
Products
GG网络技术分享 2025-03-18 16:04 61
Slider Revolution插件是WordPress上很强大的幻灯片插件,可以自定义任意效果,但是因为功能强大同时也设置较为复杂,不少小伙伴都觉得不知所措。比如通过Slider Revolution为一个按钮或文本添加链接,或链接整个幻灯片该如何操作?这里分享一下Slider Revolution为幻灯片和图层添加链接设置教程。

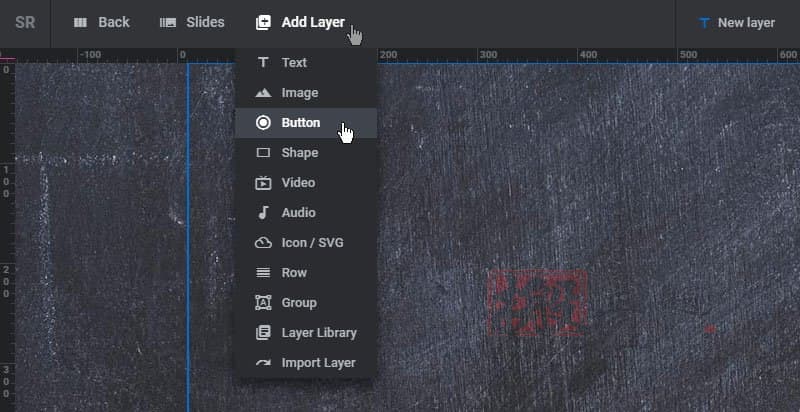
链接可以被添加到任何单独的层。在下面的例子中,我们将添加一个链接到一个简单的按钮。

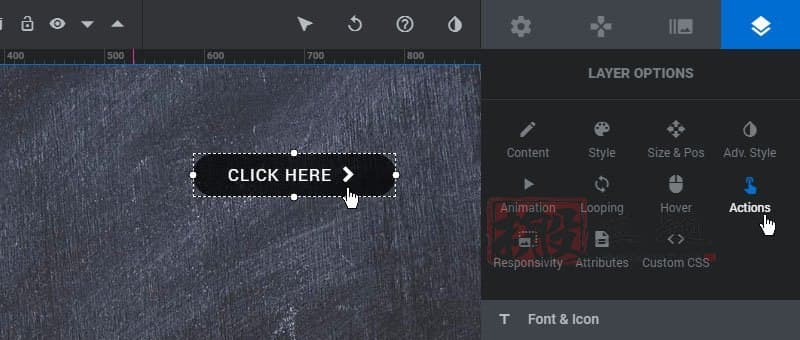
接下来,选择舞台上的图层,点击 “操作”菜单项。

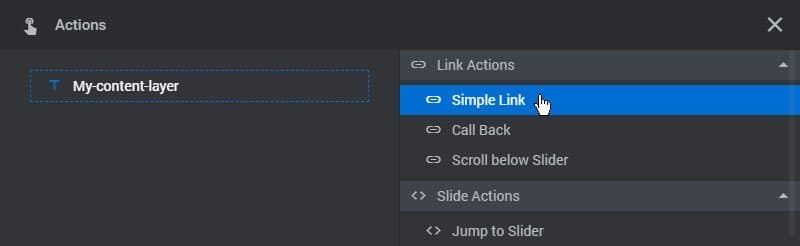
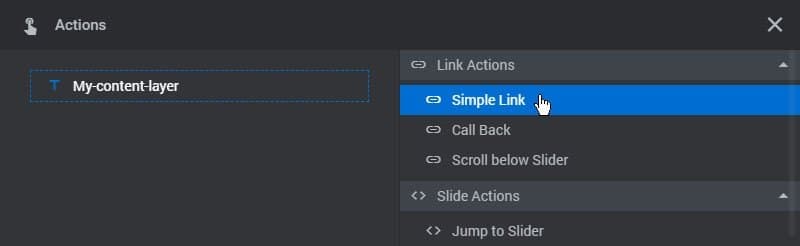
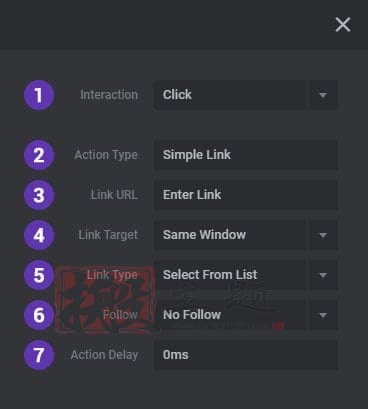
然后添加一个 “简单链接”操作

然后输入链接的URL,决定是在新窗口还是在同一窗口打开。

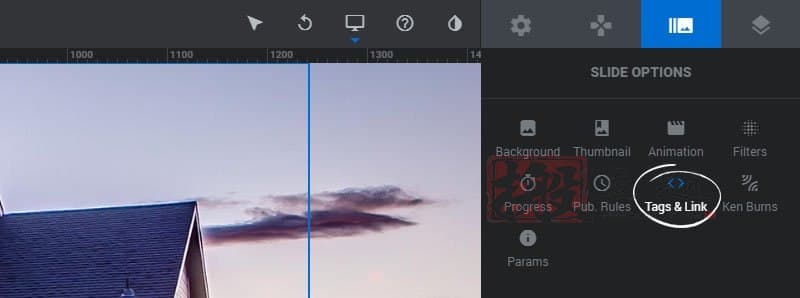
要链接一张幻灯片,请访问该幻灯片的 “标签和链接”部分。

然后在 “链接和SEO”部分启用 “幻灯片链接 “选项,并输入你希望链接的URL。
Demand feedback