
在 WordPress 中,如果您想隐藏移动菜单,请继续阅读此博客
您会发现大多数 WordPress 主题都具有内置样式,这将帮助您自动将导航菜单转换为移动菜单。
在您的手机上,您可能不想使用类似的菜单,因为您可能需要处理一些不同的菜单样式才能在您的手机上显示。
下面你会发现两种不同的方法 隐藏移动菜单 在 WordPress 中给出如下:
方法 1:使用 WordPress 插件隐藏移动菜单
对于初学者,建议使用方法 1,因为他们不需要弄乱编码,他们只需要使用插件来隐藏 WordPress 主题默认提供的移动菜单。
隐藏后,他们可以使用各种菜单或选择不在移动设备上显示任何菜单。
要使用WordPress插件,初学者首先需要登录WordPress仪表板,然后点击外观,然后点击菜单页面。 在这里,他们可以创建一个新的导航菜单,以在手持设备上展示它。
现在,您将找到另一个屏幕,其中有一个新的菜单名称,以便您在需要时可以识别它。 假设您已将名称添加为“电话菜单”。 现在您可以选择该项目。
将项目添加到菜单后,现在是单击保存菜单按钮的时候了。
现在,您可以从 WordPress 插件存储库中选择一个 WP Mobile 菜单 - 并下载它。 或者您可以直接从 WordPress 仪表板安装此插件。
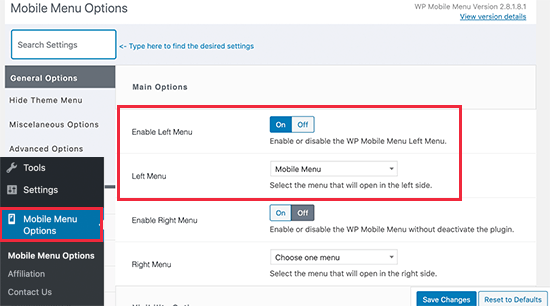
您需要在激活后转到移动菜单页面以配置插件设置。
现在在这里,您将找到一个选项,可以在左侧或右侧设置“电话”菜单。 您可以将选项 b 设置为打开或关闭。
现在从下拉菜单中选择我们之前创建的电话菜单。
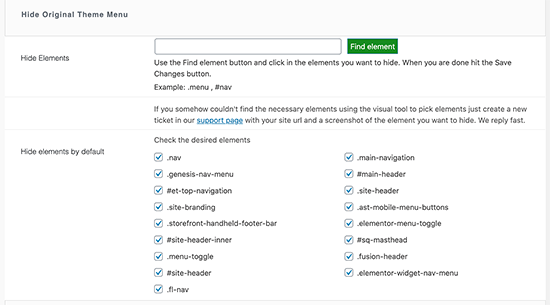
现在,向下滚动页面,直到出现“隐藏原始主题菜单”选项。 现在,此选项将帮助您告诉插件需要隐藏 WordPress 主题的移动菜单。
默认情况下,移动友好 WordPress 主题使用的最常用元素标识将由插件使用。 大多数网站用户不需要在这里做任何事情。
假设您使用的插件无法隐藏主题的移动菜单,那么您可以再次访问同一页面并单击“查找元素”以指向主题的导航菜单。
要存储所有设置,请不要忘记保存更改。
现在我们已经使用插件进行了配置,您需要告诉您的网站它需要展示由插件添加到新菜单位置的电话菜单。
去做这个:
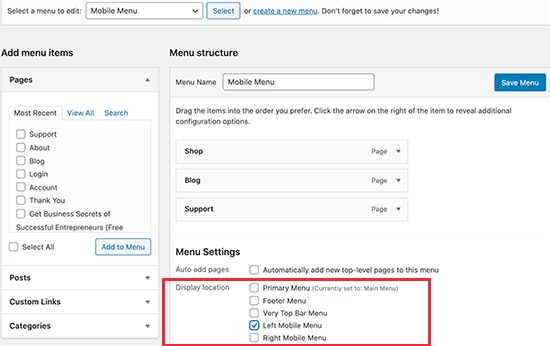
转到外观并单击菜单页面。
确保在下拉菜单中正确选择了您创建的电话菜单。 现在选择菜单项下方的位置,即右侧移动菜单或左侧移动菜单。
现在检查新菜单是否在您的网站上可见。 但是,我们使用的插件不会展示您主题的移动菜单,但会展示我们创建的手机菜单。
我们推荐的插件 WP mobile menu plugin 将帮助您更改菜单栏的颜色、添加更多图标、更改不透明度以及设置中的更多内容。 您可以轻松自由地使用此类设置选项。
方法二:借助代码,隐藏手机菜单
选择此方法隐藏移动菜单时,请确保您有编码经验或至少了解一些自定义 CSS。
对于这种方法,您将有两种不同的方法。 您可以在 CSS 的帮助下使整个移动菜单不可见,也可以使单个项目在移动设备上不可见。
使用 CSS 使您的完整菜单在小型设备上不可见
需要弄清楚您希望在自定义 CSS 代码的帮助下更改的元素。 要执行此操作,您必须先访问您的网站,然后单击导航菜单。 现在右键单击它并选择一个检查工具。
现在您将找到两个不同的屏幕。 一个屏幕将显示您的网站,而另一个屏幕将显示源代码。 但是,除非您的桌面导航菜单没有被移动菜单替换,否则您需要将浏览器屏幕调整为更小的尺寸。
现在需要弄清楚 WordPress 网站导航菜单使用的 CSS 和标识符。 通过在您网站的源代码上搅动鼠标,您可以突出显示菜单区域。
- 现在转到 WordPress 仪表板。
- 点击外观
- 转到自定义页面选项以启动主题定制器。
- 现在您可以返回“附加 CSS”选项卡,然后在管理面板的右上角单击移动图标。
定制器将向您显示您的网站在手机上的外观预览。 需要添加下面提到的 CSS 代码,在预览面板中,移动菜单将消失。
.navbar-toggle-wrapper {
display:none;
}
确保您已将 .nav-toggle-wrapper 替换为您的 WordPress 主题正在使用的标识符。
在顶部单击“发布按钮”以保存所有更改。
使用 CSS 使特定菜单在您的手机上不可见
这是隐藏移动菜单的第二种方法。 在这种方法中,您将被要求构建一个导航菜单,然后使移动菜单在您的桌面或移动设备上可见或不可见。
使用这种方法的好处是您可以使用类似的导航菜单来隐藏桌面或手机上的菜单。
- 在 WordPress 仪表板中
- 进入外观
- 点击菜单页面
- 点击屏幕选项按钮
- 选中“CSS 类”选项旁边的复选框。
在找到要隐藏的菜单项之前,向下滚动页面。 您将在菜单项设置中找到用于添加 CSS 类的选项。 单击它并添加 .hide-mobile CSS 类。
要隐藏移动菜单,请重复此过程。
但是,您甚至可以用鼠标单击要在台式计算机上隐藏的菜单项。 在这里,您需要添加 .hide-desktop CSS 类。
现在通过单击“保存菜单按钮”来保存更改。
要隐藏移动菜单,您需要添加自定义 CSS 代码。 为了这
- 进入外观
- 点击定制页面
- 主题定制器将启动
- 现在单击附加的 CSS 选项卡
- 并在 CSS 框中添加下面给出的代码
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}
现在,您可以在您的网站上检查您隐藏的移动菜单是否可见。 可能移动菜单将不可见,因为我们正在按照隐藏移动菜单的步骤进行操作。
结论:
我们希望本博客中提到的两种不同方法能够帮助您轻松高效地隐藏移动菜单。

