
Products
GG网络技术分享 2025-03-18 16:04 125
您是否需要为您的 WordPress 网站创建自定义搜索表单?
搜索是大多数用户在您的网站上查找内容的方式。 如果他们无法轻松找到他们正在寻找的内容,那么他们可能会转到另一个网站。
在本文中,我们将逐步向您展示如何通过创建自定义 WordPress 搜索表单来改进您的网站搜索。


为什么要为 WordPress 创建自定义搜索表单?
默认的 WordPress 搜索功能非常有限,并不总能找到最相关的内容。
随着您向网站添加更多内容,您将需要更好的方法来帮助您的网站访问者轻松找到您网站上的内容。
如果您经营在线商店或会员网站,您希望用户在其中找到合适的产品或课程,这一点就变得更加重要。
您可能还想自定义搜索算法以显示高于其他内容的特定内容,或自定义搜索表单的外观。
话虽如此,让我们来看看如何自定义 WordPress 搜索表单和结果页面。 我们将介绍两种方法,您可以使用以下链接进行选择:
如何自定义 WordPress 搜索表单和结果
SearchWP 是 WordPress 最好的自定义搜索插件。 它易于使用,可让您完全控制搜索结果,并且比默认的 WordPress 搜索更准确。
第一步是安装 SearchWP 插件。 有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
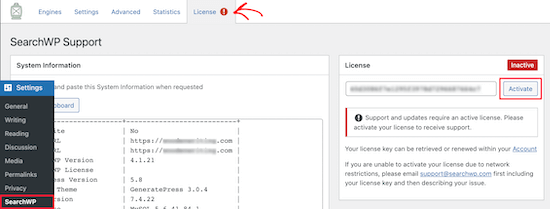
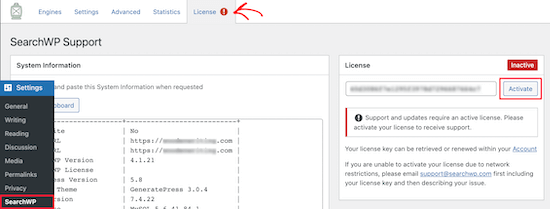
激活后,您需要访问设置 » SearchWP 页面,然后单击“许可证”菜单选项。


然后,在“许可证”框中输入您的许可证密钥,然后单击“激活”按钮。 您可以在 SearchWP 网站上的帐户中找到此信息。
自定义搜索引擎
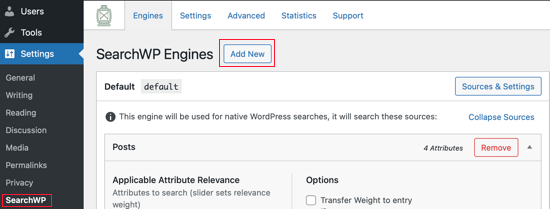
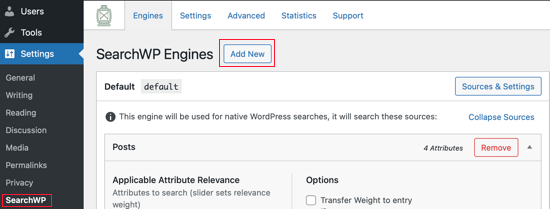
完成后,您需要单击“引擎”菜单选项。 在那里,您应该单击“添加新”按钮以创建新的搜索引擎。


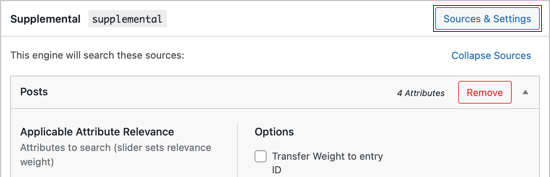
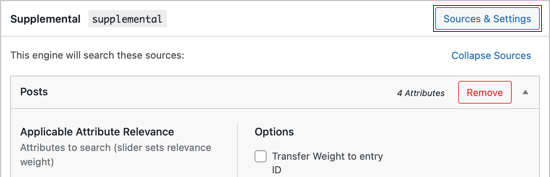
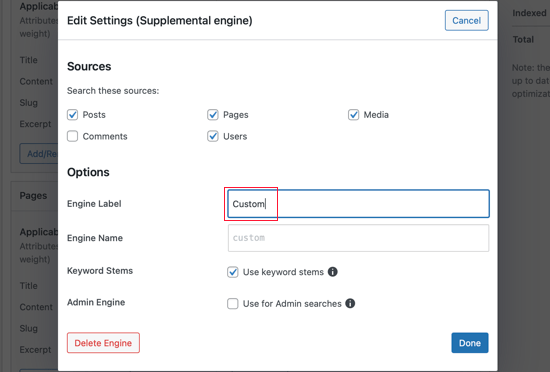
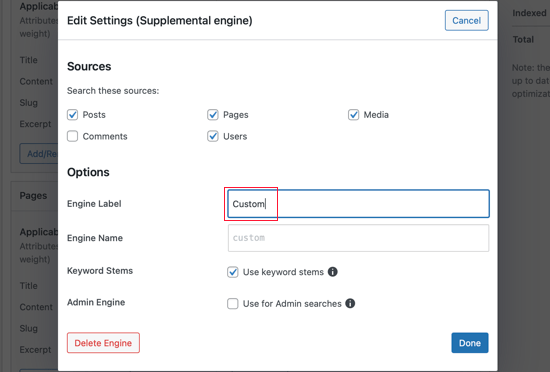
这将创建一个名为“补充”的新搜索引擎。 要更改名称,您需要单击“来源和设置”按钮。


这会将您带到一个页面,该页面还允许您选择是否搜索帖子、页面、媒体文件、评论和用户。 我们将保留默认设置。
我们将搜索引擎的名称更改为“自定义”。 继续并将其输入到“引擎标签”字段中。


请注意,已为您选择了“关键字词干”选项。 当您的用户进行搜索时,这将忽略词尾,以便显示最相关的搜索结果。
完成后,请确保单击“完成”按钮。
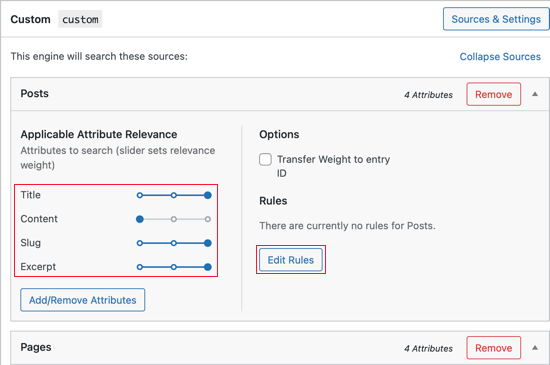
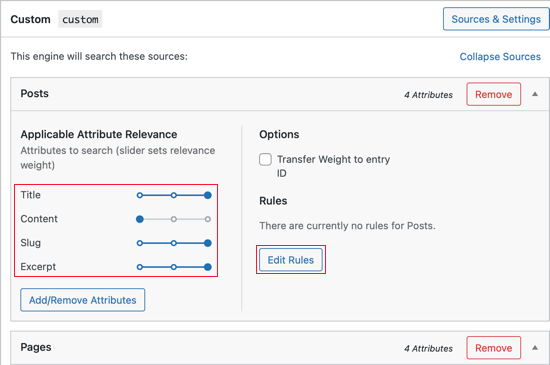
搜索引擎的设置页面包含帖子、页面、媒体和用户部分。 在每个部分,您可以优先考虑不同的帖子属性,或者在搜索结果中仅包含某些类别或标签。
您可以通过调整“属性相关性”滑块来做到这一点。
这些改变了搜索引擎对内容的评价和排名方式。 例如,如果您希望帖子标题的价值高于内容,那么您可以相应地调整滑块。
您应该完成每个部分并对您喜欢的滑块进行任何调整。


您还可以为每个部分创建规则,以确定是在搜索结果中包含还是排除某些内容。
例如,您可以让访问者轻松搜索与他们刚刚阅读的主题相同的内容。 或者在在线商店中,您可以帮助您的客户快速找到同一类别的其他产品。
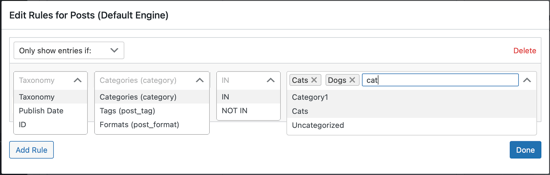
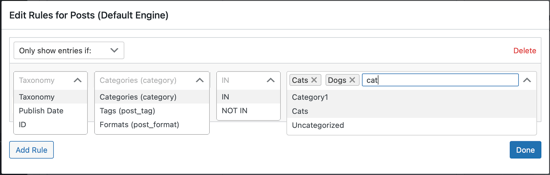
继续并单击帖子部分中的“编辑规则”按钮。
您会注意到,您可以创建有关帖子类别、标签和格式、发布日期和帖子 ID 的规则。


您可能希望让访问者搜索特定的网站类别。 例如,您可以向存档页面添加类别搜索功能,以帮助访问者快速找到他们正在寻找的内容。
要了解如何执行此操作,请参阅有关如何在 WordPress 中按类别搜索的分步指南中的方法 1。
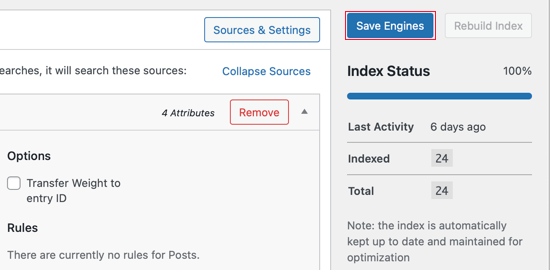
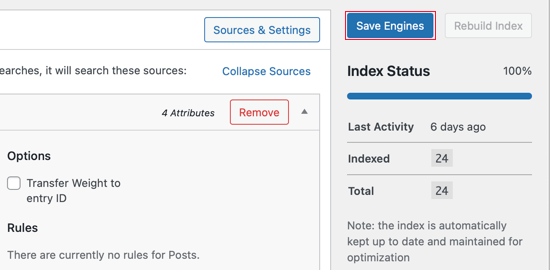
完成自定义默认搜索引擎设置后,请务必单击页面顶部的“保存引擎”按钮以创建自定义搜索引擎。


添加带有简码的搜索表单
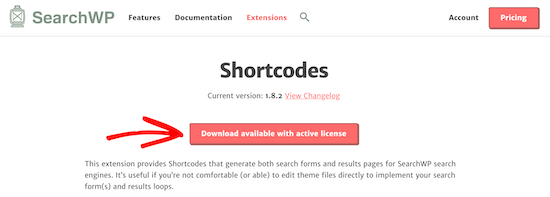
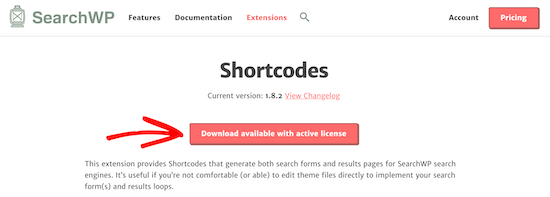
SearchWP Shortcodes Extension 简化了将新的自定义帖子搜索表单添加到 WordPress 网站的工作。
只需访问 SearchWP Shortcodes Extension 网站,然后单击“使用有效许可证下载”按钮即可。


之后,您需要按照安装上述插件的相同方式安装和激活扩展。
现在,您可以使用短代码将自定义搜索表单添加到您的帖子、页面和小部件。 如果您之前没有使用过短代码,那么您可以在我们的初学者指南中了解更多关于如何在 WordPress 中添加短代码的信息。
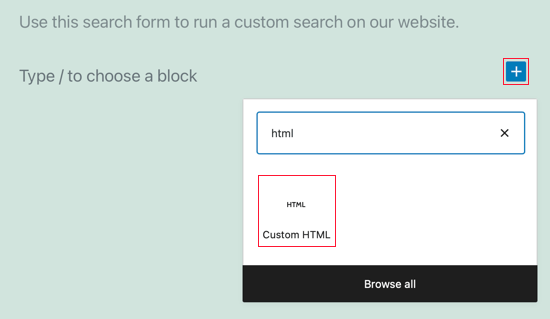
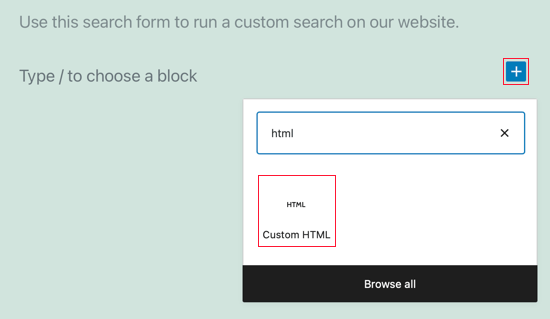
只需编辑帖子并将光标放在要添加搜索表单的位置。 之后,单击加号“+”添加块图标以显示块菜单。


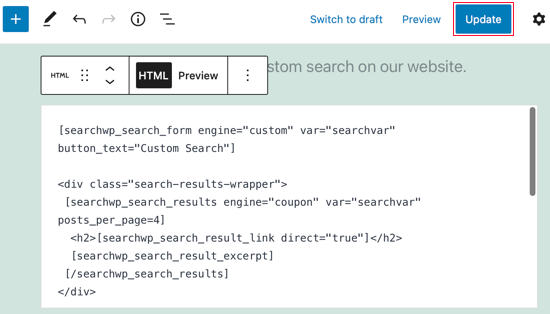
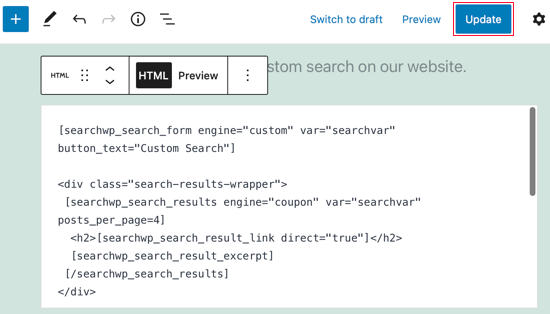
接下来,在搜索框中键入“html”,然后单击“自定义 HTML”块以将其添加到帖子中。
添加新块后,您应该将以下短代码和 HTML 粘贴到其中。
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"]
[searchwp_search_results engine="custom" var="searchvar" posts_per_page=4]
[searchwp_search_result_excerpt]
[/searchwp_search_results]
[searchwp_search_results_none]
未找到结果,请重新搜索。
[/searchwp_search_results_none]
[searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"]
[searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"]
此代码会将您的自定义搜索表单添加到帖子中,创建一个部分来显示搜索结果,如有必要显示无结果消息,并在结果进入多个页面时添加分页。
如果您为搜索引擎指定了不同的名称,则需要在四个位置将 engine="custom" 更改为您自己的引擎名称。
您还可以选择通过编辑 button_text="Custom Search" 将搜索按钮上的文本更改为更具描述性的内容。 其余代码可以保持不变。
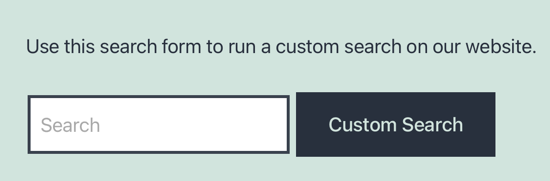
确保您单击发布或更新以保存您的帖子并使其生效。


要查看正在运行的搜索表单,只需查看 WordPress 网站上的帖子即可。 这就是它在我们运行二十二十一个主题的演示站点上的外观。


添加实时 Ajax 搜索
实时 Ajax 搜索通过在用户键入查询时自动提供下拉搜索结果来改进您的搜索表单。


将 Ajax 实时搜索添加到 WordPress 的最简单方法是免费的 SearchWP Live Ajax Lite 搜索插件,因为它会自动启用实时搜索。
有关如何安装它的分步说明,请参阅我们的指南,了解如何将实时 Ajax 搜索添加到您的 WordPress 站点。
使用 SearchWP 的高级设置
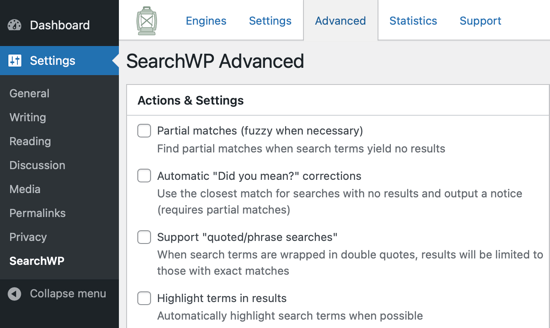
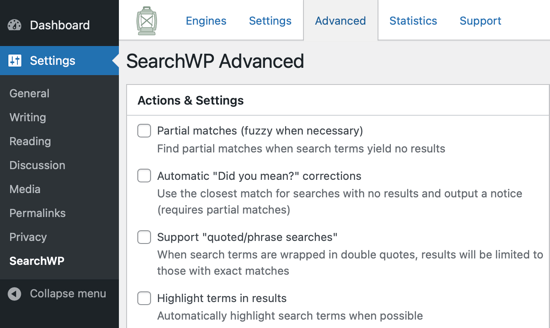
现在您应该导航到设置 » SearchWP 并单击高级选项卡。 在此页面上,您可以启用一些设置,让您的用户更容易找到他们要查找的内容。


选中您想要的任何这些选项:
部分匹配还将显示与正在搜索的术语不完全匹配的结果。 自动 “你是说吗?” 更正会建议一个略有不同的搜索词,以匹配您网站上的更多帖子。 支持“引用/短语搜索”将允许您的用户在搜索确切短语时使用引号。 在结果中突出显示术语将使您的访问者更容易在搜索结果中找到他们正在寻找的内容。
设计搜索表单和结果页面
您的 WordPress 主题控制您网站的外观,包括搜索表单和搜索结果页面。 它们将 WordPress 网站所有元素的格式规则存储在 CSS 样式表中。
您可以添加自己的自定义 CSS 来覆盖主题的样式规则。
如果您以前没有这样做过,请参阅我们关于如何为初学者在 WordPress 中添加自定义 CSS 的文章。
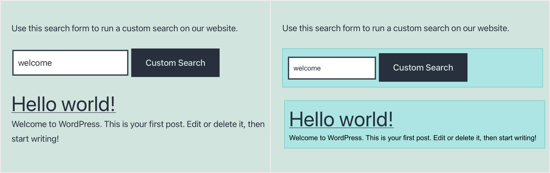
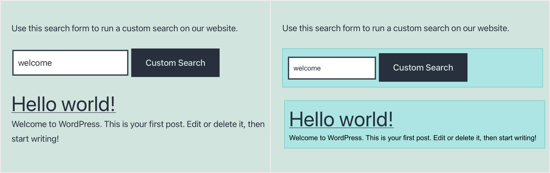
例如,这里有一些适用于大多数主题的自定义 CSS。 第一部分更改搜索表单的样式,第二部分自定义搜索结果。
.searchform { font-family:arial; 字体大小:16px; 背景:#ace5e3; 颜色:#ffffff; 边框:1px 实心 #61c3c0; 填充:10px; 高度:90px; 宽度:600px; } .search-results { font-family:arial; 字体大小:16px; 背景:#ace5e3; 颜色:#000000; 边框:1px 实心 #61c3c0; 填充:10px; 宽度:600px; }
您可以更改代码中的格式以适合您自己的站点。 您还可以删除任何不想修改的行。 例如,如果您不想更改搜索表单的高度和宽度,则只需删除这些行即可。
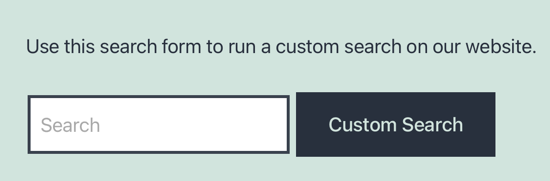
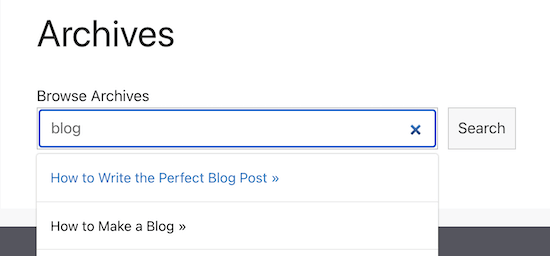
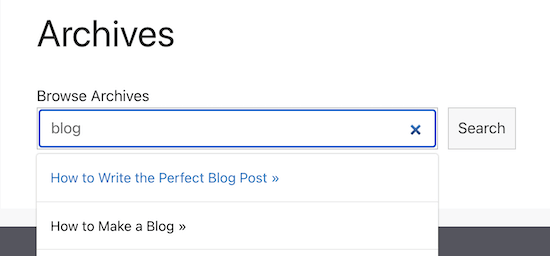
以下是我们的演示网站在添加自定义 CSS 之前和之后的屏幕截图。


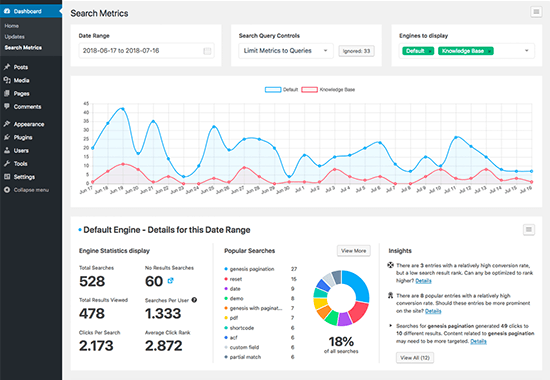
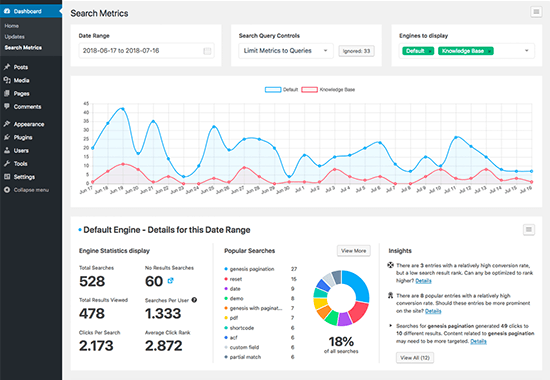
衡量搜索结果和改善转化
设置好自定义 WordPress 搜索表单后,下一步就是衡量结果。
SearchWP 带有一个搜索指标扩展,可以准确地显示您的网站搜索的执行情况。


您还可以使用搜索指标通过提升获得更多点击次数的结果来自动改进搜索结果。
电子商务网站还实施退出意图弹出窗口和游戏化的旋转轮活动,以在搜索页面上吸引用户,因此他们可以很快转化为电子邮件订阅者,然后转化为客户。


我们希望本教程能帮助您学习如何创建自定义 WordPress 搜索表单。 您可能还想查看我们为小型企业挑选的最佳商务电话服务专家,以及我们对最佳域名注册商的比较。
Demand feedback