
WordPress Widget 是一个小块,允许用户自定义他们的网站,而无需通过一行代码。
创建 WordPress 小部件是为了向用户提供一个简单的过程,为用户提供 WordPress 主题的结构和控制。
WordPress 中的小部件可让您在主题的小部件区域(主要是侧边栏)中加入突出显示和内容。 但是,这些小部件区域可以位于下方的内容侧边栏、页脚、页眉以及主题中的其他一些区域。
如果您熟悉 WordPress 主题,那么您就会明白各种主题都有一个小部件侧边栏。 这意味着您可以使用 WordPress 仪表板的“小部件”部分在 WordPress 网站上包含、删除和重新排列小部件。
为什么使用自定义主题?
以下是使用自定义主题的四个原因。 让我们一一讨论。
自定义主题没有错误
您的企业规模大小无关紧要,但重要的是您的网站始终运行良好。
如果您选择自定义 WordPress 主题,您将选择由专家生产的产品。自定义主题具有高质量和可靠的代码,可以保护您的网站并且不会遇到错误。
它可以帮助您击败竞争对手
为了击败竞争者,您的内容,尤其是设计具有吸引力且引人注目。 您提供与竞争对手类似的服务,因此根据首次客户,网站设计可能是将您分开的少数几件事之一。
通过使用自定义主题,您可以立即为客户建立专家形象,而第一印象确实就是一切。 此外,请确保没有其他人的网站看起来与您的网站非常相似。
更可定制且易于更新
使用标准的 WordPress 模板,您会被它提供的亮点所困扰,并且很难添加新的特征。
例如,假设您需要在主页上包含图片幻灯片。 如果此功能不在旧 WordPress 的模板中,则很可能很难添加。
但是,通过使用自定义 WordPress 主题,您将能够包含、更改和删除您认为合适的任何功能。 您的业务在不断进步和增长,因此您的网站也应该这样做。
自定义主题提供更多支持
如果您想从头开始制作主题听起来令人生畏,那么自定义主题是您的最佳选择之一。 自定义 WordPress 主题确实是最适合您的业务,所以不要让缺乏设计经验吓跑您。
默认 WordPress 小部件
如果您在默认 WP 站点中看到以前安装的一些小部件,请不要感到惊讶。 这里我们提到了一些小部件的列表,这些小部件与标准 W) 安装和默认主题一起打包。
- 档案
- RSS
- 类别
- 自定义菜单
- 文本
- 元
- 日历
- 页面
- 最近评论
- 搜索
- 标签云
- 最近的帖子
将自定义小部件区域添加到 WordPress 主题的步骤
小部件区域使我们能够包括自定义内容、导航菜单、日期簿、社交链接、连接等等。 在这里,您可以获得一些简单易行的步骤,将自定义小工具区域添加到 WordPress 主题。
因此,您可以在任何需要或根据用户要求构建您的个人小部件区域部分:
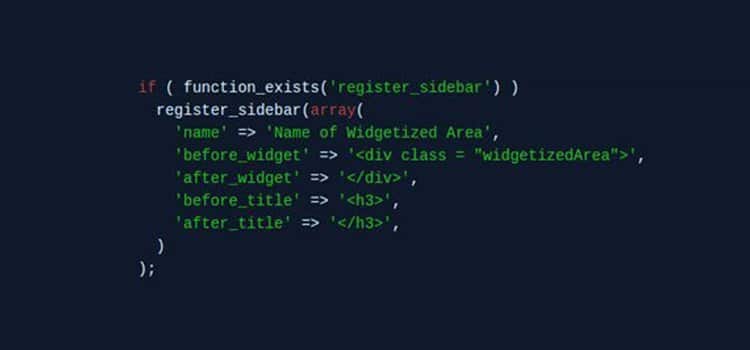
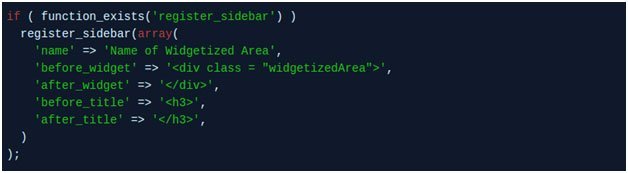
第 1 步:添加注册侧边栏

第一步是您需要在主题中添加注册侧边栏。 确保将“小部件化区域的名称”更改为对您有意义的名称。 此外,您应该使用代码编辑器执行此操作,然后通过 FTP 客户端上传文件。
第 2 步:编辑 Functions.php

在您的 WordPress 主题文件夹中,应该有一个 functions.php 文件。 如果没有,只需创建一个新文件并将其命名为“functions.php”。 在functions.php文件中,添加上述代码。
第 3 步:添加小部件
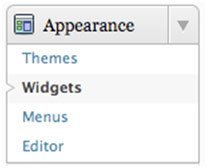
如果您已完全添加小部件区域,则可以开始向 WordPress 站点添加小部件。 为此,请登录您的 WordPress 仪表板,然后点击左侧外观下拉菜单中的小部件。

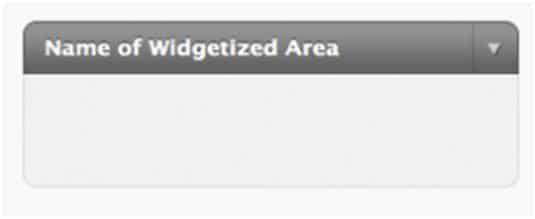
现在您应该观察设备屏幕右侧的“小部件区域名称”部分。

最后,只需点击小部件并将其拖入框中,就像您的侧边栏一样。
结论
如果您使用 WordPress,那么毫无疑问需要创建自定义小部件区域。 WordPress 小部件改变了游戏规则,使 WordPress 变得更加容易。
只需考虑上述创建自定义小部件区域的步骤,您就会拥有一个重要且引人入胜的 WordPress 主题。

