
本文处理并解释了如何在 WordPress 中添加 nofollow 链接。
阻止搜索引擎将链接权限从您的页面传递到您链接到的另一个网站的链接称为 Nofollow 链接。
现在您无法控制这些其他网站,因此最好的推荐做法是向此类链接添加 Nofollow 属性。
如果您链接到某个网站,则页面权限的一小部分将传递到该网站,因为搜索引擎会将链接视为排名信号。
专家还认为,推广使用 Nofollow 链接会导致您网站的排名更高。
在这篇文章中,我们将探索方法 在 WordPress 中添加 Nofollow 链接.
如何验证链接是否为Nofollow?
HTML 属性 rel="nofollow" 包含在所有 Nofollow 链接中。 此 HTML 代码的示例是:
<a href="https://www.Google.com" rel="nofollow">Google</a>
右键单击链接并选择检查。 它将使您知道是否将 Nofollow 属性添加到链接中。
右键单击后,您将看到浏览器分为两部分。 检查底部,如果添加了该属性,您将能够在 HTML 代码链接旁边看到它。
如何在 WordPress (Gutenberg) 中添加 Nofollow 链接?
WordPress 的旧 Nofollow 插件与新的 WordPress 内容编辑器 Gutenberg 不兼容。 到目前为止,添加 Nofollow 链接 Gutenberg 的唯一方法是手动添加它。 添加的步骤如下:
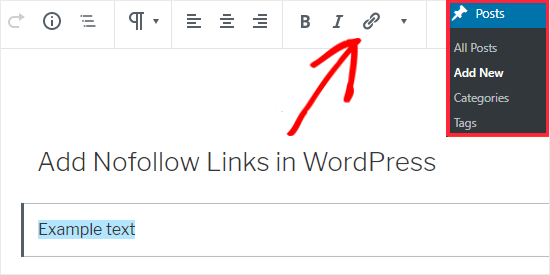
- 从管理面板转到帖子,然后选择添加新
- 选择要添加链接的文本,然后单击锚点/链接图标
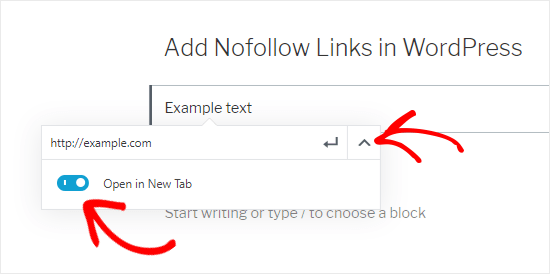
- 将链接粘贴到单击后出现的文本字段的框中
- 点击申请
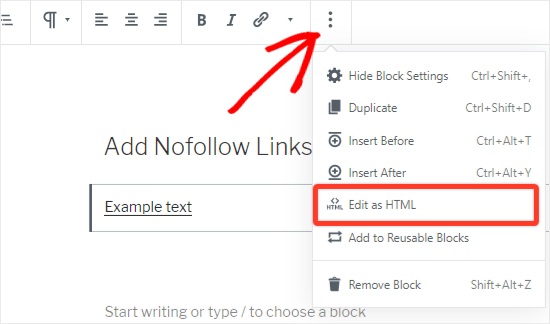
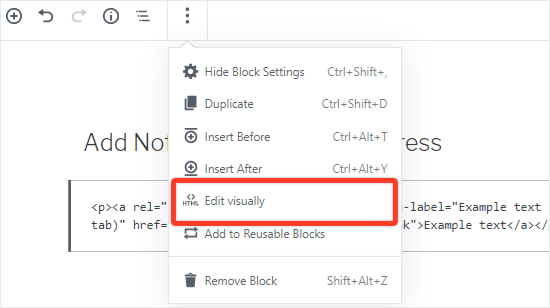
- 现在选择包含您的链接的框,然后单击顶部栏中的三个垂直点,如图标
- 现在在迷你菜单上单击编辑为 HTML 选项
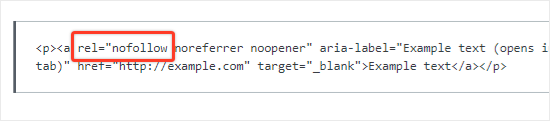
- 现在将 NoFollow 属性添加到链接元素
- 再次添加您的属性后,单击三个垂直点图标并选择 Edit Visually





通过这八个简单的步骤,您可以轻松地将普通链接转换为 Nofollow 链接并返回到可视化格式。 要将 Nofollow 属性添加到外部链接,必须遵循相同的格式。
在 WordPress 经典编辑器中添加 Nofollow 链接
WordPress 已经推出了更新,强烈建议所有用户更新平台。 对于那些没有更新并且不打算很快更新的人,您将拥有在经典编辑器中添加 Nofollow 链接的轻松体验。 以下是您必须遵循的简单步骤:
- 安装 Title 和 Nofollow for Links 插件并激活它
- 从管理面板转到帖子并选择添加新
- 将相关文本添加到帖子编辑器并选择要链接的文本
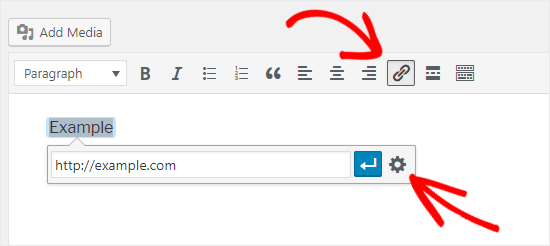
- 从工具栏中选择链接图标
- 将外部链接添加到文本框,然后单击将打开链接选项的齿轮图标
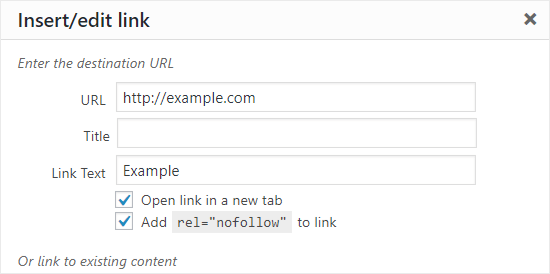
- 在“在新标签页中打开链接”选项下方,您会注意到一个 Nofollow 复选框。 在这里,您必须选中添加 rel="nofollow" 以链接复选框
- 点击更新按钮


这些简单的步骤将使您可以毫无困难地将 Nofollow 链接添加到任何文本。 对于不兼容使用 HTML 代码的用户,此方法是最佳选择。
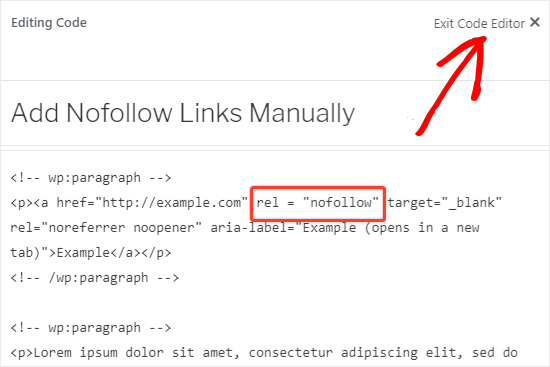
在 WordPress 中手动添加 Nofollow 链接
在前面的部分中,我们讨论了向古腾堡添加 Nofollow 链接。 但是,只有在整个文本中只需要添加几个链接时,才应使用该方法。 如果您有很多附属和外部链接,那么建议您切换到代码编辑器,这将导致更快地添加 Nofollow 链接。 请按照以下步骤操作。
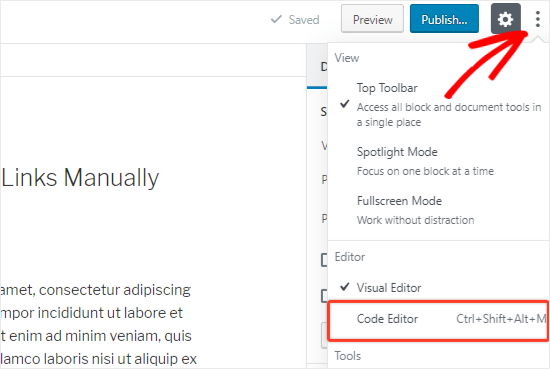
- 单击三个垂直点图标并从下拉菜单中选择代码编辑器选项
- 从文本中搜索并找到外部和附属链接,并将 Nofollow 链接添加到所有这些链接中
- 单击退出代码编辑器链接,您将被重定向到可视化编辑器


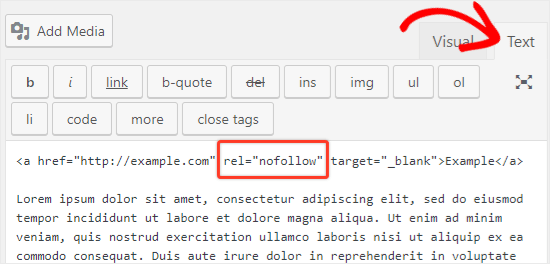
在经典编辑器中,您可以轻松安装插件以添加 Nofollow 链接,也可以通过以下方式手动完成。
- 单击文本选项卡,您将切换到文本编辑器
- 将 Nofollow 链接属性添加到您想要的任何文本
- 单击 Visual Tab,您将被重定向到可视化编辑器

自动制作所有外部链接 nofollow
许多 WordPress 开发人员更喜欢自动将 Nofollow 属性添加到其网站上的所有外部链接。
通常,此类解决方案由 JavaScript 运行的程序提供,这对网站的 SEO 无用。 在这种情况下,人们应该更喜欢使用上述方法手动 Nofollow 链接。
评论区也有大量用户关注。 为此,最好的一面是默认情况下所有评论链接的 Nofollow 属性已由 WordPress 添加。
如果您仍在寻找解决方案,外部链接插件是最好的出路。 Nofollow 属性很容易添加到页面、帖子、侧边栏和导航菜单中。
要安装外部插件,请按照以下步骤操作:
- 从管理面板转到插件并选择添加新
- 添加后激活插件
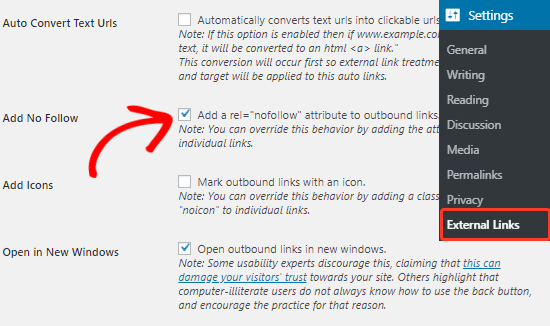
- 激活后移至“设置”菜单中的“外部链接”选项。
- 选择添加 Nofollow 复选框
- 保存更改

除此之外,您还可以选择在新标签页中打开选项。 您还可以添加要在其中包含 Nofollow 属性的域和子域的列表。
您网站上的 Nofollow 链接与其他链接的混合看起来很自然,搜索引擎更喜欢此类网站。
我们希望您可以按照上面提供的不同方法来 在 WordPress 中添加 Nofollow 链接 .

