在本指南中,我将准确地教您如何使用 Facebook 调试器工具来解决 Facebook 显示来自 WordPress 网站的错误图像的问题。
作为营销人员,您有时可能会遇到 Facebook 无法从您的 WordPress 网站显示正确图像或链接的情况。 它要么从您的网站上提取一张旧照片,要么更糟……根本不显示图像!
值得庆幸的是,这是困扰 WordPress 用户的常见问题。 更好的消息是,可以使用名为 Debugger 的便捷工具轻松解决问题。
让我们看看如何:
错误背后的原因
Facebook 上的错误预览有两个原因:
- Facebook 从您内容中的元标记中获取了不准确的信息
- Facebook 使用您网页中以前或过时的缓存来显示图像和链接
理想情况下,当您在 Facebook 上分享内容时,它会准备一个包含您选择的图片、网址和描述的帖子。 它通过一个名为 Open Graph Meta 标签或“og 标签”的元素获取信息来实现这一点。
Open Graphs 于 2010 年开发,基本上是描述性标签,可帮助您控制在社交媒体网络上共享的信息。 据专家介绍,访问者更有可能看到和分享包含优化“OG 标签”的内容。 它们还帮助 Facebook 了解内容的内容,并在搜索中相应地对其进行排名。
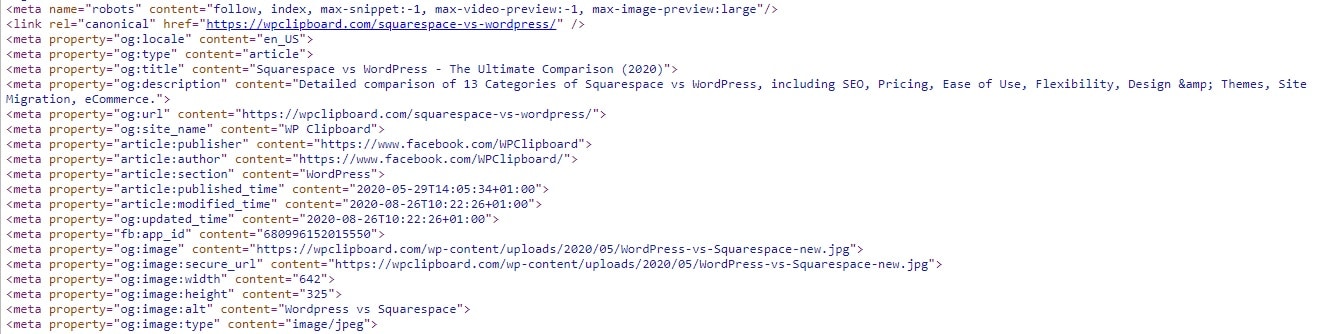
这些标签由 Yoast 和 Rank Maths 等插件自动添加。 您还可以修改您自己的标题、元描述和图像,它们在您网站的 HTML 中用“og”表示。 它们应该如下所示:

但是,当您的内容上的开放图谱元标记存在问题时,就会出现问题。 它也可能是由于不使用自动在您的帖子上添加标签的插件造成的。
此外,当 Facebook 抓取您网站的 HTML 时,它还会将内容缓存在自己的服务器上。 缓存在他们的数据库中保留 30 天。 在此期间,您对网页所做的任何更改都不会显示在 Facebook 的链接预览中。
Facebook Debugger 工具通过首先实施正确的标签,然后强制它刷新缓存来解决这两个问题,因此它会随着您的内容保持更新。
如何使用 Facebook 调试器工具
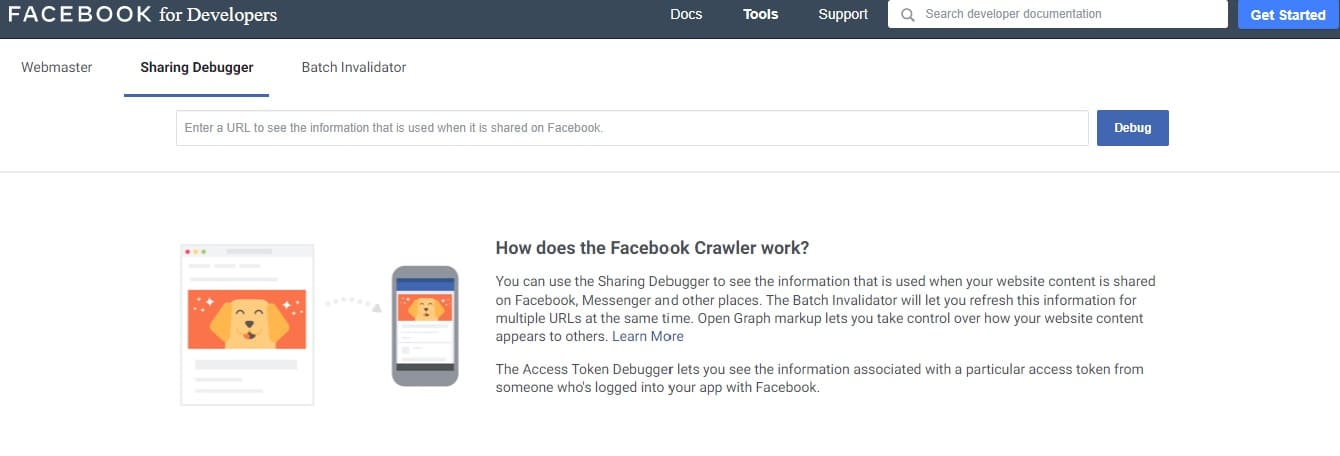
在尝试修复您的网页之前,请前往 Facebook 调试器工具检查社交媒体网络如何分析您的网页。 该工具可在 Facebook 开发人员网站的“工具和支持”部分下找到。

输入您网站的 URL,然后单击“调试”。 在这里,您将看到链接和图像在 Facebook 上的显示方式以及为特定帖子生成的元标记的完整预览。 Facebook 还会突出显示它在您的内容中发现的任何错误,例如缺少标签。
如果所有信息都正确,您就可以开始了,因为通过您的 WordPress 网站在 Facebook 上共享的每个链接都会显示相同的内容。 但如果不是,请按照以下步骤修复错误。
步骤 #1 – 从您的 WordPress 网站更新标签
不正确的“og 标签”是 Debugger 从您的 WordPress 站点显示不准确信息的主要原因之一。 更改图像和随附的文本通常有助于解决问题。
正如我们之前提到的,可以通过页面的 HTML 或使用代表您巧妙地实现代码的插件来更新标签。 您还可以选择官方 Facebook 插件来处理社交媒体网络的开放图谱标签。
步骤 #2 – 刷新缓存
缓存插件是 WordPress 网站的流行插件,因为它们显着提高了网站的性能。 但是,Facebook 经常会误解您网页上的缓存,并从之前的版本而不是最新的缓存中提取标签。
Facebook 也可能会占用没有更新“og 标签”的缓存,或者您更改了其特色图片,从而导致内容不准确。
要解决此问题,请清除 WordPress 站点的缓存。 大多数用于缓存的 WordPress 插件都可以选择直接从 WordPress 编辑器清除缓存。 但是请务必重新检查您正在使用的特定插件的文档,因为每个插件的设置都不同。
如果您继续遇到问题,您可以清除整个 WordPress 网站的缓存。 但是,我通常不建议使用这种方法,因为刷新整个网站会影响您网站的加载时间。
第 3 步 – 再次刮擦
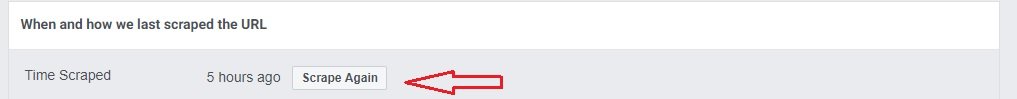
现在您已经修改了网站的标签并清除了缓存,是时候再次返回调试器工具进行检查了。
输入 URL,然后单击“再次抓取”按钮。 最有可能的是,这将向您显示有关内容的准确信息。 在某些情况下,如果帖子没有根据您对 Facebook 帖子所做的更改进行更新,您可能需要抓取两次。

最终,这将解决您在发布图片和链接时遇到的问题。 如果没有,请从第一步返回并重复故障排除方法。
在这里,您还应该注意,使用 Debugger 工具不会影响之前在 Facebook 上分享的帖子。 您对标签和图像所做的任何更改将仅适用于未来的链接。
Facebook 帖子的其他调试技巧
除此之外,还有其他几个因素会影响 Facebook 帖子上的链接预览。
图片大小:
Facebook 建议使用最大 1200 x 630 像素和最小 600 x 315 像素的 WordPress 图像大小。 如果纵横比不在这些数字之间,您会发现图片的某些部分被社交媒体网络剪掉了。
此外,如果图像小于 200 x 200 像素,您将无法在预览中看到图片。 您还将在调试器工具中收到相同的警告。
预缓存内容
第一个分享您的 Facebook 帖子的人可能无法看到链接预览。 这是因为 Facebook 只能在该链接在平台上共享后对其进行分析。
要解决此问题,请在每次在 WordPress 站点上发布页面时运行调试器工具。 这将允许 Facebook 提前抓取页面,并且第一个分享您的链接的人将在发布前看到准确的链接预览。
概括
希望本指南将帮助您修复 Facebook 显示错误图像或来自 WordPress 网站的不准确链接的问题。 Facebook 是提高品牌知名度的最佳平台之一。 因此,您希望共享的内容看起来完美无缺。
永远记住清除 WordPress 网站的缓存并反复抓取调试器工具,直到 Facebook 抓取正确的信息。
祝你好运,让我们知道您使用该工具的经验!

