
您想为您的 WordPress 网站创建自定义登录页面吗?
自定义登录页面允许您的用户从您网站的自定义页面而不是标准的 WordPress 登录页面登录。
为什么以及何时需要自定义登录页面?
如果您有无插件空间的成员站点,您的用户可以从经典的 WordPress 登录页面进行连接。
这对于小型网站非常有效。 但是,如果您有一个高访问量的商业网站或在线社区,您可以自定义您的登录页面,以越来越多地反映您的品牌形象。 其他自定义 WordPress 开发服务公司也可以用来创建最好的自定义登录页面,因为他们拥有专业的专家。
一种方法是将您自己的徽标和自定义图像添加到您的 WordPress 仪表板。 但如果您不希望用户访问仪表板,则需要创建自定义登录页面。
自定义登录页面就像 WordPress 博客上的任何其他页面一样工作。 它使用您的 WordPress 主题的颜色和样式,用户将无法访问您的 WordPress 仪表板。
也就是说,让我们看看在不编写任何代码的情况下创建自定义 WordPress 登录页面是多么容易。
为 WordPress 创建自定义登录页面的不同技术
技术 1:清洁登录插件(免费)
主题我的登录是优秀的自定义登录页面插件之一。 尽管如此,这个插件突然对以前免费的每个功能收费。 这让每个人都找到了一些其他的 Theme My Login 替代方案。
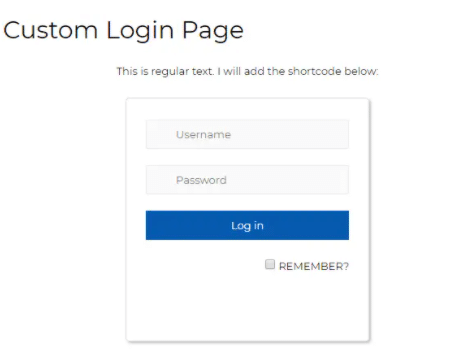
由于有多种插件,但免费的 Clean Login 插件是最好的。 它为您提供简单的短代码,帮助您在 WordPress 网站的任何位置包含以下信息或表格:
- 登录表单
- 登记表
- 恢复密码表格
如果您希望允许用户管理他们的配置文件,它还有一个中央前端配置文件管理短代码,即使您不必利用该功能。 要使用该插件,您只需安装并激活它。 稍后,只需在您喜欢自定义登录表单的任何位置包含短代码:

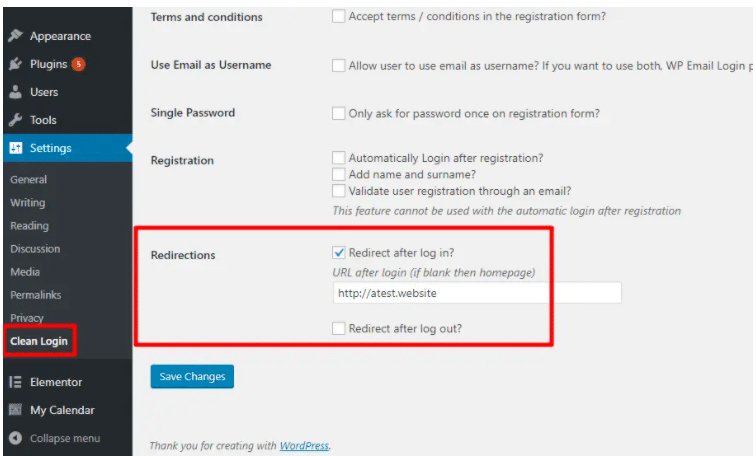
如果您转到设置 → 干净登录,您还可以选择在用户登录(或注销)后将其重定向到特定页面:

就是这样..使用起来非常简单!!
技巧 2:通过 Ajax 插件登录(免费)
选择使用 Ajax 登录是 Theme My Login 之外的另一个最佳免费选项。 它允许您使用小部件或短代码将自定义登录表单包含到 WordPress(它还为开发人员提供 PHP 选项)。
为什么 AJAX 是最佳选择:
首先,它使用 AJAX 并且它没有没有明显效果的屏幕刷新(当 AJAX 不起作用时有一个回退)。
其次,您不能为登录设置自定义重定向,但是,您可以根据用户的角色管理多个重定向规则。
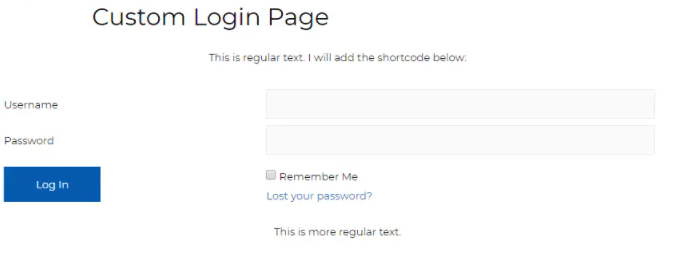
首先,您需要安装并激活免费插件。 稍后,您可以包含登录页面:
- 这 [login-with-ajax] 短代码
- 使用 Ajax 登录小部件
你很清楚它比 Clean Login Plugin 更大,并且默认情况下需要表单上的阴影/框:

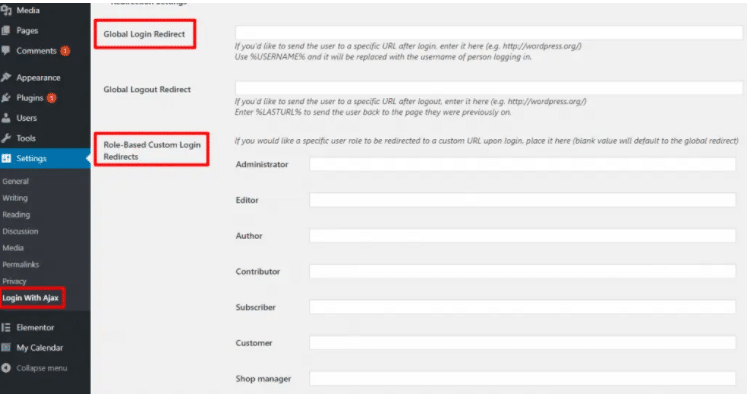
对于改变宽度,很简单,CSS 修复和修改了 .lwa 类的宽度。 甚至,您可以通过导航到设置 → 使用 Ajax 登录来利用自定义重定向规则:

Login with Ajax 的另一个好处是它允许您创建用户在注册后收到的自定义电子邮件,只有当您利用自定义注册页面功能时。
技术 3:考虑 Elementor Pro 登录小部件
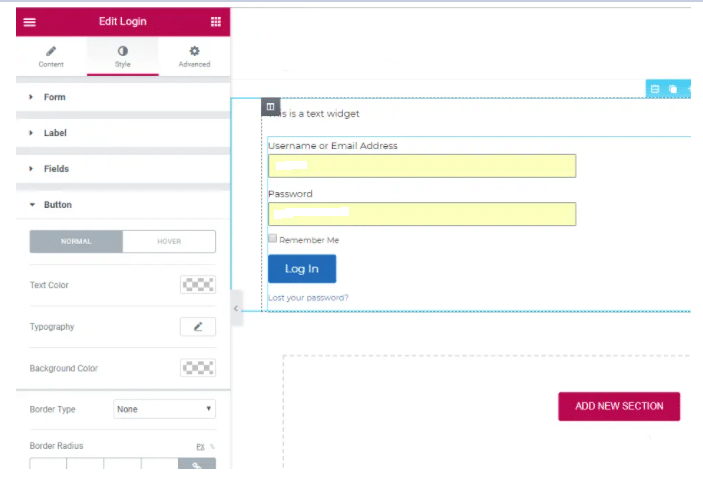
如果您考虑使用 Elementor Pro 和 Elementor 页面构建器,则需要使用登录小部件访问自定义登录页面工具。 然后,可通过 Elementor Pro 访问此小部件。 之后,您可以在网站上的任何位置包含登录信息。
它可以通过登录小部件来完成。 **这也可以在侧边栏中与 Elementor Pro 中的 Embed Anywhere 功能混合。 要使用它,只需移动到登录小部件并使用 Elementor 侧面板形成它:

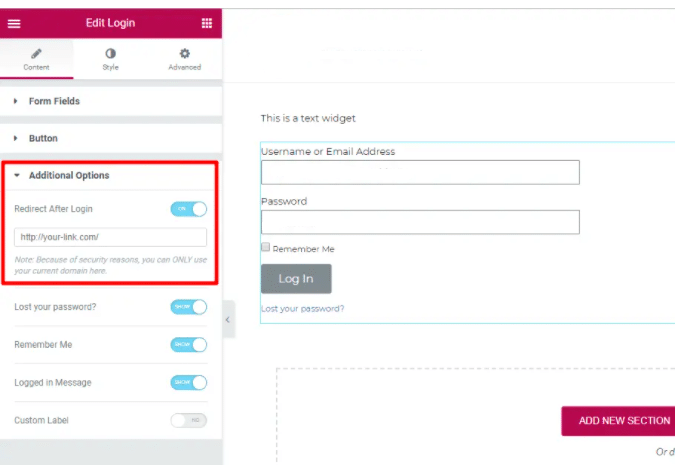
内容选项卡中的附加选项部分也可用于在用户登录后管理自定义重定向:

它可能是制作和自定义自定义登录页面的通用方法。 您需要为 Elementor Pro 付费才能使用它。
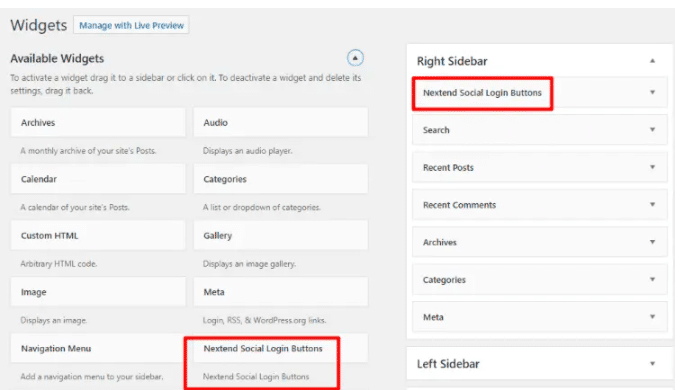
技术 4:通过 Nextend Social Login 包括社交登录(免费)
到目前为止,我们已经揭示了如何包含基本的自定义登录页面。 但是,如果您喜欢使用社交登录等方式创建自定义。 如果是这样,您必须利用 Nextend 社交登录插件在网站上的任何位置使用小部件或短代码包含社交登录。
而且,类似于另一个插件,您还可以在用户登录时创建自定义重定向。

技巧 5:自定义基本的 WordPress 登录页面
毫无疑问,有几个免费插件可以帮助自定义基本的 WordPress 登录页面,而不是创建登录页面。
这种类型的插件使您能够通过保持相同的功能来更改 wp-login.php 页面。 通常,您可以更改:
- 自己标志中的默认 WordPress 标志
- 背景和颜色
- 占位符和表单标签
任何插件也为您提供不同的选择。
结束语
如果您想要制作可以包含侧边栏或内容的自定义登录页面,那么使用 Ajax 登录和 Clean Login 是最佳选择。
每个插件不仅允许您在网站的任何位置包含登录表单,它们甚至可以帮助您创建自定义重定向,以便在登录后将访问者发送到准确的登录信息。
此外,如果您来自 Theme My Login 用户,他们可以创建 Theme My Login 选项。
如果您在网站上使用 Elementor Pro,则不需要一些外部插件,因为您可以利用多功能登录小部件。 与其他两个插件类似,Elementor Pro 使您能够管理用户登录的重定向。
希望这篇文章能被你喜欢。 如果您有任何疑问或建议,请在下面的评论部分告诉我们。
谢谢阅读!!!

