
大多数人通常会安装一个 HTML 表格来存储关键信息和数据。 这些表格在构建网页中也发挥着重要作用,尤其是 WordPress 平台的那些。
因此,如果您想熟练地设计您的网站,那么您首先必须了解 构建响应式表.
但是,有不同类型的 HTML 表格,它们有不同的用途。 因此,为了帮助您了解有关它们的所有信息,在这里,我们将讨论使用 WordPress、CSS 和 HTML 创建响应式表格的过程。
什么是响应式表和响应式设计?
如果您想了解有关响应式表格的更多信息,那么您必须了解“响应式设计”一词。 它是一种设计,可以根据不同尺寸的屏幕进行调整。
使用响应式表格,小屏幕设备的用户将能够非常舒适地浏览您的数据。
响应式表的模式是什么?
自从引入响应式设计以来,几乎每个人都很难构建响应式表格。 由于数据表通常具有更大的尺寸,因此您应该始终将单行的数据放在一起以使其更易于理解。 这里有三种模式可以帮助你。
1. 优先级表
优先级表具有在小尺寸显示器上隐藏屏幕的能力。 用这种形式制成的桌子通常看起来很漂亮,视觉上也很美。 但是,如果排除的字段是最重要的字段,那么这种模式可能会给您带来一些问题。
2.横向溢出
水平溢出模式可以帮助您和其他人非常方便地查看表格的数据。 为此,您只需滚动到屏幕的右侧和左侧。 在这种模式下,第一个字段通常停留在固定位置。 因此,只有在滚动浏览表格时才能看到表格的其他部分。
但是,有一个问题。 如果您不知道或不了解表格是可滚动的,那么您将无法正确看到它。 如果发生这种情况,那么您可能会错过表格的关键部分。
3. 过渡表
如果您想在阅读或构建响应式表格时避免滚动的麻烦,那么过渡表格可能是您的最佳解决方案。
使用此模式,您可以将表格设为行格式,而不是选择列结构。 因此,观众更容易高效地观看整个内容。
不幸的是,这种模式也有一个缺点。 您不能使用过渡表进行字段比较或扫描。
如何制作响应式表格?
您可以通过多种方式制作负责任的表格。 这里是其中的一些。
按列折叠: 如果您正在考虑让表格按列折叠,那么您必须使用 JavaScript 更改标记或漫画。 因此,在选择此方法之前,您必须正确学习 HTML。
壁球: 如果您的表格的列不包含太多信息,那么您可以水平挤压它。 它将帮助您避免改变表格的整个布局。
按行折叠: 您可以将表格的行拆分为几个单独的部分,以使其看起来更简单、更易于阅读。
垂直滚动: 如果您不想更改内容的结构,那么您也可以选择垂直滚动选项。
创建响应式表时必须避免的事情
从一开始,人们就尝试了几种构建响应式表格的方法。 然而,并非所有这些都特别有效。 在这里,在本节中,我们将讨论其中的一些。
你永远不应该使用 JavaScript 来创建更窄的表格。 它将消除您之前制作的表格中包含的所有唯一 ID。
不要完全使用标准表格标记和 JavaScript 来重新排列表格。 它需要多个标记和 DOM 操作,这对您来说可能非常复杂和困难。
除此之外,您也不应该保留表格切换和标记以供显示。
如何为不同平台构建响应式表?
以下是一些可以帮助您在不同平台上构建响应式表格的方法。
1. WordPress 的 wpDataTables

wpDataTables 是 WordPress 最畅销的插件之一,它可以帮助您毫不费力地使用数据管理、图表和表格。 目前有超过 17,000 家公司和组织正在使用这个插件来完成他们的商业、金融、统计和科学工作。
2. Foundation 的响应表

如果要为 Foundation 创建响应式表,则必须使用编码方法。 这是您可以在 Foundation 上构建的响应式表的示例。

现在,如果你想在 HTML、CSS 和 JS 的帮助下做到这一点,那么你将不得不在 HTML 中使用以下代码。
带有基础的响应表
<div class="row">
<div class="small-12 column">
<table summary="This table shows how to create responsive tables using Foundation's extended functionality" class="responsive">
<caption>An example of a responsive table based on
<a href="https://zurb.com/playground/responsive-tables" target="_blank" rel="noopener noreferrer">Foundation</a>:</caption>
<thead>
<tr>
<th>Country</th>
<th>Languages</th>
<th>Population</th>
<th>Median Age</th>
<th>Area (Km²)</th>
</tr>
</thead>
<tbody>
<tr>
<td>Argentina</td>
<td>Spanish (official), English, Italian, German, French</td>
<td>41,803,125</td>
<td>31.3</td>
<td>2,780,387</td>
</tr>
<tr>
<td>Australia</td>
<td>English 79%, native and other languages</td>
<td>23,630,169</td>
<td>37.3</td>
<td>7,739,983</td>
</tr>
<tr>
<td>Greece</td>
<td>Greek 99% (official), English, French</td>
<td>11,128,404</td>
<td>43.2</td>
<td>131,956</td>
</tr>
<tr>
<td>Luxembourg</td>
<td>Luxermbourgish (national) French, German (both administrative)</td>
<td>536,761</td>
<td>39.1</td>
<td>2,586</td>
</tr>
<tr>
<td>Russia</td>
<td>Russian, others</td>
<td>142,467,651</td>
<td>38.4</td>
<td>17,076,310</td>
</tr>
<tr>
<td>Sweden</td>
<td>Swedish, small Sami- and Finnish-speaking minorities</td>
<td>9,631,261</td>
<td>41.1</td>
<td>449,954</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">Data retrieved from <a href="http://www.infoplease.com/ipa/A0855611.html" target="_blank" rel="noopener noreferrer">infoplease</a> and
<a href="http://www.worldometers.info/world-population/population-by-country/" target="_blank" rel="noopener noreferrer">worldometers</a>.</td>
</tr>
</tfoot>
</table>
</div>
</div>
<p class="p">Demo by George Martsoukos.
<a href="http://www.sitepoint.com/responsive-data-tables-comprehensive-list-solutions" target="_blank" rel="noopener noreferrer">See article</a>.</p>
完成后,您必须在 CSS 上编写此代码。
h3 {
padding: 20px 0;
text-align: center;
font-size: 1.9em;
}
table {
width: 100%;
margin: 0;
}
table caption {
font-size: .9em;
padding: .5em 0;
}
table caption,
table tfoot tr td {
font-weight: normal;
}
@media screen and (max-width: 766px) {
table caption {
display: none;
}
}
.p {
text-align: center;
padding-top: 140px;
font-size: 14px;
}
之后,您需要在 JS 上实现此代码以完成您的任务。
// responsive-tables.js
$(document).ready(function() {
var switched = false;
var updateTables = function() {
if (($(window).width() 767)) {
switched = false;
$("table.responsive").each(function(i, element) {
unsplitTable($(element));
});
}
};
$(window).load(updateTables);
$(window).on("redraw",function(){switched=false;updateTables();}); // An event to listen for
$(window).on("resize", updateTables);
function splitTable(original)
{
original.wrap("<div class="table-wrapper" />");
var copy = original.clone();
copy.find("td:not(:first-child), th:not(:first-child)").css("display", "none");
copy.removeClass("responsive");
original.closest(".table-wrapper").append(copy);
copy.wrap("<div class="pinned" />");
original.wrap("<div class="scrollable" />");
setCellHeights(original, copy);
}
function unsplitTable(original) {
original.closest(".table-wrapper").find(".pinned").remove();
original.unwrap();
original.unwrap();
}
function setCellHeights(original, copy) {
var tr = original.find('tr'),
tr_copy = copy.find('tr'),
heights = [];
tr.each(function (index) {
var self = $(this),
tx = self.find('th, td');
tx.each(function () {
var height = $(this).outerHeight(true);
heights[index] = heights[index] || 0;
if (height > heights[index]) heights[index] = height;
});
});
tr_copy.each(function (index) {
$(this).height(heights[index]);
});
}
});
$(window).on('load resize', function () {
if ($(this).width() < 767) {
$('table tfoot').hide();
} else {
$('table tfoot').show();
}
});
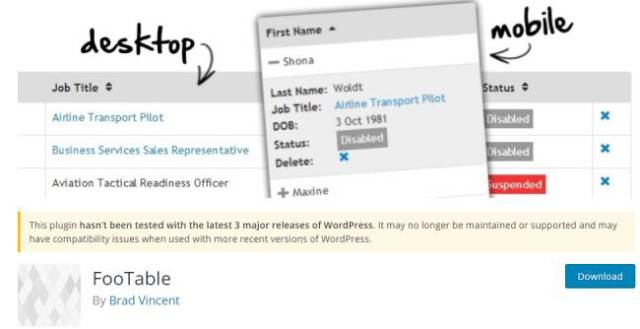
3. Bootstrap 的 FooTable

FooTable 是一种 JQuery 插件,可以将您的 HTML 表格转换为响应式和可扩展的表格。 它可以以不同的分辨率隐藏一些特定的数据列,进而扩展行并显示其所有数据。 FooTable 最好的事情之一是它在没有 Bootstrap 的情况下也可以工作。
4. jQuery 的响应式表格
以下是一些可以帮助您为 jQuery 构建响应式表格的表格。
使用 json 数据:要使用 json 数据制作表格,您必须写下以下代码。
<!-- Google fonts -->
<!-- Description -->
<h1 class="description">
Responsive table with json data.
</h1>
<!-- Table demo -->
<div class="box-table">
<table data-fn="contacts" data-url="https://codepen.io/nakome/pen/DnEvr.js"></table>
</div>
基本表: Basic table 是一个轻量级和简单的表格库,可以帮助您为 jQuery 构建响应式表格。 它是一个免费工具,并带有大量的响应式表格结构。
材料设计响应表: 您可以在多个浏览器上使用此表结构,例如 IE 11、Chrome 37、Opera 25、Firefox 32 和 Safari 5.1.7。 您也可以在 Bootstrap 项目中实现它。
5.CSS的响应表:
如果您正在使用 CSS,那么这里有一些对您有帮助的选项。
CSS 弹性盒: CSS Flexbox 是一个表格布局模块,专门用于使用 CSS 创建响应式表格。
响应表: 通过使用编码方法,您还可以使用 CSS 创建响应式表格。 用这种方法制作的桌子的布局是可调节的,这对于在手机上查看它的人来说非常有用。
简单的响应表: 它是使用 CSS 制作响应式表格的最著名的模式之一。
结论
大多数 WordPress 用户通常认为这是响应式设计的时代。 因此,为了使您的数据更易于阅读和理解,您还必须对表的设计负责。 但是,如果您遵循上述所有指示,那么您的任务肯定不会有任何问题。

