
Products
GG网络技术分享 2025-03-18 16:05 92
项目符号是在网络上交流某些信息的一种特别有效的方式。 当然,它们也可以很好地打印出来,但众所周知,在网络上阅读是不同的。 人们扫描更多。 他们期望文本更加形象化。 他们的眼睛更容易疲劳。

如果我们要快速列出要点的好处,我们可能会说它们……
所以要点很重要,尤其是在文字繁重的帖子中。 正确设置要点的样式也很重要。 有些人可能会对此嗤之以鼻,但任何关心他/她的话的作家都知道,当项目符号列表看起来不正确时,它似乎会脱离内容本身。
因此,下面我们将讨论一些基本原则,您可以使用这些原则使项目符号列表看起来像您想要的那样。
以下是我们将在本文中介绍的内容:

更改主题时,最好使用子主题。 这样,如果您的主题得到更新,您的更改不会丢失。 这就是我们将在本教程中使用的内容(默认 212 WordPress 主题的子主题)。 您可以在这里学习如何制作儿童主题。
注意:一些更高级的主题可能已经在主题中包含了一个特殊的样式表以供您自定义。 如果制作子主题似乎不适合您,您可以在线或与主题作者一起寻找解决方案。 如果您在使用特定主题制作子主题时遇到问题,那么其他人可能也会遇到同样的问题。
要点的样式由您的主题控制。 所以为了改变这种风格,你需要知道你的主题是如何在样式表中引用它们的。
要点的样式将是主要内容样式的一个小节。 许多主题可能会将整体内容归类为“入口内容”。 换句话说,他们将创建一个名为“entry-content”的“类”,然后在样式表中引用该名称(entry-content)。
但是也有可能您的主题可能会给它一个不同的名称,因此您应该做的第一件事是找出您的主题为帖子内容分配的“类别”。
为了找到您的内容的类名,您只需转到您已经发布的帖子,然后查看该页面的代码。 您可以通过右键单击页面然后单击“查看页面源代码”或“查看源代码”等来执行此操作。
接下来,从您的帖子中选择前几个单词并搜索这些单词的代码。 当您找到它们时,您还应该在它们上方不远处看到一些代码,这些代码将告诉您您的主题为页面上的内容赋予了什么类。
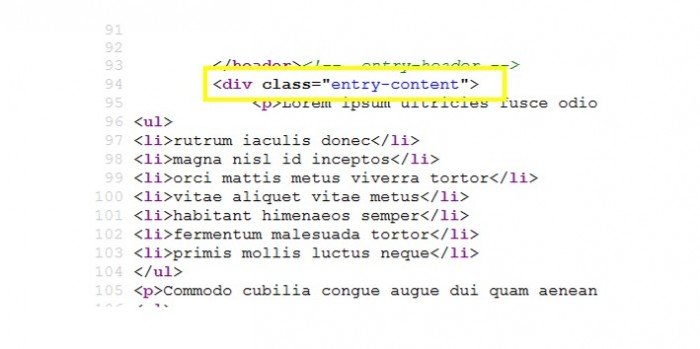
我在默认的二十一十二主题中这样做了,我发现这个类是“入口内容”。 如前所述,您的可能相同,但也可能不同。 在靠近内容顶部的 div 中查找“class”标签。

*注意:您的主题可能比上面的要复杂得多,并且您可能会发现几个类。 如果是这样,请继续尝试每种方法,直到找到适合您的方法。
将使用两个不同的标签创建 WordPress 中的项目符号列表。
首先是
项目符号列表中的下一个标记是
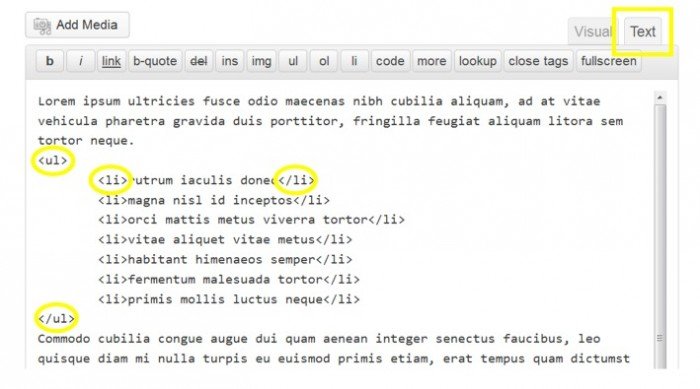
如果您在 WordPress 编辑器中创建一个项目符号列表,然后切换到“文本”视图,您可以看到这两个标签在起作用。

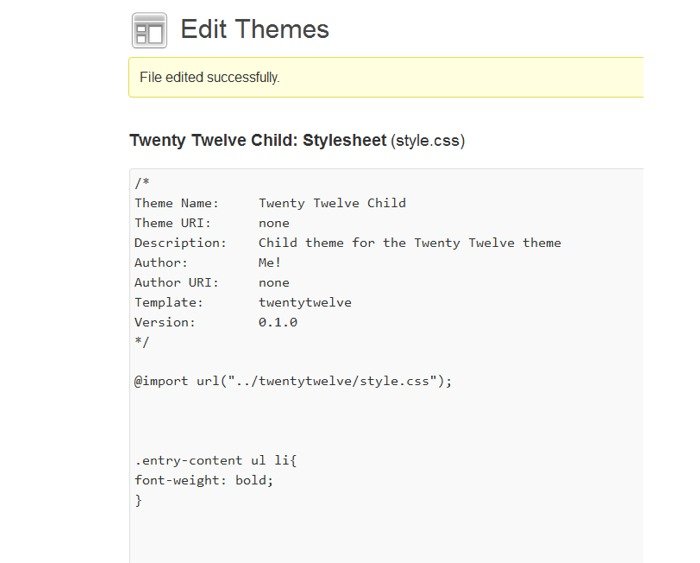
好的,现在进入有趣的部分——实际自定义您的项目符号列表。 如果您还没有,请记住激活您的子主题。 现在您需要转到子主题中的样式表。 (外观 > 编辑器 > 样式表 - style.css)
请记住,在我的主题中,我的内容类被命名为“entry-content”。 这就是我将在下面的示例中使用的内容。 如果您发现您的课程被命名为其他名称,只需将其替换为。
首先,让我们看一下二十一十二主题中项目符号列表的默认样式。 从那里开始,我们将逐渐改变。
这是默认外观。

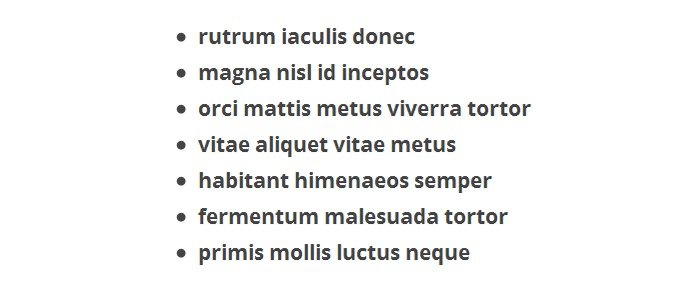
我们将从非常简单的事情开始。 这将使您了解事情是如何变化的。 我们将使用以下 CSS 将字体设置为粗体。
.entry-content ul li{font-weight: bold;
}这是结果。

对于第一个,我将向您展示我新创建的子主题中的样式表是什么样的。

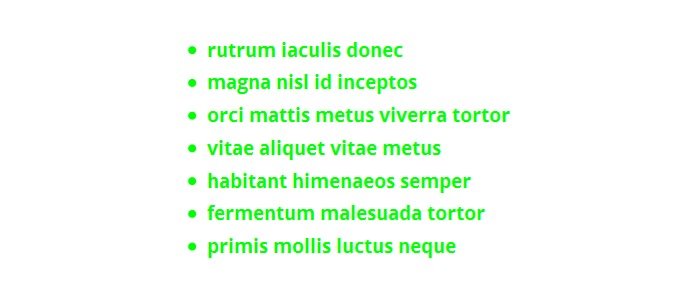
当然你也可以改变颜色。 作为一个戏剧性的例子,我们将通过添加“color: #00FF00;”将列表更改为亮绿色。
.entry-content ul li{font-weight: bold;
color: #00FF00;
}这就是它的外观。

好的,现在我们要开始改变子弹本身了。 我们将通过添加以下 CSS 代码将实心圆圈更改为空圆圈: list-style:circle;
我的 CSS 代码现在看起来像这样:
.entry-content ul li{font-weight: bold;
list-style:circle;
}这就是结果。

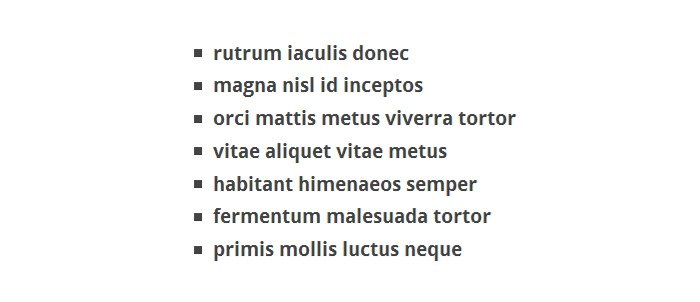
您还可以通过更改将那些空圆圈更改为正方形
list-style:circle;
到
list-style:square;
这就是结果。

还有“圆盘”样式,即实心圆。
.entry-content ul li {font-weight: bold;
list-style: disc;
}
您可以将其他值与“列表样式”属性一起使用,其中许多适用于使用数字(有序列表)。 您可以在此处找到有关这些内容的更多信息。
您还可以添加图像作为项目符号。 这样做的方法是添加以下 CSS 代码行:
list-style-image:url(url-of-your-image);
因此,例如,如果保持字体为粗体,您的 CSS 代码将如下所示:
.entry-content ul li{font-weight: bold;
list-style-image:url(http://mysite.com/images/bullet-16x16.png);
}这是我上传的一张图片。 它看起来很不错,但是您会注意到图像的对齐方式有点偏离。 图像似乎有点太高了。

如果您遇到这种情况,您可以采用不同的方法来使用图像。 您可以使用图像作为背景,而不是使用“list-style-image”属性。 这将允许您移动图像以使其看起来正确。
因为我们使用图像作为背景,所以我们需要指出我们不想要一个“正常”的要点。 为此,我们将使用“list-style-type: none;” 除了背景CSS代码。
我最终放入 CSS 文件的代码如下所示。 5px 数字是我一直使用的,直到它看起来正确为止。 当然,你的形象可能不会和我的完全一样,所以你必须自己玩,直到它看起来正确。
.entry-content ul li {font-weight: bold;
list-style-type: none;
background: url(http://mysite.com/bullet-16x16.png) no-repeat 7px 5px;
margin: 0;
padding: 0px 0px 3px 35px;
vertical-align: middle;
}这就是结果。

您可能想要尝试的其他东西是 Unicode 字符。 Unicode 字符类似于❤ ... ✈ ... ✽。
如上所述,通过输入“list-style-type:none;” 它删除了正常的项目符号点。 这就是你需要在这里做的。 (同样,我们不希望出现正常的项目符号点。我们将用 Unicode 字符替换它们。)
我们还将添加一个不同的属性,该属性将指示角色应该位于列表项之前。
下面看一下使用 ∅ 字符作为要点。
.entry-content ul li {list-style-type: none;
font-weight: bold;
}
.entry-content ul li:before {
content: "∅";
padding-right: 5px;
}这就是它的外观。

如果您想让字符与文本颜色不同,只需将 color 属性添加到顶部以更改文本颜色,或将 color 属性添加到底部以更改项目符号颜色。 或者,当然,您可以为两者添加颜色属性。
在此示例中,我已将颜色属性添加到两者。
.entry-content ul li {list-style-type: none;
font-weight: bold;
color: #2E89FF;
}
.entry-content ul li:before {
content: "∅";
padding-right: 5px;
color: #FFA62F;
}这就是结果。

如您所见,您没有在 CSS 文件中使用特殊代码来获取 Unicode 字符。 只需复制 Unicode 字符本身并将其粘贴到您的 CSS 代码中。
您可以在此处找到这些符号的列表。 这是一个很长的列表,所以这里有一些比较流行的:箭头、方框图、块元素、几何形状、杂项符号和 dingbats。
最后,我们将以此结束。 您可能已经注意到,WPMU 上的项目符号列表有一个带有深蓝色文本的浅蓝色项目符号。 这是通过将项目符号点从文本中分离出来的,就像我们上面对 Unicode 字符所做的那样。
我们用作要点的蓝色小框是通过使用 CSS 创建一个框来创建的(即您在下面看到的两个 5px 值)。 虽然这并不是我们的代码在样式表中的设置方式,但下面的内容应该会给您同样的效果。
.entry-content ul li {padding-left: 30px;
color: #3D5365;
font-size: 90%;
position: relative;
list-style-type: none;
}
.entry-content ul li:before {
content: '';
position: absolute;
left: 10px;
top: 9px;
width: 5px;
height: 5px;
background-color: #7AA8CC;
}当然,这就是它的外观。 (我会在此处添加一张图片以防我们更改它,您稍后会阅读此内容。)

你的要点看起来像你想要的那样吗? 如果没有,也许是时候咬紧牙关,深入你的样式表,让它们跟上进度。
图片来源:D. Sharon Pruitt
Demand feedback