
Products
GG网络技术分享 2025-03-18 16:05 46
元框是 WordPress 中的一项有用功能,它允许您将完全自定义的数据添加到 WordPress 中的帖子或页面。
例如,假设您正在为需要在商店中的产品旁边显示营养信息的客户创建一个网站(正如我们将在这篇文章中探讨的那样)。 您可以在 WordPress 后端的帖子和页面编辑屏幕中添加任意数量的自定义元框,用于帖子和自定义帖子类型。
通常,自定义元框包含数据和表单字段,允许管理员添加/编辑/删除帖子元数据(即自定义字段,克服丑陋和糟糕的内置自定义字段框的限制。
在本教程中,我将向您展示如何将您自己的自定义元框添加到帖子编辑屏幕。 我们将探索如何添加和管理文本字段,以及单选按钮和复选框,这些按钮和复选框将使用户能够更高级地控制帖子元数据。
注意:向下滚动到页面底部以从本教程的示例中下载免费插件。
元框是显示在 WordPress 后端的帖子编辑屏幕中的可拖动框。 除了主帖子编辑区域的内容外,用户还可以在元框中选择或输入额外信息。
您可以在元框中输入两种类型的数据:元数据(即自定义字段)和分类术语。
WordPress 提供了一个 add_meta_box 具有特定目的的功能以添加新的自定义元框。 add_meta_box 必须从回调函数内部调用,该回调函数应在加载当前页面的元框时执行。 可以执行此任务,将回调挂钩到 add_meta_box_{custom-post-type} 动作挂钩,如 Codex 中所建议的那样。
话虽如此,让我们将以下代码添加到插件或主题的主文件中 函数.php 文件(请记住,最好创建一个子主题而不是更改 函数.php 文件):
这是我们的第一个自定义元框。 在上面的代码中,我们将六个参数传递给 add_meta_box 功能:元框的 ID、标题、回调函数、自定义帖子类型的 slug(food), 语境 (side) 和优先级 (low)。
回调函数会将 HTML 标记打印到元框中,我们将其定义如下:
尚未打印任何 HTML,但元框已在其位置。 所以,让我们更详细地看一下这个例子。

首先,我们应该考虑保证事情的安全。 我们需要调用函数 wp_nonce_field,它产生一个 nonce 字段,目标是确保表单请求来自当前网站。 因此,让我们将以下代码行添加到回调函数中:
在这里,我们只传递了四个承认的参数中的两个。 第一个是动作名称,这里设置为当前文件的基本名称,而第二个参数是隐藏字段的名称属性。 即使 nonce 字段不能保证绝对保护,最好始终将其包含在任何自定义元框中(查看 WordPress Codex 以获得更全面的解释)。
一旦我们完成了安全性,我们必须从数据库中检索要通过元框字段管理的自定义字段值。 这就是 get_post_meta 功能派上用场。
在我们的示例插件(或函数文件,取决于您希望如何实现本教程中的示例)中,我们使用了三个单个自定义字段、两个字符串和一个数组。 下面的代码显示了如何从数据库中获取它们的值:
在此示例中,自定义字段 slug 前面有下划线,这意味着我们正在处理隐藏的自定义字段。 这样,它们将不会在内置自定义字段的元框中显示给管理员用户,但可以仅从自定义元框进行编辑。
最后,是时候打印标记了。
现在我们必须产生输出。 让我们从添加一个简单的文本字段开始,它允许管理员用户存储单个自定义字段的值,在本例中为碳水化合物:
在上面的代码中,自定义字段本身提供了当前输入元素的值。 下一个自定义字段将使用一对单选按钮处理:
这里的事情变得有点棘手。 这 checked 函数比较我们作为参数传递的两个字符串。 如果字符串共享相同的值,则该函数将当前字段设置为 checked.
最后,我们将一组复选框添加到元框:
的价值 name 属性对应一个数组的元素,后面这样可以让我们更高效的存储数据。
现在,考虑第一个参数 checked 功能:
它是一个三元运算符,检查复选框的当前值是否与 $current_vitamins. 如果条件得到验证,则返回相同的值,否则返回空字符串。
现在逻辑应该很清楚了; 我们可以用一个数组和一个 foreach 循环:
现在我们可以把它们放在一起:
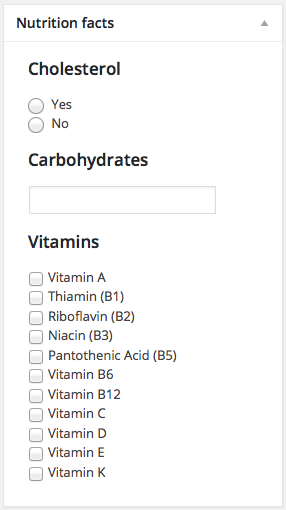
以下是帖子编辑屏幕中完成的元框及其所有表单字段的样子:

元框已准备就绪,但尚无法保存数据。 为了完成这个任务,我们必须定义一个新的回调函数,以便在保存帖子时调用:
这 save_post_{$post_type} 每当一个新的钩子运行 $post_type 已保存或更新。
现在让我们看看函数内部发生了什么。 首先,我们必须检查 nonce 字段值:
如果 nonce 字段未设置或其值不正确或已过期,则执行被中断(查看 WordPress Codex 以获取有关 wp_verify_nonce)。
如果您希望在自动保存的情况下跳过该功能,我们可以添加以下条件:
然后,我们需要检查用户能力:
最后,我们可以存储数据:
如果至少有一个元素 'vitamins' 数组存在,则 $vitamins 变量将存储相应的值。稍后,PHP
后来,PHP array_map 函数应用 WordPress sanitize_text_field 每个数组项的函数。 最后, update_post_meta 函数存储发布的值。如果没有选中复选框,则数组
如果没有选中复选框,则数组 $_POST['vitamins'] 不存在,我们可以通过调用删除数据 delete_post_meta (查看 Codex 文档了解更多详细信息)。
这是完整的代码:
我已经将代码放在一个插件中,您可以从 Github 下载并在您自己的网站或 localhost 安装上进行测试。
现在您已经了解了自定义元框的工作原理,您可以将任何类型的表单字段添加到 WordPress 网站后端的帖子编辑屏幕。 HTML5 引入了大量我们可以使用的输入类型,从日期字段到颜色选择器。
您可以使用 jQuery UI 工具获得更多乐趣,或者将来自多个 Web 服务(如 Google Maps API)的数据混搭起来,并将它们存储为自定义字段。 本教程中的示例仅涉及如何自定义后期编辑体验的皮毛。
标签:Demand feedback