
Products
GG网络技术分享 2025-03-18 16:05 76
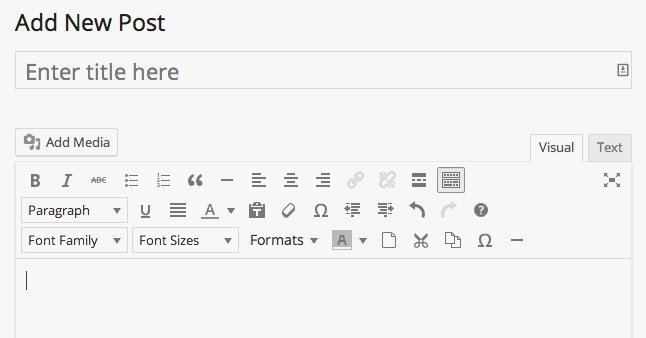
WordPress 可视化编辑器在 3.9 版中得到了不错的修饰。 它现在只有 14 个按钮,如果启用厨房水槽,则为 26 个。
它看起来很棒(我喜欢极简主义),但有时更少并不总是更多。 有时更多就是更多。 真的,我只是想要更多。
因此,我着手启用可视化编辑器中的所有可用按钮。
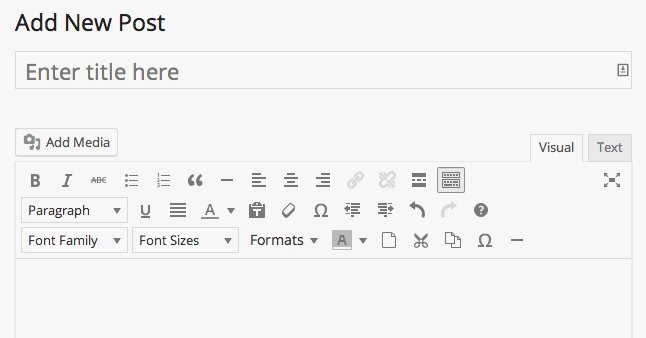
在今天的周末 WordPress 项目中,我将向您展示如何在基本的 14 个按钮之外显示更多按钮,以及如何在厨房水槽中永久显示按钮。

即使启用了厨房水槽,最新版本的 WordPress 中的可视化编辑器显示的按钮也比以前的版本少。

要显示完整的 TinyMCE 文本编辑器以便您可以访问所有可用的高级功能,请将以下代码添加到您的 functions.php 文件以启用隐藏按钮:
function enable_more_buttons($buttons) {$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'styleselect';
$buttons[] = 'backcolor';
$buttons[] = 'newdocument';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'charmap';
$buttons[] = 'hr';
$buttons[] = 'visualaid';
return $buttons;
}
add_filter("mce_buttons_3", "enable_more_buttons”);
要保持厨房水槽始终打开,还要将此代码段添加到您的 functions.php 文件中:
add_filter( 'tiny_mce_before_init', 'myformatTinyMCE' );function myformatTinyMCE( $in ) {
$in['wordpress_adv_hidden'] = FALSE;
return $in;
}
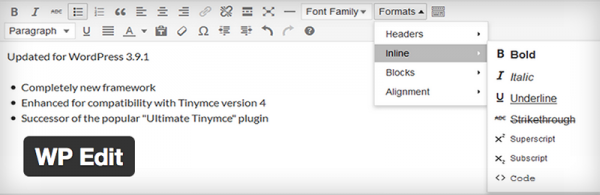
您的可视化编辑器现在将显示第三行按钮:

如果您不想在主题文件中弄乱您的代码,有一些很棒的插件可以为可视化编辑器添加高级 TinyMCE 功能。其他功能包括图形图像映射、使用 Microsoft Excel 等界面创建表格的能力、和一个简码管理器。

Advanced Editor Tools(以前称为 TinyMCE Advanced)允许您在可视化编辑器中添加、删除和排列按钮。 它包括 15 个用于 TinyMCE 的按钮,这些按钮会根据选择的按钮自动启用或禁用。
该插件的一些功能包括支持创建和编辑表格、在编辑器中搜索和替换、编辑内联 CSS 样式以及添加和删除 HTML 标记属性。
该插件还为块编辑器(古腾堡)添加了一个“经典段落”块。

WP Edit 提供了 WordPress 中现有可视化编辑器不提供的新按钮、额外选项和扩展格式功能。
该插件允许您轻松插入图像、视频和剪贴画,通过图形界面创建表格,访问简码和插入列。
Demand feedback