
Products
GG网络技术分享 2025-03-18 16:05 66
网站上的标签部分非常方便。 它们允许您分解大量信息并将其放入一个小空间中。 读者不会那么不知所措,因此更有可能闲逛并查看您提供的内容。
在 WordPress 中获取选项卡式内容的最简单方法是使用选项卡插件。 下面我们将介绍我们发现的四个最佳插件,这些插件可以让您的内容标签化。
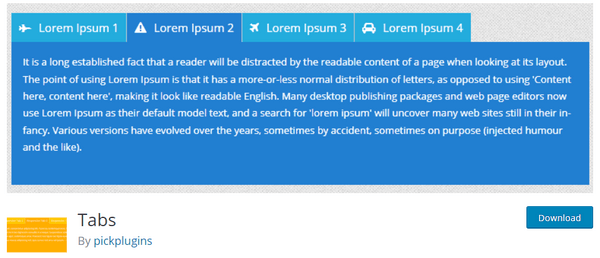
Tabby Responsive Tabs 是一个时尚且易于使用的标签插件。

它是此列表中唯一没有自己的 UI 的插件。
相反,可以通过插入两条简单的短代码来快速添加选项卡。
为您的标签命名 [tabby title=”tabname”]
然后在每个选项卡名称之间添加内容,然后用 [tabbyending].
例如:
[tabby title=”Tab 1″]
选项卡 1 下的内容。
[tabby title=”Tab 2″]
选项卡 2 下的内容。
[tabbyending]
就这么简单。
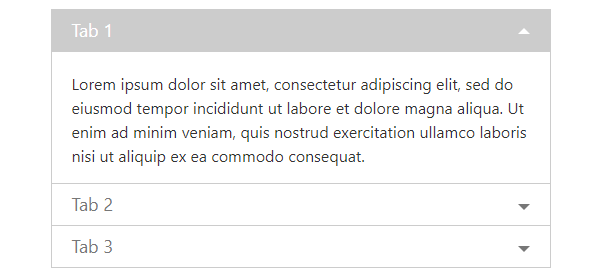
这个简码将创建一组漂亮的选项卡。

选项卡也是响应式的,因此在较小的屏幕上,它们将相互堆叠显示,以充分利用空间。

这个插件的唯一缺点是没有任何方法可以在不购买单独插件的情况下编辑选项卡的样式。 但是,如果您正在寻找一种快速且免费的方式在选项卡中显示您的内容,并且没有所有的花里胡哨,那么 Tabby Tabs 可能是完美的解决方案。
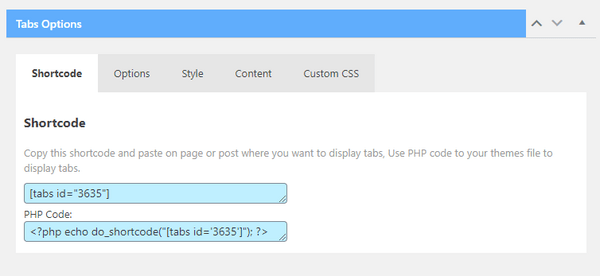
Tabs Responsive 提供了多种选项来帮助您为您的网站制作完美的标签。

此选项卡插件具有自己的界面,您可以将内容放在一起,编辑您的设计,然后发布您的选项卡并使用简码将其添加到您的帖子中。
这确实意味着必须在页面构建器之外创建选项卡可能会很耗时,但这也意味着您在显示方式方面有额外的选择。
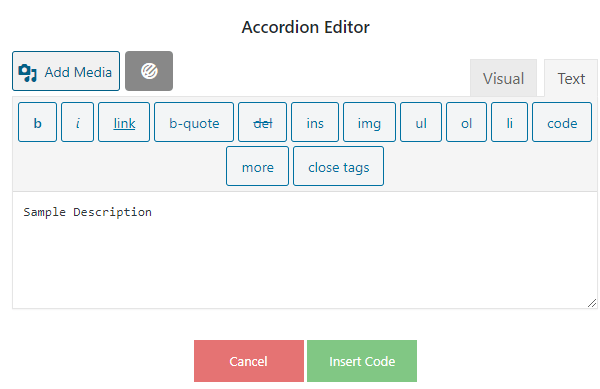
您可以将基本文本内容添加到每个选项卡或打开所见即所得编辑器以获取更多选项。

在每个选项卡上粘贴一个图标,使用右侧的选项更改颜色、字体和大小。

总体而言,这是一个很棒的插件,可让您创建自定义设计的选项卡。 您甚至可以添加自定义 CSS 以获得更多个性化。
我发现这个插件的唯一缺点是,每次你想要更改内容或添加新标签时,你都必须返回 UI 并重新发布标签集——而且 UI 中充满了广告所以很难导航。
对于一个免费的插件,它会产生很好的效果,但 UI 可以做得更友好一些。
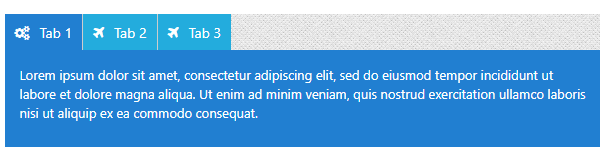
只有 1,000 次有效安装,Tabs 可能就是您一直在寻找的隐藏宝石。

该插件涉及使用单独的 UI 来创建您的选项卡,但是它非常简单且易于导航。

您可以根据需要添加任意数量的选项卡,从一系列字体和颜色选项中进行选择,然后将短代码粘贴到您的页面上。

总而言之,这是一个很棒的插件(可能是我最喜欢的列表!)所以不要让低数量的活动安装让你失望。
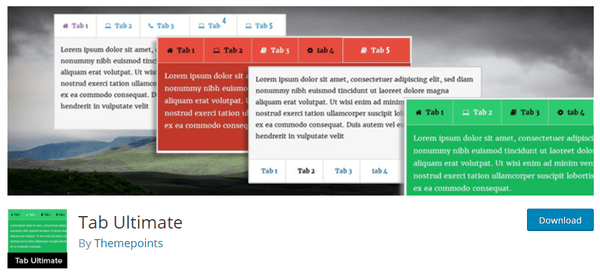
Tab Ultimate 可以帮助您快速创建一组整洁的选项卡来显示您的内容。

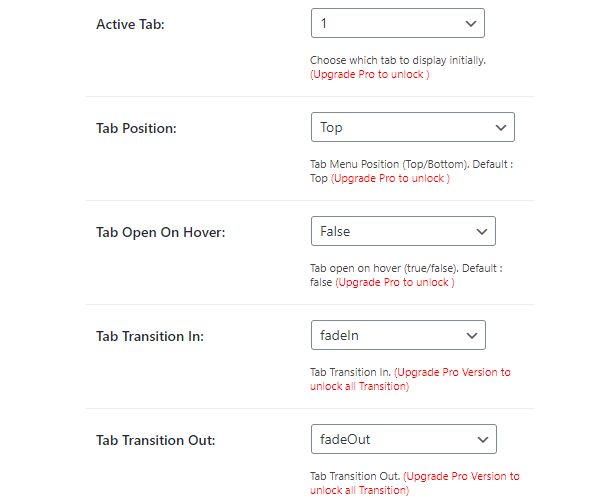
当您第一次访问 UI 时,您会在许多功能旁边看到很多“升级到解锁”。

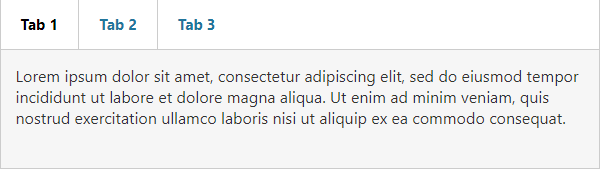
您实际上可以使用免费版本创建漂亮的响应式标签。
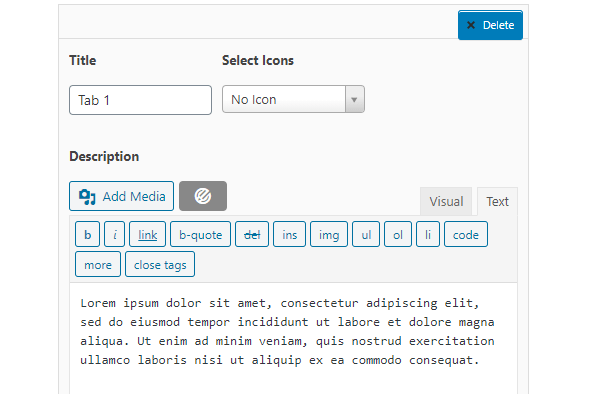
单独编辑每个选项卡,根据需要添加图标和图像。 然后,您可以前往整体设置以更改字体颜色和大小。

如果您将设置保留为默认值并简单地添加您的内容,您可以快速生成一组整洁的选项卡。

如果您正在寻找一个只打算使用少数几次的免费标签插件,Tab Ultimate 可以完成这项工作。 如果您正在寻找更多样式选项或更快的流程,此列表中的其他选项之一可能更适合您的需求。
除非您对 CSS 相当熟练,否则通常使用此类插件,您的选择将归结为哪个具有您喜欢的外观。 因此,尽管其中一些插件带有很多选项,但您可能会发现自己选择了一个更简单的插件,纯粹是因为它的外观。
或者,当然,您可能需要一个只有一个人拥有的特定功能,即使它是一个没有最多选项的插件。
尽管如此,Tabs 绝对值得一提。 它结合了一个简单的用户界面和一个不错的样式选项列表,所以我真的没有抱怨。
但同样,如果您只是在寻找简单的东西,上面的其他插件之一可能对您同样有效。
标签:Demand feedback