
Products
GG网络技术分享 2025-03-18 16:05 68
在您网站的导航菜单中添加图标可以为您的访问者提供一些关于内容的视觉线索,同时也为您的网站增添了不错的设计风格。
在这篇文章中,我将演示如何在不使用任何插件或上传任何图像的情况下做到这一点。 相反,您将通过 WordPress 管理员对导航菜单进行一些调整,然后在主题文件中添加一些代码。
完成后,导航菜单中的每个项目旁边都会有一些简单的图标,最好的部分是您不必上传任何可能减慢网站速度的图像或文件。 完成后导航菜单的外观如下:
我们将使用 Font Awesome 图标库,您可以通过插件添加它,但您不需要,因为您可以轻松地从主题的函数文件中调用它。
继续阅读,或使用以下链接跳转:
如果您跟随这篇文章,这些是您将采取的步骤:
让我们开始吧。
如果您还没有正在使用的主题,则需要创建一个。 最简单的方法是创建现有主题的子主题,这意味着您可以添加自己的更改而无需对原始主题进行任何操作。 我将创建一个默认主题的子主题,即二十十五。
如果您不熟悉儿童主题,请查看我们的综合指南,了解如何操作。
下一步是激活主题中的 Font Awesome 库。 在此之前,让我们快速浏览一下 Font Awesome:

Font Awesome 是一个使用图标字体创建的图标库。 这意味着它不使用背景图像,就像您过去在网站上添加图标时所做的那样。 相反,它使用 CSS 类,将伪元素添加到任何具有图标类的东西。 这个伪元素在元素之前添加了一个特殊字符,带有图标样式。 您最终得到的是在您添加 CSS 类的元素之前立即输出的图标。
如果您想了解更多关于 Font Awesome 如何使用 CSS,请查看其网站上的示例页面。 在我们完成本教程的过程中,您还将学习如何使用类来显示图标,这可能是掌握它的最简单方法。
所以,让我们从在我们的主题中激活 Font Awesome 开始。
在您的主题文件夹中,创建一个名为 functions.php. 如果您的主题已经有一个函数文件,请打开它。
将此代码添加到您的函数文件中:
让我们看一下它的作用:
wmpudev_enqueue_icon_stylesheet().wp_register_style() 注册 Font Awesome 样式表,该样式表托管在您的站点之外。 您可以在 Font Awesome 网站的入门页面上找到此链接。wp_enqueue_style() 将它刚刚注册的样式排入队列。wp_enqueue_scripts 动作钩子,它告诉 WordPress 何时运行该函数。请注意,在 Font Awesome 的入门页面中,您会看到从 <head> 您网页的部分(将在 header.php WordPress 主题的文件。 这不是在 WordPress 中注册样式表的最佳方式:上面的方法是您应该这样做的方式。
现在保存你的 functions.php 文件。
现在我们已经注册了 Font Awesome,我们可以使用它提供的 CSS 类向我们的菜单项添加图标。
在 WordPress 管理员中,转到 外观 > 菜单 以便您可以编辑导航菜单。 如果您尚未创建导航菜单,请立即创建一个并确保您已勾选菜单屏幕中的复选框,以便它位于主题的“主要导航”插槽中。
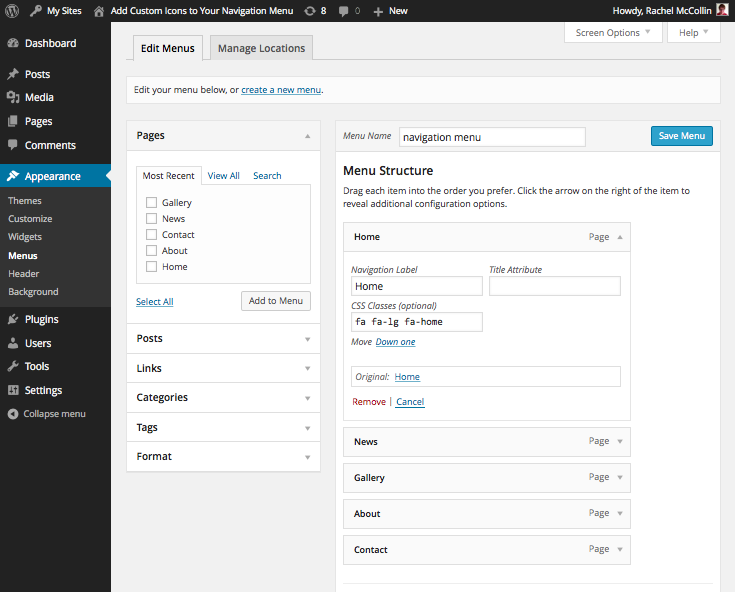
WordPress 允许您为菜单中的每个项目添加 CSS 类,但默认情况下您看不到此字段:您需要先将其打开:
现在您可以为每个菜单项添加一个类。 从“主页”菜单项开始。 在菜单项旁边,单击向下箭头以查看与该菜单项相关的更多选项。 在“CSS 类”字段中,键入以下内容:
这会为您的菜单项添加三个类:
fa 用于所有带有 Font Awesome 图标的项目fa-lg 将图标的大小设置为大fa-home 与您要显示的特定图标有关。您的菜单的管理界面现在将如下所示:

现在对每个菜单项执行相同的操作。 您可以在 Font Awesome 图标页面上找到更多图标及其类。
我正在使用以下类:
fa fa-lg fa-home (如上:房子图标)fa fa-lg fa-newspaper-o (报纸图标)fa fa-lg fa-camera-retro (相机图标)fa fa-lg fa-info-circle (信息图标)fa fa-lg fa-envelope-o (信封图标)您可以使用任何您想要的图标。 只要确保你添加 fa fa-lg 然后是“CSS 类”字段中每个导航菜单项的图标类。
现在点击保存菜单 保存菜单 按钮。
现在看看您网站的前端菜单。 这是我的:
这就有点乱了! 我的菜单中的字体发生了变化,当我希望它们位于左侧时,图标位于文本上方,而我的菜单项应该彼此相邻时,它们应该在另一个之上。
如果您使用自己的主题,您可能会发现您的菜单看起来更好(或更糟!),您可能需要进行一些不同的调整。 为了解决我网站中的问题,我将在我的样式表中添加一些样式。
让我们首先将菜单项设置在一个之上。
打开主题的样式表并添加以下内容:
这将确保每个菜单项占据其包含元素的 100% 宽度。
注意:如果您使用自己的主题,您可能需要为您的菜单指定不同的类或 ID,具体取决于您的主题的编码方式。 使用浏览器中的 Web 检查器来识别要定位的类。
现在,当您刷新屏幕时,菜单看起来会好一些:
菜单项现在位于正确的位置,但图标应位于每个菜单项的左侧而不是其上方。
通过将以下内容添加到样式表来解决此问题:
这使用 ::before Font Awesome 添加到您为其分配类的每个元素的伪元素。 在这种情况下,我们使伪元素的内容向左浮动,这意味着图标将出现在菜单文本的左侧。
现在保存您的样式表并刷新您的屏幕。 图标将在正确的位置:
图标现在在正确的位置,但它们可以用来整理。 让我们为边距和宽度添加更多样式。 编辑您刚刚添加到样式表的伪元素的声明,使其如下所示:
这会在元素上方添加一个边距,使其与文本对齐,并为其提供固定宽度,以便它与文本之间有一个空间,但文本将对齐。
现在您的菜单将如下所示:
这样更好。 现在最后一步是调整菜单文本的字体。
将 Font Awesome 类添加到每个菜单项会更改用于文本和图标的字体,因此我们需要将其更改回来。 我将为菜单中每个列表项中的链接添加样式,因为这不会影响图标,并且我将使用来自 212 主题的字体。
在您的样式表中,添加以下内容:
这以任何菜单项中的链接为目标,该链接已被赋予 fa 和 fa-lg 类,并调整字体和字体大小。
以下是您的最终样式表将包含的内容:
现在菜单看起来应该是这样:
现在我的导航菜单完成了!
将图标添加到您的网站是一个与一两年前截然不同的过程。 现在,您可以使用基于字体的图标库添加图标,而不是上传图像并使用样式将它们放置在页面元素的背景中。
在这篇文章中,您学习了如何使用 Font Awesome 库将图标添加到您的菜单项,然后设置它们的样式,使它们看起来整洁并且文本字体应有的样子。 只需使用 Font Awesome 库提供的 CSS 类,您就可以将此技术用于站点中的其他元素,例如列表、标注和按钮。
标签:Demand feedback