
Products
GG网络技术分享 2025-03-18 16:05 61
开始新的网站建设? 创建可视化站点地图是一个经常被忽视的步骤,它可以帮助您改善客户关系和整体生产力。 使用正确的工具创建它们也非常简单。
在这篇文章中,我们将解释为什么要创建可视化站点地图,并向您展示一些可以帮助您创建的简单工具(从白板到软件)。
在规划新的 WordPress 网站构建时,大多数人都会采取一些常见的步骤。
首先,您可能会与您的客户坐下来发现他们的目标。
然后你可能会深入讨论他们网站的目的。
最后,是时候将所有这些转移到一个计划中,并通过他们网站的可能结构来工作。
现在,虽然这听起来像是一个简单的工作流程......如果这些计划在翻译中丢失会发生什么?
或者更糟糕的是,如果您正在清理一个充斥着重复内容的网站,或者其中包含在发布之前没有经过深思熟虑的结构,该怎么办?
在本文中,我们将向您展示在 WordPress 中创建可视站点地图是多么容易——以及深入了解站点地图的一般优势。
但首先…
站点地图是组成网站的所有页面的列表。 开发人员、设计师或网站所有者经常使用它们来规划新网站或重新考虑现有的 Web 结构。
另一方面,视觉站点地图显示了网页的层次结构以及它们之间的关系。
那么它们如何与您通常的站点地图相提并论?
让我们来看看主要的区别。
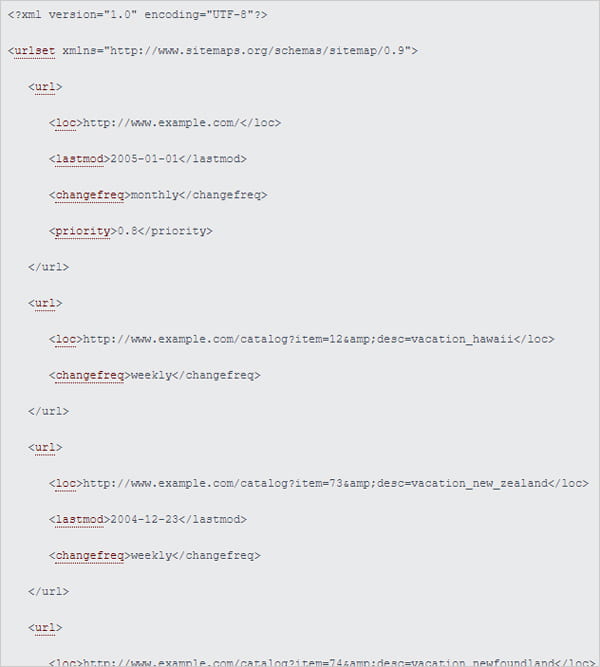
可视站点地图(或站点地图)和 XML 站点地图之间的主要区别在于前者是为人类设计的,而后者是为搜索引擎设计的。
如下图所示,人类站点地图的概念很容易掌握。

另一方面,用于搜索引擎的 XML 站点地图会通知搜索引擎您网站上可供抓取的页面。
它通过列出站点的所有 URL 以及关于每个 URL 的附加元数据来做到这一点——例如上次更新的时间、通常更改的频率以及它相对于站点中其他 URL 的重要性。
这允许搜索引擎更智能地抓取站点,并从站点内的链接和其他站点中发现页面。

笔记: SmartCrawl 等智能 SEO 插件包含一个内置的 XML 站点地图生成器,因此您无需执行任何操作来生成站点地图文件以帮助搜索引擎抓取和索引您的内容,而无需安装和配置插件。 了解有关智能抓取的更多信息。
使用可视化站点地图有很多好处。 其中一些包括:
创建可视化站点地图的最大好处之一是您可以以易于理解的可视化方式快速将网站结构传达给您的客户。 这可以帮助您以简单且合乎逻辑的方式启动 WordPress 项目。
根据您拥有的客户类型,他们的日常职责可能远远超出他们的 WordPress 网站。 有些人可能根本不了解网站。
在这些情况下,您需要找到新的方法来解释您的网站开发项目的复杂性,以便不熟悉 WordPress 的人理解。
制作可视化站点地图可为您的客户创建有意义的上下文。 将其视为您可以从中构建项目的参考点。 共享视觉站点地图为“展示,不告诉”带来了全新的含义。
对于我们这些视觉人士来说,使用视觉工具可以让协作体验变得更轻松、更简单、更愉快。
即使您的客户很好地掌握了他们的网站结构并拥有多年的 WordPress 网站,可视化站点地图从一开始就将您和您的客户放在同一页面上,从而节省时间和精力。 当你们都在看同一个视觉结构时,不会有混淆。
更重要的是,通过提供可视化站点地图来改善客户沟通,让您比竞争对手更有优势。
面对现实吧,有时您会发现自己在一个有点混乱的网站上工作。
这可能不是您自己的错,有时也不是您的客户的错。 也许他们从一位前同事那里继承了该网站,就像您从另一个开发人员那里接管它一样。
如果您发现自己对拥有大量遗产和大量内容页面的 WordPress 网站负责,则可能很难知道从哪里开始。 这就是视觉站点地图的用武之地。
为您网站上的所有页面创建可视化站点地图可以帮助您看到更大的图景。 您可能会惊讶地发现一些您不再需要的不必要页面,或者如果将它们嵌套或放置在站点的不同部分中会更好地工作的页面。
由于需要管理大量页面,不再是当前或相关的内容(例如已停止使用的功能或服务)可能仍然存在,并且在不应该存在的情况下可供 Web 访问者使用。
视觉站点地图将这些页面带回表面,以便可以适当地处理它们,而不是简单地忘记它们。
尽管您不太可能找到相同的页面,但您可能会发现多个页面之间的重复消息传递可以更简洁并合并到一个页面中。
这使网络访问者更容易找到他们需要的信息。 它还使网站管理员更容易维护他们的网站并确保内容始终相关和准确,并且(对于 SEO 来说很重要)是独一无二的。 每个人都赢了!
一个结构良好的网站将帮助您的网站访问者导航到他们需要的信息、产品和资源,或者激发您希望他们采取的行动号召。
将其视为信息架构。 您制作每个网站都是有目的的,您需要仔细考虑如何构建网站,就像您负责设计、开发、测试和文案一样。
使用可视化站点地图来制作可用、可访问且直观的导航,使 Web 访问者只需单击几下即可从一个页面转到另一个页面。
也关注您的网络访问者的旅程和期望。 浏览您的网站的访问者登陆他们预期的页面非常重要。 这创造了良好的用户体验,同时也带来了商业利益。
您网站的页面是如何链接在一起的? 它们的组织方式是否便于用户浏览? 谷歌呢? 毕竟,网站结构对 SEO 也很重要。
谷歌的蜘蛛应该能够浏览你的网站结构。 点击率和跳出率,以及在每个页面上花费的时间,也会影响 Google 的算法。
您网站的结构有助于搜索引擎解释您的网站。 搜索引擎应该能够抓取网站内容以了解网站的全部内容,并确定哪些关键字应该在搜索结果中显示 WordPress 网站。 链接在一起的页面使搜索引擎更容易做到这一点。
创建包含页面层次结构和内部链接的可视站点地图将使您更好地了解您的站点的可抓取性。
创建可视站点地图有多种选择,包括在线和离线:
创建可视站点地图的一种方法是在墙上使用便签。
用您网站的页面或部分的名称标记每个便笺,添加简要说明和您或客户在此过程中提出的任何注释,并在墙上以分层结构组织这些以创建网站的布局(提示:使用不同的颜色来分隔网站的各个部分或指示嵌套页面)。
请记住在清洁工出现之前拍下最终结果的照片,这样您就不会丢失您的工作。

许多伟大的想法都来自餐巾背面的简单草图。
使用钢笔或铅笔和纸是创建视觉站点地图的一种直接方式,并允许您在任何地方与客户合作:咖啡店、酒吧、公园长椅,甚至是豪华轿车的后座。

大多数办公室都有白板。 如果您的客户恰好是学校或学习机构,您可以在普通白板、交互式白板甚至老式黑板上创建可视站点地图。

像 GlooMaps 这样的可视化站点地图工具可让您轻松地即时可视化和记录站点地图。
将视觉思维与地图视图和下载等内置工具相结合,这为客户提供了一个漂亮的站点地图,可以根据需要轻松调整。

这个站点地图构建器是一个很好的解决方案,因为您可以根据需要重新排列、更改颜色和调整文本。 它可以快速轻松地为您的客户进行调整。
几乎所有东西都有一个插件,站点地图也不例外。
例如,WP Visual Sitemap 插件。

此插件可以将站点菜单或页面的可视站点地图添加到 WordPress 站点的任何页面。 您甚至可以添加图标并从众多颜色中进行选择。
这个插件是免费使用的,并且有一个可靠的 5 星评价。
希望这篇文章能让您更好地理解站点地图以及它们为何有用。
如果您愿意,在您的下一个构建中尝试同时使用 XML 站点地图(用于搜索引擎)和可视站点地图(以便于访问者导航)。
结合这两个关键的“站点映射器”,你很少会出错。
编者注: 这篇文章已经更新,以确保准确性和相关性。 [Originally Published: Jan 2020 / Revised: March 2022]
标签:Demand feedback