
在您的网站中使用惊喜 WordPress 元素的 10 种被广泛接受的有趣方式。
如今,网页设计是当代艺术,可以吸引访问者访问您的网站并帮助您扩展业务。 但是,网页设计师面临的唯一问题是如何使其从其他网站中脱颖而出。
访问者倾向于欣赏网站的可预测性和一致性,但在您的网站上添加一些惊喜元素可以使您的网站从其他网站中脱颖而出。
作为设计师,您需要遵循过多使用惊喜 WordPress 元素或不相关使用惊喜元素将是一个糟糕的步骤,也会分散您的访问者的注意力。 还有其他几种方法可以给你的听众一点惊喜,让他们从他们的期望中醒来。
1.在你的网页设计中包含一个隐藏的信息
您可能会惊讶地发现每个品牌的徽标都有含义或隐藏的信息,这被认为是为您的网站设计添加惊喜 WordPress 元素的最佳方式。 如果您正在设计一个网站,那么请考虑如何在您的网站设计中添加隐藏消息或与品牌相关的信息图形徽标。
一个成功的网页设计师总是试图在网站中使用信息图形,因为它可以吸引更多的人访问网站并花更多的时间在上面。
视觉学习是理解某事的最佳方式,例如,如果您制作了一个信息丰富的徽标或信息图形,那么访问者将很容易了解您公司的流程或您公司的业务。
前任。 LG 隐藏在标志中,L 制作鼻子,G 标记脸部轮廓。 但根据公司的思考过程,这个标志更能说明他们与客户保持幸福人际关系的愿望。

2. 在显眼的地方隐藏一些东西
如果您想在网页的显眼位置隐藏某些内容,那么复活节彩蛋是您的最佳选择。 它主要用于娱乐目的,但也可以用作您网站上的联系表格。
许多人由于其单调而故意跳过常规联系表,但这种惊喜联系表可以吸引他们并注册。 更多注册意味着为您的业务获得更多潜在客户的可能性。
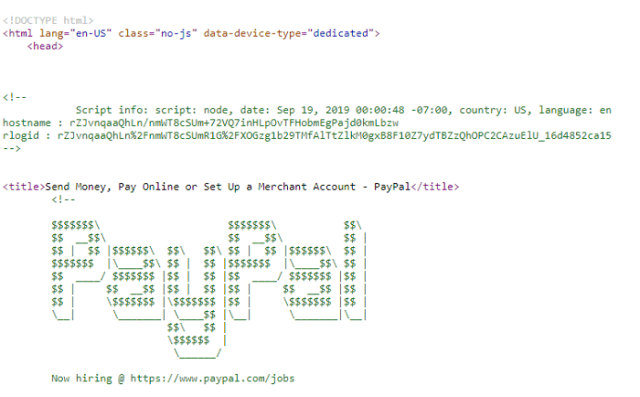
3. 在你的源代码中隐藏一些东西
作为开发人员,您可能认为编写干净简单的代码是构建网站的主要关键点。 将一些令人惊讶的 WordPress 元素隐藏到您的源代码中可能不是每个网站都强制要求的,但这对您来说可能只是一件有趣的事情。
前任。 贝宝源代码

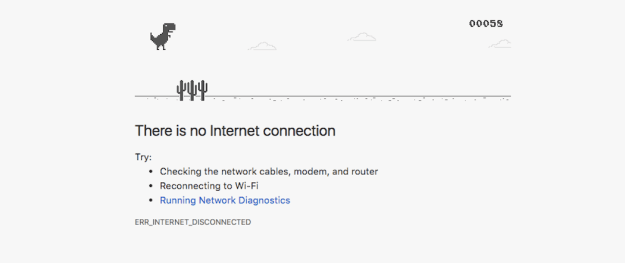
4.在您的网站中添加一些娱乐
如果您的网站没有娱乐性或吸引力,那么单调网页设计的时代已经过去了,那么您根本就没有在运行。 作为设计师,您只需要为您的网站添加一些娱乐内容即可增加您网站的访问者。
为您的网站提供娱乐的最佳示例是在页面加载或连接丢失时为访问者添加一些游戏。 换句话说,只需尝试添加一些内容,让您的访问者长时间不厌其烦地粘在您的页面上。

5. 名人代言
名人代言现在已成为许多企业和网站的趋势,因为它有能力吸引更多观众访问您的网站。 研究表明,名人具有吸引人的力量; 名人代言可以轻松帮助您扩展业务。
但是,名人代言只不过是对您的网站和业务的推广。 例如,当您看到您最喜欢的音乐家推广任何乐器品牌时,您也渴望了解该品牌及其向客户提供的产品。
6. 在弹出窗口中解释交易
这是为您的网站设计添加惊喜 WordPress 元素的另一种简单方法,主要适用于电子商务品牌。 您可能已经观察到,一些电子商务品牌会向某些客户提供折扣或优惠,而不是对所有人。
电子商务品牌主要使用弹出窗口和hello bar,让他们的客户订阅他们的品牌,然后宣布优惠或折扣。 近年来,这种方法正在帮助许多品牌在各自的领域有效地成长,并为它们吸引更多的消费者。
7. 对 BIOS 进行幽默的触摸
您可能已经注意到,许多网站的 About Page 都是乏味和刻板的,这也是大多数访问者跳过此内容的原因。 作为一名设计师,您只需要改变“关于页面”的呈现方式,只需尝试使其信息丰富且有吸引力。
如果您希望您的访问者阅读您公司的关于页面,请尝试一些惊喜元素或一些与您公司业务无关的信息。 作为开发人员,您还可以在公司的关于页面的元素上添加一些交互式动画。
8.在您的网站上提供独特的滚动效果
每个人都熟悉静态网页设计,并且经常对浏览那些静态网站失去兴趣。 作为网页设计师,您只需要在您的网站上添加一些不同的内容即可提高您网站的浏览量。
访客或观众是您品牌的未来潜在客户,因此吸引更多访客以扩展您的业务非常重要。 添加非传统滚动选项而不是默认选项可以有效地做到这一点。
一些 CSS 动画工具提供了广泛的滚动过渡效果可供选择,并且一些 CSS 动画工具是开源的,这意味着它们不会向您收取任何费用。 您只需要检查每一个效果,并为您的网站选择合适的滚动效果,这将给您的网站带来惊喜并吸引访问者访问您的网站。
9. 让您的网站设备友好
如今,大多数人通过智能手机访问您的网站,因为它很容易访问。 在这个现代化时代,精通互联网的人通过智能手机获得的流量和参与度是显着的。
如果您的网站不适合移动设备,那么您的企业很有可能会失去潜在客户。 如果您的网站适合移动设备,那么您将在您的网站上观察到巨大的客流量,并且一些访问者可以转化为您的客户。

10. 对您的网站使用交互式 CTA
CTA 或号召性用语是您网站的另一个重要元素,它将使访问者能够直接与企业联系。 这是您可以为您的网页添加一些惊喜 WordPress 元素以吸引更多访问者的最佳区域。
如果网站的设计给访问者留下了足够的印象,那么他们就会渴望点击 CTA 直接与您的业务联系。
但是您需要记住,在 CTA 中过度使用惊喜元素也会阻碍您的访问者访问您的网站。 CTA 只不过是一种采取行动的诱惑,只是为了体验它带你去的地方。
查看我们的文章,了解为什么每个帖子都应该以号召性用语结尾。
还有其他几种方法可以在您的页面中使用惊喜元素,但据报道上述方法可以产生有效的结果。
在设计网站之前,您需要考虑的一件事是,您网站的负面反馈可以直接与网站设计相关联。 网页设计不仅仅是一门艺术; 它是一种营销技巧和平台,可以有效地将您的业务推向世界。

