
Products
GG网络技术分享 2025-03-18 16:07 56
上一篇文章 2021 Wordpress 小白新手建站教程保姆版 - 腾讯宝塔面板建站篇, 写了搭建 WordPress 网站要解决基础问题, 涉及到网站装修前的关键问题. 包括选地址,买地皮到打地基, 搭框架(房子主体). 最终把一个 WordPress 网站基本搭建了起来. 虽然步骤较多, 但跟着这个"WordPress 网站自建房实录"系列文章做, 建站只是个力气活.
大多数文章提到的搭建一个 WordPress 网站, 就是上面完成的部分, 这只是房子主体搭建起来, 完全不能住人的.
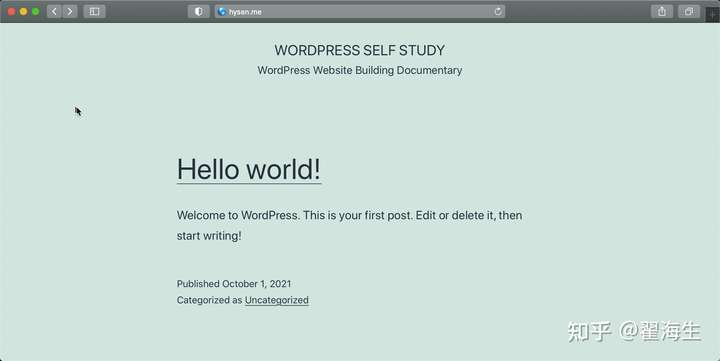
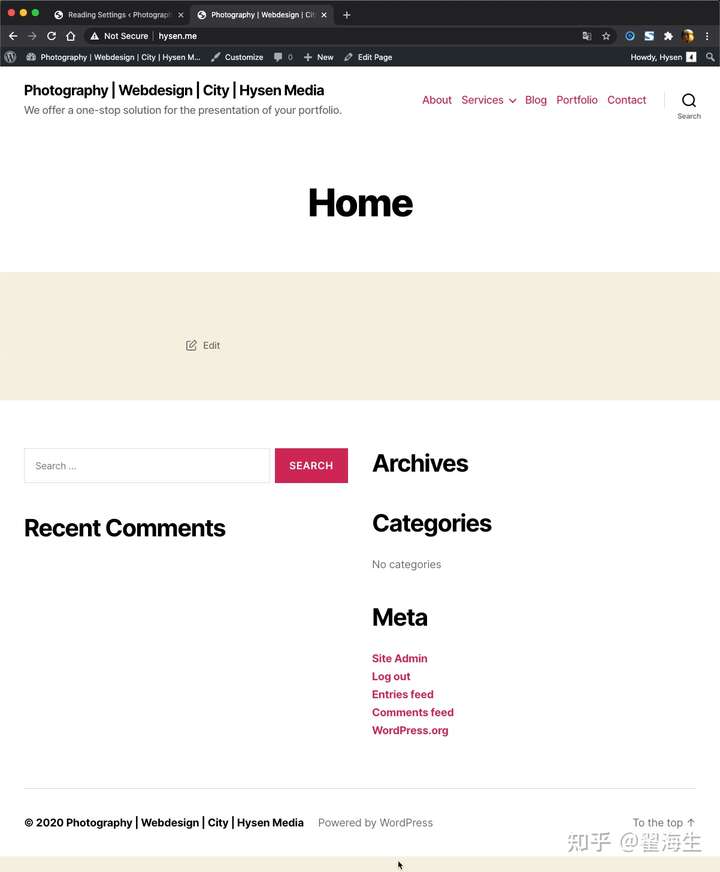
看看, 它长这个样子:

就好像一个人从衣不蔽体 (没有自有网站) 到了麻袋片裹身 (WordPress 初步安装完成) 的阶段.
下面我们要解决的, 是 WordPress 的外观基础框架. 它的直观表现之一, 就是网站外观结构变化.
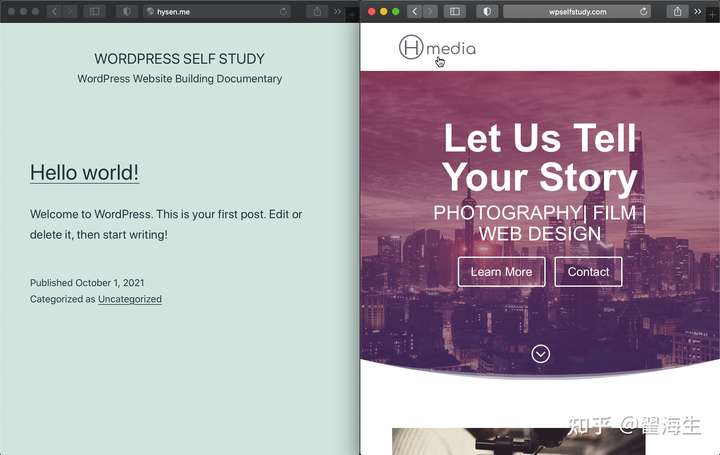
和右侧DiVi 主题建设的网站对比一下看看, 是不是相差很多.

下面我们分 8 步完成基础设置. 我们会使用英文版 WordPress 及 DiVi 主题, 原因有三:
就像练习最基础的打字, 你最开始应该熟悉的, 必然是 26 个英文字母, 原因显而易见, 键盘是英文字母构成的.
下面进入正题: 如何做基本的 wordpress 设置, 以及 DIVI 的常见配置.
配置环境:
相关问题: 如何检查"WordPress 网站自建房"系列文章中涉及的软件是什么版本?
我的域名是 www.hysen.me, 在你做完了上篇腾讯宝塔建站篇的这个步骤:8.2 通过软件商店中的"一键部署"安装 WordPress.
Wordpress 第一次登陆, 可以看到如下wordpress 设置的初始页面. 输入自己的域名后会自动跳转到 http://hysen.me/wp-admin/setup-config.php.

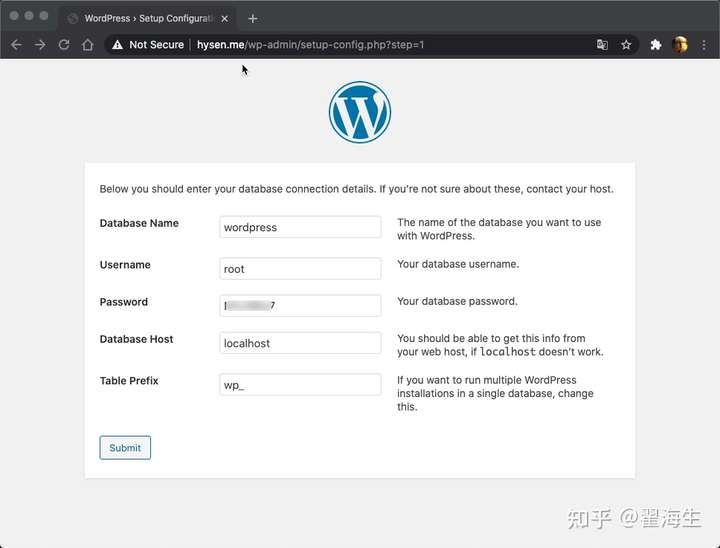
点击 Continue, 提示需要设置的项目, 包括最重要的 mysql 数据库用户名,密码等.

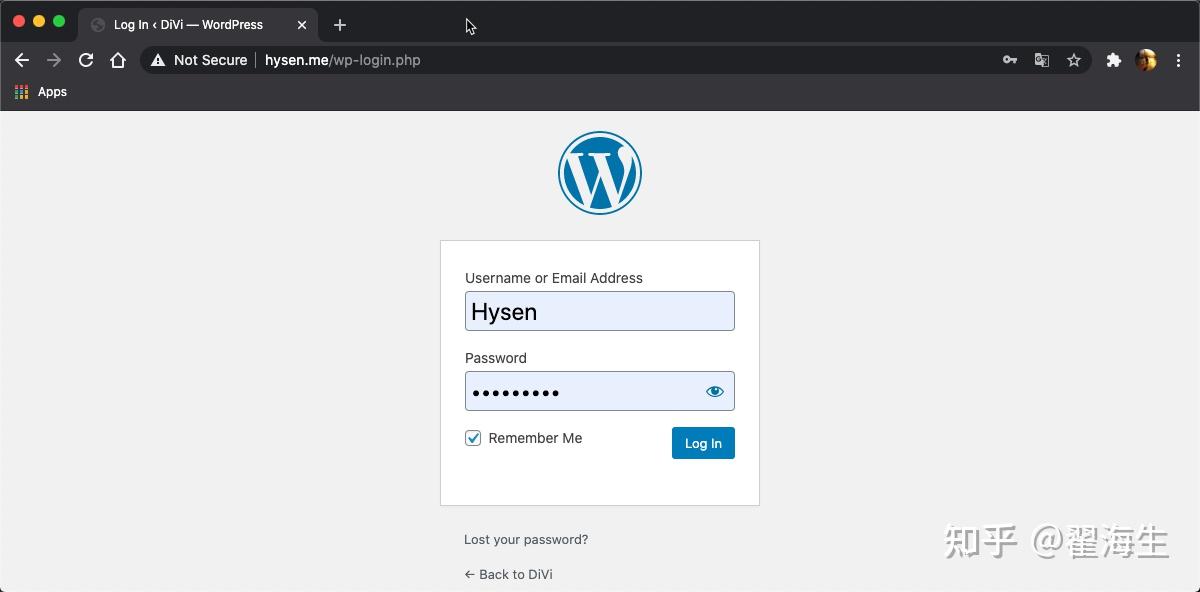
点击 Let"s go! , 安装完 wordpress 后, 第一次登陆的链接是http://www.hysen.me/wp-login.php, 输入之前设置好的三项, mysql 的数据库名字, 以及账户, 密码, 其他按照默认即可.

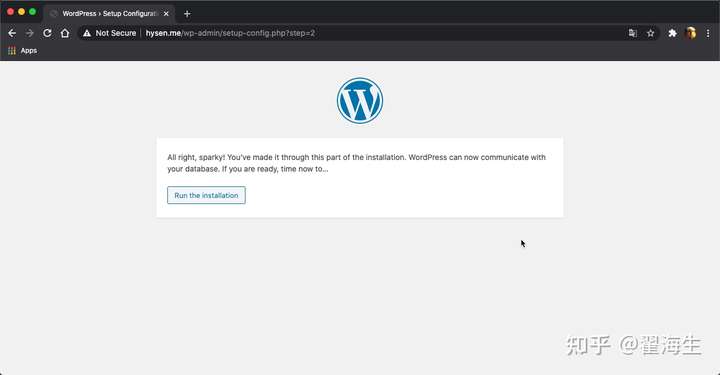
点击 Submit, 提示安装完成, 这意味着你之前的设置是正确的.

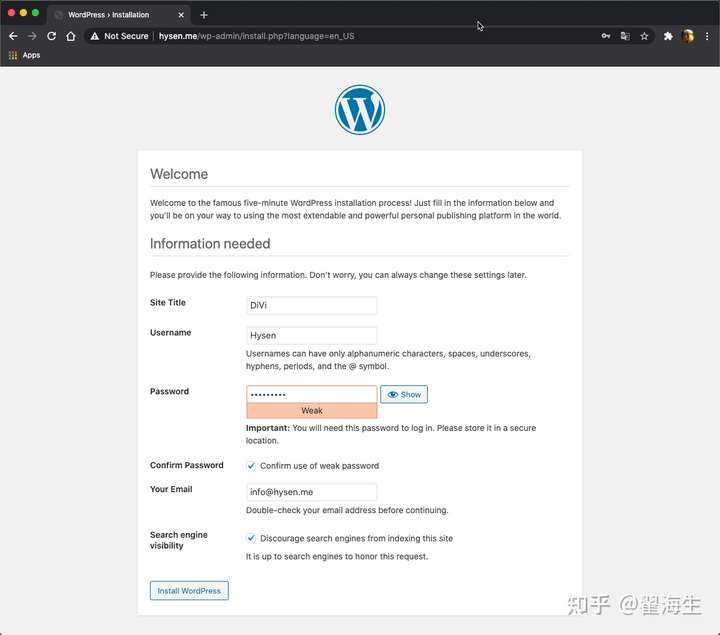
点击 Run the installation, 进入 wordpress 站点以及登录信息内容填写. 做登录前的最后准备.

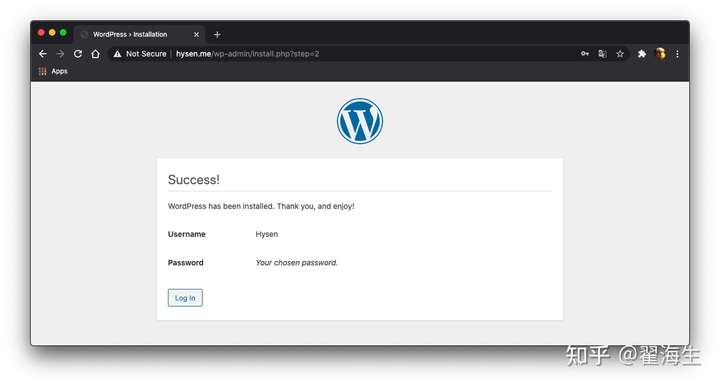
填写完毕后, 选择 install wordpress, 出现安装成功的提示:

至此, wordpress 程序安装完成
点击 Login, 登录日常 wordpress 登录网址: http://hysen.me/wp-login.php, 或者 http://hysen.me/wp-admin 输入安装wordpress 程序时设置好的账号和密码, 即可登录 wordpress 的后台/BACK END.
前台 FRONT END 和 后台 BACKEND 可以简单理解为, 前台就是大家日常正常访问的网站. 后台就是这个网站的管理工具集合.

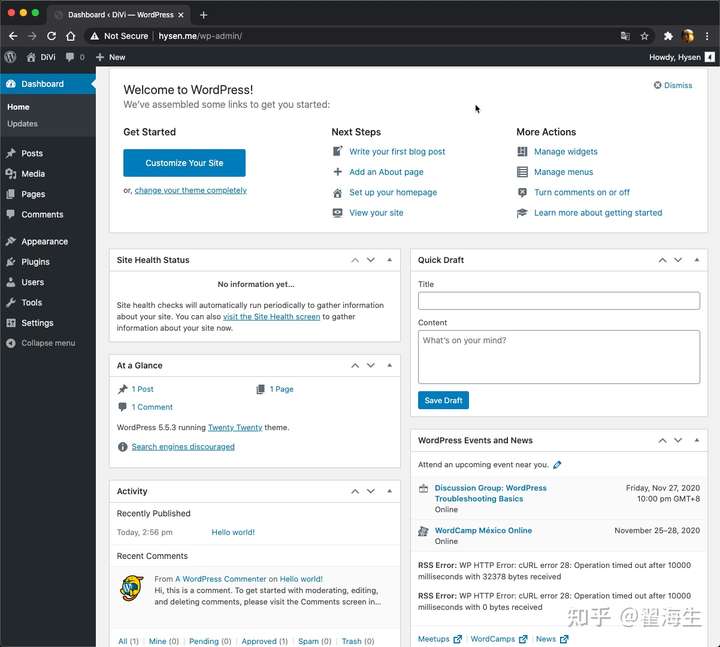
点击 Log In, 你登录后你看到的第一个页面是 wordpress 的后台, 里面包括帖子文件管理, 帖子设置, 外观选择等重要内容.

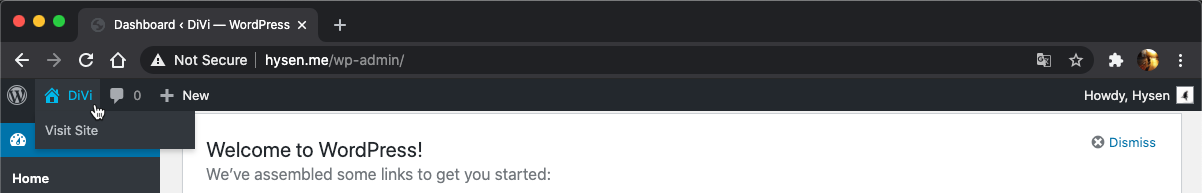
第一个很重要的地方是切换前台和后台的位置, , 在截图的小房子图标位置.

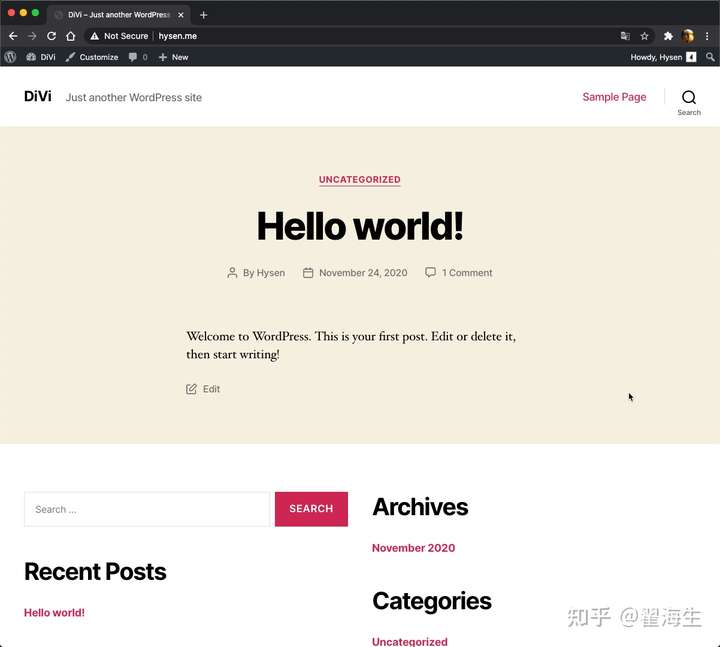
点击那个小房子一下, 就切换你网站的前台, 这是初始的默认 POST 页面, 所有的 wordpress 模板第一个页面都是它, Hello World! 再点击一下, 它就又回到网站后台

这时, 你会注意到, 第一次完整的显示你的域名 http://hysen.me , 这个模板是 wordpress 自带的模板, 名字为 twenty twenty 展示的页面, 并不是我们的 DiVi 主题. 在后面, 我们会讲解如何导入 DiVi 的主题文件. 现在我们解决的是 WordPress 的基本设置.
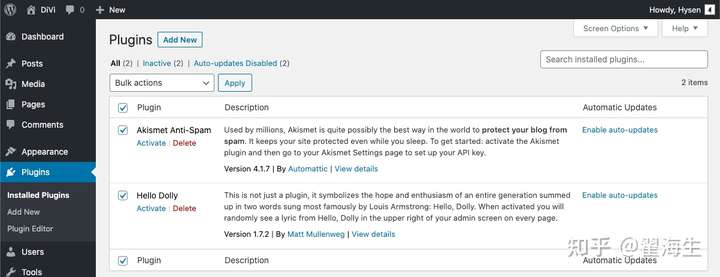
插件 plugin, 是一种工具, 能给网站带来更多的功能.

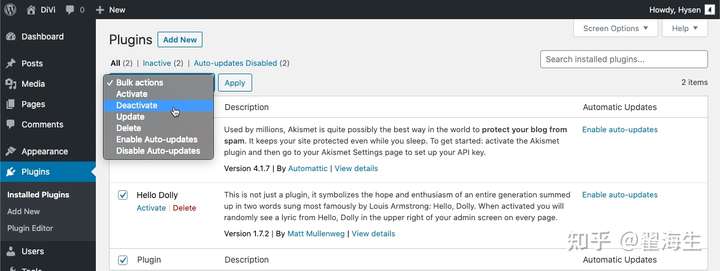
点击方框, 选中所有插件, Bulk action - Deactivate, 然后点击右侧的 Apply 按钮.

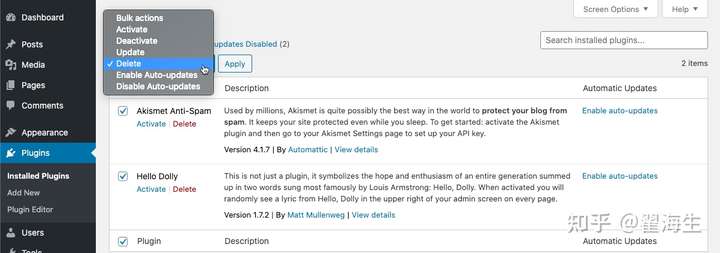
然后再次 Bulk acticions - Delete. 这样全部插件就删除空了.

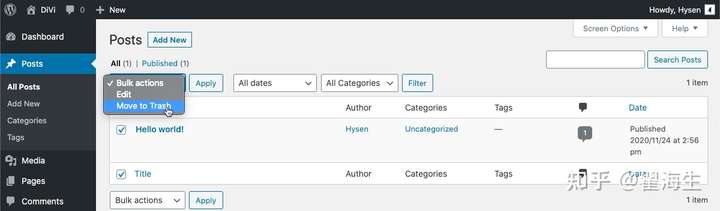
删除原有的所有的 Posts 以及 Pages.

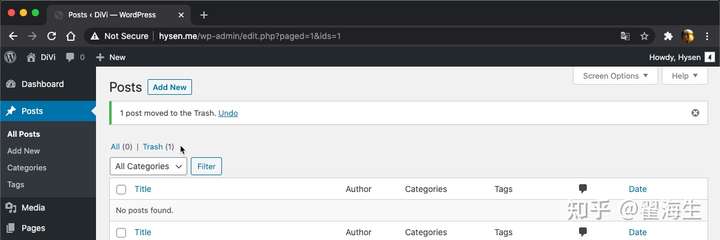
点击方框, 选中所有Posts, 点击 Bulk action - Move to Trash, 然后点击右侧的 Apply 按钮.

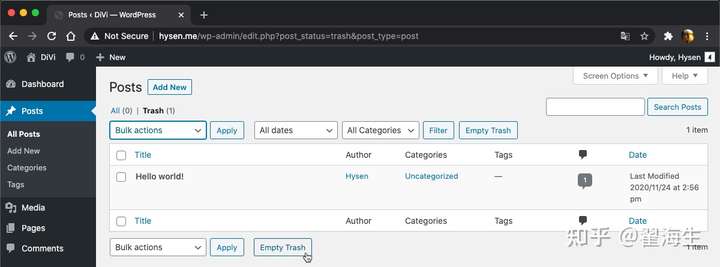
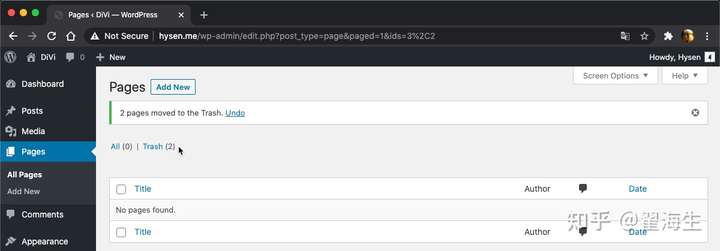
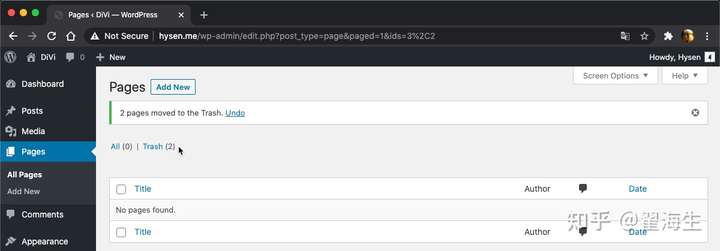
点击进入Trash, 准备清空里面的废弃项目

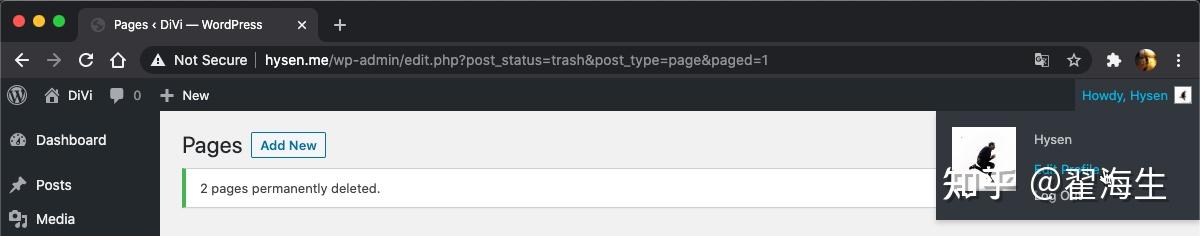
点击 Empty Trash, 清空废弃项目
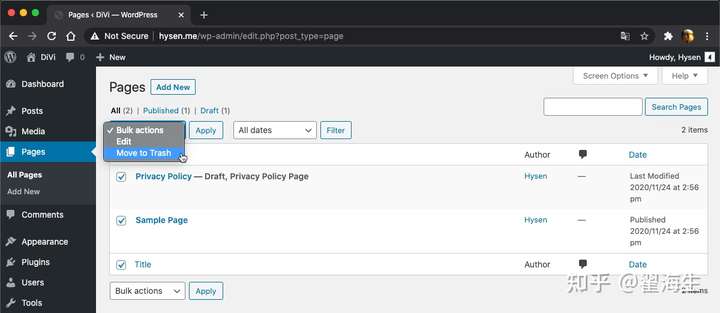
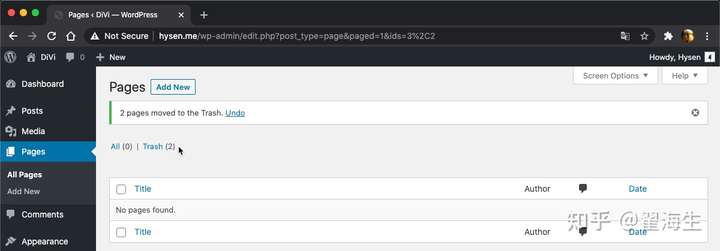
同理清除 Pages中的内容, 方法完全一致.




至此, 需要清空的项目已经全部结束, 下面进入 Howdy 信息, ["Howdy" is an informal way of saying "Hello".]
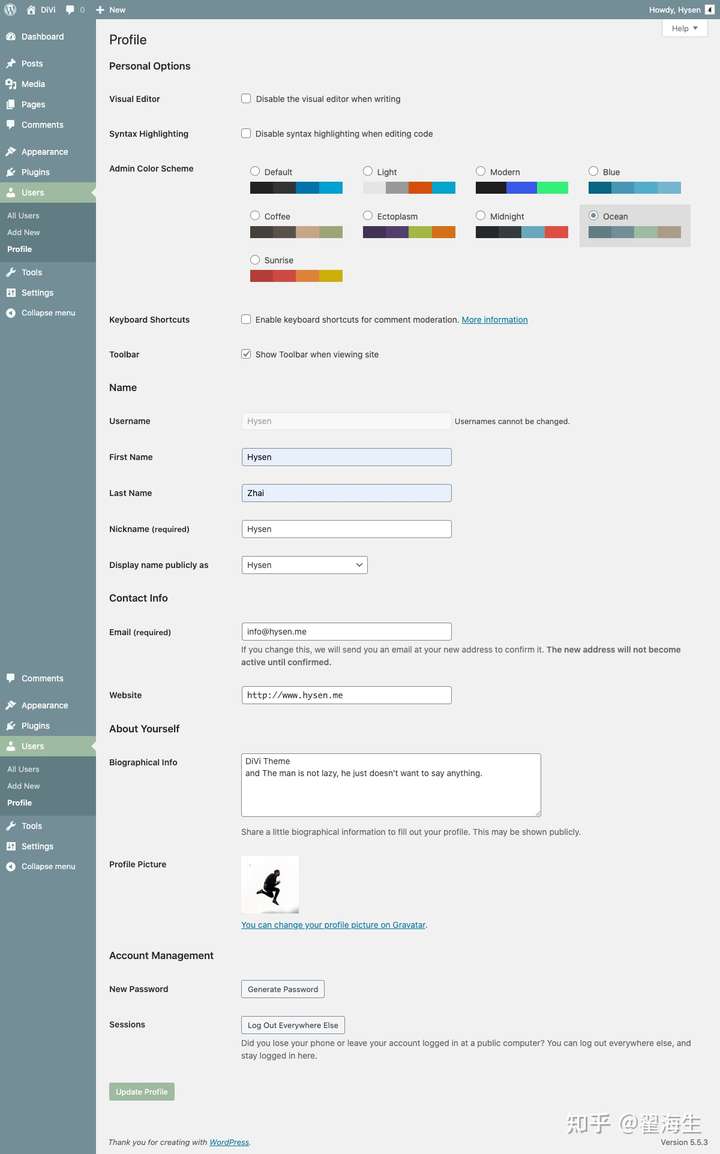
Howdy 信息是有关网站描述的基本的内容, 需要斟酌填写, 这些信息有助于背书, 增加网站信任度.

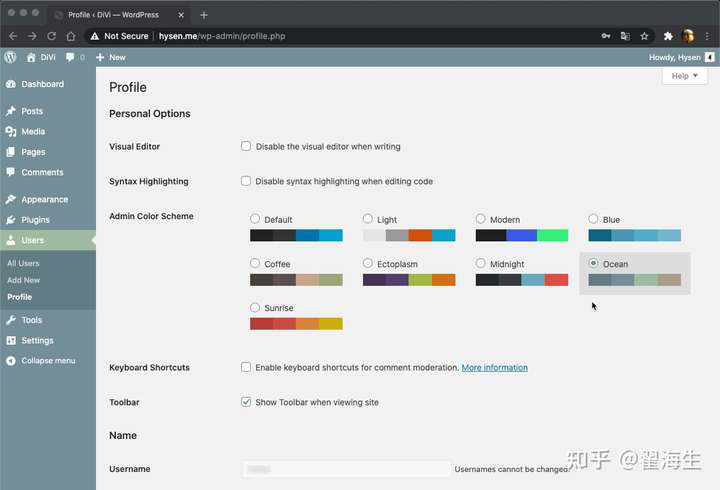
光标悬浮于 Howy, Hysen 处, 选择 Edit Profile, 即可进入 User 信息更新页面, 同时, 如果你选择点击 Hysen 或者 Edit Profile, 也可以进入.

我相信你已经留意到了, 我们可以通过点选颜色 Ocean 改变 wordpress 后台的视觉效果.

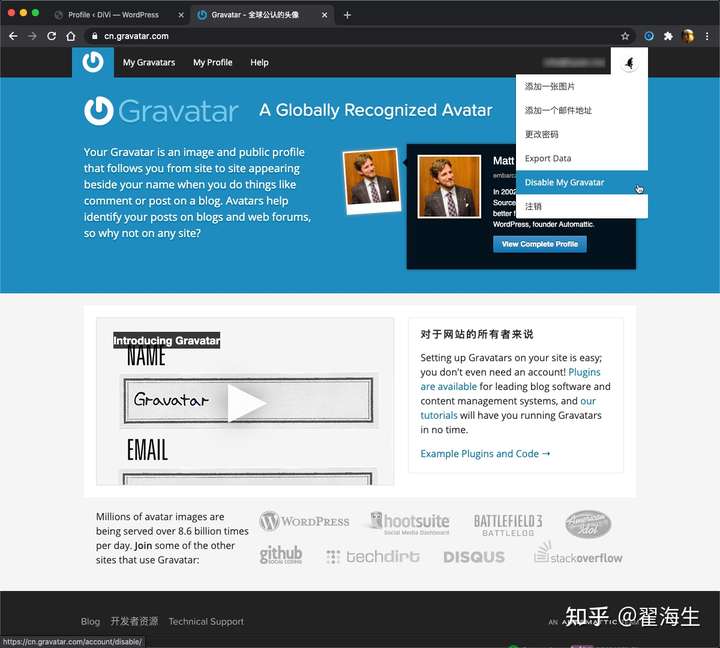
如上信息可以参考填写. 其中 Profile Picture 这里的图片需要在 Gravatar 注册才可以使用, 香港及海外服务器推荐使用, 中国内地不推荐用, 因为会拖慢整站速度.
项目 New Password 用于, 在你需要更新 Wordpress 后台密码的时候.
点击 Update Profile, 完成 Howdy 资料更改.
下图是 GRAVATAR官网.

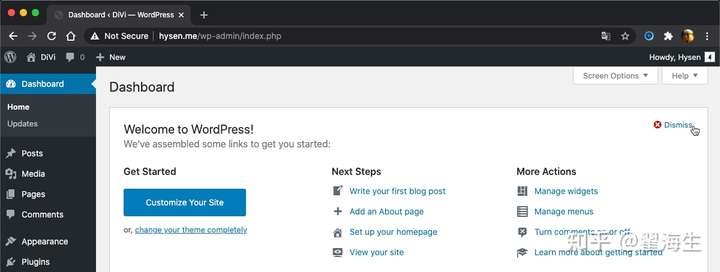
点击 Dismiss 关闭 Welcom to WordPress 信息

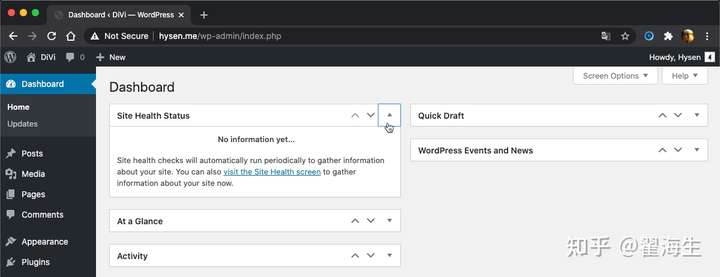
点击小三角图标, 将 5 个项目都收起来, 腾出空间, 这样会看上去清爽很多.

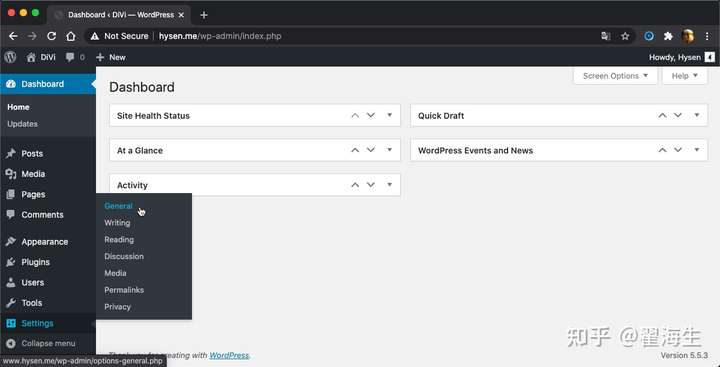
位置: Setting - General 设置

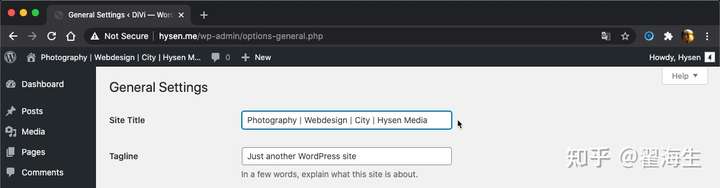
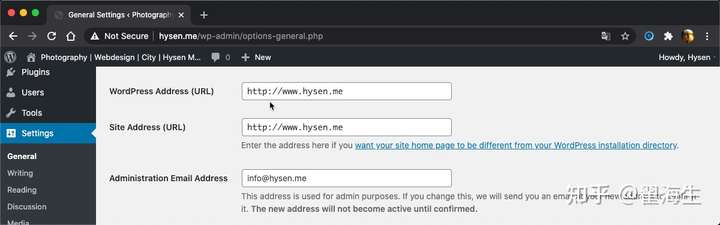
点击 General, 进入 General Settings, 开始设置后台最重要的项目 Site Title: 这里的关键字决定了别人以什么关键字搜索到你.

比如你是做摄影的, 别人一般不会以 Hysen Media 这样的公司名去搜索你, 多数是用关键字比如 Phtographer 去搜索. 如果你希望别人在搜索关键字时, 必应或者百度中能在头几页显示你的结果, 那么请在 Site Tile 的最左侧写上你想用的关键字, 其他的放右边.

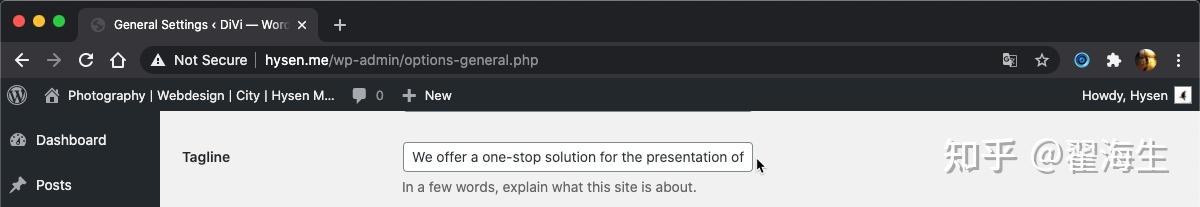
Tagline 项: 用一句话说明你是干什么的. 这个对于浏览者快速定位你的网站非常重要.
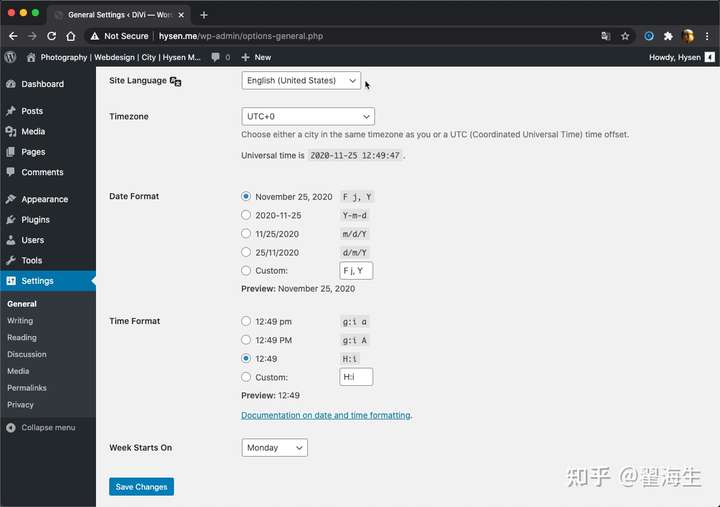
下面是基本的信息, 包括语言, 时区, 日期和时间的格式. 如无特定需求, 所有设置建议默认.

General 项目内容更改完成, 点击图片最左下角的 Save Changes, 保存更改.

箭头所指的位置, 我们看到的格式是 http://hysen.me , 而不是 https://hysen.me, 这意味着这个网站在浏览器中会提示不安全. 这是独立的 HTTPS 证书问题, 且有多种解决方案, 而它并不影响你的网站上线. 谷歌或百度高级搜索相关关键字可得答案. 在后面基于宝塔面板, 以及 LiteSpeed Web Server 会分别讲解如何启用 HTTPS/SSL certificate.
至此, 常见的 WordPress 项目已经设置完毕.
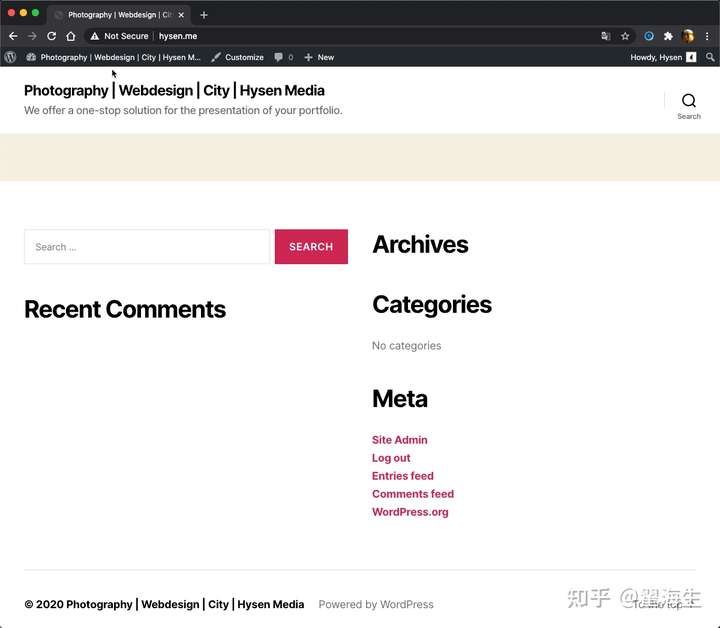
现在, 我要为网站增加一些内容, 就是添加几个 Pages 和 几篇Posts 到网站. 当前的内容如下图, 首页是光秃秃的一片.

正确的顺序是先添加 Pages, 再添加 Posts.
对于我们涉及的展示用 WordPress 网站, Pages 代表的是菜单项/目录, Posts 就是一篇篇的文章.
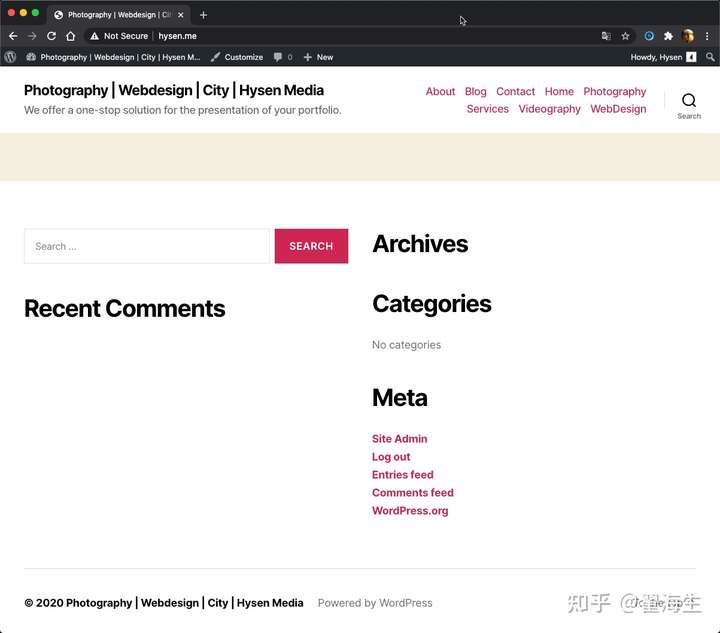
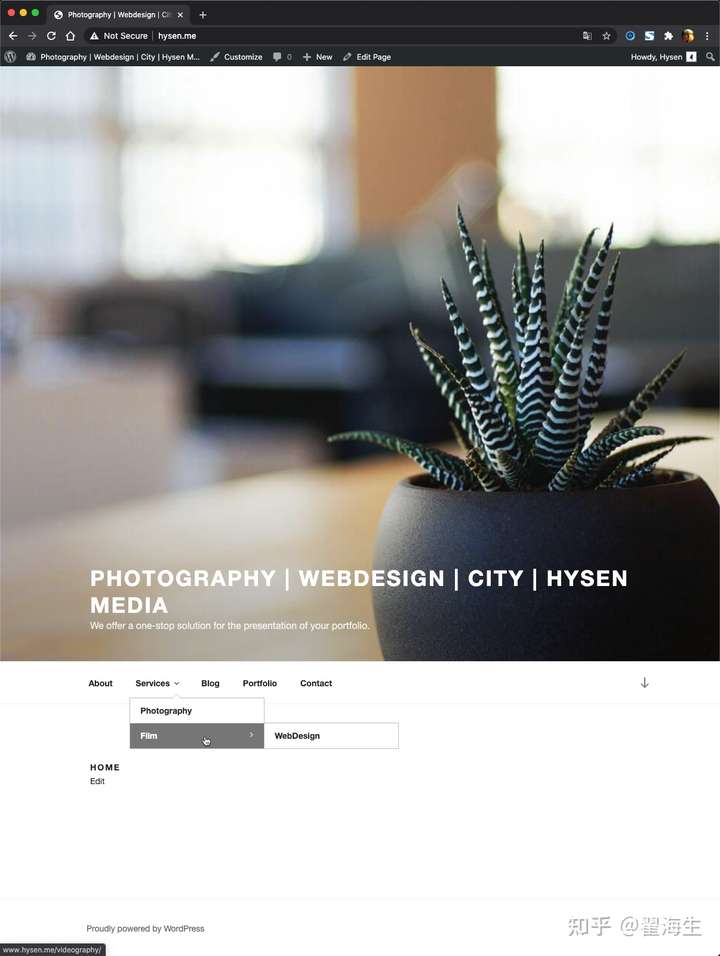
本节目标页面: 在增加 Pages 和 Post 这一小节, 我们将实现的前台页面是这个样子的, 注意右上角 8 个菜单项.

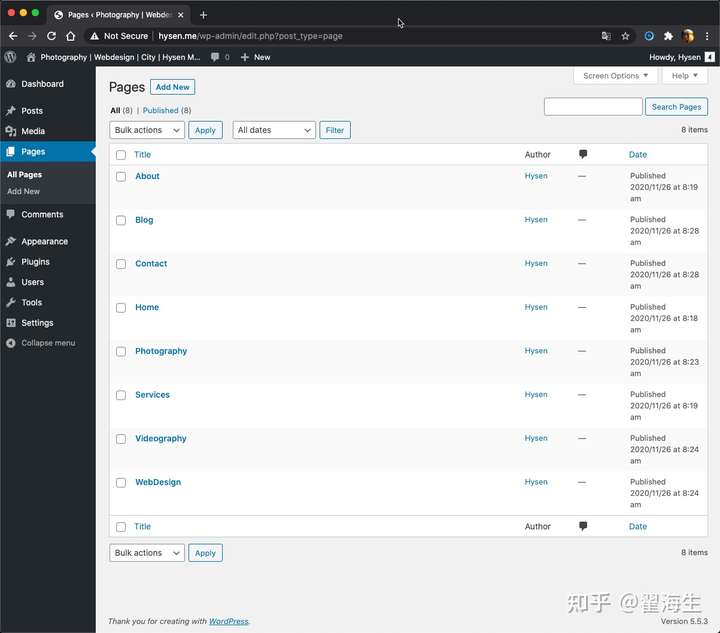
设置好以后的八项 Pages, 在后台呈现如下, 所有 Pages, 包括目前 Home, About 等全部8 项在这里可以看到.

Page 创建的顺序就是在 http://hysen.me/ 首页, 从左向右显示的顺序, 因此, 多数情况下, 你需要依次创建 Home - About- Service - Blog - Contact.
Home, 也就是常说的主页, 是别人进入你网站时默认出现的页面. 每个人的时间都很宝贵, 主页是你展示网站的最关键的页面, 如果它不够吸引人, 浏览者会很快的离开网站.
About, 也就是经常提到的关于你是谁, 你是干什么的, 很多情况下, 你的网站几乎必然存在同类竞争对手的, 他们也提供和你一样或者类似的服务, 所以, 人们很自然的想知道他们在和谁打交道. 所以你需要介绍一下自己, 或者你们的概况, 这样有助于别人了解你, 增加可信度.
Services, 指你提供哪些服务.
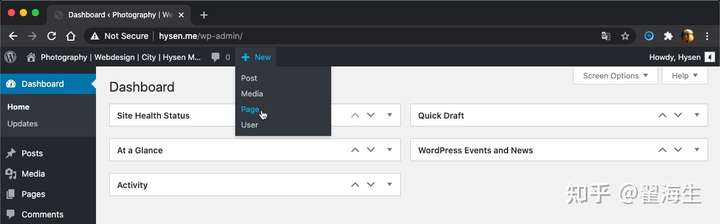
下面进入设置页面: 点击鼠标光标小手所在菜单的 New - Page, 或者左侧竖向菜单的 Pages, 都可以进入Pages 页面.

或者左侧竖向菜单的 Pages, 都可以进入Post 页面.

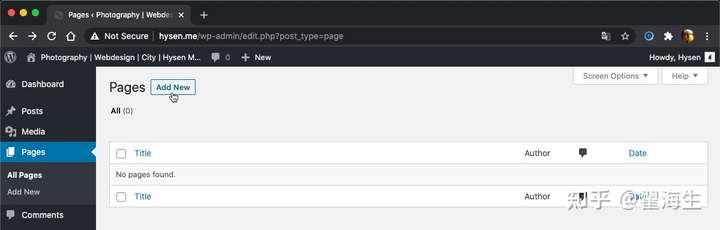
点击 Pages 后的 Add New 按钮, 进入新 Post 的编辑页面.

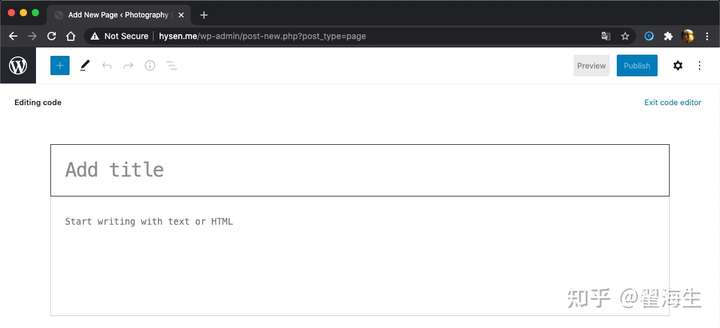
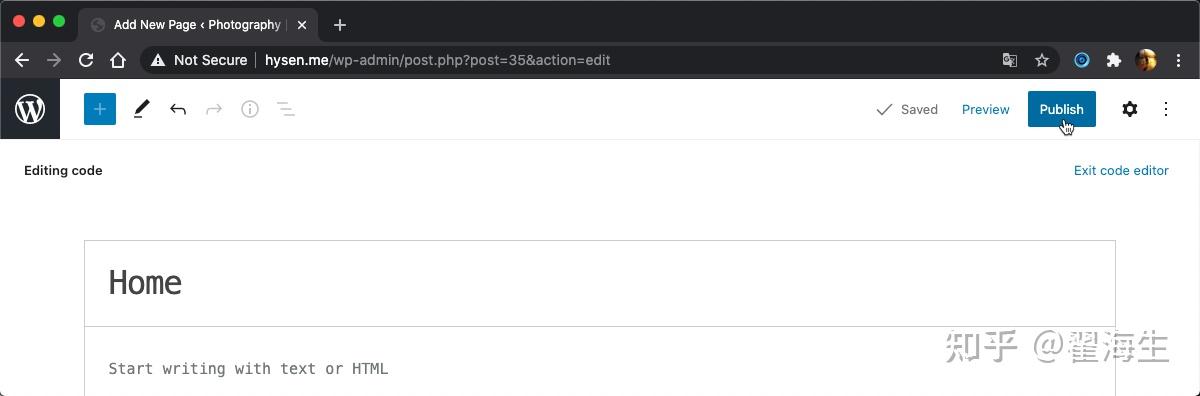
点击右上角的这个页面的三个小点, 注意不是 Chrome 浏览器的三个小点, 可以看到默认进入的是 Code Editor 模式, 你也可以手动切换到 Code Editor 模式, 这个并不影响我们当前的操作.

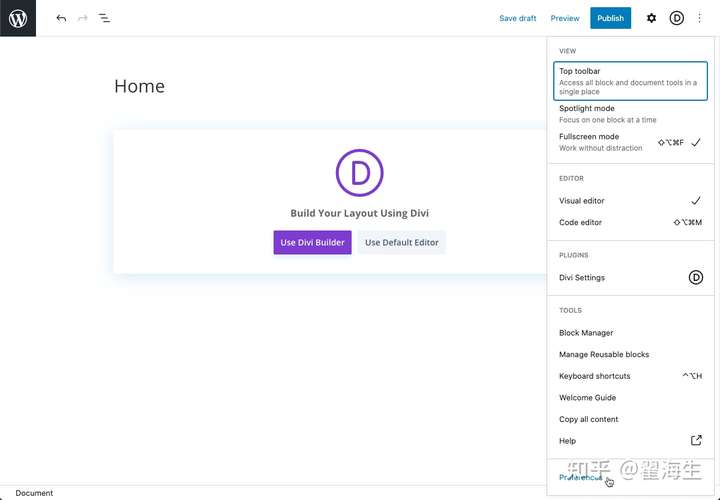
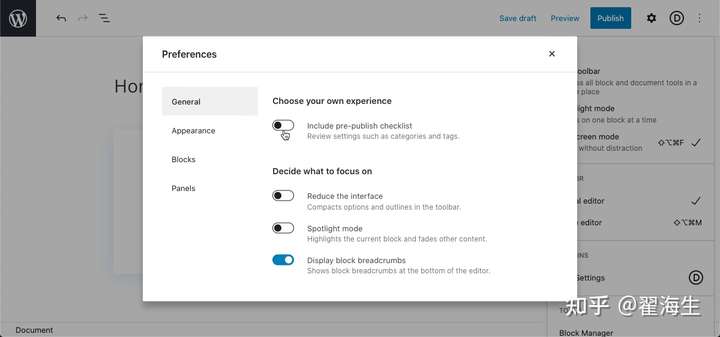
在 Editor 模式下, 有个小技巧能减少点你的烦躁. 避免点击两次 Publish 按钮. 选中 菜单最下方的 Preferences 选项, 会弹出一个 Preferences 菜单.

取消勾选 include pre-publish checklist 选项, 这样就不会每次都要点击两次 Publish 按钮.
如何发布一个 Pages 页面, 以 Home 页面举例:

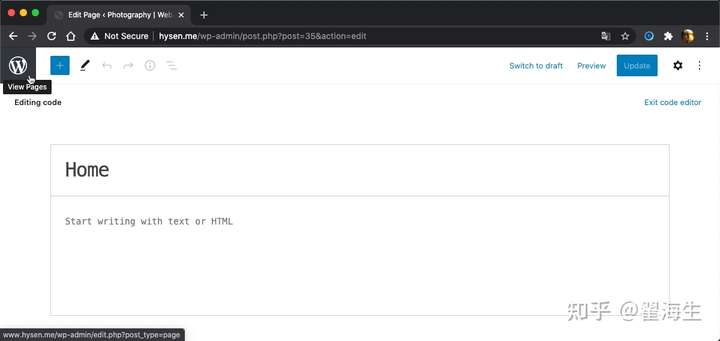
接着将鼠标点击左上角的 W 标志, 即可浏览所有创建的 Pages

现在我想增加三项服务, 分别是 Photography, Videography 和 WebDesign. 那就 Publish 三个 Pages. 最终, 我们添加了 8 个页面, 分别是 Home, About, Service, Photography Videography WebDesign, Blog, Contact, 即本节开始提到 http://hysen.me 目标前台页面.

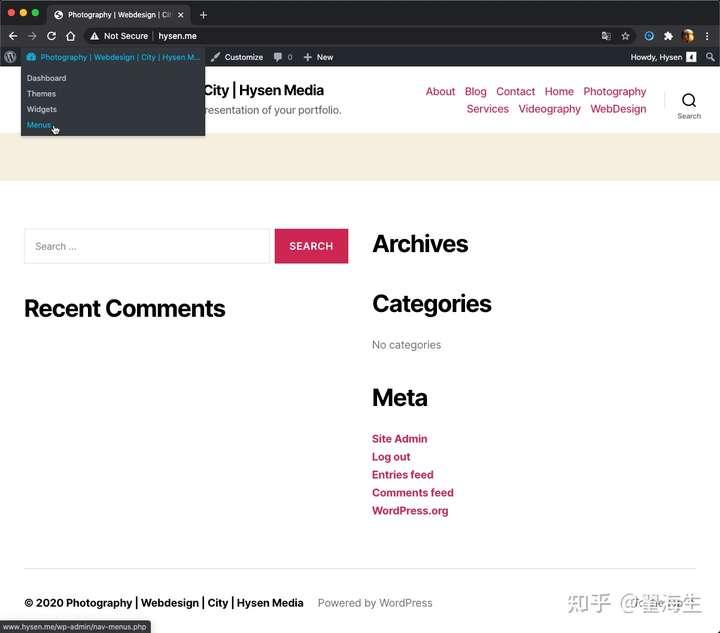
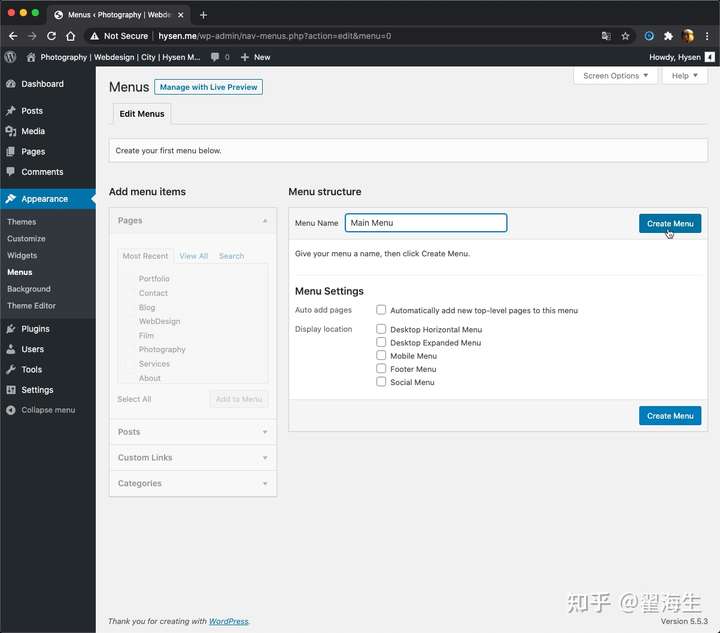
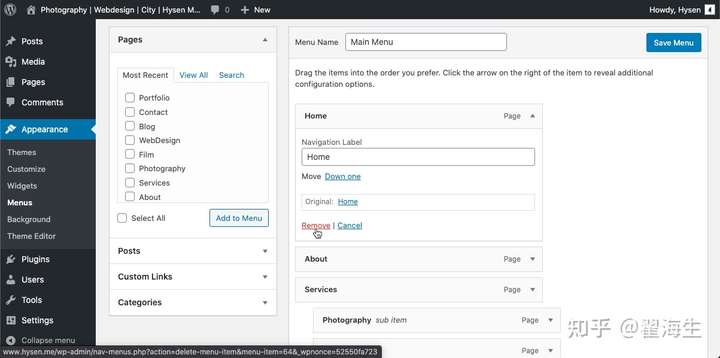
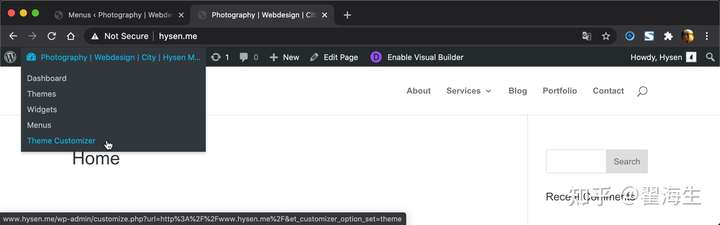
如果我不喜欢页面左上角的 About -- Blog -- Contact 这个顺序, 该如何调整呢? 看上图左上角, 将鼠标悬停在网站副标题 Photography | Webdesign | City | Hysen Media, 然后选择 Menu, 进入 http://hysen.me 后台 Dashboard 的 Appearance -- Menus 管理项, 在这里我们可以调整有关 Pages 的顺序和布局.

在右侧 Menu Name 栏, 输入 Main Menu 这个名字, 点击 Create Menu. 此时, 菜单左侧灰色的不可选 Pages 部分, 变成了下图可选的 Pages 项目.

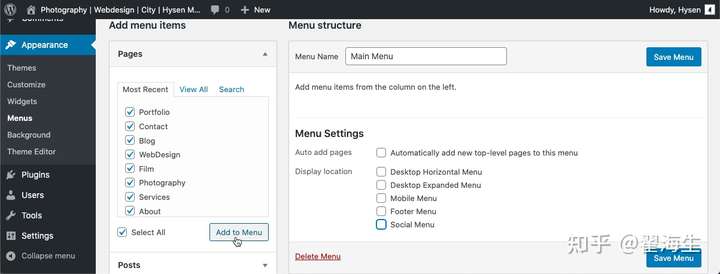
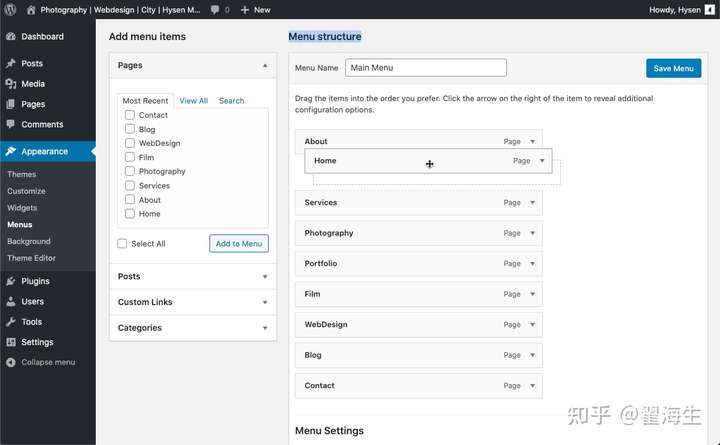
点击 Add to Menu, 将左边九个选项全部添加到 Main Menu 中. 右侧的 Menu Structure 就出现了全部的 9 个 Pages 项目.

上图可以看到, 在鼠标指针变成十字移动符时, 单击鼠标左键, Home 标签页是可以被左右和上下拖动的.
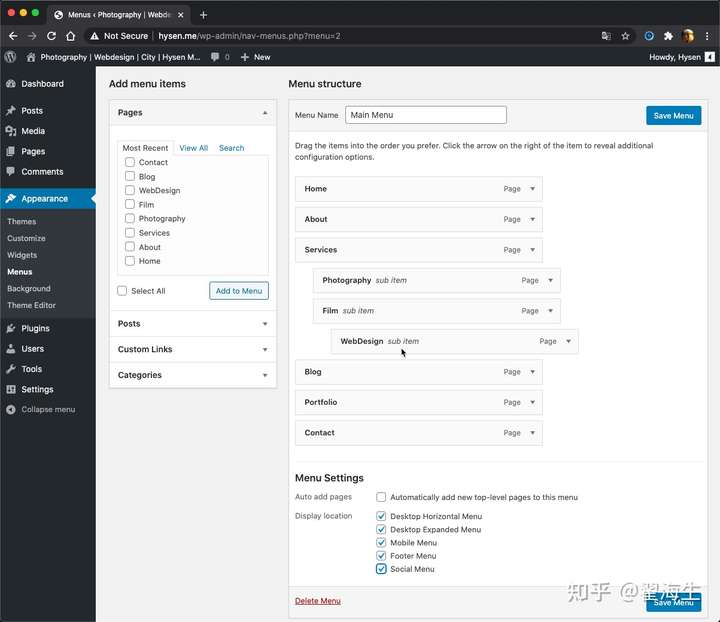
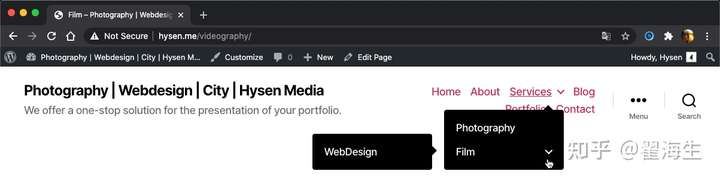
通过拖动 Home 标签, 调整标签页顺序和父子关系. 例如我们应该把三项服务归入 Service 中, 那么把 Photography 和 Film 标签页向右拖动一格, 它们会自动停下变为子项目.
菜单之间的层级关系可以有多层, 一般建议两层, 至多三层.
下图鼠标指针所在的标签页里, 小字体 sub item 标明 Film 和 WebDesign 之间的的菜单层级关系.

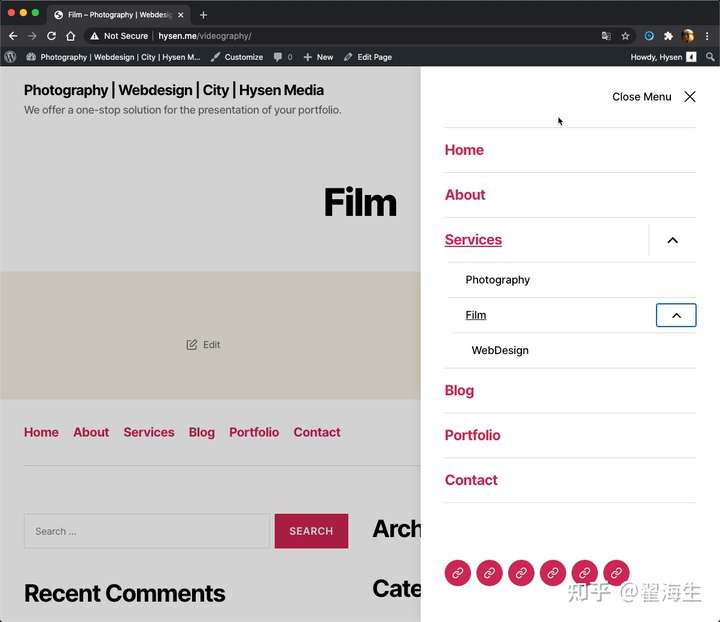
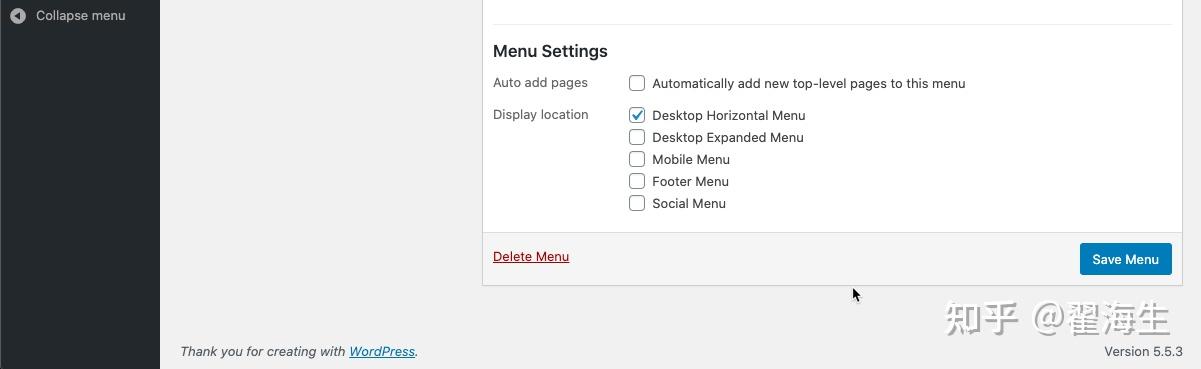
在 Menu Settings 中, 我们把全部选项都勾选上, 单击右下角的 Save Menu 按钮保存设置, 然后单击后台窗口的右上角小房子图标, 看下前台页面的菜单实际效果. 重要的是看横版和竖版菜单.

然后看下 Search 图标之前三个小点隐藏的竖版菜单:

上图中最下方是六个红圆圈链接是社交分享图标, 比如 facebook, 它目前是空的. 同时我们实际可以看到三排同样的 Pages 的 9 个项目, 分别是横版菜单, 竖版菜单, 还有一个是脚标菜单, 也是以调整好的 Home - About - Services 排序呈现.
下面我们回到后台Appearance - Menu 设置项, 仅保留横版菜单Desktop Horizontal Menu, 点击 Save Menu 保存设置.

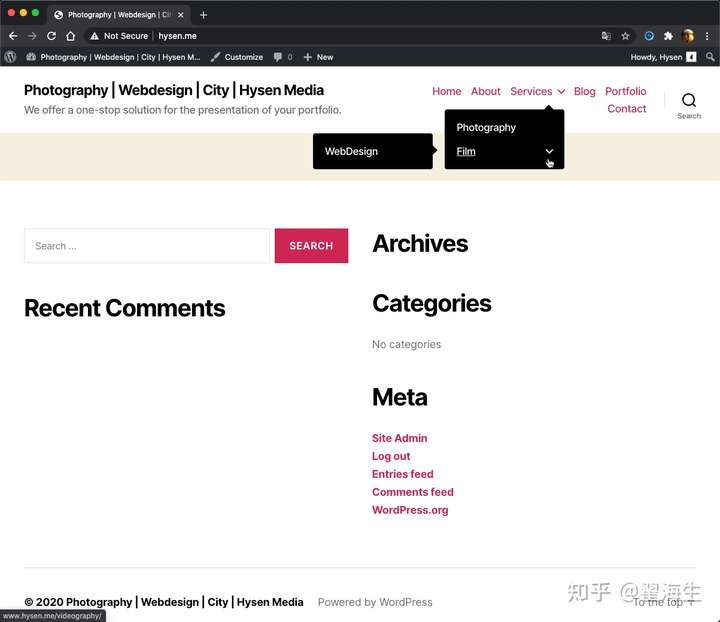
点击 Save Menu 保存设置, 再单击页面上方的小房子按钮, 到前台刷新页面, 可以看到, 只剩下横版菜单了.

一个优化: 参考 apple官网的页面, 我们并不需要一个单独的 Home 按键, 原因是这样并不简洁, 可以看到你在 macbook Pro 页面时, 只需要移动鼠标指针悬停到 Apple 的 logo 处, 单击即可回到 Apple 的主页.

因此, 我们到后台 Appearance 页面下, Remove Home 标签页,

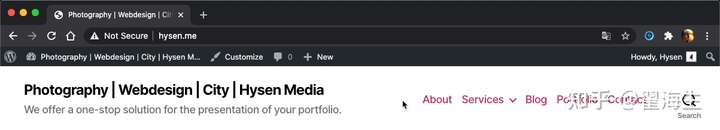
单击右上角的 Save Menu, 即保存设置, 即可在前台页面看到 Home 选项已经从菜单栏消失,
此时即使你单击Site Title 的位置, 就是 Photography | Webdesign | City | Hysen Media 的位置, 也不会回到之前 Home 页面. 该如何设置才能回到 Home 菜单的位置呢?

进入后台, 看左侧菜单,
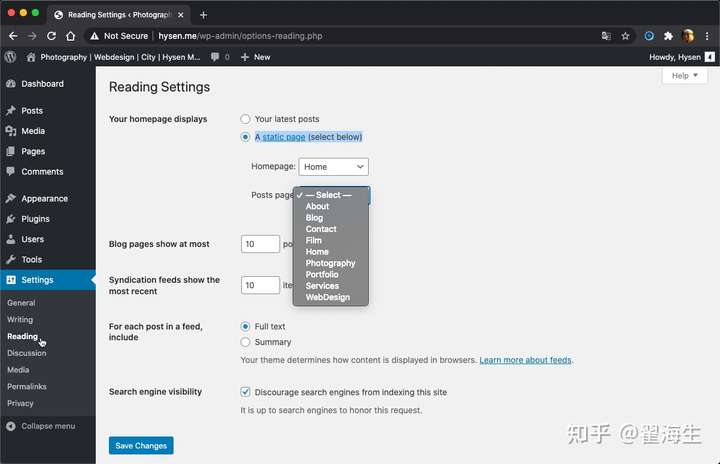
Settings - Reading - Reading Settings 项目:

然后单击 Save Changes 按钮保存设置. 进入前台刷新页面, 单击 Site Title , 可以看到又回到了 Home 页面, 完全等同于之前单击 Home 菜单的效果.

完成 Home 菜单优化后, 我想, 这应该是你见过的最丑的网站页面吧. 这样的页面显然是不能拿出来见人的.
那么, 如何让它漂亮起来呢, 常用的方法是, 我们换个主题, 这就是世界知名的主题 DiVi.
什么是WordPress 的主题/Theme ?
主题是网站的版面设计和功能的结合体, 简单说, 就是一个完整的有特定功能的网站. WordPress 之于主题, 就是平台之于具体项目的区别.
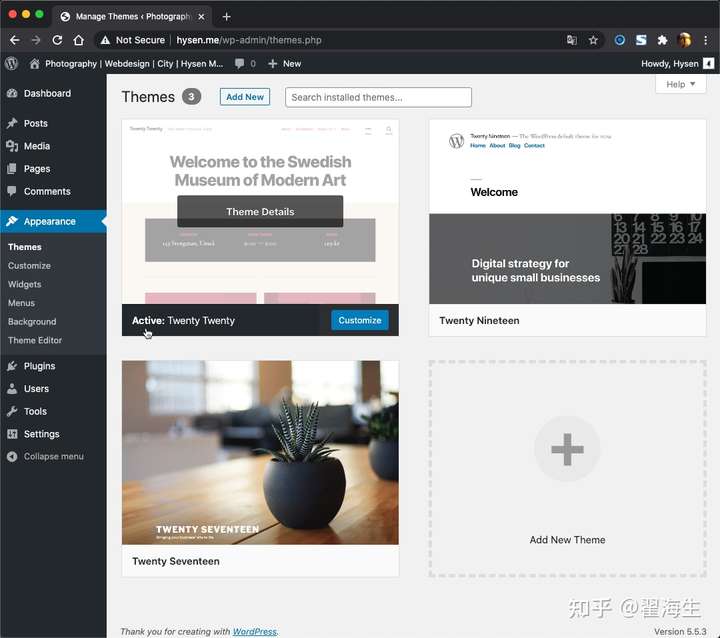
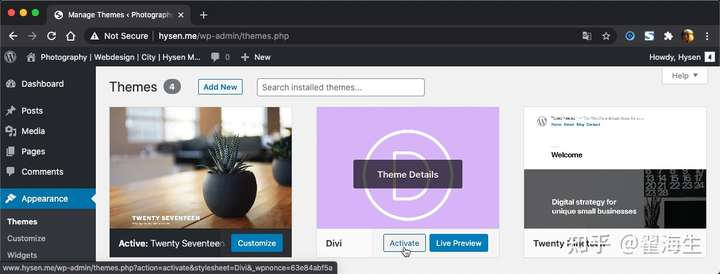
我们进入后台 Dashboard -- Appearance -- Themes 选项, 看到当前Active的工作 Theme 是 Twenty Twenty 主题.

如果我们用鼠标左键, 单击选中正下方的另外一个主题 Twenty Seventeen, 点击自动出现的 Active 按钮, 就会发现菜单的外观以及位置, 包括网站的布局, 都发生了变化; 看不到的, 还有主题的功能也发生了变化.

主题市场是 WordPress 中仅次于插件的第二大市场, WordPress 官方自带的主题虽然一直在更新, 但由于功能简陋, 知名博客, 使用 WordPress 自带主题非常少见. 国外流行的主题, TrustPilot 综合评价目前最好的, 是DiVi主题. 就是 hysen.me 使用的主题.
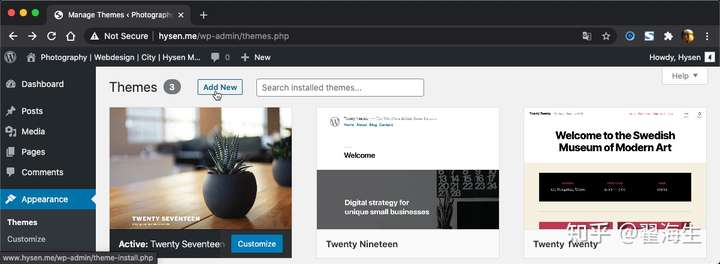
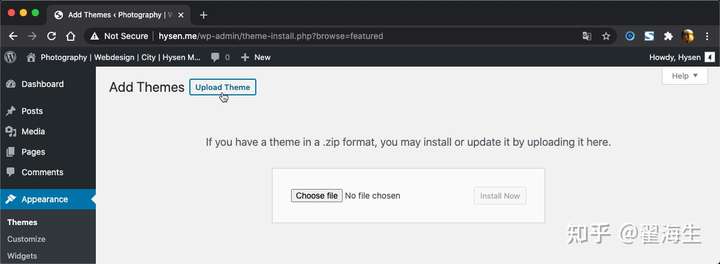
后台 Appearance -- Themes 项目中, 单击搜索框前的 Add New 按钮添加新的主题文件, 它是个压缩包, 文件名: divi.zip.

出现上传按钮画面, 单击 Upload Theme 按钮, 通过 Choose file 按钮选择 divi.zip 文件上传到 WordPress.

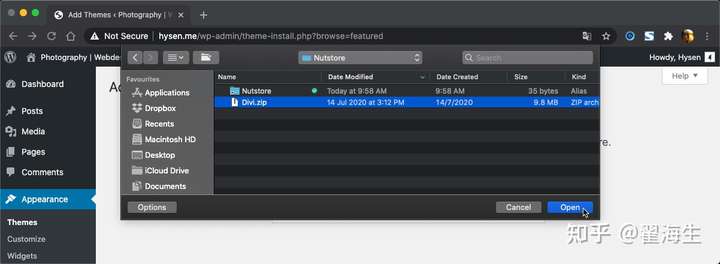
选中 divi.zip 文件, 单击 Open 按钮, 完成上传.

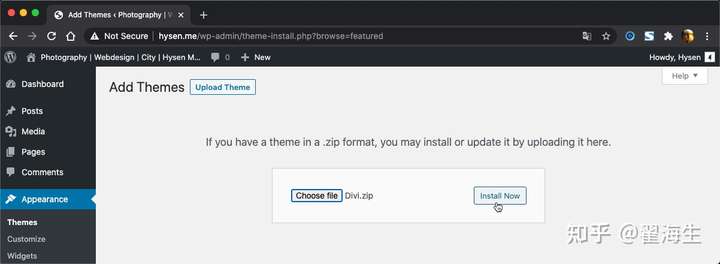
等待上传完成后,

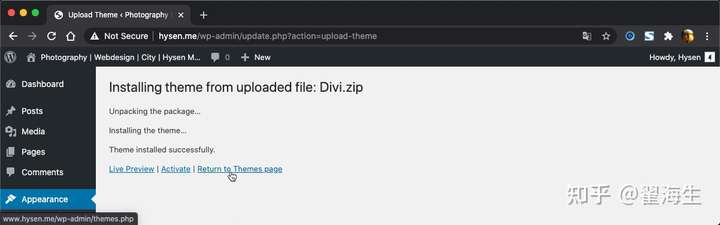
单击 Install Now 按钮进行安装. 安装完毕后, 如下图会提示安装成功.

单击 Return to Themes page 回到后台 Themes 项目中, 可以看到 DiVi 主题已经出现在主题列表中.

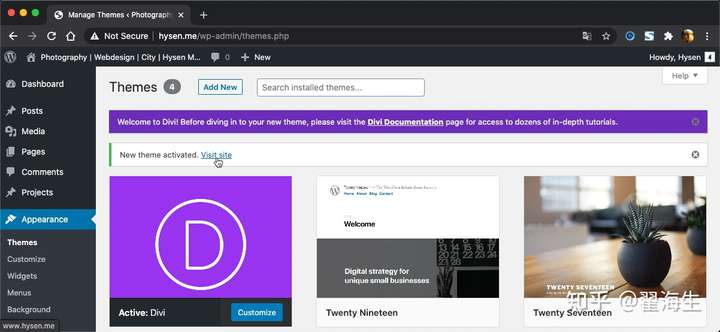
单击 DiVi 主题中的 Activate 按钮, 激活 Divi 主题. 此时可以看到 Divi 主题已经处于激活的状态.

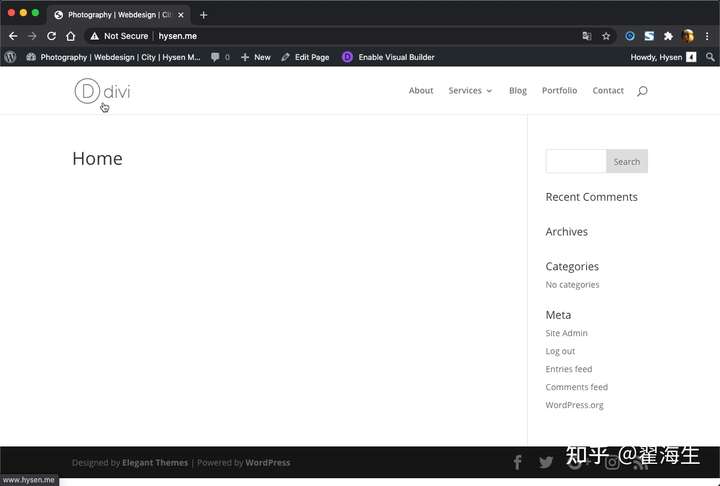
单击 Visit site 链接进入全新的 Divi 主题页面. 是不是清爽了很多.

通过 Divi 主题自带控制面板, 它还可以更美丽一些, 包括 General 以及 Layout, Updates 在内, 横向共 8 个设置项目.

下面就常用的基本项目做设置说明.
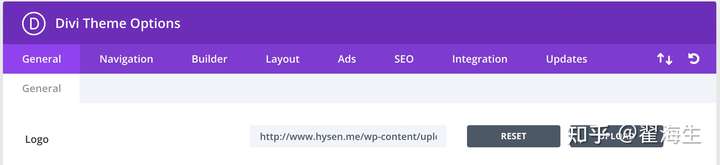
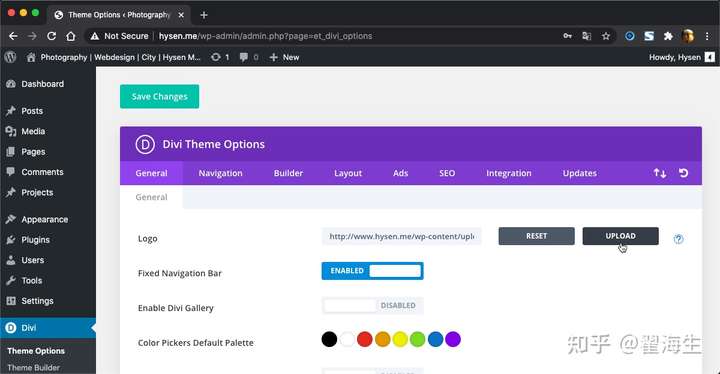
Divi 支持 Logo 的更换, 你可以上传自己的网站 Logo. Logo 尺寸建议最低 600 x 100 以上, 否则小到看不到就尴尬了.
让我们到网站后台 Dashboard -- Divi -- Theme Options -- General -- 右侧 UPLOAD 按钮,

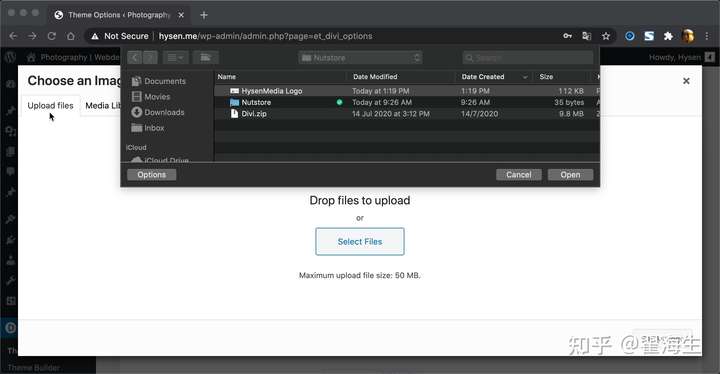
点击 UPLOAD 按钮后会弹出一个两选项窗口, 选择箭头所在的 Upload files, 然后再展现的窗口中选择 Select Files, 弹出的文件夹中有你制作好的 logo 文件, 选择它.

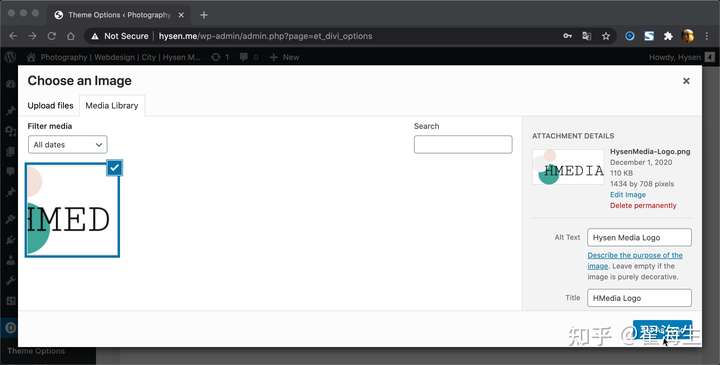
点击文件夹窗体右下角的 Open 按钮, 进入 Media Library 目录, 在右侧的两个描述中, Alt Text 和 Title 输入简介文字,

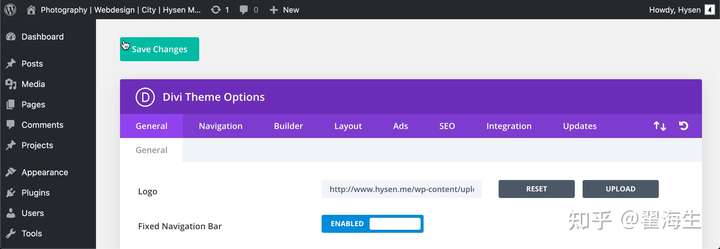
点击 Set As Logo后, 会返回 Divi Theme Options 选项, 点击 Save Changes, 完成 logo 文件的在网站后台的上传与设定.

点击左上角的小房子图标, 切换到网站前台, 在左上角可以看到设定好的 Logo, HMEDIA, 现在点击这个Logo, 实现的就是返回 Home 主页的功能.

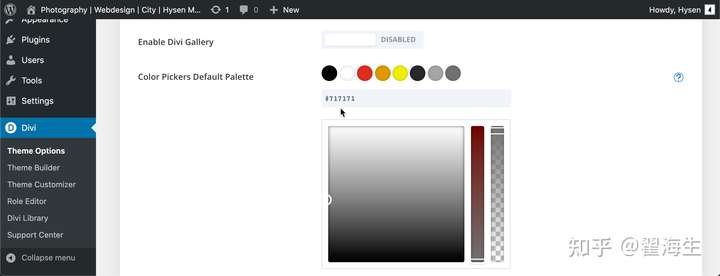
下面进入后台色板设置: Divi - Theme Options - General - Color Pickers Default Palette
8个颜色选择处.
直接定义好默认的颜色, 以后使用就可以直接选择, 不必每次都输入数字了, 这在后面设计中非常方便, 务必设置.
比较常用的颜色有六个: 核心的是前两个
Color 1 #cc2b5e
Color 2 #753a88
Color 3 #565656
Color 4 #282828
Color 5 #A6A6A6
Color 6 #717171

步骤:
1, 首先选中你不要的颜色, 然后在鼠标箭头处, 输入你常用的十六进制颜色码,
2, 点击回车, 会弹出一个绿色的对号表示更改成功, 同时你也会看到色块从原来的颜色变为输入的#717171 颜色.
继续往下看设置项目, 可以看到有关社交分享的部分, facebook, twitter, instagram 等, 每个社交分享包含两部分设置, 一个是是否显示 logo, 另外一个是填写入你自己的社交媒体链接.
面向国内客户群的,这些基本都用不上, 可以全部关闭. 比如成对出现的 facebook 和 twitter 设置,
Show Facebook Icon -- Facebook Profile Url
Show Twitter Icon -- Twitter Profile Url
最后点击设置页面的 Save Changes 按钮.
Divi 在设置页面放置了两个完全同样功能的 Save Changes 按钮, 这样无论你在设置页面的上方还是下方, 不必翻页就可以直接设定内容. 十分人性化.
做完基础设置, 我们的网站大概长这个样子, 下面就要开始进入主题定制的环节了.

随着 2012 年 WordPress Version 3.4 的发布, 引入了主题定制器 Theme Customizer.
这项方便的功能允许WordPress用户实时预览对其主题所做的更改,然后单击一下即可保存这些更改。过去需要多个窗口和无数次刷新才能搞定的内容, 现在可以在一个浏览器窗口中就可以快速完成。
正如之前所说的, 每个主题都有自己的自定义框架
一个网页的结构大致如下, 我们分步更改其中的部分. 我们从这里开始. 鼠标悬浮到左上角 Site Tile, 会出现一个 5 项的菜单.

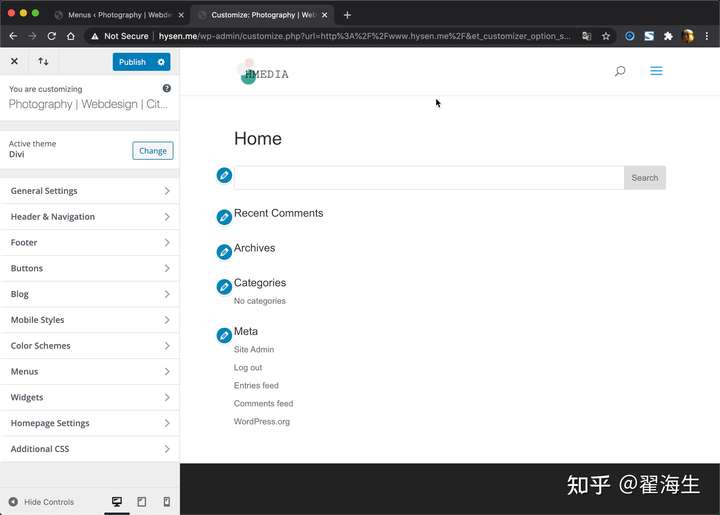
点击 Theme Customizer, 进入 Customizer Option Set界面, 看到有很多设置项, 是不是有点眼晕, 不要担心, 项目多说明功能强大, 这是目前世界综合排名第一的 Theme.
这里是 DiVi 高级 Theme 的核心定制区域, 包括功能和外观, 我们分步处理基本的选项就足够你搭建一个还像样的网站了. 对 Divi 了若指掌是需要时间的.

Favicon是favorites icon的缩写,亦被称为website icon(网站图标)、page icon(页面图标)或urlicon(URL图标), 浏览器可以将favicon显示于浏览器的地址栏中,也可置于书签列表的网站名前,还可以放在标签式浏览界面中的页标题前. - 自维基百科 Favicon 词条.
目标: 目前网站的 Logo 感觉有点小, 我想把它变大点. 并且, 网站的 Site icon 还没有, 我想增加一个.
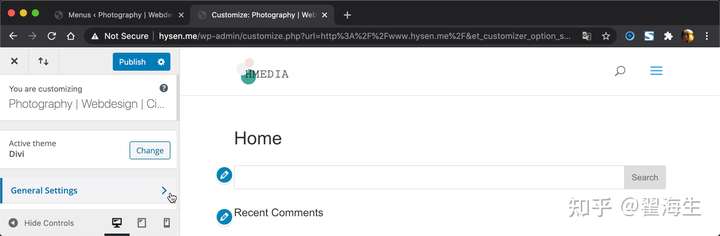
我们从左侧进入, 选择 General Settings

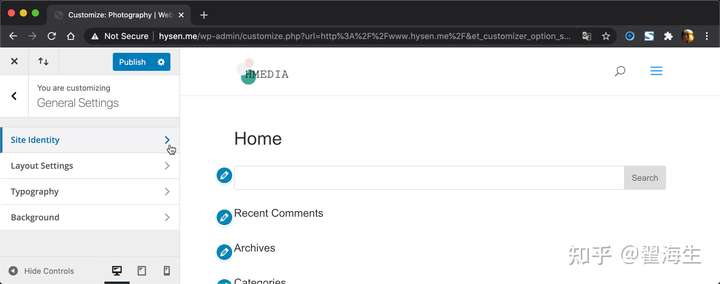
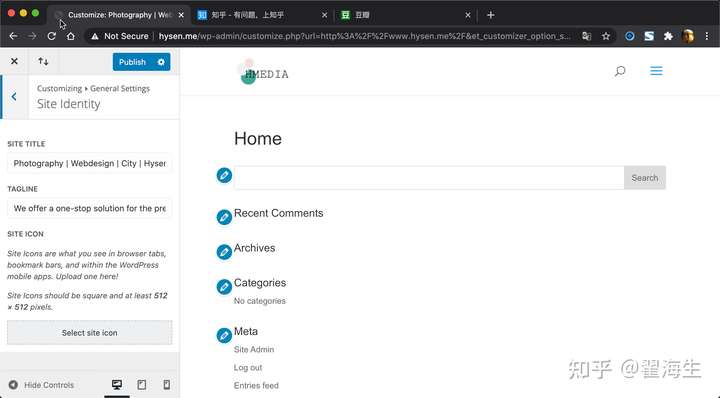
同样点击进入 Site Identity,

然后选择 Site Identity 中的 Select icon, 我们的目标是更改网站的 favicon, 即鼠标指针所在的那个小圆球, 就像后面跟随的知乎和豆瓣的网页标签上的的"知""豆" 二字.

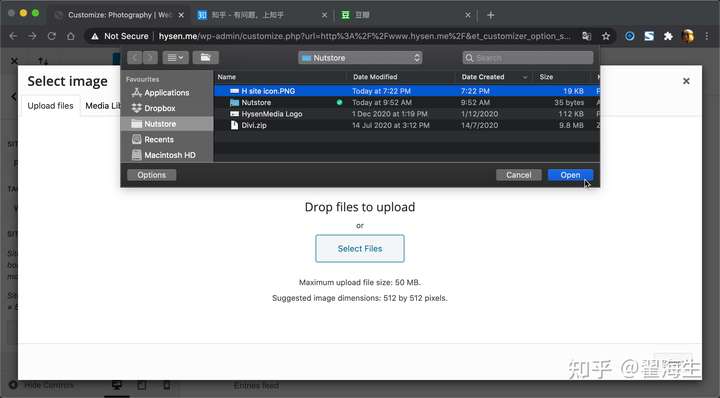
点击 Select icon, 进入 Upload files 界面, 选择 Select Files 按钮, 在弹出的文件选择界面, 选中你的 site icon 文件,

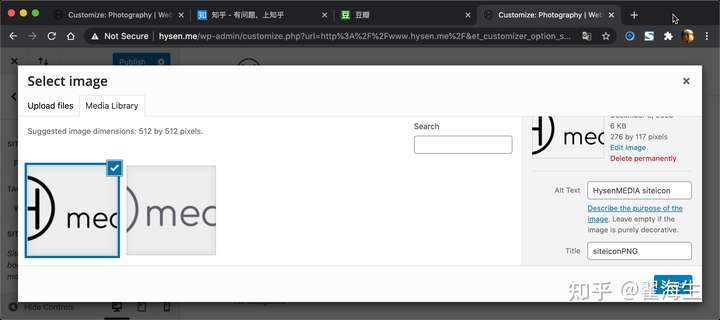
点击 Open 按钮, 进入 Media Library 窗口, 默认它是选中你刚上传的 H site icon.PNG 文件的, 直接点击 Select, 进入裁切图片页面

直接点击 Select, 进入裁切图片页面

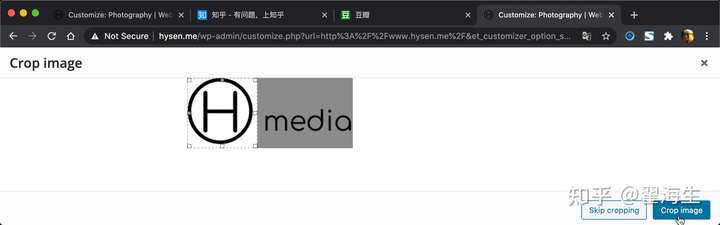
根据你图片的情况, 使用方框选中图片的部分后, 点击 cropping 按钮, 裁切出 Site Icon 所需的图片, 接着跳转至 Publish 页面, 点击 Publish 按钮, site icon 即刻设置成功. 图片推荐的尺寸是 512x512, 如果使用标准图片, 不必裁切.
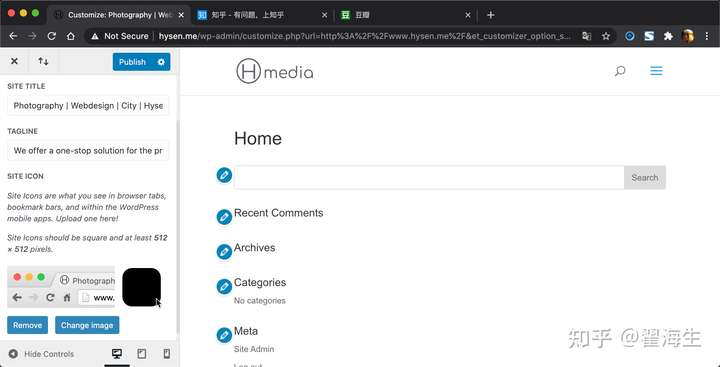
和知乎, 豆瓣的"知""豆"图标一样, 在 http://hysen.me 网站的标签页前端, 出现了一个暗色的 H 图标, 这就是 site icon 设置成功的样子.

上图中, 你可以看到全黑的圆角正方形图片就是 site icon 的缩略图, 如果需要删除或者变更 site icon 图标, 通过左侧 Remove 或者 Change images 可以进入更改 site icon 的选项.
Publish 点击发布完成后, 会变成灰色.
至此, site icon 设置完毕
Demand feedback