
根据市场研究公司 Gartner 的数据,到 2022 年,大约一半的在线购买是在移动设备上进行的。
考虑到如果网站占用一半的移动访问者会点击返回按钮 加载时间超过 3 秒,优先考虑速度对于跟上竞争对手的步伐至关重要。
以下是 Web 开发人员可以采取的一些步骤,以在 2022 年及以后为移动访问者加速其 WordPress 网站。
为什么每一毫秒都很重要
您的 WordPress 网站加载时间越长,您失去的潜在客户就越多。 由于谷歌现在将页面速度考虑到移动搜索排名,因此让您的网站更快也可以提高您接触新朋友的机会。
事实上,谷歌正在逐步走向“移动优先”索引,这意味着其搜索算法将使用网站的移动版本来确定整体搜索排名。
谷歌建议瞄准加载时间 移动网站不到一秒. 虽然这对所有开发者来说可能不是一个现实的目标,但 2 秒以上的加载时间对于 2022 年的电子商务网站来说被认为是不可接受的。
在开始优化页面之前,请进行一些速度测试并建立一些基准。 Google 的速度记分卡可以显示您网站的移动速度与竞争对手相比如何。
如果您有一个零售网站,Google 的影响计算器可以帮助您估算通过将移动速度提高几秒钟来获得多少收入。
每当您进行重大更改时,请运行更多测试以查看它是否产生了影响。 如果您可以通过慢速 3G 连接在不到 5 秒的时间内加载您的网站,那么您的大多数用户都会很高兴。
2022 年让您的 WordPress 网站更快的提示
1. 让您的网站具有响应性
移动用户的期望与桌面用户不同。 例如,在智能手机上购物的人可能不太关心图像质量,而是关心他们完成交易的速度。
因此,向您的移动访问者提供分辨率稍低的图像实际上可能是有益的。 高分辨率图像对于在线商店来说尤其重要,但它们可以赶走那些为收到的每一字节数据付费的移动用户。
因此,您必须实施响应式网页设计,通过提供针对其设备的移动速度优化的资产站点来适应所有用户。
某些 WordPress 主题和插件可以轻松为不同用户确定内容可见性的优先级。 只需转到 WordPress 模板中的响应选项来自定义您的移动访问者可以看到的内容。
您可以隐藏移动用户不一定关心的较大图像和其他内容。
否则,如果您的主题或插件没有响应选项,您可以使用媒体查询隐藏页面的某些视觉元素。
您可以在 CSS 文件中定义这些,并根据视口的大小隐藏或显示页面的某些元素。 例如,以下代码片段将隐藏 CSS 类 .big_image 如果视口的大小低于 480 像素:
@media screen and (max-width: 480px) {.big_image {
display:none;
}
}2. 注册内容交付网络提供商
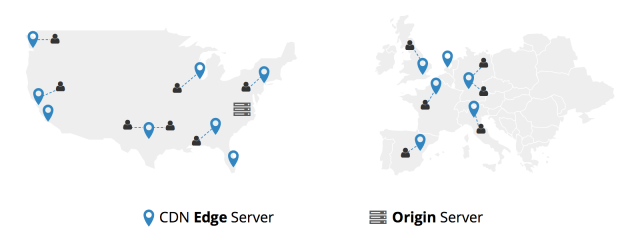
针对移动速度优化网站性能的所有方面的最简单方法是投资 CDN 或内容交付网络。 CDN 是战略性地分布在世界各地的服务器网络。
这些服务器(称为存在点)托管您网站的副本,以确保远近的访问者拥有一致的用户体验。
当来自其他国家/地区的用户请求您的网站时,CDN 将通过存在点传送您的内容,即 地理上离他们最近. CDN 还优化了缓存,以便用户在回访时更快地加载页面。

除了减少第一个字节的时间之外,CDN 还可以在繁忙时间从您的主机服务器上卸载资源,这样用户就不会因为流量高峰而遇到中断。
由于您网站的副本存储在世界各地的服务器上,因此使用 CDN 可以确保您的网站永远不会崩溃。 如果一台服务器出现故障,CDN 会将访问者重新路由到下一个最近的存在点。
使用 CDN 服务的其他好处包括防止 DDoS 攻击、改进 SEO 等等。 投资 CDN 还可以简化扩展,因为您的网站已经在全球范围内分布。
3.优化您的图像
说到这一点,现在可能是从使用 JPEG 和 GIF 等传统图像格式过渡到 WebP 等更高效替代方案的最佳时机。
这种较新的格式使用比其前身更好的压缩算法,因此更高质量的图像可以放入更小的文件中。
因此,转换您的图像可以为大多数访问者带来更快的加载时间。 并非所有浏览器都支持新颖的图像格式,但您仍应提供该选项。
图片通常占网站权重的大部分,因此您可以采取任何措施来优化它们将对页面速度产生积极影响。
利用 HTTP 缓存指令使网站上不变的元素更快地为返回用户加载。
4. 使用 AMP 插件
Google AMP 是一种开源框架,可针对移动设备优化网站。 AMP WordPress 插件允许您向移动访问者提供网站的“精简”版本,从而促进响应式网页设计。
Forrester 进行的研究发现,AMP 将移动转化率提高了 电子商务网站 20%.
5. 优化 CSS 和 JavaScript 交付
在 HTML 标记中内联少量 JavaScript 和 CSS 有助于防止延迟和阻塞。 Google PageSpeed Insights 可以帮助您识别阻止渲染的代码,并且有许多插件可以提供 JavaScript 和 CSS 优化,例如 Autoptimize。
相关文章:提高移动转化率的 8 种有效方法
6.优化你的主题和插件
有时主题和插件可能是性能瓶颈背后的罪魁祸首。 通过定期检查新更新,确保您使用的所有内容都是最新的。
如果您怀疑您的某个插件引起了问题,请尝试在暂存站点上逐一停用它们,直到查明问题为止。 如果您使用的是自定义主题,请尝试切换到默认的 WordPress 主题之一,看看它是否有所作为。
7.安装缓存插件
安装缓存插件可以让您的 WordPress 网站被进一步缓存,从而比您单独使用 CDN 获得更好的加载时间。
像 Cache Enabler 这样的插件会自动创建页面的静态 HTML 版本,因此在页面加载时不需要执行 PHP 进程。 这意味着延迟的减少和更快乐的移动访问者。
概括
针对移动速度进行优化的网站并非一劳永逸。 这是一场永无止境的比赛,朝着不断移动的球门柱前进。
随着您的网站发展并吸引更多访问者,使用分析来衡量这些变化如何影响性能。 及时了解新的 WordPress 插件和更新,以便您能够跟上用户不断变化的期望。

