
Products
GG网络技术分享 2025-03-18 16:08 71
WordPress 有一个内置的子页面功能,允许您在父子兄弟树中组织页面,并将它们放在菜单上。
这引出了几个问题……我为什么要使用子页面? 有哪些插件可以帮助和增强它们?
这正是我们将在本文中讨论的内容。
继续阅读,或使用以下链接跳转:
子页面的最佳用途是将分层内容组织成层次结构或大纲。
子页面功能不应用于对长页面进行分页。 如果你还不知道,詹姆斯认为分页是邪恶的,那就是 不是 我在说什么。
如果您只是有一个长页面,请使用下一页标签,它为长页面或帖子分页。
我们已经可以简单地通过使用 HTML 标题标签(h1、h2、h3 等)来做到这一点,就像在 WPMUDEV.com 和这篇文章中发布的大多数项目中所做的那样。 但是子页面添加了额外的功能,可以将它们放置在菜单上、侧边栏菜单中,并在它们之间提供导航。
在我们可以使用任何高级子页面功能之前,让我们看看如何创建子页面。
添加或编辑页面时,在标题下方的右侧栏中 页面属性, 选择 家长 对于页面,使我们正在处理的页面成为“CV”的子页面或“子页面”。
下面列出的其他“展览”页面是父页面(“CV”)也是子页面,并且是“Celine Raphel-Leygues”页面的“兄弟姐妹”。

创建子页面后,可以手动将其添加到菜单中。 或者更好的是,通过使用插件自动将 WordPress 子菜单添加到页面的父菜单,得到以下结果:

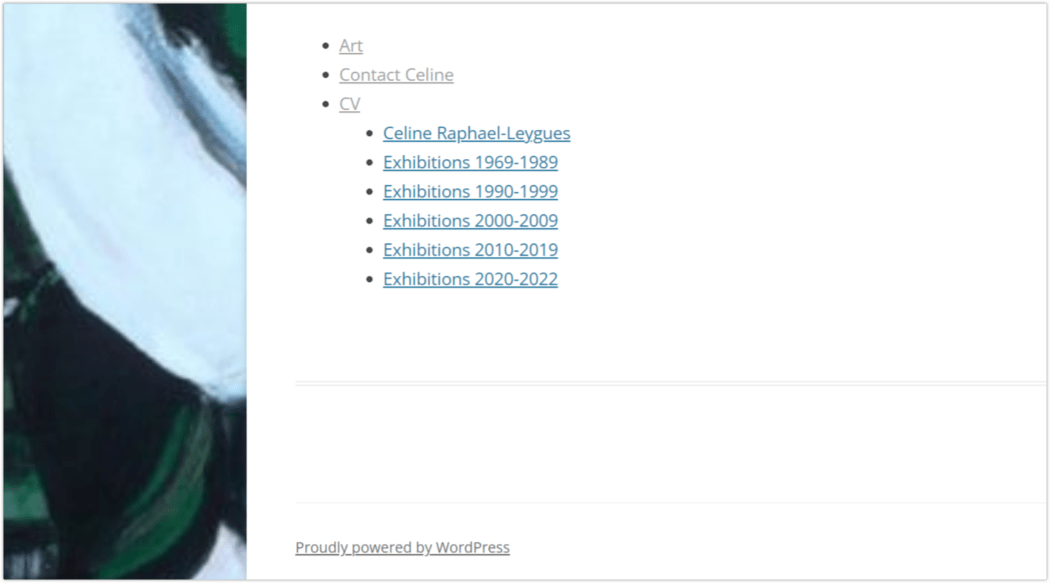
在下面的示例中,我首先使用 Subpages Extended 插件在侧边栏中创建了一个子页面菜单。

然后我使用自定义边栏插件仅在父页面及其子页面上显示此菜单。

这 子页面扩展 插件在您的页面和侧边栏上创建子页面导航(目录)。
小部件选项非常易于使用,而简码选项使您可以更好地控制操作子页面菜单。
这是基本的简码用法:
[subpages exceptme=”true” childof=”253″]
这 自定义侧边栏 plugin 是一个灵活的小部件区域管理器,允许您替换站点上的侧边栏和其他小部件区域。 (自定义侧边栏适用于 WordPress 5.8 版之前使用的经典小部件屏幕。要在 5.8 及更高版本中使用它,您需要安装官方的经典小部件插件)。
使用时 下一页 WordPress 标签,插入在每个分页页面底部的导航只是将分页页面列为数字(即,1、2、3、4),每个页码都适当地链接。
这适用于分解长页面,但当我们想要将信息组织到子页面中以获得子页面功能和插件的好处时则不行。 (请参阅分页:如何将 WordPress 帖子拆分为多个页面教程。)
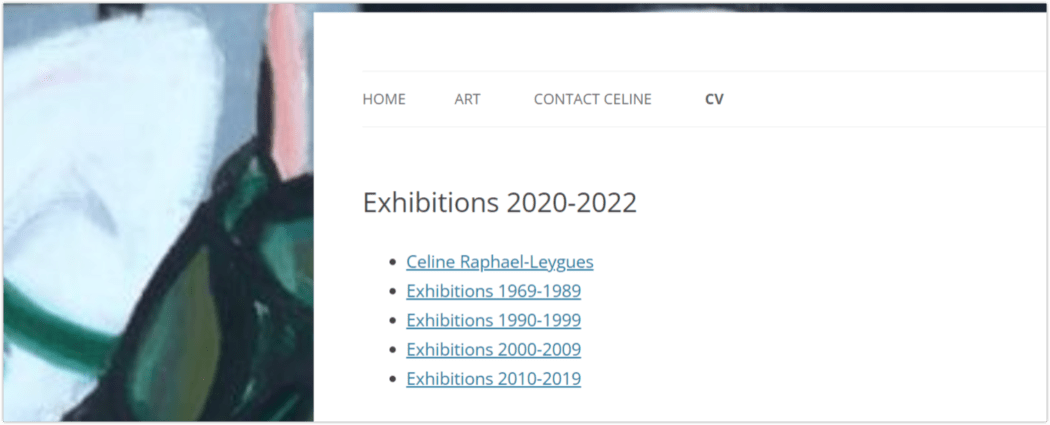
我使用 List Pages Shortcodes 插件将导航放置在每个子页面和父页面的顶部。
这是其中一个子页面上的样子:

这是我使用的简码:
[sibling-pages exclude="150"]
我选择从这些链接中排除指向当前显示的子页面的链接。 在此示例中,“2020-2022 年展览”是 pageid 150,并且不包含在短代码中。
我使用的另一个插件是 Catch Ids——它可以更容易地确定 pageid的 对于我的父页面和子页面。
尽管其中一些插件已经更新了一年或更长时间,但我们对它们进行了测试(在 2022 年重写这篇文章期间),它们仍然按预期工作。
所以你有它。 使用一些方便的插件和一些短代码来实现子页面和小部件的一种整洁的方式。
编者注:这篇文章已经更新,以确保准确性和相关性。
[Originally Published: September 2013 / Revised: April 2022]
Demand feedback