
Products
GG网络技术分享 2025-03-18 16:08 77
HTML 表格,曾经常用于网页布局,现在是许多网页设计师头疼的布局。 表格通常在固定宽度下效果最好,这意味着它们可能会对其他像素完美的响应式网站设计造成严重破坏。 那么WordPresser要做什么?
与表有关的第一件事是谨慎使用它们。 表格应该用于表格数据,仅此而已。
不确定表格是否适合特定数据集? 把它放到电子表格测试中。 这些数据在电子表格中是否有意义?
如果是这样,HTML 表格是一个合适的选择。 如果不是,请考虑使用列表或其他元素来呈现数据。
一旦你确定一张桌子是最好的选择,然后呢? 无论查看表格的设备大小如何,都要确保它呈现精美。 说起来容易做起来难,对吧?
不要害怕。 在本教程中,您将了解五种不同的工具,您可以使用它们来使 HTML 表格具有漂亮的响应性。
继续阅读,或使用以下链接跳转:
这个问题没有直接的答案。 WordPress 中表格的呈现方式因主题而异,因为表格样式由每个主题附带的 CSS 处理。
因此,表格是根据活动主题中包含的 CSS 规则呈现的。 切换主题和表格的呈现方式将会改变。
一些主题对响应式表格的内置支持比其他主题更好。 例如,TwentySixteen 可以很好地处理表,只要它们只有两三列填充了短位数据。
然而,并非所有主题都像 TwentySixteen 那样精心设计。
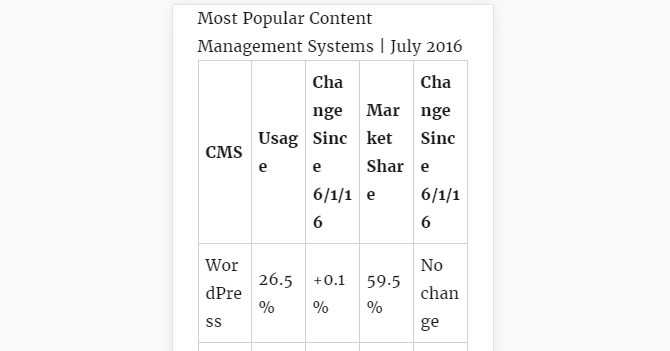
让我们看看 TwentySixteen 在手持设备上呈现时如何处理 HTML 表格。 下面是一段 HTML,它将生成一个包含五列六行的表格。
它显示了根据 W3Techs 最流行的内容管理系统。
当放入激活了 TwentySixteen 儿童主题的帖子时,该表在笔记本电脑或台式机显示器上看起来相当不错。 很明显,TwentySixteen 包含深思熟虑的餐桌造型。
我们可以使用 Chrome 开发者工具设备模式来查看在较小设备上的外观。

嗯,这并不理想。
TwentySixteen 开发人员确实包含了使表格响应的 CSS 样式。 如果这个表只包含两三列,它可能看起来还不错。
但是,此表包含五列,这对于 TwentySixteen 中包含的默认表样式来说太多了。
让我们把这张桌子修好。
我们要查看的第一个选项是手动修复,包括将 CSS 和 JavaScript 添加到主题中。 这听起来可能很棘手,但实际上非常简单。
为了使表格具有响应性,我们需要三件事:
重要的是要注意该表 必须 正确格式化以使其正常工作。
该脚本旨在寻找标题单元格 thead 元素并将它们作为 HTML 属性分配给 a 中的数据单元格 tbody 元素。
如果您创建的表不包含 thead 和 tbody 代码将不起作用的元素。
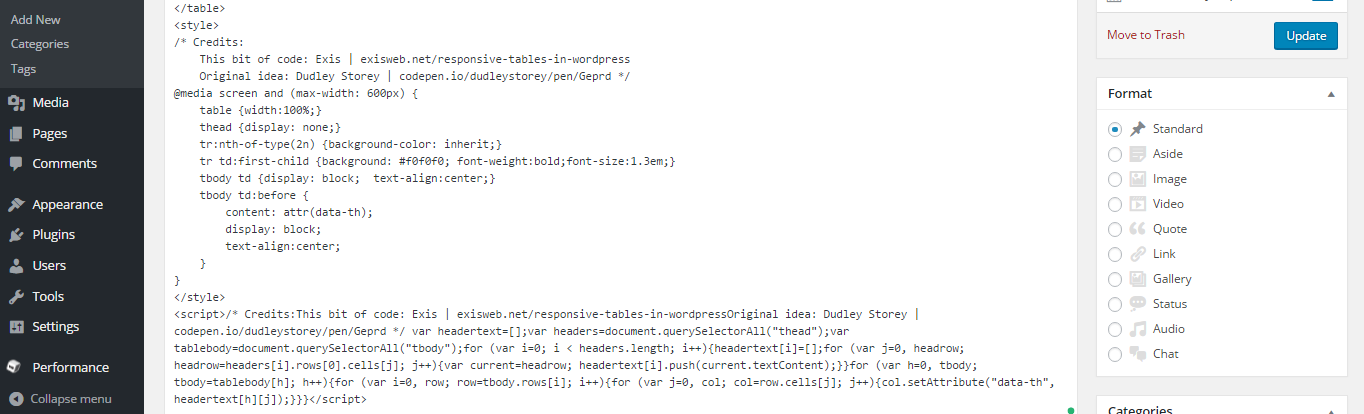
这是我们将使用的 JavaScript:
这是适用的CSS。
使用此代码的最简单方法是将其添加到表格出现的帖子或页面中。 您可以通过在 style 标签,并在 script 标签。
如果您决定这样做,请确保在将 JavaScript 放入文本编辑器之前将其缩小,否则 wpautop 函数会在脚本中添加分段符,从而在此过程中中断它。

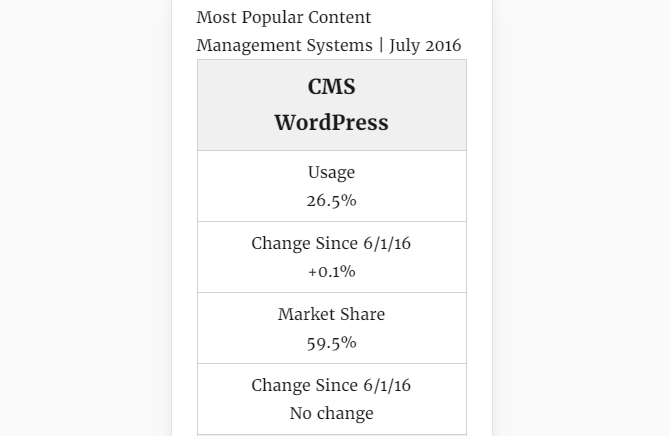
结果实际上非常好。 以下是在 Google Chrome 中使用 iPhone5 预览时表格的外观。

将 CSS 和 JavaScript 直接添加到帖子中不是 最好的 添加代码的方法。
如果您只使用此代码一次,将其添加到表格出现的帖子或页面中就可以了。
但是,如果您要定期使用表格,添加代码的更好方法是将其嵌入到主题文件中。
将代码添加到您的主题确实并不难。 您只需四个步骤即可完成。
wp_enqueue_script 在您的主题中发挥作用 函数.php 文件以将 JavaScript 资源添加到您的主题,确保设置 in_footer 当你这样做时为真。该过程中最棘手的部分是添加脚本文件 wp_enqueue_script,但我可以使这一步更容易一些。
这是您可以添加到 函数.php 假设您是 JavaScript 文件,该文件会将 JavaScript 文件添加到主题中 响应式tables.js 并将其放在主主题目录中。
您的 函数.php 文件可能看起来有点不同,但这让您了解 enqueue 函数应该是什么样子。
WPMU DEV 作家和 WordPress 开发者 Daniel Pataki 介绍了 wp_enqueue_script 在此博客上深入发挥作用。 所以你可以参考那个教程——就像我做的那样——如果你在这一步遇到困难。
完成所有四个步骤后,CSS 和 JavaScript 将在您网站的每个页面上可用,并且网站上的任何表格都将是响应式的。
做得好。
当然,也许您不想遇到所有这些麻烦,而只想使用 WordPress 表格插件。
在 WordPress 插件目录中肯定有很多表格插件,其中许多声称可以使表格响应。
为了节省您的搜索时间,请查看我们关于选择最佳 WordPress 表格插件的帖子,它比较了不同的响应式表格插件,这些插件可以很好地在任何尺寸的设备上呈现表格。
嗯,这取决于。
你多久使用一次桌子?
您在 HTML 表格中呈现什么样的数据集?
您想要一个可以完成所有繁重工作的插件,还是喜欢亲身体验您网站的代码?
您如何回答这些问题将有助于确定哪些工具适合您的 WordPress 网站。
表格不必在智能手机和平板电脑上看起来很糟糕。 稍加考虑和努力,您就可以在 WordPress 网站上使用 HTML 表格,并让它们在每台设备上看起来都很棒。
标签:Demand feedback