
Products
GG网络技术分享 2025-03-18 16:09 54
什么是简码? 你可能以前听说过这个词,但可能认为它只是一个技术概念,一般的WordPress用户不需要理解。简码也称为短代码,或者短码,是WordPress经常用到的一个功能。也许你以前也用过一两个简码,但不太了解它们在更深层次上是如何工作的。
无论怎样,如果你想释放WooCommerce的全部潜力,你肯定想让自己熟悉简码。为什么呢?因为它们为该插件的许多功能提供动力,包括所有面向公众的页面,如结账、购物车和产品类别。
最重要的是,知道如何使用WooCommerce的简码,可以让你创建高度定制的销售页面,为任何情况下建立一个令人难以置信的强大的电子商务网站。
在这篇文章中,你会学到以下内容。
简单地说,简码是在你的网站上执行特定动作的小区块代码。也就是把一堆功能的区块缩成一个小的代码,只要调用这个小代码,那对应的功能区就全部显示。
当你把这些代码放在WordPress的页面、文章或部件区域时,就会发生一些事情。具体会发生什么,取决于简码。有些会加载文章内容,而有些会显示一个联系表格。有数百种不同的使用情况。
简码是一个WordPress范围内的功能,所以它们都有相同的格式。其结构很简单:一个简短的文本被放置在两个括号之间,像这样:
[shortcode]
许多不同的插件和主题使用简码。因此,简码往往会在前面加上插件本身的名称,以区别于其他插件,比如这样。
[pluginname_shortcode]
然而,这并不总是这样的,这取决于特定的插件。
WooCommerce简码是为WooCommerce插件设计的简码。WooCommerce中有几十个快捷键,它们被用来显示大多数页面,所以了解它们的工作原理很重要。
当你第一次安装WooCommerce并通过设置向导时,一些页面被自动创建。如果你去编辑其中一个页面,你会注意到它们包含一个简码。

当页面被加载时,简码会加载相关内容。例如,[woocommerce_cart] 简码将加载WooCommerce购物车页面。
简码被用来显示以下WooCommerce页面。
简码是定制你的WooCommerce商店的一个简单方法。 通过粘贴一个简码(并修改一些小参数),你可以轻松地创建任何你喜欢的电子商务网站类型。
您可以选择显示哪些产品,如何订购,以及每页显示多少个。此外,你可以在适当的地方添加添加到购物车按钮,比如在你的文章的结尾。你也不需要知道如何编码。 你只需要复制和粘贴一行或两行文字。很简单,对吗?
现在你知道什么是简码了,让我们来谈谈如何将它们添加到你的网站上。
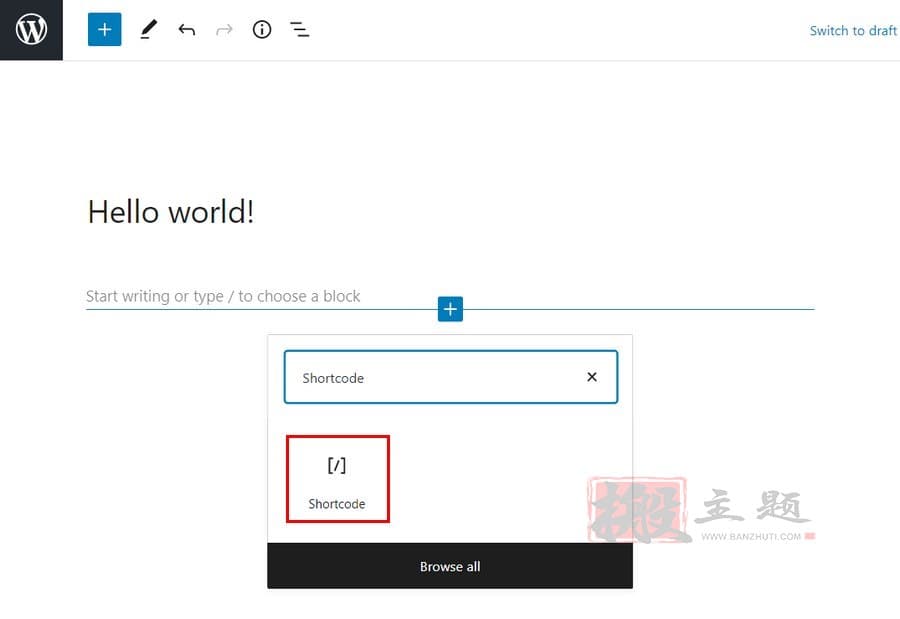
在Gutenberg编辑器中,添加简码很容易。只需按下加号添加一个新块,在搜索栏中输入简码,然后选择简码区块。

然后,在字段中输入你的简码。

保存该页面并查看它。现在你会看到你的简码的结果。
如果你喜欢使用经典编辑器,添加简码也很容易。

只需添加简码,就像上面一样,确保包括括号 ([ and ])。
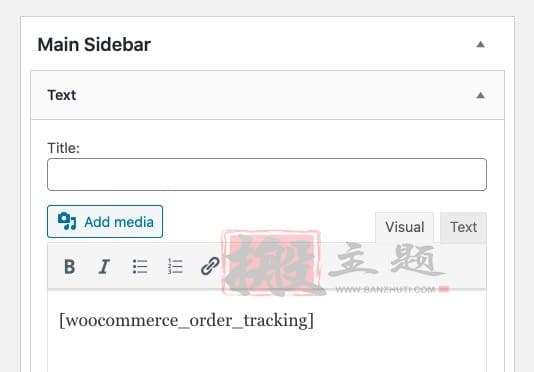
要在一个部件化的区域添加一个简码,只需添加一个带有简码的文本部件。

然后,加载页面,在你的侧边栏上看到简码的内容。

虽然它们看起来很简单,但简码实际上是相当强大的!让我们来谈谈组成简码的不同部分。让我们来介绍一下组成简码的不同部分。
简码是一个单字或一组用下划线连接的字,像这样:
虽然有些简码可以单独运作,但其他简码需要一些参数。
参数(在一些WooCommerce的文档中称为args),是一些额外的行,使简码的动作更加具体。大多数,但不是全部,WooCommerce的简码都使用参数。
例如,如果您在[products s]简码中添加on_sale=”true”,那么显示的产品将是正在销售的产品。
现在让我们来看看一些最有用的WooCommerce简码。

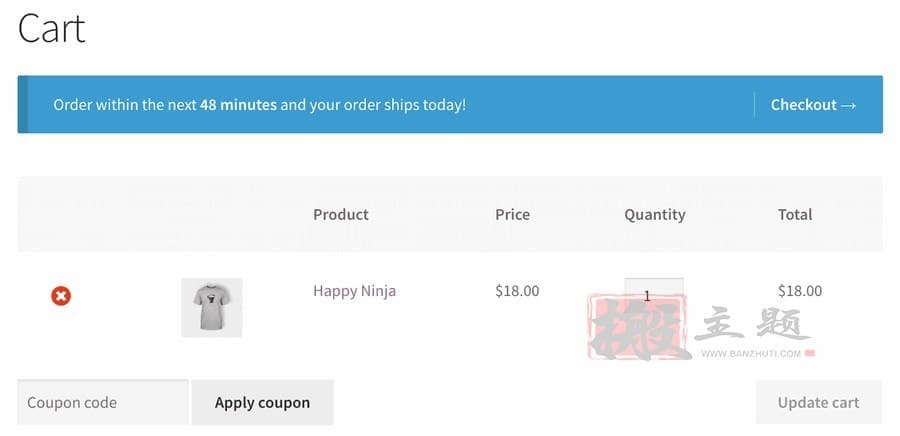
这个简码将WooCommerce购物车的功能添加到页面中。换句话说,它将显示用户加入购物车的所有产品。没有任何参数可以添加到这个简码中。

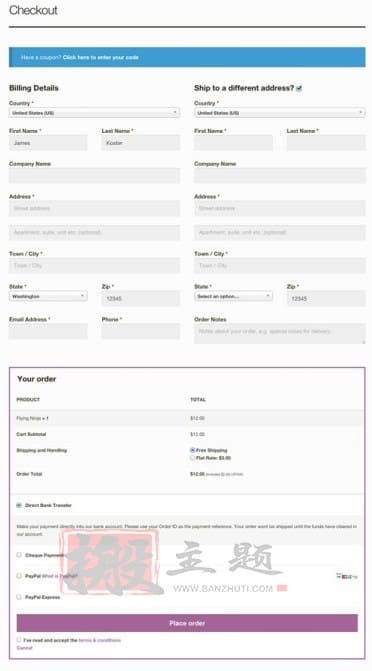
这个简码显示结账页面。由于它是您的业务的一个关键方面,请确保该页面被正确设置。毕竟,如果客户找不到结账,他们就无法购买任何东西
如同上面的[woocommerce_cart],结账页没有额外的参数。

这个显示的是 “我的账户 “页面,其中包含了客户的所有信息,以及他们以前在你的商店的订单。默认情况下,显示的订单数被设置为15。你可以通过将数字设为-1来改变它以显示所有的订单。

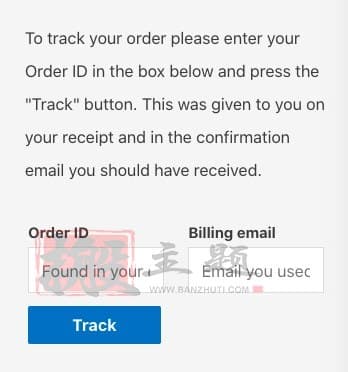
这个简码创建了一个 “订单跟踪 “页面,它允许客户看到他们的订单的当前状态。没有其他参数。

[products]简码是WooCommerce中最强大和最广泛使用的简码之一。正如您可能猜到的,它显示您的产品。有大量的参数允许您自定义显示产品的类型和数量。要添加一个参数,只需写下它的名字,然后是等号和引号内的期望值。请确保这是在[products s]简码内。
例如,要显示3个鞋子类别的产品,请使用这个简码。
[products limit="3" category="shoes"]
为了使其更容易理解,我们在每个产品的下面都包含了一个包含参数的产品简码样本。
限制参数控制显示产品的数量。默认情况下,它将是-1,显示所有产品。
例子
[products limit="3"]
类别参数将显示具有某个类别lug的产品。你可以通过在它们之间放置一个逗号来添加一个以上的类别。
例子
[products category="shoes,hats"]
有几个参数可以帮助你控制产品页面的布局。
这个参数控制列的数量。默认情况下,它被设置为4,尽管这通常会在移动端折叠成一个更小的数字(取决于你的主题)。
例子
[products columns="3"]
这个参数将决定你的产品结果页是否会被分页。它只有两个选项:真或假。默认情况下,它被设置为false。
你可能希望将分页参数与我们上面提到的限制参数结合起来使用。因此,限制参数将决定每页列出多少个项目。
例子
[products paginate="true"]
这个参数有许多选项,允许你自定义你的产品的排序方式。默认情况下,它们将按产品的标题排序。
你可以添加一个以上的选项,用一个空格隔开它们。
例子
[products orderby="date"]
基于上述orderby设置,这决定了顺序是升序(ASC)还是降序(DESC)。默认情况下,它是ASC。
例子
[products order="ASC"]
SKU是库存管理单位的缩写。它是一个系统,旨在跟踪不同市场上的产品。虽然它们不是WooCommerce所要求的,但它们是强烈推荐的,特别是如果你打算批发销售你的产品。你可以使用这个插件,为你的所有产品自动生成SKU。
这个参数可以让你添加特定的SKU,这些SKU应该用逗号分开。
例子
[products skus="tshirt-white-small,tshirt-white-medium"]
这可以让你显示带有某个标签的产品。你可以在标签之间加一个逗号来添加一个以上的标签。
例子
[products tag="blue,summer"]
这将在该元素周围添加一个HTML包装分类,允许你用CSS修改它。
例子
[products class="custom-element"]
想显示被标记为打折的产品?使用这个参数。选项是true或false。请注意不要与best_selling或top_rated同时使用。
例子
[products on_sale="true"]
这将显示最畅销的产品。选项是true和false。 请确保不要与on_sale或top_rated同时使用。
例子
[products best_selling="true"]
top_rated参数将显示评价最高的产品。可用的选项是true和false。 请不要与on_sale或best_selling同时使用。
例子
[products top_rated="true"]
这些简码可以用来根据产品的属性来显示产品。属性是在多个产品中共享的元素。例如,尺寸或颜色。
这将显示具有某种属性的产品。
这必须与上述属性一起使用。它将显示与该属性相关的某些术语的产品。例如,属性可能是大小,术语是小、中、大。
这些允许你进行简单的计算以确定哪些术语将被包括在内。同样地,它们必须与属性和术语一起使用。
与上面的相同,除了标签。
这将根据产品在你网站上的可见度来显示产品。
Cat stands for category. 这允许你进行简单的计算,以确定哪些产品将被包括在内。

这两个简码允许你显示你的产品类别。与产品本身一样,有大量的自定义选项。
在没有任何参数的情况下,这个简码将在一个页面上显示您所有的类别。如果您想添加一个以上的类别,您也应该使用这个简码。
这是用于显示一个特定类别的通用简码。你需要添加一个特定的参数,列在下面,以便实际显示一个(或更多)。
现在让我们来看看产品类别简码的可用参数。
按其ID显示特定的类别。
例子
[products _categories ids="1,2"]
这决定了将被显示的类别的数量。
例子
[products _categories limit="5"]
这个参数决定了列的数量。默认情况下,它被设置为4。
例子
[products _categories limit="5"]
这将隐藏空的类别。有两个选项。”1 “和 “0”。”1 “将隐藏空类别,而 “0 “将显示它们。默认情况下,它被设置为 “1”。
例子
[products _categories hide_empty="1"]
这个参数将显示一个特定的父类别的子类别,这个类别是以id为目标的。例如,[parent=”3″]将显示ID为3的类别的子类别。
如果你把parent设置为 “0”,将只显示顶层类别。
例子
[products _categories parent="0"]
这控制显示类别的顺序。默认情况下,它将按名称排序,但你也可以将其改为id、slug或menu_order。
例子
[products _categories orderby="id"]
与orderby相关,这个参数将使排序升序(ASC)或降序(DESC)。默认情况下,它被设置为 “ASC”。
例子
[products _categories order="ASC"]
现在再让我们来看看其他一些有用的简码吧!
这个简码可以让您轻松地为一个特定的产品创建一个添加到购物车的按钮,这个按钮是以id为目标。这里有相当多的参数。与其他简码一样,每个参数应放在两个引号内,”像这样”。
例子
[add_to_cart id="34" style="border:1px solid #111111;" show_price="TRUE" quantity="1" class="example-cart-button']
这个简码将显示一个特定产品的实际URL。只有两个参数。
例子
[add_to_cart_url id="99"]
想在非WooCommerce页面上显示WooCommerce信息?这个简码将允许您在任何有它的页面上显示像 “此产品已被添加到您的购物车 “这样的通知。
WooCommerce还提供了一种在任何页面显示可用优惠券的方法。然而,你需要购买他们的Smart Coupons插件.
在最后一节中,让我们简单介绍一下妨碍快捷键工作的一些常见问题。
当添加一个简码到一个页面时,确保它不在<pre>标签之间,这些标签是用来显示(而不是执行)代码的。
另一个常见的错误是,如果引号(与参数一起使用)是有角度的,或者说是 ”卷曲的”(像这样:”),而不是直的(像这样:”)。参数不会与卷曲的引号一起工作。其实就是我们这边常说的输入法的全角和半角的区别。
正如你可能注意到的那样,WooCommerce中有很多的快捷键!你可以使用这些快捷键。希望本指南对你的所有电子商务工作都是一个有用的资源。虽然使用它可能看起来有点复杂和技术难度,但快捷键的力量和灵活性使你能够创建几乎任何类型的电子商务页面,让你的页面更加强大。
Demand feedback