
您是否打算提高网站的可用性? 您听说过 WordPress 中使用的导航菜单吗?
这些 WordPress中的菜单 最适合在网站顶部排列,但也有助于为博主、读者和网页上的通常流量导航网站。
WordPress 中安装的默认菜单随内容管理系统的安装一起安装。 此菜单可能包括指向主页、联系表格和其他页面的链接。
但是您应该知道,这些菜单可以根据您的方便进一步修改和使用。 因此,以下是根据您目前的理解和网站设计要求在 WordPress 中操作菜单的一些功能和指南。
首次修改和使用菜单
登录到您的 WordPress 帐户,然后转到仪表板部分。 在屏幕左侧的仪表板栏下,您必须向下滚动并找到“外观”选项。
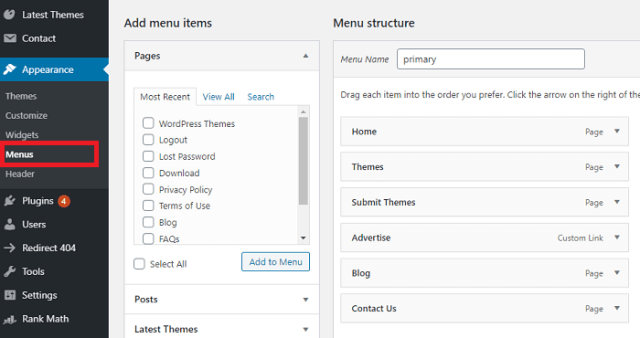
在“外观”选项下,还有一个专门命名为“菜单”的按钮可以点击。 因此,如果您已经熟悉 Dashboard 面板,则此菜单选项的位置将不难找到,如下图所示。

当您单击“菜单”时,您会知道 WordPress 已经安装了菜单,该菜单适用于顶级页面等的静态网站设计。
但是,当您想进一步扩展您的网站并扩展用户界面时,为了让读者的整个体验更轻松有趣,您将不得不从这里编辑菜单。
可以在菜单中添加的不同内容
检查菜单窗口后,您会在其中找到可以添加的不同按钮和区域。 已经添加的内容是帖子、专栏、页面、其他链接(如主页、关于我们等)。
但是,如果您对在 WordPress 中设置完美的菜单模板感到困惑,因为您以前从未这样做过,那么应用商店中有多个 WordPress 插件可用。
这些插件可以帮助您为菜单选择简历或模板。 展望未来,您必须学会使用您已经拥有的内容。 菜单应适合您对网站的看法或愿望。
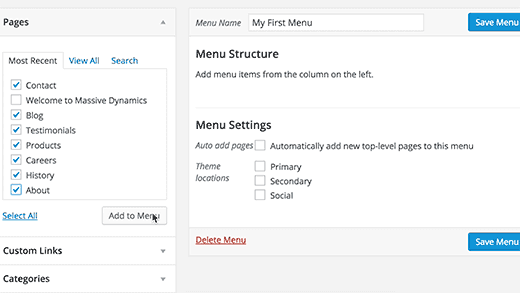
正如您在上面发布的图片中看到的那样,在屏幕的右侧,通过勾选复选框可以在菜单中添加选项。 这是为了最终的易用性,因此您不会感到不知所措。
完成选择要添加到新的和修改的菜单的选项后,您可以选择“添加到菜单”的选项。
使用拖放功能
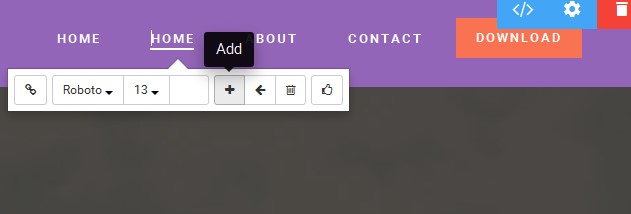
菜单窗口还为您提供了使用拖放式形式的机会。 这会修改菜单的整体外观,并让您看到具有相同功能的网站上的整体外观。
在制作菜单时,了解您想成为第一个选项很重要。 因此,当您单击“添加菜单”然后将光标移动到拖放功能时。

通过这样做,您可以提高网站上读者和自然流量的可见性和用户体验。
尝试并删除菜单中您不想要的按钮
要从菜单中删除任何内容而不进行搜索,请使用拖放功能并单击该内容。 将提供一个链接以从您正在创建的菜单中“删除”相同的内容。

它将在使用 WordPress 时提高易用性和舒适性。 当您的时间更少并想要取得更多成就时,它工作得很好。 或者,当您必须更快地在 WordPress 中创建菜单时,不会浪费时间思考要添加/删除什么以及如何找到该选项。
知道在 Wordpress 网站/博客上添加菜单的位置
您为更好地导航而创建的菜单可以有效地放置在您网站的任何位置。 为此,再次转到仪表板并找到“外观”选项。
在此之下,这一次,您将单击“小部件”区域。 在“小部件”区域下,像您一样也是网站管理员的用户可以轻松找到标题为“自定义菜单”的选项。
您必须根据您的选择和方便,将此小部件拖动到页眉、页脚或侧边栏。
在 WordPress 中创建嵌套菜单
这些菜单的一流功能之一是您可以创建充足的嵌套菜单。 对于此功能,您需要在菜单编辑器中创建适当的菜单结构。
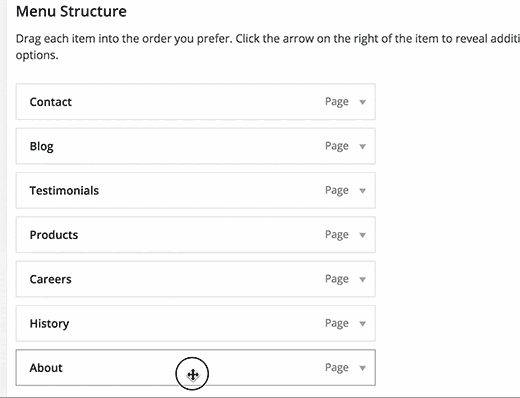
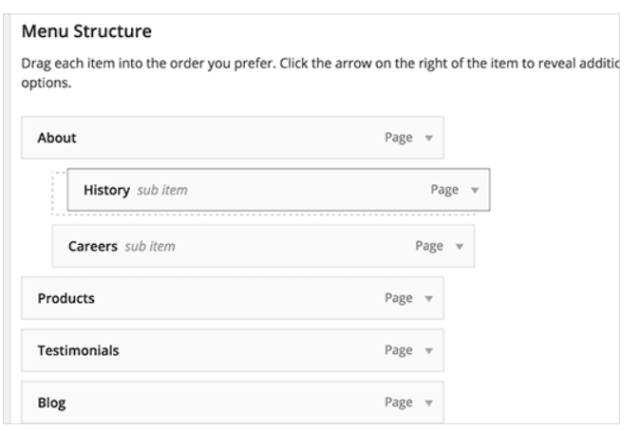
请参阅此图像以获得更好的知识:

对于这种结构,您需要在父菜单标题下方拖动一项。 嵌套标题应略微向右移动。 它将被视为此嵌套菜单的子项。
此外,为避免复杂化,我们建议将菜单嵌套最多 2 层,并且不要超过该层。 因为一个标题下的太多选项只会让读者望而却步。
根据需要将类别添加到 WordPress 菜单
当您是一名全职博主时,每个菜单都有一个类别很重要。 当您浏览菜单编辑器屏幕时,找到下面的类别部分。
如果对声明的理解有任何混淆,请参考下图:

因此,您可以单击“类别”按钮旁边的箭头将其展开。 这将为您打开选项:未分类、新闻、事件、展示等。
您可以单击类别旁边的复选框,将其添加到您尝试编辑或增强的当前菜单中。
单击复选框后,请不要忘记单击其下方的“添加到菜单”选项。 这将最终确定您要添加到菜单中的类别。
一旦它们属于特定类别,从它们开始定位和构建菜单会更容易。

