
Products
GG网络技术分享 2025-03-18 16:12 63

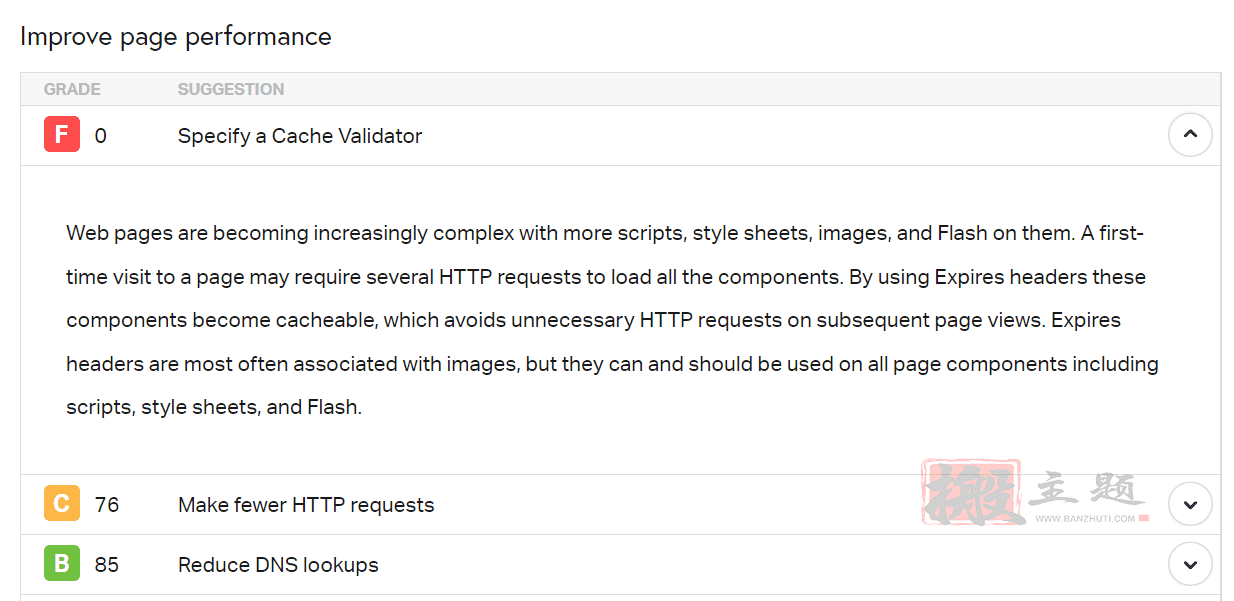
如果你用GTmetrix或Pingdom测试你的网站性能,你可能会遇到一个错误,提示Specify a Cache Validator,这是什么意思呢?这条信息意味着你没有充分利用浏览器的缓存功能。中文的意思是指定一个缓存验证器,而不幸的是,有这个提示说明这可能会对你的网站的性能产生负面影响。
在这篇文章中,将讨论 "Specify a Cache Validator"的错误意味着什么,还将告诉你如何在WordPress中修复它,并优化你的网站性能。
通过启用缓存,你可以指示访问者的浏览器或 "客户端"在访问你的网站时将关键文件存储在本地。这样,用户就不需要在每次打开你的网页时重新加载整个网站及其资源。
缓存是网站中一个非常普遍的做法。它也是提高你的网站性能的最有效的方法之一。然而,正确的实施需要一个缓存 "策略"。
这个策略意味着包括缓存头,提供关于以下方面的明确指示:
"Specify a Cache Validator"的错误意味着你的网站在其响应中没有相应的缓存头信息。这种缺乏指示的情况并不意味着缓存不会工作。但是它不会像以前那样有效地工作。

如果你在分析你的WordPress网站的性能时遇到这个错误,这意味着你的网站可能没有尽可能快地加载。不过,你可以通过使用适当的缓存头来解决这个问题。
有几种类型的缓存验证器,你可以在你的网站的头文件中实现。在某些情况下,服务器会自动添加这些验证器,比如last-modified或ETag验证器。
如果你遇到了 "Specify a Cache Validator"的错误,最可能的罪魁祸首是缺少cache-control或expires头文件。让我们介绍一下如何在WordPress中添加这两个头文件。
Cache-control头文件使你能够指定缓存的持续时间或 "长度",单位是秒。你也可以用这些头信息来表明该长度适用于哪些文件类型。头信息本身的结构将取决于你使用的网络服务器软件。
对于Apache服务器,你将需要编辑.htacess文件。你可以在你的WordPress根目录下找到它。然而,我们建议通过文件传输协议(FTP)来访问它。
打开.htaccess文件,添加以下代码片段,然后进行自定义。
<filesMatch ".(jpg|jpeg|png|gif|js|css)$">Header set Cache-Control "max-age=604800, public"
</filesMatch>
该代码表明了filesMatch标签内的文件类型的缓存长度。根据你想缓存的元素,你可以添加或删除文件类型。
如果你使用Nginx,你需要修改服务器的主要配置文件。你可以在/etc/nginx目录下找到它。
打开该文件,并在其中添加以下代码。
location ~* .(jpg|jpeg|png|gif|js|css)$ {add_header Cache-Control "public";
}
将修改保存到你的文件中,并关闭它。我们还建议在再次测试你的网站性能之前添加过期标题。
Expires头文件是有点过时的缓冲验证器类型。事实上,cache-control头文件现在已经取代了它们。大多数现代浏览器会首先寻找cache-control头,但你可以同时指出这两个验证器来覆盖你的基础。
在Apache和Nginx中,手动添加过期头信息的工作方式与cache-control条目类似。要在Apache中添加过期头信息,你需要编辑.htaccess文件。
这里有一个头文件的例子,你可以复制,我们建议把它加到文件的底部,以避免冲突。
## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresDefault "access 7 days"
</IfModule>
## EXPIRES HEADER CACHING ##
过期头文件表明每种文件类型的具体到期日期。如果你没有为一个文件类型指定日期,它将使用ExpiresDefault值。
对于Nginx服务器,你需要修改主配置文件。下面是NGINX中过期头的样子。
location ~* .(png|jpg|jpeg|gif)$ {expires 7d;
add_header Cache-Control "public";
}把修改保存到你使用的任何一个文件中,就可以了。再去测试一下你的网站的性能,看看 "Specify a Cache Validator"的错误是否仍然存在。
最后一个方法,你可以考虑使用一个WordPress插件来指定缓冲验证器。比如一些最流行的WordPress缓存插件使你能够在不触及任何代码的情况下为你的网站配置过期和缓存控制头。
使用缓冲插件的缺点是,许多虚拟主机不允许使用它们。事实上许多管理型虚拟主机,通常不会让你使用缓存插件,因为他们为用户手动配置缓存以获得最佳性能。
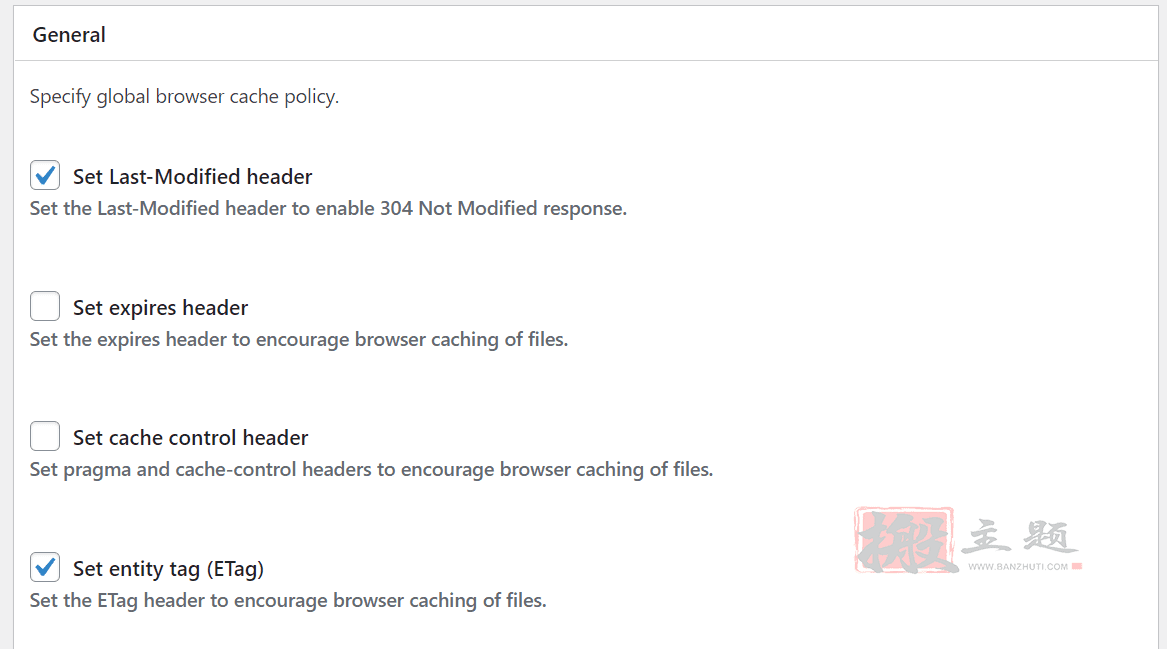
大多数缓存插件会自动配置你的网站使用ETag或Last-Modified头文件。如果他们不这样做,你可以默认使用cache-control和expires验证器。
例如,W3 Total Cache让你完全控制你可以使用哪种类型的缓存头。

如果你的虚拟主机允许你使用缓存插件,建议你探索多种选择,看看哪一种你觉得更合适。另外你也可以手动指定缓存验证器。
缓存是减少用户加载时间的最有效方法之一,毕竟重复访问者将受益于良好的缓存策略,因为本地存储的文件的加载时间将得到改善。然而如果你不配置一个特定的缓冲政策,你就不会得到最好的网站性能。
如果你的服务器默认不这样做(这比较常见),有几种方法可以在WordPress中Specify a Cache Validator。根据你的主机和网站的需要,要么手动添加cache-control头,要么手动添加expires头,要么使用缓存插件,都可以解决你的问题。如果这些都不能解决,那就应该联系你的主机支持,以获得更深入的帮助。
Demand feedback