
Products
GG网络技术分享 2025-03-18 16:14 67

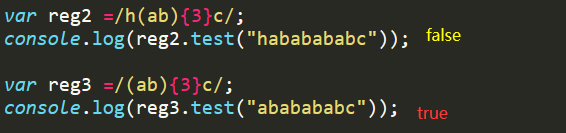
如图所示:
第一行中,当我想要正则表达式中出现1个h、3个ab、1个c时,如果字符串中间多打一个ab(变成4个ab),则汇报false;
但是,当我想要正则表达式中出现3个ab、1个c时,如果字符串中先打出4个ab,再打c时,却是true;
请问这是为什么?
因为你没有用^和$来匹配字符串开头和结尾。
这样只要字符串中有一部分内容能满足正则表达式的匹配就是true
例如你的/(ab){3}c/匹配的是字符串中加粗的部分
ababababc
要让整个字符串满足正则表达式的匹配需要用^和$来匹配字符串开头和结尾
/^(ab){3}c$/
多谢多谢!
TIP
Web 前端入门到精通必会的 JavaScript 内置对象和正则表达式知识梳理
| 名称 | 描述 |
|---|---|
| object | 对象是"键值对"的集合,表示属性和值的映射关系 例:var xm = { name:"xm", age:12 } |
| 名称 | 描述 |
|---|---|
| delete | 操作符。删除对象的属性 |
| for...in | 对象的遍历。for...in 循环用来遍历对象,例如: for (var k in obj) { console.log("对象 obj 的属性" + k + "的值是" + obj[k]); } |
| call/apply | 指定函数的上下文。call/apply 可以指定函数的上下文,两者区别:传参形式不同,例如: fn.call(xiaoming,1,2) fn.apply(xiaoming,[1,2]) |
| prototype | 原型。prototype 是原型的意思,它是函数自带的属性 |
| hasOwnProperty() | 对象上的方法。检测某个属性是否为对象自身的属性(不包含继承) |
| in | 运算符。某个属性或方法是否可以被对象调用 |
| 名称 | 描述 |
|---|---|
| Number() | 数字的包装类 |
| String() | 字符串的包装类 |
| Boolean() | 布尔值的包装类 |
| 方法名称 | 描述 |
|---|---|
| Math.round() | 可以将一个数字四舍五入为整数 |
| Math.max() | 取一组数中的最大值 |
| Math.min() | 取一组数中的最小值 |
| Math.random() | 0-1 之间的随机数(包含 0,不包含 1) |
| 方法名称 | 描述 |
|---|---|
| new Date() | 当前时间的日期对象 |
| getDate() | 返回一个月中的某一天 (1 ~ 31) |
| getDay() | 返回一周中的某一天 (0 ~ 6) |
| getMonth() | 返回月份 (0 ~ 11) |
| getFullYear() | 返回年份 |
| getHours() | 返回小时 (0 ~ 23) |
| getMinutes() | 返回分钟数(0-59) |
| getSeconds() | 返回秒数(0-59) |
| getTime() | 将日期对象变为时间戳(返回 1970 年 1 月 1 日至今的毫秒数) |
| parse() | 将日期对象变为时间戳(返回 1970 年 1 月 1 日至今的毫秒数),最后三位是 000 |
| 名称 | 描述 |
|---|---|
| // | 创建正则表达式的第一种方式 |
| new RegExp() | 创建正则表达式的第二种方式 |
| 符号 | 描述 |
|---|---|
| d | 匹配一个数字字符 |
| D | 匹配一个非数字字符 |
| w | 匹配字母、数字或者下划线,类似于[A-Za-z0-9_] |
| W | 匹配除字母、数字或者下划线以外的字符。等价于[^A-Za-z0-9_] |
| s | 匹配一个空白字符(空格、制表符和换行符) |
| . | 匹配任意一个字符 |
| ^ | 匹配开头 |
| $ | 匹配结尾 |
| 名称 | 描述 |
|---|---|
| 转义符 | 在特殊字符前加,表示下一个字符不是特殊字符,应该按照字面意理解 例如:/^.$/表示匹配任意字符。/^.$/表示匹配点 |
| 符号 | 描述 |
|---|---|
| [] | 可以创建字符集合,表示匹配方括号中的任意字符。 1、[ab]匹配 a 或者是 b 2、使用短横线-来指定一个字符范围,如:[a-z]匹配 a 到 z 之间的任意一个字符 3、^表示否定,如: [^a] 匹配除 a 之外的任意一个字符) |
| 符号 | 描述 |
|---|---|
| * | 匹配前面的子表达式零次或多次,等价于: {0,} |
| + | 匹配前面的子表达式一次或多次,等价于: {1,} |
| ? | 匹配前面的子表达式零次或一次,等价于: {0,1} |
| {n} | n 是一个正整数,表示匹配 n 次 |
| {n,} | n 是一个正整数,表示至少匹配 n 次 |
| {n,m} | n 和 m 是一个正整数,最少匹配 n 次且最多匹配 m 次 |
| 符号 | 描述 |
|---|---|
| i | 不区分大小写 |
| g | 全局搜索 |
| 方法 | 描述 |
|---|---|
| test() | 用于检测一个字符串是否匹配正则表达式。 返回值:如果字符串中有匹配的值返回 true ,否则返回 false。 |
| exec() | 根据正则表达式,在字符串中进行查找匹配。 返回值:返回一个数组,其中存放匹配的结果。如果没有匹配到,则返回值为 null。 |
| 方法名称 | 描述 |
|---|---|
| search() | 根据正则表达式,在字符串中进行查找匹配。 返回值:返回首次匹配到的位置索引,如果没有匹配到,返回-1 |
| match() | 根据正则表达式,在字符串中进行查找匹配。 返回值:存放匹配结果的数组,如果没有匹配到,则返回值为 null。 |
| replace() | 用一些字符替换一个与正则表达式匹配的子串。 返回值:替换之后的新字符串 |
| split() | 把一个字符串分割成数组。 返回值:分割之后形成的数组 |
前期更新:
1、JavaScript 核心基础和常用方法总结
2、JavaScript核心重难点 函数、BOM、DOM详解
上述内容源自于:arry老师的博客,用代码将梦想照进现实。
Demand feedback