
Products
GG网络技术分享 2025-03-18 16:15 49


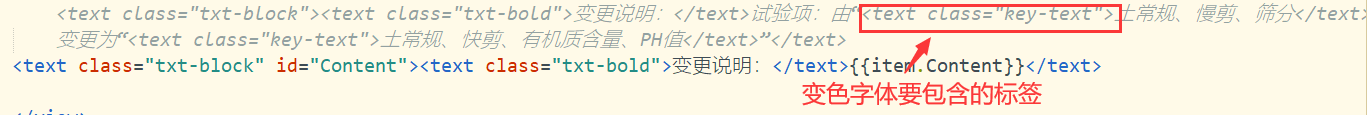
前端代码图
在js里写,请求获取到数据后先做一次处理,用indexOf去找引号的位置,在阴后的前后加标签
当然会用正则也能用正则去写
识别字符串里的标签好像是用v-html,你先试试普通{{}}会不会渲染标签 不会再用v-html
正则这样写,你参照改改
let a = /\\\"[^\\\"]*\\\"/glet b = \'\\\"aaa\\\"bbb\\\"ccc\\\"ddd\'
b.replace(a, \'fff\')
这是一篇翻译文章。我学过很多次正则表达式,总是学了忘,忘了学,一到用的时候还是只能靠搜索引擎。
这回看到这个正则教程,感觉非常惊喜。尝试翻译了一遍,译得不好,大家可以看原文,很容易理解。
原文地址:https://refrf.shreyasminocha.me/
正则表达式允许定义一种模式,并通过这种模式针对字符串执行对应的操作。与模式匹配的子字符串称为“匹配”。
正则表达式是定义搜索模式的一串字符。
正则表达式主要用在如下场景:
正则表达式不太适合用在这些场景:
有许多实现正则匹配的引擎,每种都有自己的特性。这本书将避免讨论(不同引擎之间的)特性差异,而是只讨论在大多数情况下不同引擎都共有的特征。
整本书中的示例使用JavaScript。因此,这本书可能会稍微偏向 JavaScript 的正则引擎。
正则表达式通常格式化为 /<rules>/<flags>,通常为了简洁而省略后面的 /<flags>。关于 flag 我们将在下一章详细讨论。
让我们从/p/g 这个正则表达式开始。现在,请将 /g flag 视为固定不变的。
/p/g如我们所见,/p/g 匹配所有小写的 p 字符。
注意
默认情况下,正则表达式区分大小写。
在输入字符串中找到的正则表达式模式的实例称为“匹配”。
/pp/g可以从一组字符中匹配一个字符。
/[aeiou]/g[aeiou]/g 匹配输入字符串中的所有元音。
下面是另一个例子:
/p[aeiou]t/g我们匹配一个 p,后跟一个元音,然后是一个 t。
有一个更直观的快捷方式,可以在一个连续的范围内匹配一个字符。
/[a-z]/g警告
表达式/[a-z]/g只匹配一个字符。在上面的示例中,每个字符都有一个单独的匹配项。不是整个字符串匹配。
我们也可以在正则表达式中组合范围和单个字符。
/[A-Za-z0-9_-]/g我们的正则表达式 /[A-Za-z0-9_-]/g 匹配一个字符,该字符必须(至少)是以下字符之一:
A-Za-z0-9_ 或者 -我们也可以“否定”这些规则:
/[^aeiou]/g/[aeiou]/g与 /[^aeiou]/g 之间的唯一区别是 ^ 紧跟在左括号之后。其目的是"否定"括号中定义的规则。它表示的意思是:
匹配任何不属于a、e、i、o和 u 的字符
非法的用户名字符
/[^a-zA-Z_0-9-]/g指定字符
/[A-HJ-NP-Za-kmnp-z2-9]/g
字符转义是对某些通用字符类的简略表达方式。
\\d转义符 \\d 表示匹配数字字符 0-9。等同于 [0-9]。
/\\d/g (这里请仔细看)/\\d\\d/g\\D是\\d 的反面,相当于[^0-9]。
/\\D/g\\w转义符 \\w 匹配单词字符。包括:
等价于 [a-zA-Z0-9_]
/\\w/g/\\W/g\\s转义符 \\s匹配空白字符。具体匹配的字符集取决于正则表达式引擎,但大多数至少包括:
\\t\\r\\n\\f其他还可能包括垂直制表符(\\v)。Unicode自识别引擎通常匹配分隔符类别中的所有字符。然而,技术细节通常并不重要。
/\\s/g/\\S/g (大写 s).虽然不是典型的字符转义。. 可以匹配任意1个字符。(除换行符 \\n 以外,通过 dotall 修饰符,也可以匹配换行符 \\n)
/./g在正则表达式中,有些字符有特殊的含义,我们将在这一章中进行探讨:
|{,}(,)[,]^, $+, *, ?\\. 只在字符类中的字面量。- : 有时是字符类中的特殊字符。当我们想通过字面意思匹配这些字符时,我们可以再这些字符前面加\\“转义”它们。
/\\(paren\\)/g/(paren)/g/example\\.com/g/example.com/g/A\\+/g/A+/g/worth \\$5/g/worth $5/gJavaScript 内联注释
/\\/\\/.*星号包围的子串
/*[^\\*]*\\*第一个和最后一个星号是字面上的,所有他们要用 \\* 转义。字符集里面的星号不需要被转义,但为了清楚起见,我还是转义了它。紧跟在字符集后面的星号表示字符集的重复,我们将在后面的章节中对此进行探讨。
顾名思义,组是用来“组合”正则表达式的组件的。这些组可用于:
这一章我们先学组如何工作,之后的章节还会有更多例子。
捕获组用(…)表示。下面是一个解释性的例子:
/a(bcd)e/g捕获组允许提取部分匹配项。
/\\{([^{}]*)\\}/g通过语言的正则函数,您将能够提取括号之间匹配的文本。
捕获组还可以用于对正则表达式进行部分分组,以便于重复。虽然我们将在接下来的章节中详细介绍重复,但这里有一个示例演示了组的实用性。
/a(bcd)+e/g其他时候,它们用于对正则表达式的逻辑相似部分进行分组,以提高可读性。
/(\\d\\d\\d\\d)-W(\\d\\d)/g回溯允许引用之前捕获的子字符串。
匹配第一组可以使用 \\1,匹配第二组可以使用 \\2,依此类推…
/([abc])×\\1×\\1/g不能使用回溯来减少正则表达式中的重复。它们指的是组的匹配,而不是模式。
/[abc][abc][abc]/g/[abc]\\1\\1/g下面是一个演示常见用例的示例:
/\\w+([,|])\\w+\\1\\w+/g这不能通过重复的字符类来实现。
/\\w+[,|]\\w+[,|]\\w+/g非捕获组与捕获组非常相似,只是它们不创建“捕获”。而是采取形式 (?: ...)
非捕获组通常与捕获组一起使用。也许您正在尝试使用捕获组提取匹配的某些部分。而你可能希望使用一个组而不扰乱捕获顺序,这时候你应该使用非捕获组。
查询字符串参数
/^\\?(\\w+)=(\\w+)(?:&(\\w+)=(\\w+))*$/g我们单独匹配第一组键值对,因为这可以让我么使用 & 分隔符, 作为重复组的一部分。
(基础的) HTML 标签
根据经验,不要使用正则表达式来匹配 XML/HTML。不过,我还是提供相关的一个例子:
/<([a-z]+)+>(.*)<\\/\\1>/gi姓名
查找:\\b(\\w+) (\\w+)\\b
替换: 2, 1
在替换操作,经常使用 1, 2;捕获使用\\1,\\2
替换之前
Demand feedback