
Products
GG网络技术分享 2025-03-18 16:15 46
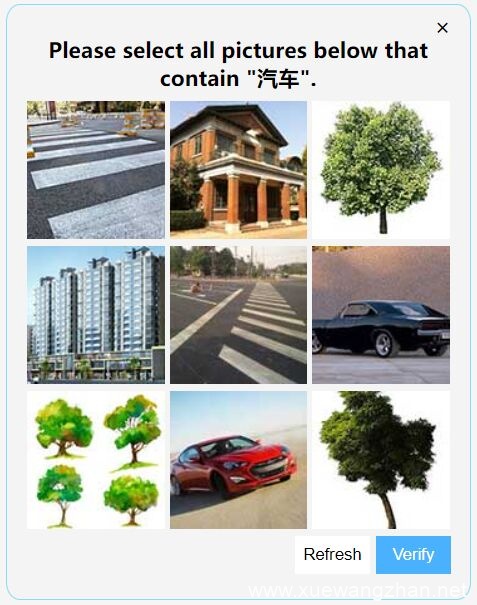
在很多网站的登录、注册或者表单中,都会使用到各种各样的验证。例如点击图片验证,这种验证需要用户按照要求点击所有对应的图片才算验证通过。效果如下图:

怎么制作这样的图片点击验证呢?下面学做网站论坛介绍一下图片点击验证制作方法。
首先下载图片点击验证功能必需要的JS插件。下载地址:https://pan.baidu.com/s/1982uHt15jFUS7bEjN0Pp-Q?pwd=g8i2
在网站要显示验证按钮的位置,放上以下的HTML代码;
<button id="open">点击验证</button>
在网页顶部引入图片点击验证功能必需要的JS插件和CSS文件;(注意修改路径)
<link rel="stylesheet" href="static/css/image-verify.css">
<script src="static/js/image-verify.js"></script>
<script src="static/js/index.js"></script>
这样点击按钮时,就会弹出图片点击验证框了。
Demand feedback