
Products
GG网络技术分享 2025-03-18 16:15 14
在您的WordPress 网站上优先考虑用户体验(UX) 很重要。否则,您可能会看到高跳出率和更短的现场停留时间。但是,如果您自己不是访问者,则很难识别面向用户的问题。
幸运的是,借助视觉回归测试(VRT),您将能够识别前端的问题。更好的是,一些VRT 工具对初学者完全友好,并与WordPress 无缝集成。
在这篇文章中,我们将仔细研究视觉回归测试。然后,我们将回顾WordPress 网站的五个最佳工具。让我们开始吧!
视觉回归测试(VRT) 可检测您网站上的任何视觉变化、问题或错误。这是必不可少的,因为大多数通用功能测试无法识别视觉错误的细微之处。
视觉回归测试通过对您的网站进行扫描来工作。该软件将截取您所有网页的屏幕截图,然后定期创建其他图像。这样,该工具可以比较屏幕截图并识别发生的任何更改。
VRT 可以发现多种类型的错误,包括:
每当您对WordPress 网站进行更改(包括更新WordPress 核心以及更新主题或插件)时,都存在出错的风险。没有VRT,如果您不访问您的网站或手动扫描您的所有页面,就无法了解这些问题。因此,此类工具可以帮助保护您的用户体验。
如果您想为您的网站添加视觉回归工具,需要考虑几个重要因素。
通过考虑上述因素,您更有可能最终获得最适合您需求的视觉回归测试工具。
现在您对视觉回归测试有了更多了解,这里有五个适用于WordPress 的最佳VRT 工具!

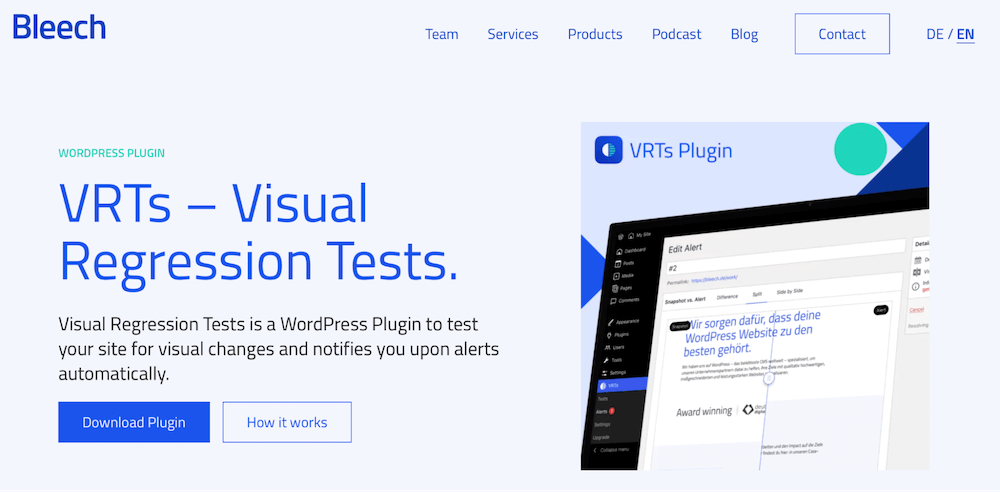
VRTs – Visual Regression Tests 是一款功能强大、用户友好的工具,专为WordPress 网站设计。虽然此列表中的其他选项需要外部服务和技术经验,但Visual Regression Tests 可以与您现有的网站无缝配合。您将能够从WordPress 仪表板控制一切。
更好的是,该工具支持自动化。因此,它不需要编码技能或持续维护。安装后,Visual Regression Tests 立即开始工作,非常适合初学者。
视觉回归测试的工作原理是从它在您的站点上激活的那一刻起拍摄参考快照。然后,该插件每天和每次更新内容时都会拍摄一张照片。如果存在差异,您将收到一封电子邮件通知,您可以在插件的“警报”部分查看更改。
您可以免费使用Visual Regression Tests 插件。或者,要解锁更多测试,请开始使用每月39 美元起的付费计划。

Screenster 是一种多用途测试工具,可检测UI 中的视觉变化。除了视觉回归测试,Screenster 还提供其他服务。例如,该工具将在您与页面交互时记录您的网站,重新运行记录的测试,并帮助优化网络操作。
除此之外,您还可以访问更深入的配置设置。您可以从比较中排除某些UI 元素,并批准该工具选择的所有更改。
更好的是,该工具比某些替代工具工作得更快,估计需要5-30 分钟来开发测试,三个小时来维护您的测试一个月。
然而,Screenster 具有陡峭的学习曲线。首先,它需要一些服务器知识,因为您需要在Screenster 的云上运行测试或在本地环境中安装Screenster 服务器。因此,它可能不是初学者的最佳选择。
您可以免费开始使用Screenster,也可以从每月25 美元起升级。

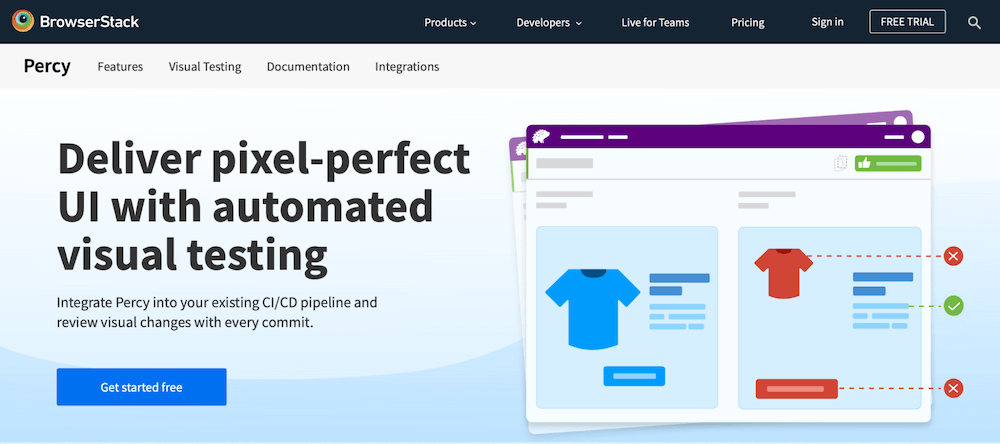
Percy 是由BrowserStack 创建的自动化可视化测试工具。这是一个受欢迎的选择,受到Microsoft、Expedia 和Twitter 等品牌的信任。您可以使用Percy 捕获屏幕截图并将它们逐个像素地与基线进行比较。同时,它会突出显示UI 中的任何更改和错误。
Percy 的最佳功能之一是它专为协作而构建。该平台生成带有评论部分的视觉评论,以促进团队讨论。此外,所有团队成员都会收到通知,让每个人都了解最新情况。
此外,此VRT 工具旨在与您当前的工作流程相匹配。因此,您可以将Percy 与测试自动化框架集成或直接在您的应用程序中实现它。
Percy 有免费版本,您也可以从每月149 美元起升级。

Wraith 是BBC 开发的一款网页截图对比工具。它使用无头浏览器、Imagemagick 和Ruby 来实现对前端更改的快速反馈。这些功能有助于减少UI 错误。此外,您可以选择整个页面或特定的CSS 选择器来生成有针对性的测试。
但是,对于经验不足的用户来说,Wraith 可能会稍微复杂一些,需要安装和脚本编写知识。你会收到一个 图库.html 包含一个包 差异 PNG 文件与图像比较。另外,您会收到一封 数据.txt 文件通知您已更改的像素百分比。
Wraith 是开源且完全免费的。

BackstopJS 是一种开源工具,可为Web 应用程序提供可视化回归测试。它的工作原理是在不同的屏幕尺寸下创建网页的屏幕截图。它还包括Chrome 无头渲染、CLI 报告和场景显示过滤。
虽然BackstopJS 非常易于使用,但它需要一些技术知识。对于初学者,您需要熟悉安装和脚本。 BackstopJS 使用Resemble.js、CasperJS 和PhantomJS。
要开始使用该工具,您将设置一个新的BackstopJS 实例,您可以在其中指定URL、cookie、屏幕尺寸、交互等。然后,BackstopJS 创建一组测试并将它们与您的参考屏幕截图进行比较。
如果发生任何更改,您将在可视化报告中收到通知。如果测试看起来不错,您可以批准测试以将参考文件替换为最新版本。
BackstopJS 是开源且免费的。
虽然维护功能强大且用户友好的WordPress 网站至关重要,但许多测试工具无法检测您网站上的视觉变化。幸运的是,通过可视化回归测试,您可以轻松发现服务器问题、代码更改和API 问题。
您对使用WordPress 视觉回归测试工具有任何疑问吗?在下面的评论部分让我们知道!
Demand feedback