如果您想创建在线商店,您可能会考虑使用Shopify 作为您的电子商务平台。但是,您可能还想利用WordPress 的内容管理功能来创建独特且个性化的店面。
值得庆幸的是,将Shopify 与WordPress 集成是一个简单的过程,它提供了两全其美的优势:Shopify 强大的电子商务功能以及WordPress 的灵活性和自定义选项。
此集成允许您使用WordPress 管理您的网站内容,同时使用Shopify 管理您的产品目录和付款处理。

在本文中,您将被引导完成使用WordPress 设置Shopify 的分步过程,从创建Shopify 帐户到将Shopify Buy Button 添加到您的WordPress 网站。那么,让我们开始吧!
第1 步:设置Shopify 商店
在当今的数字时代,电子商务已成为一个蓬勃发展的行业,开设网上商店从未如此简单。
无论您是想开始新业务还是扩展现有业务,开设Shopify 商店都是进入电子商务世界的绝佳方式。
在此步骤中,我们将为您概述设置Shopify 商店所需的基本流程。通过正确的方法和指导,任何人都可以创建成功的Shopify 商店并开始在线销售产品。
创建一个Shopify 帐户
如果您之前注册过Shopify,则无需执行此步骤。如果您没有帐户,请访问Shopify 网站并在主页上查找“开始免费试用”选项以创建一个新的Shopify 帐户。
在接下来的页面上,单击它,输入您的电子邮件地址,然后单击“开始免费试用”。然后注册表会要求您提供准确的信息。要完成您的Shopify 帐户设置并开始创建您的在线商店,请单击“创建您的商店”选项。
设置支付网关
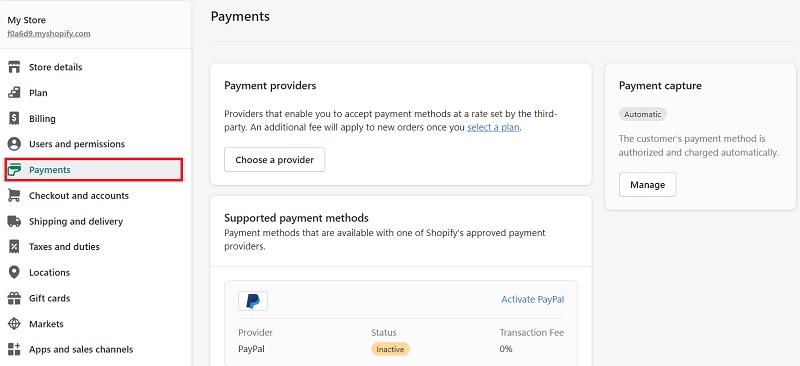
在将Shopify 与WordPress 集成的过程中,在您的Shopify 商店中设置支付网关是开始接受客户付款的关键步骤。首先,转到“设置”部分,找到并单击“付款”选项以查看可用于商店的可用支付网关。

接下来,从可用的支付网关列表中,选择最适合您业务需求的首选支付网关。 Shopify 提供范围广泛的支付网关,包括PayPal、Stripe 和Apple Pay。
设置送货选项
在您的Shopify 商店中设置运输选项对于确保您的产品及时有效地交付给客户至关重要。

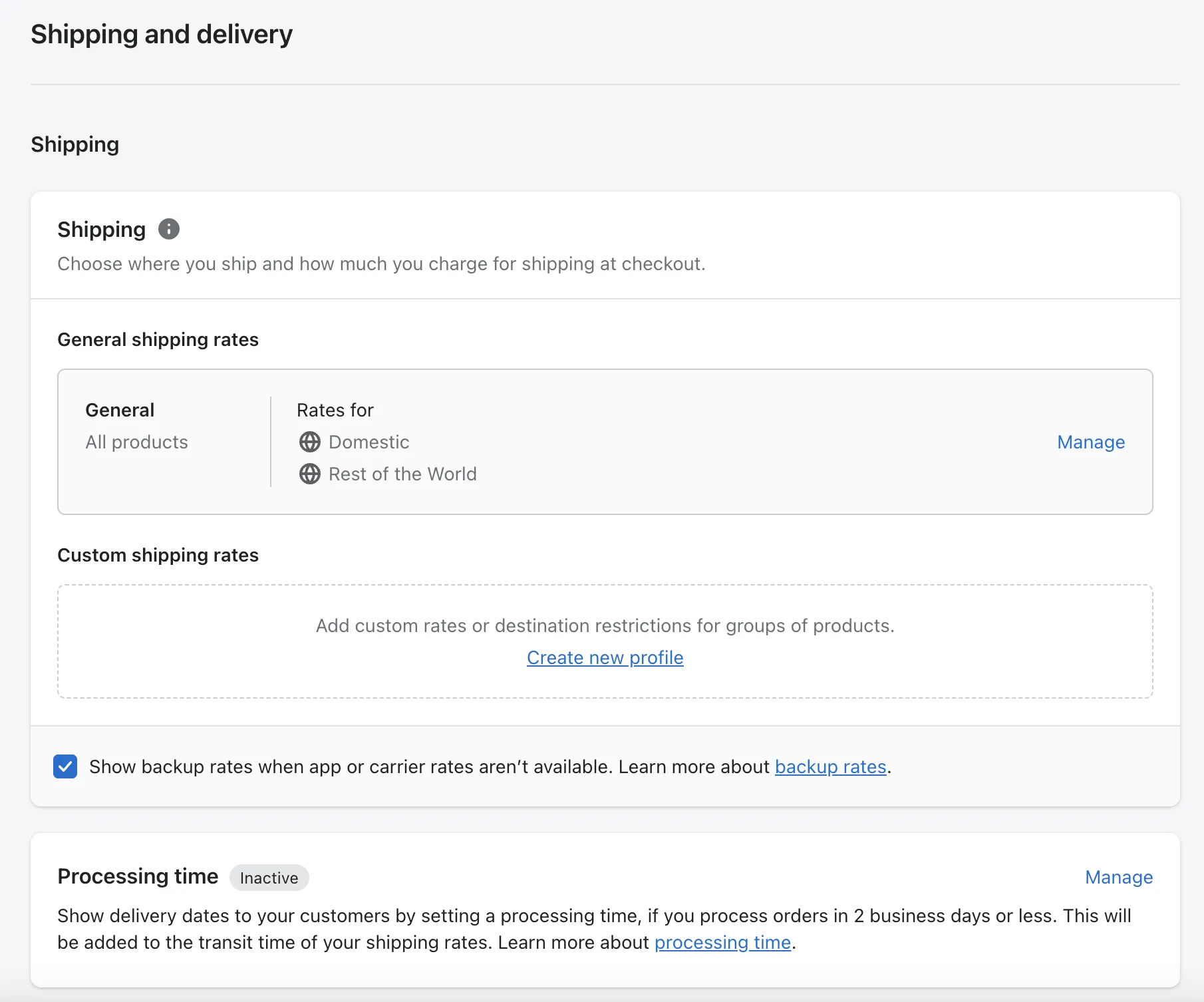
首先,导航到仪表板的“设置”部分。从那里,单击“运输和交付”并选择您要提供的运输区域。
根据重量、价格或两者的组合设置您的运费,然后选择您要使用的承运商。通过适当的运输选项,您可以为您的客户提供无缝、高效的体验,并轻松发展您的业务。
选择您的Shopify 套餐
Shopify 提供一系列定价计划以满足不同的业务需求,从新创企业到销量大的老牌企业。这些计划包括Basic Shopify、Shopify 和Advanced Shopify,每个计划都有不同的功能和定价。
基本的Shopify 计划:
费用:39 美元/月
特点:销售无限的产品并获得24/7 支持。
购物计划:
费用:105 美元/月
特点:礼品卡、废弃购物车恢复以及创建折扣代码的能力。
高级Shopify 计划:
费用:399 美元/月
功能:Shopify 的所有功能,以及高级报告和第三方计算的运费。
第2 步:将产品添加到您的Shopify 商店
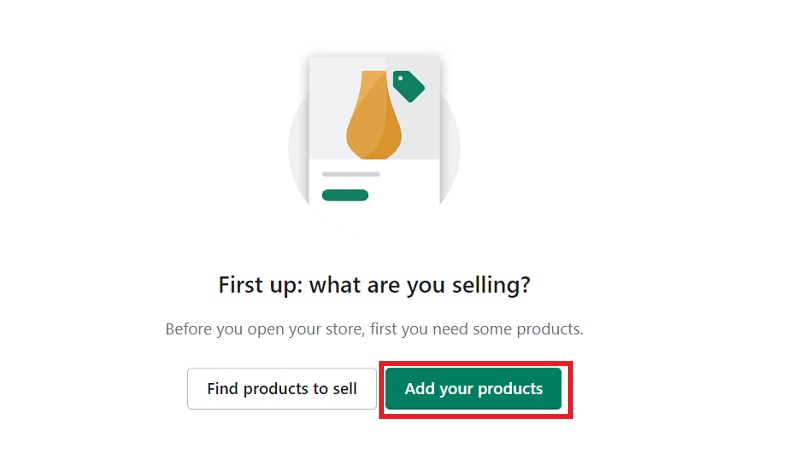
您必须先将产品添加到Shopify 商店才能将Shopify 与WordPress 集成。将产品添加到您的Shopify 商店是一个简单的过程。首先,导航到仪表板的“产品”部分。

从那里,单击“添加产品”按钮以创建新产品列表。填写产品信息,包括标题、描述、价格和产品图片。
您还可以为您的产品设置变体,例如不同的尺寸或颜色,并添加标签以帮助客户找到您的产品。
输入所有产品信息后,单击“保存”将产品添加到您的商店。您可以通过重复此过程继续添加更多产品。
第3 步:激活和自定义Shopify 购买按钮
Shopify Buy Button 是一款功能强大的工具,可让您在任何网站、博客或社交媒体平台上销售您的产品。在此步骤中,我们将讨论如何激活和自定义Shopify Buy Button 以满足您的业务需求。
激活Shopify 购买按钮
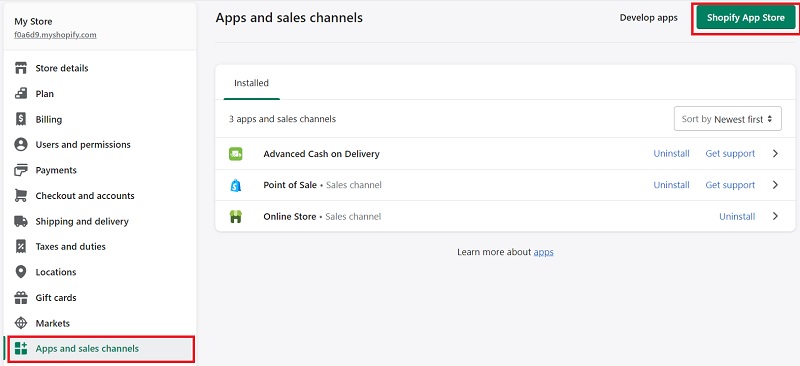
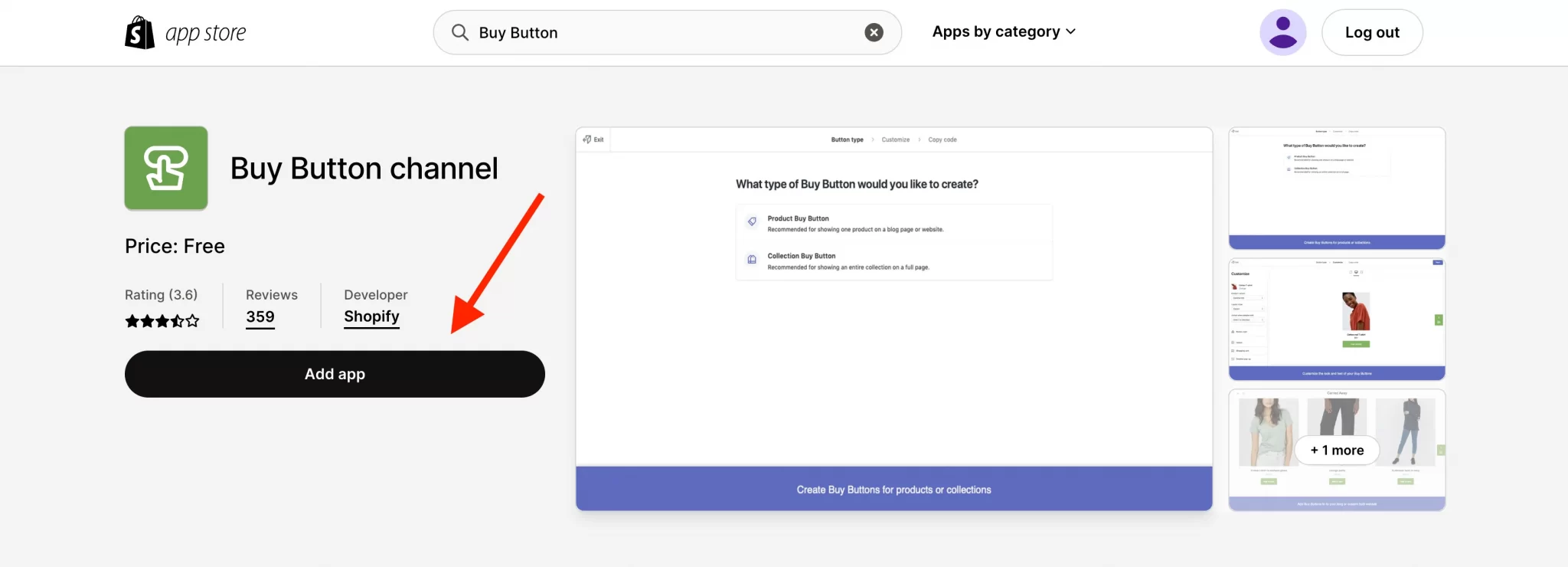
要使用Shopify Buy Button,您首先需要在您的Shopify 账户中激活它。要激活Shopify Buy Button,请登录您的Shopify 帐户,转到控制面板的“应用程序和销售渠道”部分,然后单击“Buy Button”。

添加Buy Button 后,客户可以单击它以将产品添加到他们的购物车并在Shopify 上完成结帐流程。

自定义Shopify 购买按钮
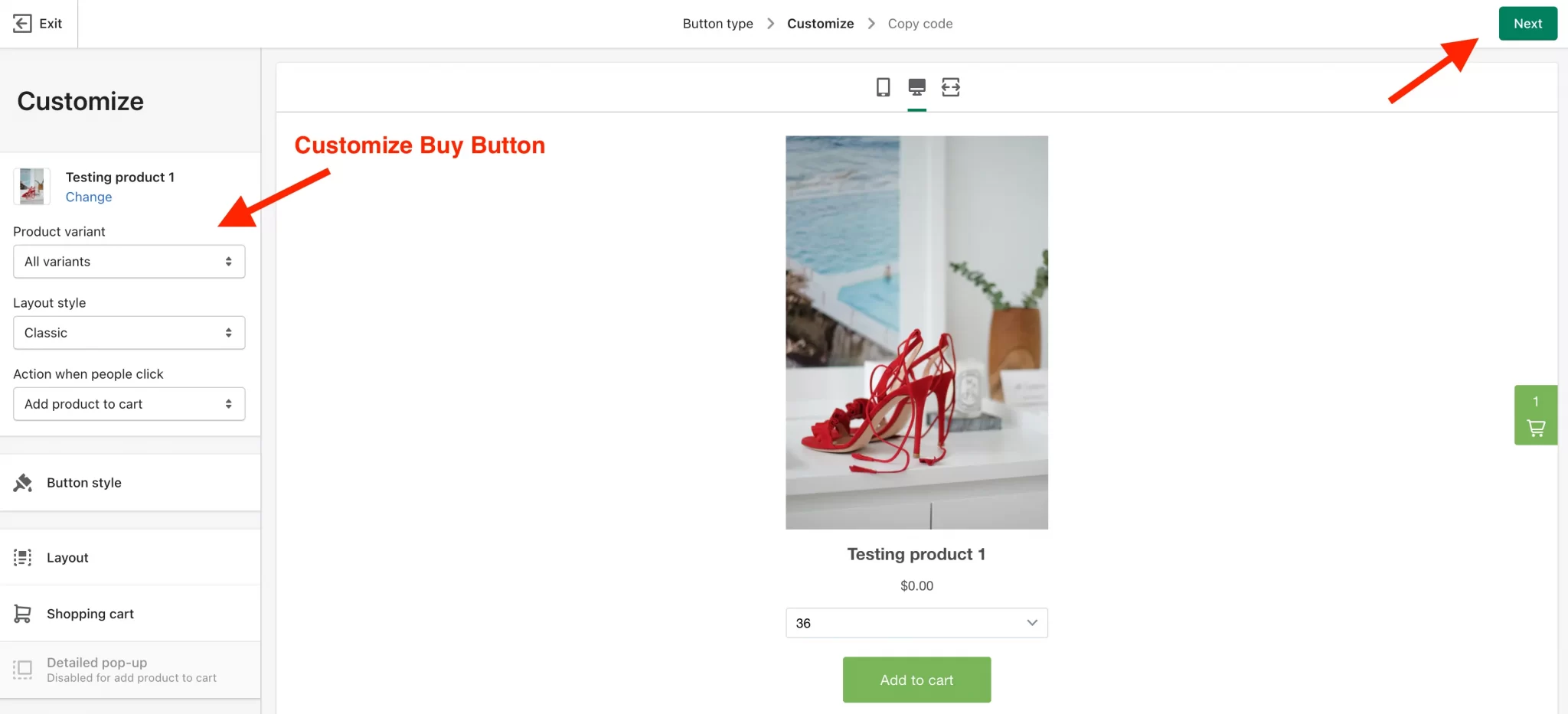
自定义Shopify Buy Button 是一个简单的过程。选择要使用Buy Button 销售的产品后,您可以自定义按钮的外观和功能,以满足您的品牌和业务需求。
您可以从按钮的大小、颜色和文本的一系列选项中进行选择,还可以通过选择是在新选项卡还是在同一选项卡中打开购物车页面来自定义结帐体验。
您还可以设置高级选项,例如自定义结帐语言、启用库存跟踪以及为客户信息添加自定义字段。

对Buy Button 进行自定义后,您可以生成按钮的代码并将其添加到您的网站、博客或社交媒体平台。
第4 步:将Shopify Buy Button 添加到WordPress
这是有关如何使用WordPress 向Shopify 添加购买按钮的分步指南:
- 首先,转到“购买按钮”部分。然后,使用购买按钮选择您要出售的商品,并更改其样式和功能以适合您的品牌和公司要求。
- 修改按钮后单击“复制代码”按钮。您可以将生成的代码片段复制到剪贴板。
- 接下来,通过打开WordPress 仪表板转到要添加购买按钮的页面或帖子。
- 将您从Shopify 购买按钮部分复制的代码放入“文本”编辑模式。当您保存对页面的更改或发布和预览时,购买按钮应该正确显示。
WordPress Shopify 集成的优势
将Shopify 与WordPress 集成可以为各种规模的企业带来多种好处。以下是WordPress Shopify 集成的一些优势:
1.电子商务功能:
WordPress 是一个功能强大的内容管理系统(CMS),而Shopify 是领先的电子商务平台。将两者集成可以让您利用每个平台的优势。
WordPress 为您的内容提供了一个灵活且可定制的平台,而Shopify 则提供了强大的电子商务功能,例如购物车、支付处理和订单跟踪。
2. 改善用户体验:
通过集成,您可以为客户提供无缝的购物体验。您的网站访问者无需离开您的网站即可浏览您的产品并进行购买。这有助于改善用户体验,并可能提高销售额和客户忠诚度。
3. 增加灵活性:
将Shopify 与WordPress 集成的主要优势之一是提高了灵活性。 WordPress 以其灵活性和自定义选项而闻名,将其与Shopify 集成可以提供更大的灵活性。
使用Shopify,您可以管理库存和处理订单,而WordPress 允许您自定义网站的设计和功能以满足您的业务需求。
通过访问数以千计的WordPress 插件和主题,企业可以创建与其品牌标识一致的独特且个性化的店面。
4. 访问分析:
WordPress 和Shopify 都提供内置分析工具,允许企业跟踪其网站流量和销售数据。
通过整合这两个平台,企业可以更深入地了解其网站的性能,并利用这些信息优化营销和销售工作。
5.更好的内容管理:
WordPress 是最受欢迎的内容管理系统之一,具有用户友好的界面和广泛的功能。您可以使用WordPress 来管理您的网站内容,包括产品描述、图像和视频。
这提供了一种更加简化和高效的方式来管理您的在线商店,因为您可以轻松地编辑和更新内容,而无需浏览Shopify 的后端。
结论
总之,使用WordPress 设置Shopify 可以为企业提供一系列好处,包括更高的灵活性、强大的电子商务功能和更好的内容管理。
通过遵循本文概述的分步过程,企业可以在Shopify 和WordPress 之间创建无缝集成,从而允许他们在线销售产品并利用WordPress 的高级自定义选项。
通过这种集成,企业可以创建独特且引人注目的在线形象,以满足他们的特定需求并推动销售和收入。随着电子商务的不断发展和演变,Shopify 和WordPress 的集成正成为各种规模企业日益流行的解决方案。

