
Products
GG网络技术分享 2025-03-18 16:15 2
您想在不降低网站速度的情况下向您的网站添加第三方字体吗?
自定义字体可以改善网站的版式和用户体验,但加载时间会更长。好消息是您可以在本地托管您的字体以确保您的网站始终快速。
在本文中,我们将向您展示如何在WordPress 中托管本地字体。

 为什么在WordPress 中本地托管字体?
为什么在WordPress 中本地托管字体?
虽然排版和自定义字体可以改善网站的整体美感,但它们确实会对您的WordPress 性能产生负面影响。例如,如果您使用的是来自Google 字体的自定义字体,那么它们是从第三方服务加载的,这会降低您网站的速度。
幸运的是,有一种方法可以在不降低网站速度的情况下使用自定义字体。 WordPress 6.0 中引入了一个新的Webfonts API。这使您可以在本地托管字体,以便更快地加载它们。
在本地托管Google 字体的另一个原因是保持GDPR 合规性。如果您有来自欧盟的网站访问者,这是一个重要的法律考虑因素。
当有人访问使用谷歌字体的网站时,他们的IP 地址会在加载字体时被谷歌记录下来。因为这是在未经他们许可的情况下进行的,欧盟现在认为这违反了隐私法规,您可能需要承担损害赔偿责任。
话虽如此,让我们来看看如何在WordPress 中托管本地字体以获得更快的网站。我们将介绍两种方法,建议大多数用户使用第一种方法。
方法1:使用插件在WordPress 中托管本地字体方法2:在WordPress 中手动托管本地字体方法1:使用插件在WordPress 中托管本地字体
您需要做的第一件事是安装并激活OMGF(优化我的谷歌字体)插件。有关更多详细信息,请参阅我们关于如何安装WordPress 插件的分步指南。
OMGF 是最好的WordPress 排版插件之一。它提供了一种初学者友好的方式,通过在本地托管Google 字体来提高性能和GDPR 合规性。
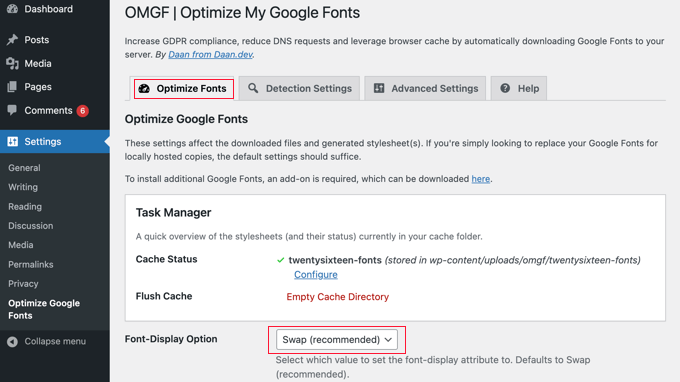
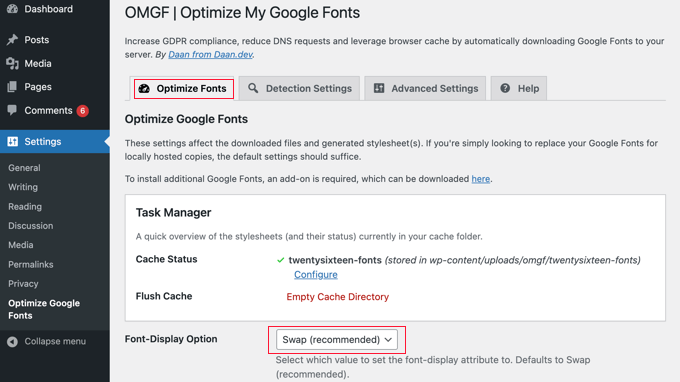
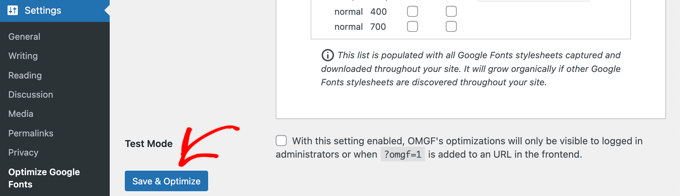
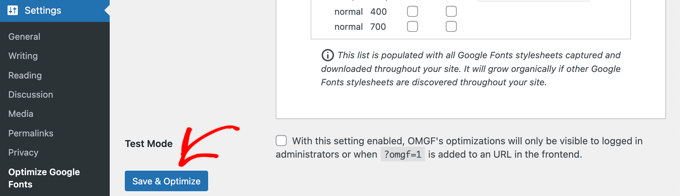
激活后,您需要访问设置»优化谷歌字体来配置插件。您应该查看“优化字体”选项卡。
请注意“优化Google 字体”标题下的声明,您只需使用默认设置即可使用本地托管的副本自动替换您的Google 字体。


这意味着当您向下滚动设置页面时,您需要做的就是确保“字体显示选项”选择了默认设置“交换(推荐)”。
您现在需要做的就是单击页面底部的“保存并优化”按钮。


您会在屏幕顶部看到一条消息,内容为“优化已成功完成”。
恭喜!您的Google 字体现在托管在本地。您的网站将加载得更快,并且您已经降低了欧洲诉讼的风险。
方法2:在WordPress 中手动托管本地字体
您还可以在不使用插件的情况下在本地托管字体,方法是使用我们关于如何在WordPress 中添加自定义字体的指南中的@font-face 方法。虽然此方法需要更多工作,但它允许您在网站上使用您喜欢的任何字体。
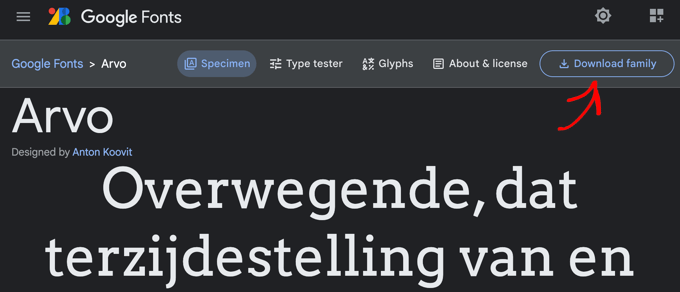
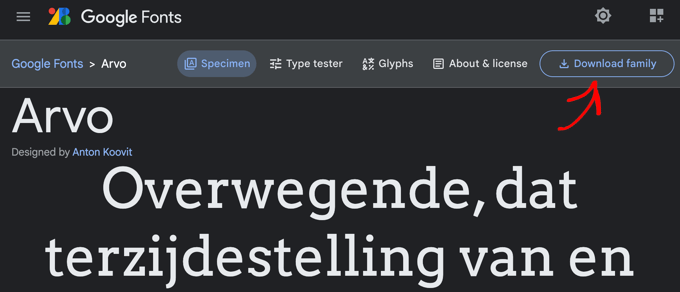
您需要以Web 格式下载您希望使用的字体。有很多地方可以找到很棒的免费网络字体,例如Google Fonts、Typekit、FontSquirrel 等等。


如果您的字体没有Web 格式,则可以使用FontSquirrel Webfont 生成器转换它。
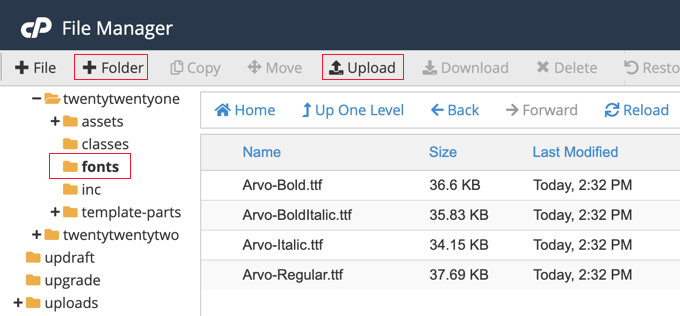
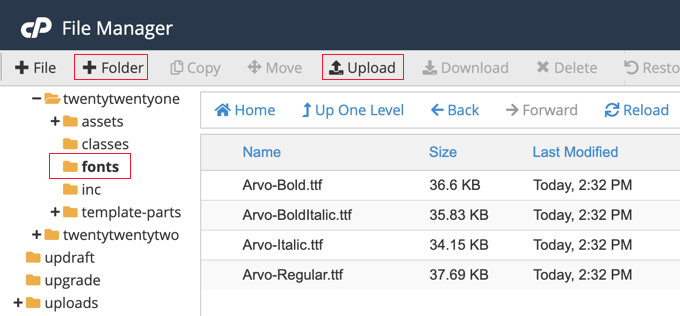
现在您需要将字体存储在您的WordPress 托管服务器上。您可以使用FTP 或使用主机的cPanel 文件管理器上传文件。
您应该在主题或子主题的目录中创建一个名为“fonts”的新文件夹并将其上传到那里。


上传字体后,您需要使用自定义CSS 将字体加载到主题的样式表中。您可以将代码直接添加到主题的style.css 文件中,或者使用主题定制器的附加CSS 部分。
您可以使用CSS3 @font-face 规则来做到这一点,如下所示:
@font-face { 字体系列:Arvo; 来源:网址(http://example.com/wp-content/themes/twentytwentyone/fonts/Arvo-Regular.ttf); 字体粗细:正常; }
不要忘记将字体系列和URL 替换为您自己的。
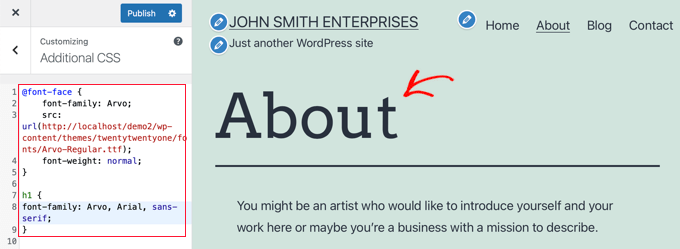
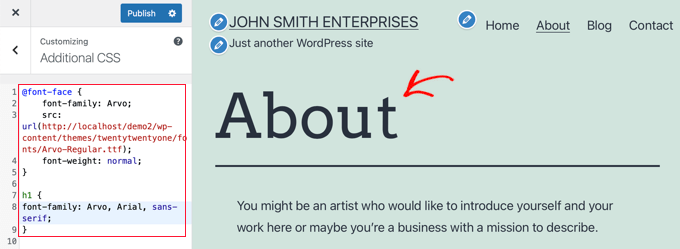
之后,您可以在主题样式表或主题定制器的附加CSS 部分中的任何位置使用该字体。您使用的CSS 将取决于您的主题以及您希望在何处使用本地字体。这是我们演示网站的示例:
h1 { 字体系列:Arvo、Arial、sans-serif; }
如您所见,我们的标题现在使用本地托管的Arvo 字体。


我们希望本教程能帮助您了解如何在WordPress 中托管本地字体以获得更快的网站。您可能还想了解如何增加您的博客流量,或者查看我们的必须具备WordPress 插件的列表来发展您的网站。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取WordPress 视频教程。您还可以在Twitter 和Facebook 上找到我们。
Demand feedback