如果您是WordPress 新手,导航菜单有时看起来像是一项艰巨的任务。有如此多的选项和设置,可能很难弄清楚从哪里开始。
然而,一旦掌握了窍门,创建自定义菜单实际上非常简单,并且可以对网站的可用性和用户体验产生很大的影响。使用WordPress 菜单,您可以轻松创建页面和帖子的导航链接,以及外部链接、自定义链接,甚至类别和标签。
在这篇文章中,我们将引导您了解如何在帖子中添加WordPress 导航菜单,以便您可以控制网站的导航并使其对您的受众来说更加用户友好。
为什么要在帖子/页面中添加WordPress 导航菜单?
网站的导航菜单由一组链接组成,可将用户引导至网站的重要部分。这些连接可以帮助访问者找到他们想要的信息,从而增强他们作为客户的整体体验,并鼓励他们在您的WordPress 网站上停留较长时间。

您的WordPress 主题将决定导航菜单的精确位置。尽管大多数主题都允许您在不同位置显示菜单。
例如,您可能希望包含一个专门的菜单,该菜单链接到某个销售页面上讨论的所有商品。
在您的WordPress 博客上,您还可以选择通过使用菜单显示相关内容。您可以通过在博客文章的结尾处添加此导航菜单并将其引导至该菜单来鼓励访问者查看更多材料。
现在我们已经解决了这个问题,让我们看看如何使用WordPress 将导航菜单添加到任何帖子或页面。只需利用下面提供的快速链接即可直接找到您想要采用的方法:
导航在网站创建中的意义
如果没有导航作为主要组成部分,网页设计就不可能存在。它是维护网站完整性并帮助网站用户找到他们想要的信息的重要组成部分。当谈到网站的导航时,保持事情尽可能简单是至关重要的。
用户不需要浏览许多菜单或页面来发现他们正在搜索的内容; 相反,这应该是一个简单明了的过程。
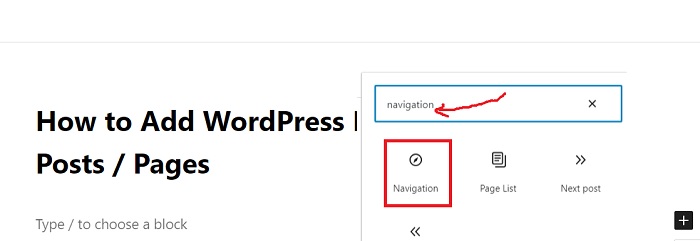
搜索“导航菜单”块并选择您刚刚创建的菜单。您可以在块设置中自定义菜单的外观,例如布局、对齐方式和颜色。通过在您的帖子中添加WordPress 导航菜单
通过提供更好的导航可以改善用户体验,这有助于减少挫败感并节省时间。重要的是要记住,您网站的访问者正在寻找某种信息或产品,如果他们无法轻松找到它,他们很快就会转到另一个可以提供该信息或产品的网站。如果您无法提供它,请务必记住您网站的访问者正在寻找它。
当有效的导航与搜索引擎优化(SEO) 相结合时,搜索引擎优化(SEO) 就会得到改善。由于导航系统结构良好,搜索引擎将更好地理解您网站的内容。这将使搜索引擎更轻松地抓取您的页面并将其适当地放置在搜索结果中。
方法1:使用WordPress 导航块(最适合单个页面和帖子)
使用内置导航块是将WordPress 导航菜单添加到帖子和页面的最简单方法。这使您可以在页面或帖子中的任何位置显示导航菜单,但必须手动添加每个菜单。
如果您需要精确决定菜单在每个页面上的显示位置,这是一个完美的方法。但是,如果您想将同一导航菜单中的帖子中的WordPress 导航菜单添加到多个页面和帖子中,这可能会非常耗时且烦人。
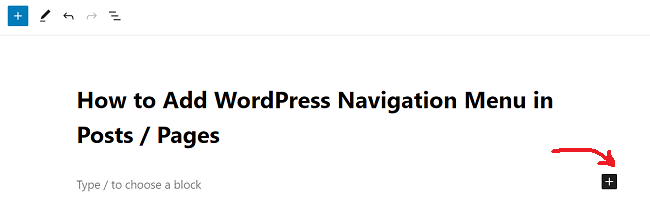
只需访问您希望安装WordPress 导航菜单的页面或帖子即可开始使用此技术。然后,要向页面添加新块,请单击“+”按钮。

WordPress 菜单还可能包括社交媒体按钮,这将吸引访问者在Twitter、Facebook、YouTube、LinkedIn 等网站上关注您。

“+”符号位于“列表视图”选项卡中。单击它开始。这次选择“社交图标”。现在可以在新部分中添加社交媒体图标。

单击新的“+ 单击加号以添加”区域即可开始。 WordPress 带有一个简单的搜索功能,有时会产生不可靠的结果。为了增强您的网站搜索,我们建议使用WordPress 搜索插件。
更好的是,如果您选择像SearchWP 这样复杂的插件,它将取代WordPress 的默认搜索。配置插件后,您网站的所有搜索框(包括导航菜单中的搜索框)都将自动使用SearchWP。
无论您使用的是像SearchWP这样的复杂插件还是内置的WordPress功能,只需选择“搜索”即可将搜索栏添加到菜单中。最后,不要忘记在不同的设备和屏幕尺寸上测试导航块。
确保它在移动设备和台式电脑上响应灵敏且外观良好。这将有助于确保您的用户获得无缝且愉快的体验,无论他们使用什么设备访问您的网站。
方法2:使用完整站点编辑器(仅限块主题)
完整网站编辑器可以帮助您节省时间,因为它允许您以直观且易于理解的方式可视化和良好地组织您的网站设计。无论您是创建一个全新的网站还是重新设计现有网站,完整网站编辑器都是一款令人难以置信的工具,可以帮助您轻松实现目标。

转到WordPress 仪表板中的主题» 编辑器开始。默认情况下,编辑器将显示主题的主页模板。
单击左侧菜单中的“模板”,将导航菜单添加到您的WordPress 页面或帖子。现在,构成WordPress 主题的所有模板都将在编辑器中可见。

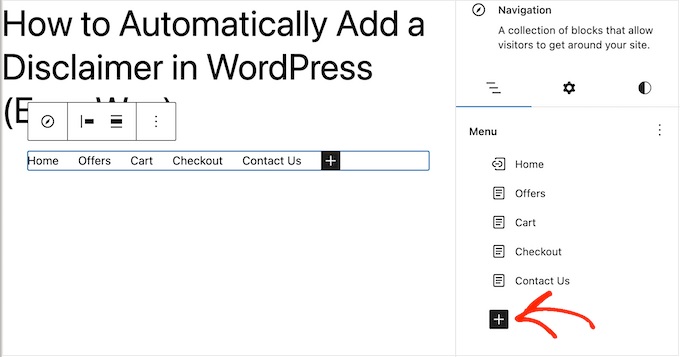
选择“单一”模板以在您的WordPress 博客条目中包含导航菜单。如果您想向页面添加菜单,请使用“页面”模板。 WordPress 现在将提供您选择的模板的预览。按照方法1 中的过程,您可以扩展菜单的页面数、添加搜索栏以及执行其他操作。
如果您只想向网站上的少量文章和页面添加导航菜单,则方法1 是一个很好的选择。另一方面,如果您想在整个网站上显示相同的菜单,这对您来说不是最好的解决方案,因为它需要您单独创建每个菜单。
如果您在网站上使用基于块的主题(例如GB Patterns Pro),您可以选择在页面或帖子模板中包含WordPress 导航菜单。之后,该菜单将自动显示在您的每个页面或文章上,您将不再需要手动添加它。
如果您经常希望在同一区域显示相同的导航菜单,那么这是最适合您的解决方案。根据您的喜好自定义导航菜单的外观后,您可以通过选择“保存”选项来激活它。如果您此时访问您的网站,您会发现所有WordPress 页面和文章的导航菜单都是一致的。
方法3:创建自定义WordPress主题(更可定制)
另一种选择是设计一个独特的WordPress 主题。尽管这种方法更复杂,但您可以完全控制菜单在帖子或页面中的显示位置。
过去,创建独特的WordPress 主题需要您编写代码并遵循具有挑战性的说明。然而,利用SeedProd,您现在可以快速开发自己的主题。
最出色的拖放式WordPress 页面构建器是SeedProd,Pro 和Elite 订阅者还可以使用功能强大的主题构建器。您可以使用它来创建您自己的WordPress 主题,而无需编写任何代码。请访问我们的教程,了解如何制作独特的WordPress 主题(无需任何编码)以获取更多信息。
设计主题后,您可以在WordPress 网站的任何页面上添加导航菜单。
您可以通过转到SeedProd » 主题生成器轻松找到管理帖子或页面设计的模板。通常,这将是“单个帖子”或“单个页面”。然后SeedProd 上的拖放页面构建器将启动该模板。
导航至左侧菜单中的“小部件”区域。将导航菜单块从该位置拖到您的布局中。
单击实时预览后,将选择导航菜单块。
现在使用“选择菜单”选项选择您想要显示的菜单。
现在,“标题”框中可以包含可选标题。这将显示在WordPress 选项菜单上方。
单击“应用”按钮即可获取菜单在您的网站上显示方式的示例。 “高级”选项卡中的选项将允许您更改间距、应用自定义CSS,甚至添加CSS 动画。
如果您对菜单的显示方式感到满意,请单击SeedProd 工具栏中的“保存”按钮。接下来,单击“发布”。
底线
我们希望有关如何在帖子中添加WordPress 导航菜单的教程对您有所帮助。导航是任何网站的关键元素,拥有易于使用的菜单可以极大地改善用户体验。

