
Products
GG网络技术分享 2025-03-18 16:16 122
WordPress用户现在可以使用自定义网页设计,其中自带的WordPress古腾堡编辑器访问一个强大的网页设计和内容开发工具。古腾堡的用户可以友好的基于区块的编辑器提供了一个平滑的方法来创建视觉上有吸引力的网页。文本边框是一个经常被要求的功能,它可以提高可读性和整体设计。不幸的是,默认情况下Gutenberg没有这样的功能。
在没有任何第三方插件的帮助下,本教程将引导您完成在古腾堡文本周围添加边框的过程。
首先,我们将为文本区块(段落、标题等)添加一个唯一的CSS类名。
进入Gutenberg WordPress编辑器,创建新内容(页面/文章)或选择现有内容。然后,选择您想要添加边框的任何区块。在本例中,我们将为标题区块添加边框。

接下来,进入区块设置 -> 高级。接下来,在ADDITIONAL CSS CLASS(ES)输入框中添加您指定的CSS类。您可以添加类名 "text-border"。

一旦您为要添加边框的区块创建了唯一的CSS类名,您就可以在WordPress网站上添加边框了。接下来,您需要为WordPress网站添加额外的自定义CSS。
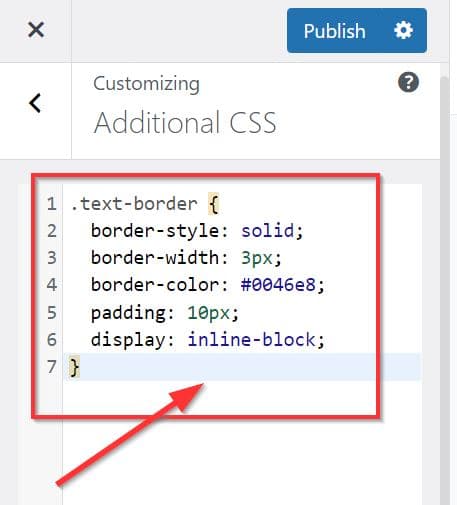
在WordPress仪表板上,进入外观->自定义->附加CSS。复制下面的CSS代码段并粘贴到输入框中。
.text-border {border-style: solid;
border-width: 3px;
border-color: #0046e8;
padding: 10px;
display: inline-block;
}
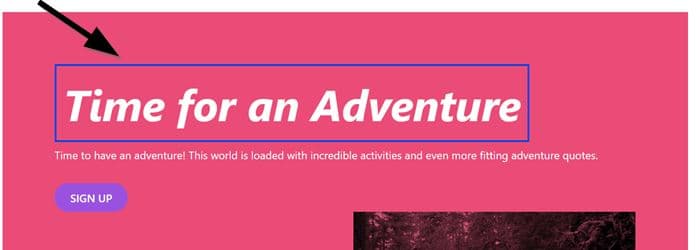
完成添加CSS片段后,点击 "发布"按钮进行应用。接下来,返回WordPress Gutenberg编辑器,在新标签页中预览您的页面,查看结果。

就是这样。如果您对效果满意(如上图所示),您可以保持这样的效果,然后保存或发布您的内容。您还可以通过编辑附加CSS代码段上的属性值来修改边框,如边框样式、宽度、颜色等。
其实了解如何在Gutenberg中为文本添加边框是一项宝贵的技能,可以提高WordPress网站页面的美观度。通过本教程,主要介绍如何在不借助任何第三方插件的情况下,仅使用自定义CSS来获得理想效果的技巧。因此,开始使用Gutenberg中的边框来提升您的网站设计吧!
Demand feedback