
Products
GG网络技术分享 2025-03-18 16:16 99
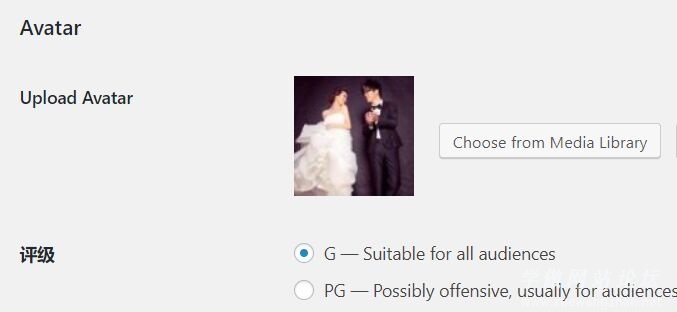
WordPress用户信息后台比较单调,甚至没有自己的用户头像上传功能,它是调用Gravatar头像,非常不方便。那么如何让Wordpress网站添加上传用户头像功能呢?下面学做网站论坛介绍一下添加方法。


调用当前用户头像:
<?php echo get_simple_local_avatar(get_current_user_id());?>
也可以使用WP程序自带头像调用方法
<?php global $current_user;get_currentuserinfo();echo get_avatar( $current_user->user_email, 32); ?>
<?php echo get_simple_local_avatar('ID');?>
<?php $touxingimgs = get_simple_local_avatar(get_current_user_id());preg_match('/<img.*?src=["|\']?(.*?)["|\']?\s.*?>/i',$touxingimgs,$match);echo $match[1];?>
<?php
$tx_img =get_simple_local_avatar('ID');
if(strpos($tx_img,'gravatar.com') !== false ){
$tx_img_r = '<img src="'.get_template_directory_uri().'/tx.jpg" />';
}else{
$tx_img_r = $tx_img;
}
?>
通过以上的方法,我们就可以给单调的用户资料页添加头像功能了。
Demand feedback