
表单是一种允许用户体验适当提交体验的简单机制。 表单非常有吸引力,它们的附加功能为将用户绑定到网站提供了更好的机会。
不仅如此,表单也是增加订阅列表的好方法。 因此,如果您希望添加这些功能,AJAX 表单将大有帮助。
AJAX 代表异步 JavaScript 以及 XML。 一种使用 JavaScript 的编程技术可以帮助用户收集数据并同时重新加载页面。 这有助于在不需要重新加载页面的情况下传输数据。 如果您想享受优惠, 构建一个 WordPress AJAX 表单 对于网站,请按照下面给出的方法进行操作。
构建 WordPress AJAX 表单的方法
通过以下步骤,按照一种简单的方法将 AJAX 表单添加到您的 WordPress 站点,如下所示:
使用 WordPress 插件,WPForms
WordPress 插件可以帮助您轻松地将 AJAX 表单添加到您的网站,但是 WPForms,尤其是添加一些强大的表单的最佳技术。
第 1 步:安装名为 WPForms 的插件
1. 首先,到相应的网站并安装插件WPForms。 紧接着,激活它来构建一个WordPress AJAX表单。
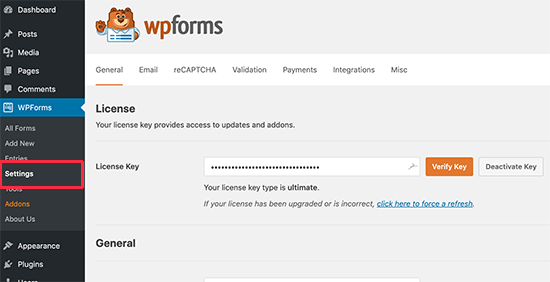
2. 激活完成后,导航到WPForms,然后导航到设置页面。 在这里,您必须输入许可证密钥。 3. 添加许可证密钥以接收插件的所有自动更新并为其安装添加一些附加组件。
3. 添加许可证密钥以接收插件的所有自动更新并为其安装添加一些附加组件。
创建 AJAX 表单的主要步骤随着插件的激活而结束。
第 2 步:使用插件创建第一个表单
按照以下步骤创建表单:
1. 从 WordPress 仪表板的管理区域,访问页面 WPForms,然后前往名为 Add New 的页面。
输入您需要为此部分提供的一些详细信息。 这是因为; 在这里,您需要提供有关表单的标题。 在此之后,选择适合您目的的正确模板。
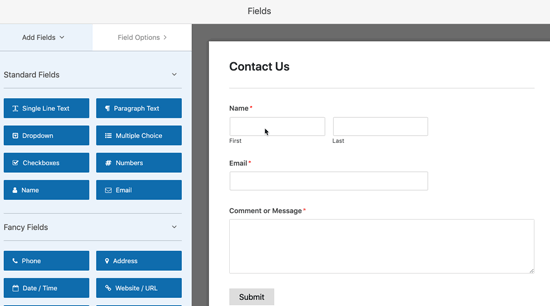
2. 在这里,创建了一个联系表单,使您可以理解构建 WordPress AJAX 表单。 但是,此插件可用于创建任何类型的表单。
3. 在 WPForms 的情况下,它将加载您创建的表单以及其中包含的一些字段。 编辑已提供的字段有绝对的自由。
4. 如果您希望有更多字段,只需在左侧面板上单击它并将其拖到页面上。 这将允许该字段出现在模板上的提交按钮或保存按钮正上方的情况下。
5. 除此之外,您甚至可以根据需要定位需要下拉或弹出的字段。
完成编辑后,继续下一步。
第 3 步:为您的 AJAX 表单启用提交功能
事实上,WPForms 默认不提供添加提交功能的功能,您必须手动完成。 其步骤如下:
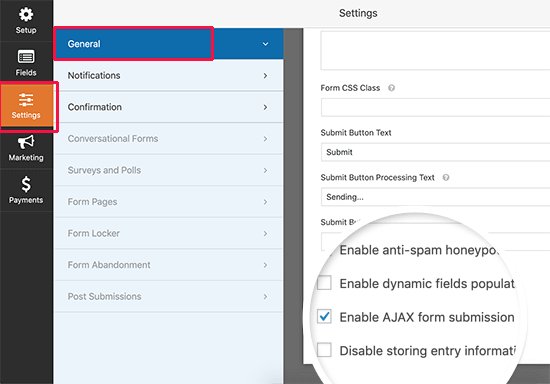
1. 转到表单构建器中的“设置”选项卡。 选中“启用 AJAX 表单提交”旁边的选项框。 这将有助于启用 AJAX 表单以允许提交。
2. 在设置选项下,转到确认选项卡。 这是您可以让您的用户了解提交功能的方式。
WPForms 提供了一些替代方法来促进表单提交。 您可以简单地将用户重定向到显示消息或显示提交页面的 URL。 但是,如果您想享受不需要重新加载页面的 AJAX 表单的好处,则不能使用此功能。
第 4 步:在 WordPress 网站中包含 AJAX 表单
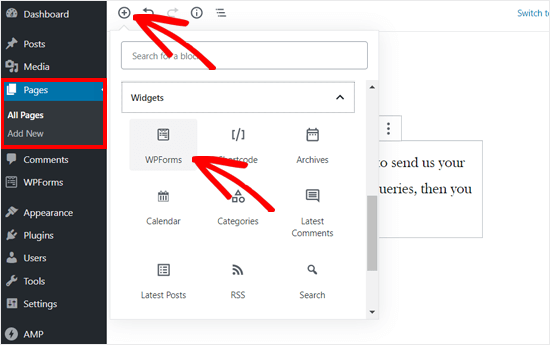
1. 要构建 WordPress AJAX 表单,请在您希望包含用于将 WPForms 添加到内容部分的表单的位置编辑页面或帖子。 2. 选择您在设置中创建的表单,这将被上传。 在网站上设置之前,您可以在内容编辑器中查看预览选项。
2. 选择您在设置中创建的表单,这将被上传。 在网站上设置之前,您可以在内容编辑器中查看预览选项。
3. 保存并发布内容以测试 AJAX 表单的功能。
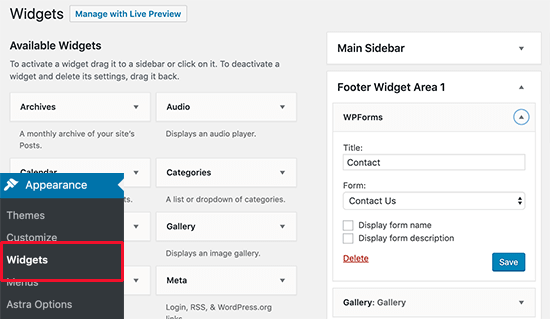
4. 要将表单添加到侧边栏,导航到外观,然后导航到添加 WPForms 的小部件。
1. 要存储在小部件中,请单击表单并点击保存按钮。
2. 访问您的网站并检查功能。
为什么要使用 AJAX 表单?
AJAX 表单是吸引用户并让他们拥有更好的遗嘱提交体验的好方法。 事实上,这些表单在 Web 开发过程中也广泛用于 Web 应用程序。 基于 Web 的应用程序,即 Gmail 甚至 Facebook 是使用它最多的应用程序。
因此,您可以简单地使用它来为用户改善您的网站,同时许多事情在后台轻松运行。 在这种情况下,最好使用 AJAX 表单,这样您就可以避免每次提交信息时重新加载页面的不必要的麻烦。 AJAX 表单可以帮助提高可读性,这就是它如今如此流行的原因。
电子商务网站在要求您提供反馈时广泛使用 AJAX 表单。 无论如何,这使您可以做到这一点,甚至不会损害您的整体用户体验或转移您的担忧。 除此之外,使用 AJAX 表单为您的网站创建自定义表单。 您甚至可以允许您的用户登录而不会出现任何其他问题或不必再次加载网页。
底线:
因此,如您所见,此方法是一种为您的网站构建 WordPress AJAX 表单的简单方便的方法。 如果您的主要目的是吸引观众并获得更多订阅,则 AJAX 表单具有许多功能,可以使您作为开发人员受益。 所以现在就去使用 AJA 表格吧。

