
您网站的成功在很大程度上取决于搜索引擎如何对其进行评级。 当您的网站更易于浏览时,它的评级就更高。
如果您网站的加载时间过长,它的评级就会很差,并被推到其他网站之后。
网民关注度低,等待时间长于平均水平,导致用户体验不佳。
用户可能会感到沮丧并决定转到另一个站点,而不是等待屏幕加载。 因此,在某种程度上,您网站糟糕的加载时间使您的竞争对手受益。
如今,网站经常使用小技巧来吸引用户的注意力。 加载屏幕动画就是其中之一。
也被称为 预加载动画到 WordPress,它通过在用户等待时播放简短但有趣的动画来保持用户的参与度。 它还使您看起来像一个专业人士,并使您的网站脱颖而出。
为什么应该使用预加载器动画
互联网用户讨厌滞后。 他们不喜欢等待页面加载。 但有时,这些东西并不在我们手中。 由于多种原因,该网站可能运行缓慢。
可能会出现服务器中断、互联网连接缓慢或数据过载。 虽然我们总是可以尝试和实施方法来最小化它们,但这些并不总是可以预测的。
屏幕动画起着重要的作用,因为它们可以吸引用户的注意力并在屏幕加载时为您争取一些时间。
使用加载动画,用户不太可能离开页面,前提是动画足够吸引他们的注意力。
Preloader Animation to WordPress 是一种诱使用户相信等待时间比实际时间短的方法。
这些动画也可以作为展示品牌标志的机会。 这有助于与您的网站访问者建立牢固的联系。
他们会将吸引人的动画与您公司的品牌标志联系起来,这种联系使他们更有可能再次访问您的网页。
使用插件在 WordPress 中添加预加载器
在静态 HTML 站点中,安装预加载器需要编码知识。 但是,WordPress 有几个可用的插件,我们可以使用它们来添加预加载动画。
其中包括 LoftLoader、Preloader、Pageloader 等。让我们来看看如何使用 Preloader 插件向 WordPress 添加 Preloader Animation:

- 导航到您的 WordPress 仪表板。 在插件下选择添加新。 搜索 WP智能 预加载插件,然后安装并激活它。

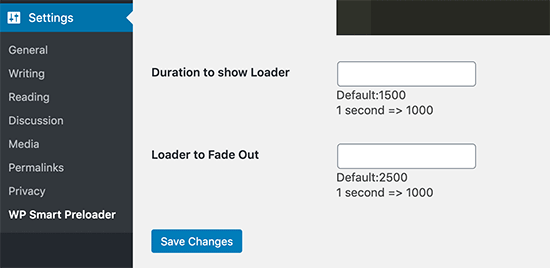
- 导航到预加载器设置。 这个简单的界面让您可以选择预加载器图像、背景颜色和要显示动画的页面。

- 保存您的更改。
要选择背景颜色,需要输入十六进制代码。 可以使用 URL 选择预加载器图像。 您还可以选择在何处显示预加载器动画,例如主页、首页、错误页面、类别页面或整个网站。
在不使用插件的情况下在 WordPress 中添加预加载器
您可以手动添加一个 预加载动画到 WordPress 使用 CSS。 为此,您需要预加载动画的 CSS 源代码。
可以从网上的各种网站获取,例如Spinkit、Ladda、NProgress、Pace等,我们来看看如何实现:
- 第一步是在您网站的 index.html 文件的 body 标签下添加以下 HTML 代码:
- 接下来,从上述任何网站复制预加载动画的 CSS 源代码。 您需要将此代码粘贴到您网站的 CSS 样式表中。
- 元素加载应该通过覆盖整个窗口来隐藏。 为此,您需要在 CSS 样式表中添加以下代码:
.loader-wrapper {
位置:固定;
顶部:0;
左:0;
右:0;
底部:0;
背景颜色:#ff6347;
z-索引:999999;
} - 下一步,我们需要去掉loader类中margin的值,将position的值改为absolute,top改为48%,left改为48%。 微调器因此被带到分区的中心。
- 接下来,我们需要添加 jQuery 以使微调器起作用。 在 index.html 文件中,在 body 标记之前,添加以下代码:
<脚本>
$(document).ready(function() {
//预加载动画
preloaderFadeOutTime = 600;
函数淡入淡出(){
var preloader = $('.loader-wrapper');
preloader.fadeOut(preloaderFadeOutTime);
}
淡入淡出预加载器();
}); - 添加一个后 预加载动画到 WordPress, 我们可以添加一个预加载器过渡来将预加载器部分移出视野。 为此,请打开 main.css 文件并添加以下代码:
/* 加载 */
.loaded #loader-wrapper .loader-section.section-left {
-webkit-transform: translateX(-100%);
}.loaded #loader-wrapper .loader-section.section-right {
-webkit-transform: translateX(100%); }
要隐藏预加载器,我们可以将不透明度设置为 0。但是,这可能会使我们的内容无法访问,因此我们也需要将可见性更改为隐藏。
相关文章:10 款适用于 WordPress 的酷 CSS 动画工具
在不使用插件的情况下在 WordPress 中添加预加载器的视频教程
结论
因此,可以使用插件或使用 CSS 代码安装 WordPress 的预加载动画。 使用插件更简单,但使用 CSS 代码,我们可以自定义预加载器以隐藏特定操作,或创建预加载器过渡以动画化预加载器部分。
您的视图现在将看到一个动画,而不是看到一个空白页面,该动画可能会吸引他们的注意并使他们参与足够长的时间以加载页面。

