如何正確地將背景圖像添加到您的 WordPress 網站
將背景圖片添加到您的 WordPress 網站很容易。 對?
多半是對的。 除非你的主題不支持它。 事實是,當今的許多 WordPress 主題都具有用於添加或更改現有背景圖像的快速簡便的設置。 與默認的 WP 外觀自定義一樣。
您還可以使用 CSS 或通過各種插件更改背景,打開用於在頁面、帖子和類別上設置背景圖像的選項。
在本文中,我們將向您展示如何執行上述所有操作,並讓您的網站以您自己選擇的引人注目的外觀脫穎而出。
繼續閱讀,或使用以下鏈接跳轉:
- 使用默認的 WordPress 自定義添加背景圖像
- 使用插件添加背景圖像
- 使用 CSS 添加背景圖像
- 全站背景圖片
- 特定類別背景圖片
- 將背景圖像添加到特定區域
- 回到(地面)基礎
為什麼要換背景? 好吧,您的主題默認圖像可能不會吸引您,或者感覺它與您的品牌相符。 或者,也許它根本不是圖像,只是顏色。 或者也許您最初喜歡這張圖片,但您已經厭倦了。
不管是什麼原因,讓我們嘗試改變它。
文章目錄
使用默認的 WordPress 自定義添加背景圖像
WordPress 主題可以有彩色背景或背景中的默認照片。 大多數人選擇用更適合他們的品味和網站品牌的圖像和/或顏色替換這些。
要在默認的 WordPress 編輯器中添加背景圖片,您需要按照以下步驟操作:
- 從 WP 儀錶板,轉到 外觀 > 自定義 > 背景圖片 或者 外觀 > 背景/背景圖像.
- 點擊 選擇圖像 按鈕打開您的媒體庫。
- 通過從您的計算機上傳或從您的媒體庫中選擇一個來選擇所需的圖像。
- 一旦你選擇了你想要的圖像,點擊藍色 選擇圖片 按鈕。
- 在左側菜單的頂部窗口中,您將看到您的選擇填充。 在右側,您會看到網站主頁的全尺寸預覽,以及背景圖片。
如果你喜歡你所看到的,請點擊藍色 發布 右上角的按鈕,你就完成了!
如果您想在最終確定之前更改它的外觀,您可以使用許多設置和選項來找到您喜歡的外觀。

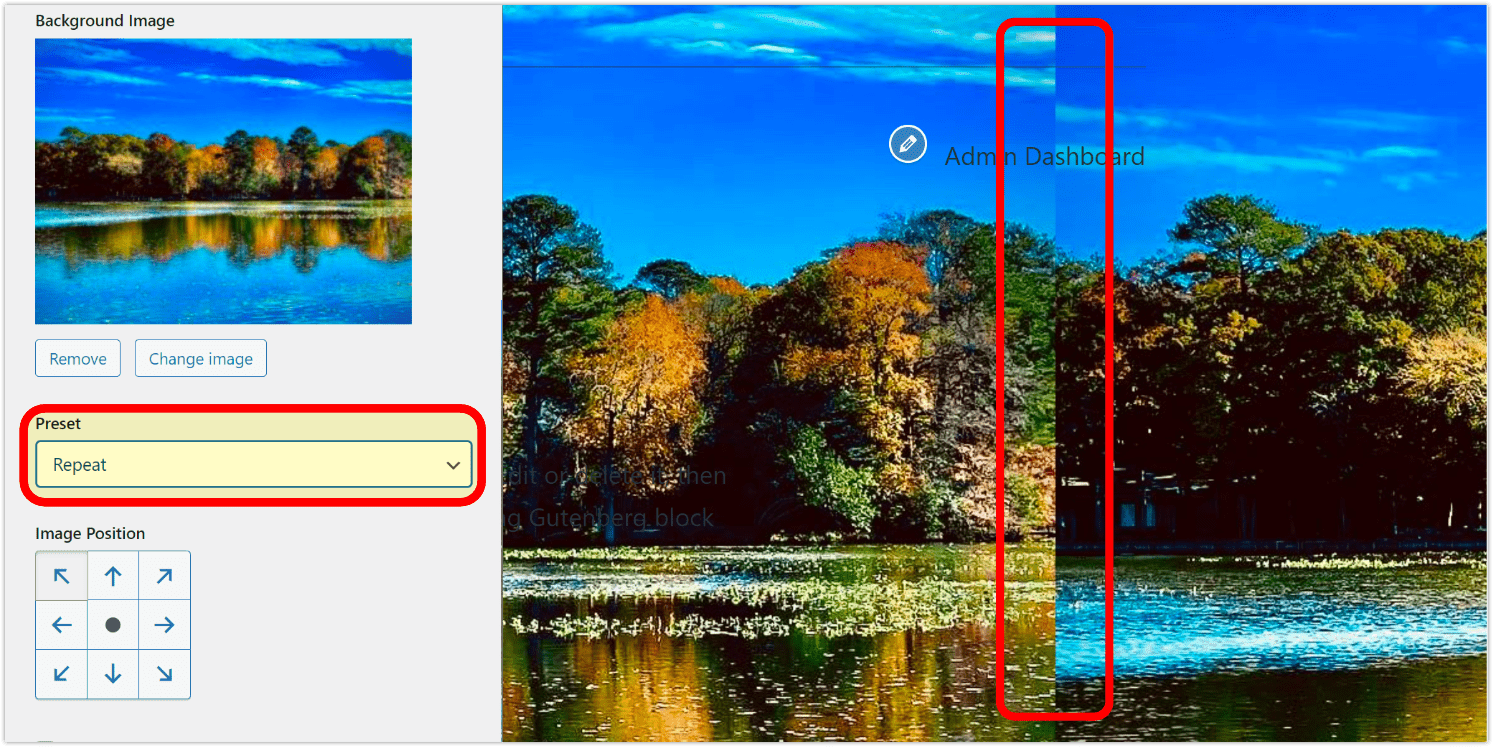
背景圖像菜單編輯工具及其相關選項如下:
- 預設
- 默認、填充屏幕、適合屏幕、重複、自定義
- 圖像位置
- 居中、右上、右中、右下、中下、左上、左中、左下、上中
- 圖片大小
- 原始、適合屏幕、填充屏幕
- 重複背景圖像 – 複選框
- 隨頁面滾動 – 複選框
使用編輯工具查看您最喜歡的尺寸、圖案和位置。 從子菜單中選擇任何下拉選項將為您提供右側頁面的結果預覽。
不要擔心被任何事情卡住。 隨時可以輕鬆返回設置並更改背景圖像(和相關選項)。
使用插件添加背景圖像
WordPress.org 上有幾個插件可以完成添加背景圖像的任務。
僅舉幾例:高級 WordPress 背景、全背景管理器和簡單的全屏背景圖像。
後者是我最喜歡的,所以這就是我將在本教程中使用的。

簡單的全屏背景圖像 可以輕鬆安裝和設置全屏圖像作為您網站的背景。 它使用瀏覽器自動縮放圖像,這意味著圖像始終充滿屏幕。
將其付諸行動只需要幾個簡單的步驟。 有一個付費/專業版可以添加其他功能,但免費版是我們在這個練習中所需要的。
現在讓我們使用該插件添加全屏背景圖像。
- 安裝並激活 簡單的全屏背景圖像 插入。
- 從 WP 儀錶板,轉到 外觀 > 全屏背景圖片.
- 通過從您的計算機上傳或從您的媒體庫中選擇一個來選擇所需的圖像。
- 一旦你選擇了你想要的圖像,點擊藍色 使用圖片 按鈕。
- 點擊藍色 保存選項 按鈕,然後查看您的網站。

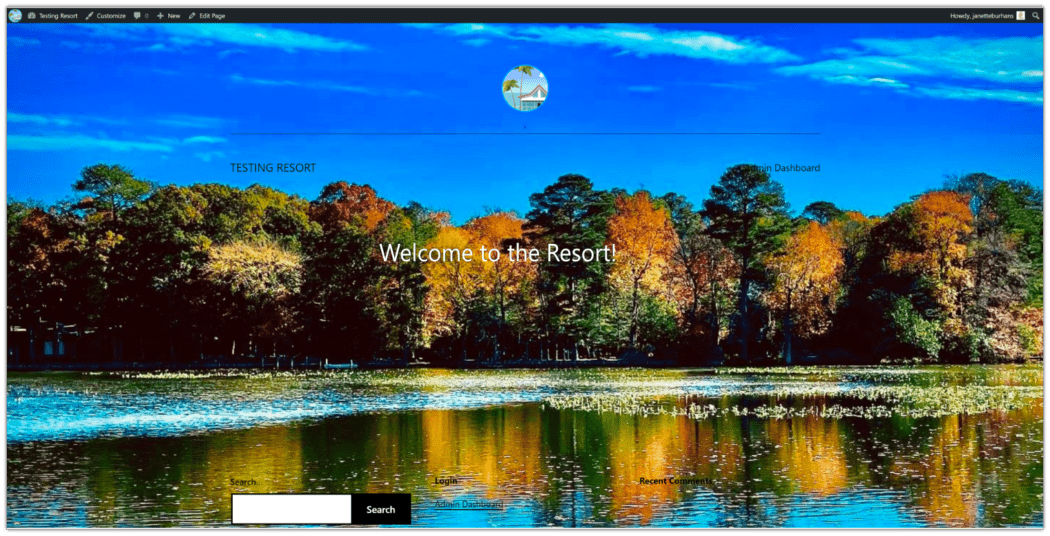
你有它! 該圖像現在應該作為全屏背景圖像顯示在您的網站上。
我想提一下這個插件的背景圖像設置覆蓋了默認的 WP 自定義背景設置。 這不是壞事,只是要注意一些事情。
可以使用此特定插件為單個帖子、頁面、類別、標籤等設置背景圖像,但需要購買專業版。
使用 CSS 添加背景圖像
現在我們將探索如何使用 CSS 代碼更改背景圖像。 可以使用 WP 主題定製器來製作全站點或特定類別的背景。

- 從您的 WordPress 儀錶板,導航到 外觀 > 定製.
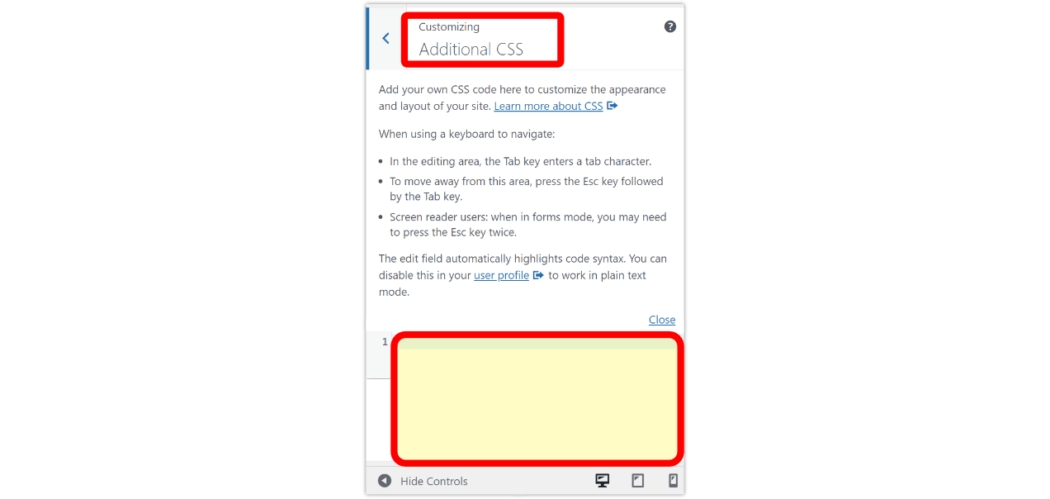
- 向下滾動並點擊 額外的 CSS.
- 將適當的代碼粘貼到 CSS 欄位中,如下所示:
全站背景圖片:
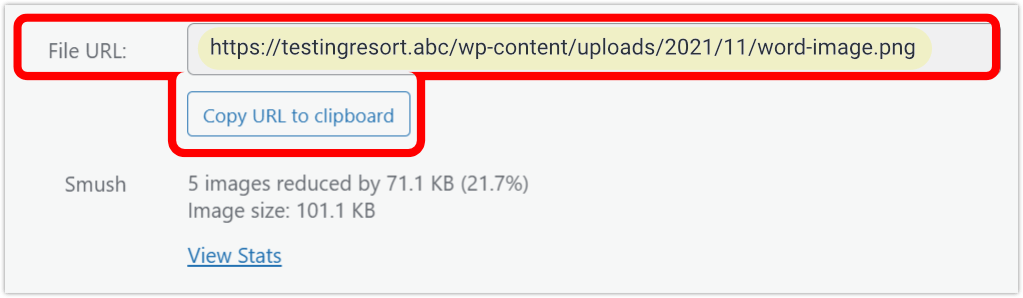
確保將持有人文本替換為「圖片網址」 代碼中帶有圖像文件 URL 的實際名稱。 要查看此內容,請選擇媒體庫中的任何圖像,然後查看屏幕右側的圖像信息。

特定類別背景圖片:
確保替換上面代碼中的兩個持有人文本區域:
- 「的圖像文件 URL 的實際名稱圖片網址」
- 一個有效的類別名稱 貓名
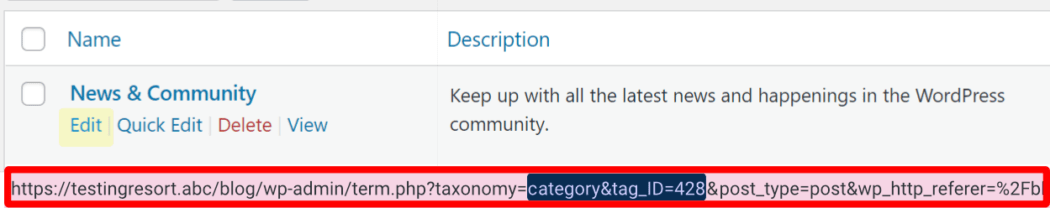
要查找類別名稱:
- 導航到您的 WordPress 網站儀錶板
- 點擊 帖子 > 分類
- 選擇您要引用的類別,然後將滑鼠懸停在「編輯」鏈接; 您將在頁面左下方看到 URL,其中顯示了類別 ID

請記住,這是硬編碼的,因此某些插件可能不會延遲載入圖像,或者無法將其索引到 CDN。
將背景圖像添加到特定區域
還有另一個不錯的插件可以幫助將背景圖像添加到特定的內容區域。

這 高級 WordPress 背景 WordPress 插件允許使用古騰堡塊添加背景。 您可以將顏色、圖像甚至視頻設置為背景,這些都可以在移動設備上查看。
它還允許為背景圖像和視頻添加視差效果。
在本例中,我們只是將靜態背景圖像添加到內容區域,特別是 Post。
因為這適用於古騰堡塊,所以您需要使用古騰堡編輯器,所以如果需要,請確保從經典編輯器模式切換。
安裝並激活插件後,導航到 WordPress 儀錶板。
1. 點擊 發布 > 添加新.
2.點擊加號 + 按鈕,向下滾動到 設計 部分,然後單擊 空運單 堵塞。
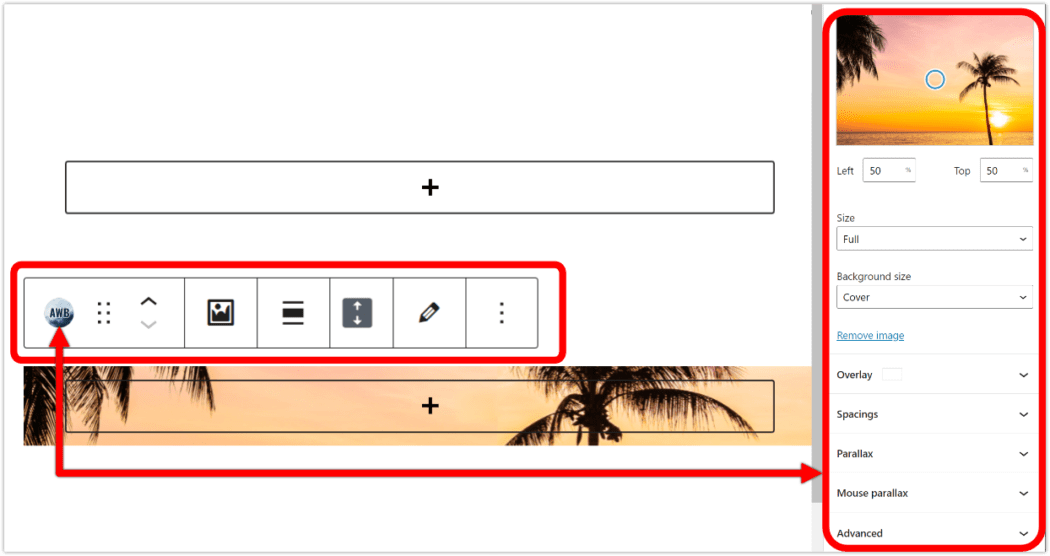
我們想要進行的任何編輯的工具欄位於兩個區域:頂部圖標欄和側邊菜單欄。
3. 從任一菜單(我更喜歡使用側欄),單擊 圖片 頂部的欄(介於 顏色 & 視頻),然後點擊藍色 選擇圖像 按鈕下方,它將打開您的媒體庫。
4.選擇你想要的圖片,然後點擊藍色 選擇 按鈕。
完成後,您應該會看到圖像現在是 AWB 塊的一部分。 (如果您沒有看到它,請單擊 AWB 圖標欄中的圖片圖標,它應該會彈出來。)

使用菜單設置,您可以更改圖像的位置(基於軸上的指示器)、大小、間距等。我將百分比設置保留為默認的 50/50(將其直接放在中間),並且Full 和 Cover 的大小默認值。
所以現在我們有了帖子背景,我們需要添加實際的帖子內容/文本。
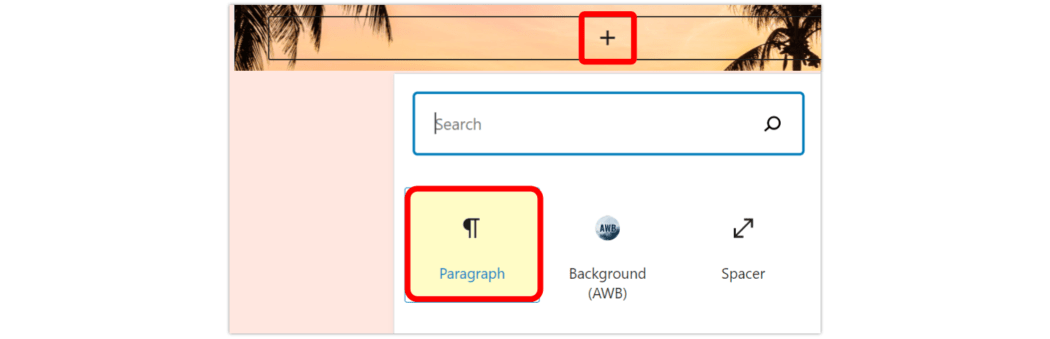
1. 點擊加號 + 位於塊中的按鈕 在背景圖像的頂部.
2. 點擊 段落 圖標,它將在我們的背景圖像頂部添加一個文本塊。

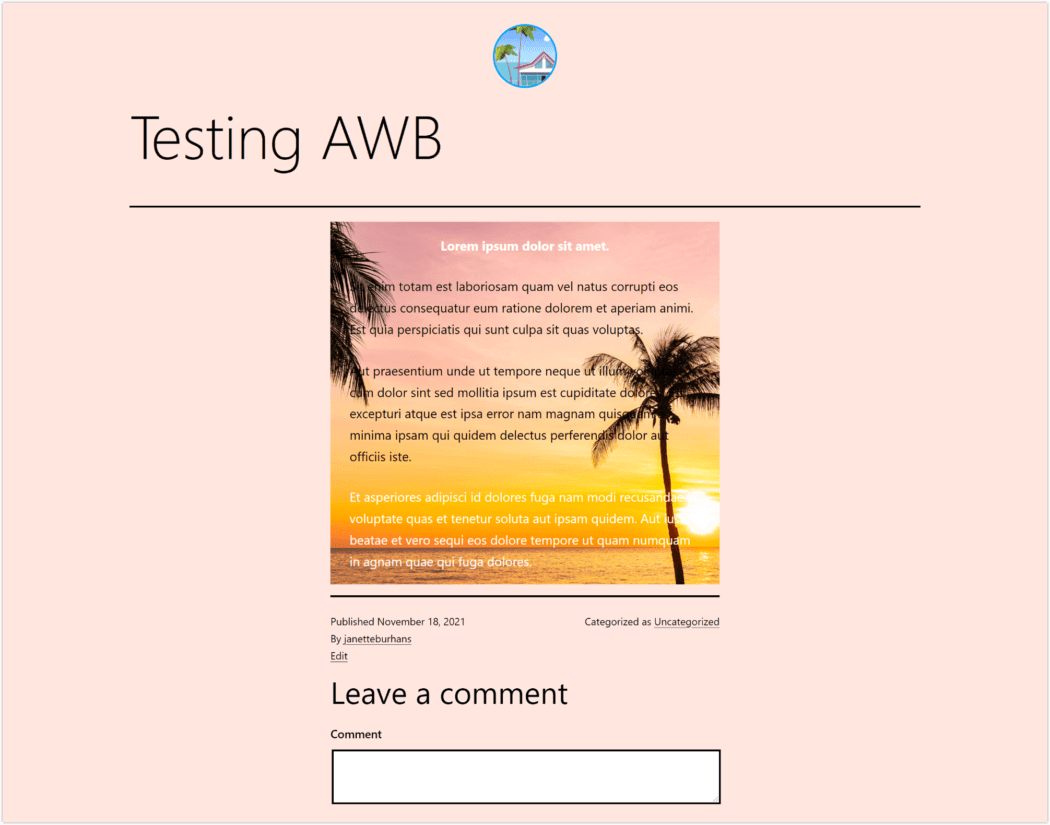
輸入您的文本內容,然後根據需要更改對齊方式或文本顏色(我做了,但它是可選的),瞧! 我們有一個帶有自己個人背景圖片的帖子。


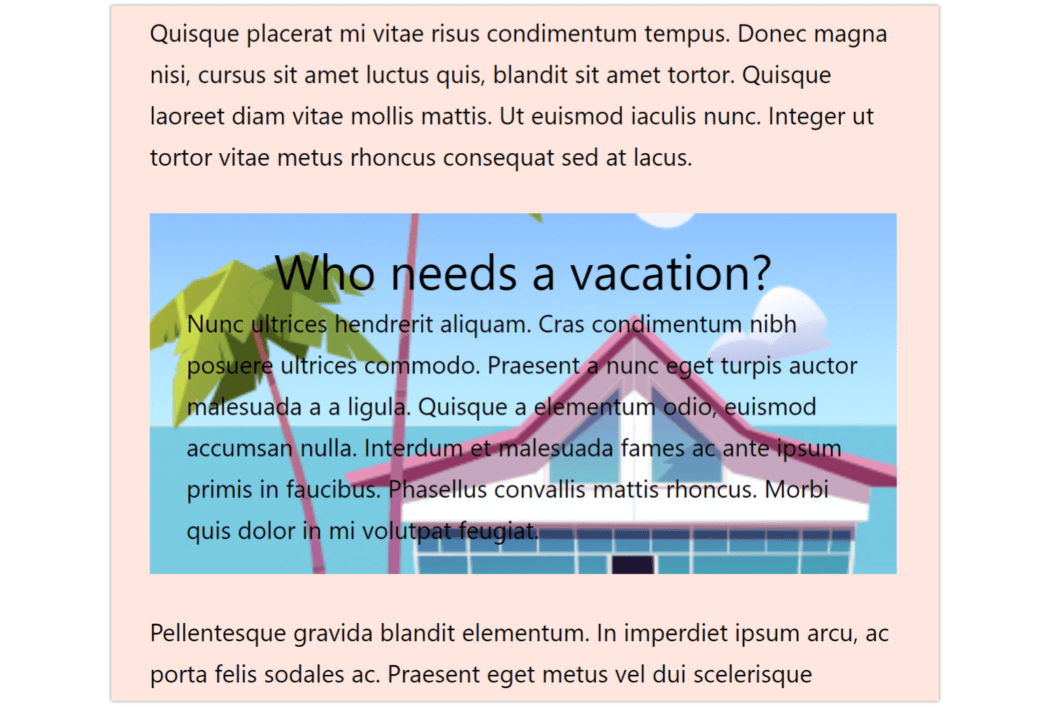
您可以將其設置為只有您帖子的一部分具有背景圖片,這給了它一些魅力。 只需在背景圖像之前和之後添加額外的段落塊。
很酷。
回到(地面)基礎
為您的 WordPress 網站添加背景似乎是一件小事。 但如果做得好,它可以產生很大的影響。 它還可以幫助您保持在線狀態的新鮮感,這樣訪問者就不會因為一遍又一遍地看到相同的圖片而感到厭煩。
使用主題功能的內置自定義來添加背景圖像是理想的選擇,因為它是專門為編碼工作而設計的。
但是,在放置 WordPress 背景圖像時,您確實有其他選擇。 WP 核心自定義、插件、頁面構建器和 CSS 調整,都可以對使用的圖像和位置進行微調控制。
所以繼續吧,利用你的背景發揮創意。 產生主題影響,並讓您的訪客在視覺上保持參與。
編者註: 這篇文章已經更新,以確保準確性和相關性。
[Originally Published: August 2014 / Revised: November 2021]
標籤:
1. 帶 [親測] 說明源碼已經被站長親測過!
2. 下載後的源碼請在24小時內刪除,僅供學慣用途!
3. 分享目的僅供大家學習和交流,請不要用於商業用途!
4. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
5. 本站所有資源來源於站長上傳和網路,如有侵權請郵件聯繫站長!
6. 沒帶 [親測] 代表站長時間緊促,站長會保持每天更新 [親測] 源碼 !
7. 盜版ripro用戶購買ripro美化無擔保,若設置不成功/不生效我們不支持退款!
8. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
9. 如果你也有好源碼或者教程,可以到審核區發布,分享有金幣獎勵和額外收入!
10.如果您購買了某個產品,而我們還沒來得及更新,請聯繫站長或留言催更,謝謝理解 !
GG資源網 » 如何正確地將背景圖像添加到您的 WordPress 網站





