
Products
GG网络技术分享 2025-03-18 16:04 44
在这篇文章中,您将学习如何在不使用 Multisite 的情况下在自己单独的子域上设置 WordPress 站点。
笔记: 本文适用于 WPMU DEV 成员,因为它利用了 WPMU DEV 托管的功能。 如果您还不是会员,请考虑加入我们的无风险免费试用。
假设您经营一家网络代理机构(例如 https://webagency.site) 并且您希望将您的主网站严格用于促销或营销目的,但您还希望在与您的主网站相同品牌下的子域上运行完全独立的 WordPress 安装(即使用相同的域)。
例如:
https://lms.webagency.site,https://store.webagency.site),https://event.webagency.site,https://client1.webagency.site)。为此,您通常必须设置 WordPress 多站点安装,在设置中指定子域(而不是子目录),然后将新的 WordPress 站点添加到您的多站点网络。
但是,如果您想在子域上设置和运行一个完全独立的 WordPress 站点,而不必经过多站点环境,该怎么办?
正如本文将向您展示的那样,您可以通过创建一个额外的 WPMU DEV 托管站点轻松地做到这一点。
在本教程中,我们将介绍以下内容:
让我们从使用我们将在下面进一步向您展示的方法设置和维护单个子域站点的好处开始:
现在我们已经了解了好处,让我们来看看在不使用多站点的情况下在子域上安装 WordPress 的一些缺点:
现在我们已经了解了优点和缺点,让我们带您了解如何在不安装 WordPress Multisite 的情况下设置单独的 WordPress 子域站点。
正如我们的文档中所述,仅当两个站点都由 WPMU DEV 托管并且您在集线器的 DNS 管理器中管理顶级域的 DNS 时,下面显示的配置才有效。
让我们来看看这些步骤。
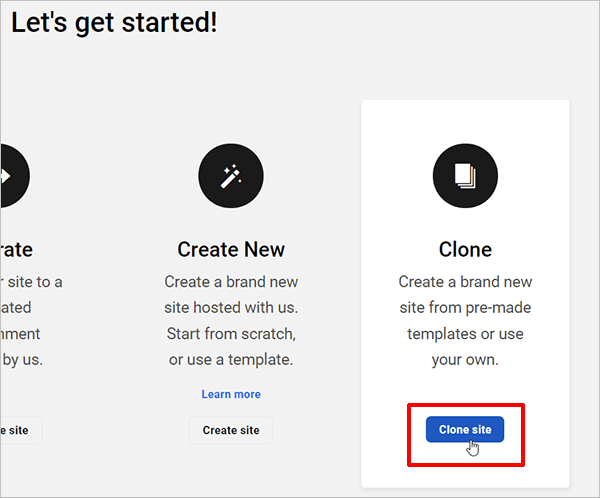
首先,在 The Hub 中添加一个新站点。
笔记: 创建子域站点时,克隆主站点可能是一个很好的起点。 因此,对于本教程,我们将首先克隆我们的主站点。

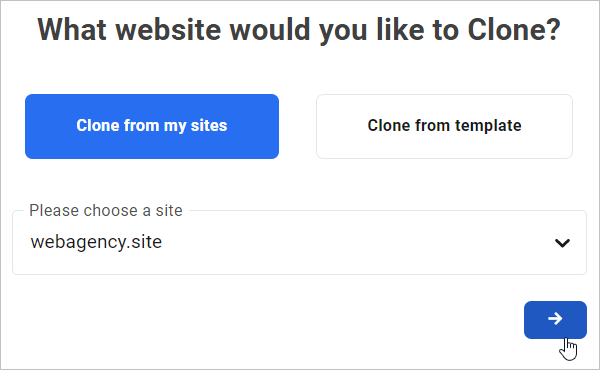
除非您要从头开始创建一个全新的网站,否则请选择您要克隆的网站。

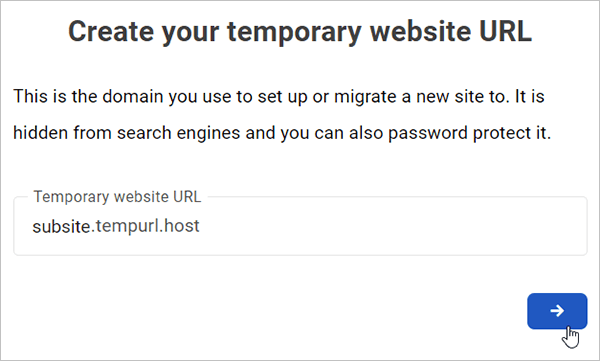
接下来,为您的新站点选择托管计划。 选择计划后,系统会要求您为新站点创建一个临时 URL。 完成后点击继续。

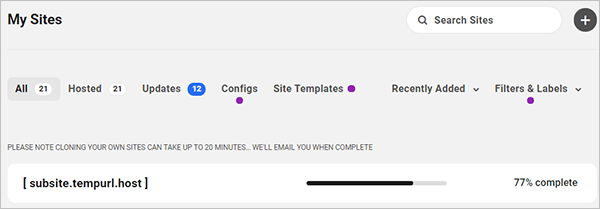
为您的新站点选择一个服务器位置,然后单击按钮。 您的新网站将在几分钟内创建。

现在您已经创建了您的站点,让我们设置我们的子域。
在本例中,我们将在子域下设置一个单独的 WordPress 站点 store.webagency.site.
完成这项工作的关键是将子域的 A 记录添加到主站点的 DNS 记录中。 这在我们关于使用子域以及如何使用子域作为您的主域的文档部分中有完整的解释。
以下是这些步骤的摘要:
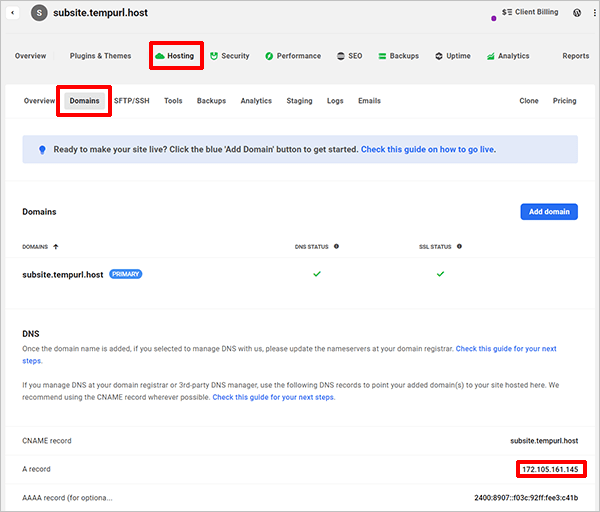
首先,转到 The Hub,选择要添加子域的站点的 Hosting 部分,单击 Domains 并复制站点的 IP 地址。

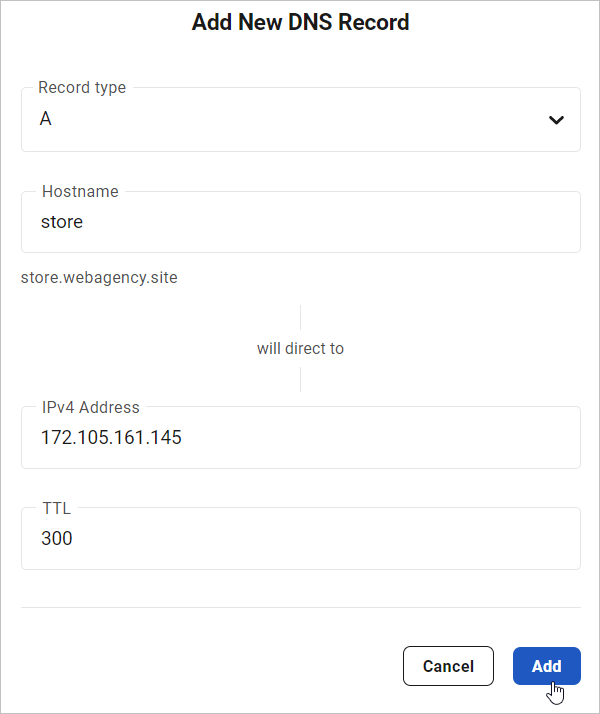
接下来,在主域的 DNS 部分添加新的 DNS 记录。
输入以下信息,然后单击添加按钮:
store.webagency.site.
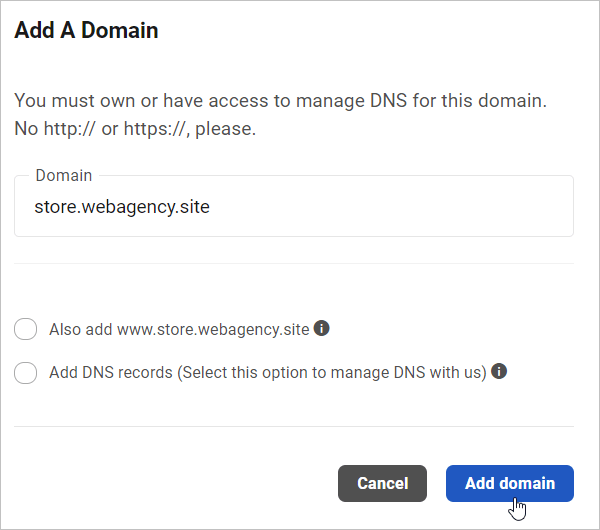
返回 域 在您之前复制 IP 地址的站点的选项卡上,单击 添加域 按钮,输入您的子域的完整 URL(没有 http:// 或 https:// 并且不要选中添加 www 或添加 DNS 记录选项),然后在完成后单击添加域。

最后,在确认 DNS 和 SSL 状态正常工作后,将您的子域设置为新站点的主域。

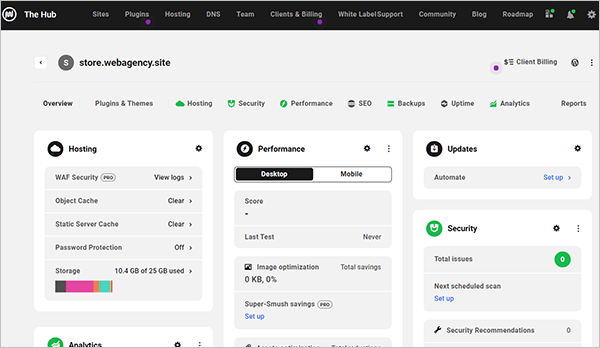
而已! 您现在可以在 The Hub 中与主站点分开管理新添加的 WordPress 子域站点。

请务必测试您的新站点,查看我们的文档部分,获取如上所示使用子域的完整分步演练,如果您需要帮助或有任何疑问,请联系我们的专家支持团队。
PS:您也可以使用上述方法将多站点子站点迁移到单个 WordPress 安装并在其自己的单独子域上运行该站点。
Demand feedback