今天有很多人专注于链接建设,他们几乎完全忘记了可能在搜索引擎中拖累网站的技术方面。
页面外优化的问题在于您无法控制它。 当然,你可以依靠你的说服技巧,如果你是那种黑帽子的人,甚至可以购买链接,但你永远不会真正知道会发生什么。
另一方面,技术页面内容很容易控制,因此很容易修复。 如果您有幸使用像 WordPress 这样的 CMS,修复技术问题可能只需几分钟。
虽然很多人不知道这一点,但主题对于 SEO 来说实际上非常重要。 如果他们的结构不好并且没有优先考虑重要的内容,他们可能会造成伤害。
人们使用的技术问题的快速指标是 PageSpeed Insights。 但是,PageSpeed 见解在选择主题的过程中可能会产生误导,因为这些问题可以在 WordPress 本身中解决。
还有许多主题无法解决的因素,例如良好的托管、使用缓存插件或编写好的标题和关键字。
许多开发人员倾向于忽略 PageSpeed 见解,而将注意力集中在他们认为重要的其他事情上。 例如,当开发人员在他们的演示页面上上传图片时,他们并不关心图片是否经过优化。
作为网站管理员,您有责任提高网站的分数,因为 PageSpeed Insights 是 Google 自己提供的工具,可能会用作排名因素。
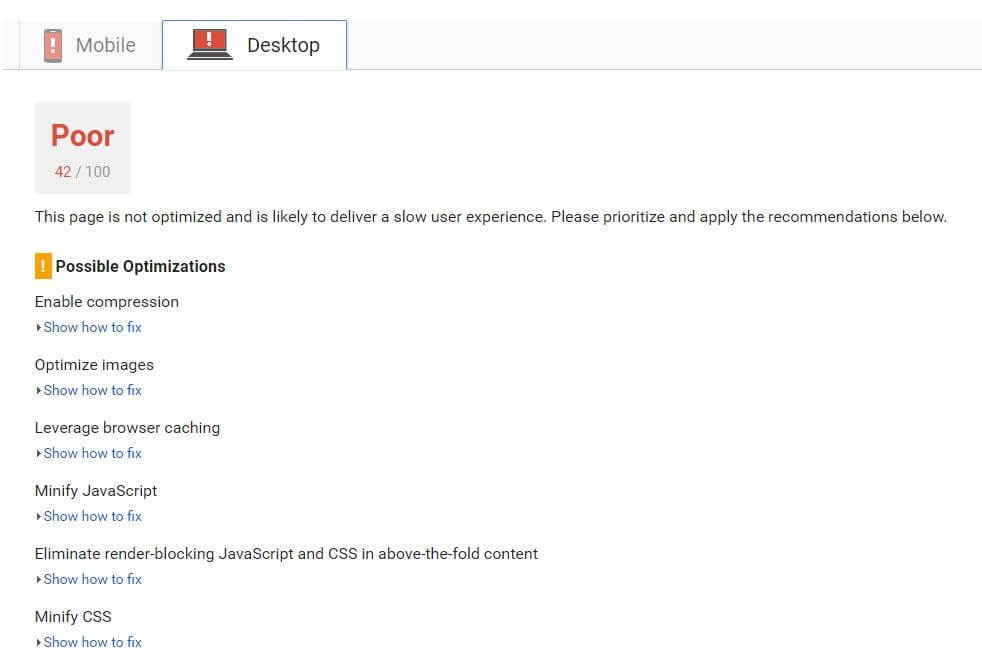
那么,当您的 PageSpeed Insights 分数看起来像这样时,您会怎么做?

好吧,你开始遵循这些简单的步骤:
获得更好的服务器:
服务器是网站最重要的工具之一。 如果服务器很慢,则您无能为力。
如果您收到服务器响应警告,您可以尝试多次进行测试。 如果
每次都会弹出警告,照顾其他托管包可能是个好主意。
拥有专用服务器或 VPS 总是比多个共享主机帐户更好。 如果您管理超过 10-20 个网站,租用专用服务器的费用不会那么大。
如果共享主机帐户上的某人为他的网站带来了大量虚假流量,您的速度也会下降。 此外,如果其他人从共享主机帐户发送垃圾邮件,您也可能会受到处罚。
使用专用托管包或 VPS,这些问题就会消失。
优化图片:
图像占用大量物理空间。 这意味着下载它们需要很长时间。 下载时间越长,您的网站就越慢。
因此,只需优化您的图像,您就可以节省大量空间并使您的网站更快。
有两种节省图像空间的方法:
首先是不上传非常大的图像。 从相机拍摄的照片是最糟糕的,因为它们通常具有非常高的分辨率。 上传 4000×4000 像素的图像但在您的网站上仅以 200×200 像素显示是一个非常糟糕的主意。
这就是为什么现在大多数主题都使用 'srcset' 属性,该属性指定浏览器要下载的图像大小,具体取决于屏幕的宽度。
第二种方法是压缩文件本身。 这不会影响以像素为单位的大小,但会影响以 KB/MB 为单位的大小。 您可以使用 TinyPNG 之类的服务或 WP Smush 之类的插件。
使用缓存插件:
为了更快地服务页面,浏览器将页面代码的“屏幕截图”存储到内存中,以便在用户再次访问页面时可以快速显示它们。 该内存称为“缓存”。
如果您的网站没有指定该缓存的刷新率,这些文件将每天被删除。 这很糟糕,因为大多数静态内容几乎从不改变。 例如,如果您发布一篇文章,您可能在很长一段时间内都不会对其进行任何更改。
如果没有为缓存文件设置到期日期,它会在 24 小时后自行删除。 如果您指定它应该在一年后自行删除,那么对于经常使用的用户来说,它的加载速度会快得多。
最好的 WP 缓存插件之一是 W3 Total Cache。 您可以查看这篇文章,了解如何正确设置它。
如果您的网站面向国际受众,您可能还会对 CDN(内容交付网络)感兴趣。 CDN 在不同的数据中心存储缓存文件,以便世界各地的用户可以访问离他们最近的一个。
缩小 HTML、CSS 和 JS:
当开发人员编写代码时,他们希望它看起来很漂亮。 为了看起来漂亮,使用了很多空格。 然而,搜索引擎不需要这些空格来理解代码。
您可以使用像 Autooptimize 这样的插件来缩小代码。 但是,请注意,这有时会破坏网站,因此您应该先在开发部分进行测试。 W3 Total Cache 也可以缩小代码,但 Autooptimize 可能做得更好。
您甚至可以完全减少 JavaScript。 事实是,您的网站不需要那么多动画。 尤其是滑块。 滑块很重 JS,但效率不高。 人们通常只看到第一张幻灯片,他们很少点击幻灯片。 Yoast 写了一篇关于为什么不需要滑块的好文章。
您可能想查看的另一个插件是 My Above the fold CSS。 它将帮助您首先加载 CSS 代码的基本部分,以便首先加载您网站的上半部分。 这也应该首先在开发中进行测试。
结论
这就是你所拥有的:通过几个插件和其他一些小的更改,您可以在很短的时间内提高网站的技术质量得分。
请记住,在进行任何更改之前,请确保已设置开发部分。 如果您使这些更改生效但它们出错了,这对您和您的访问者来说可能是非常糟糕的体验。

