
Products
GG网络技术分享 2025-03-18 16:05 72
好的设计是无形的! 这就像设置了自动温度控制的空调。 直到你觉得太热或太冷,你才会去关注它,而是专注于手头的任务,或者只是享受你的时间。
对于上网的用户来说,Ajax 就像一台自动空调。 它使网站使用起来更流畅、更快速,从而带来愉快的体验。 最重要的是,它只是有效!
如果您更喜欢视频,那么您很幸运!
了解如何轻松使用 Ajax:
Ajax 是一种 Web 开发技术,代表 一个同步 JavaScript 一个nd X机器学习. 它用于创建交互式且有趣的动态 Web 应用程序。 使用 Ajax,您无需等待网页重新加载即可看到更改。 一切都在后台自动处理,而不会中断您正在做的事情,从而增强您的用户体验。
您可能已经在 Web 上遇到过 Ajax。 Google 搜索的自动完成功能可能是最受欢迎的功能。 谷歌地图是另一个。 实时更新推文、Facebook 评论、Reddit 帖子、YouTube 点赞,所有这些令人难以置信的用户体验都归功于 Ajax 和相关技术。
在这篇文章中,我将向您简要介绍 Ajax,列出它的优点,解释它在 WordPress 中的工作原理,然后我们将一头扎进创建一个简单的 WordPress Ajax 插件。
听起来很有趣? 让我们开始吧。
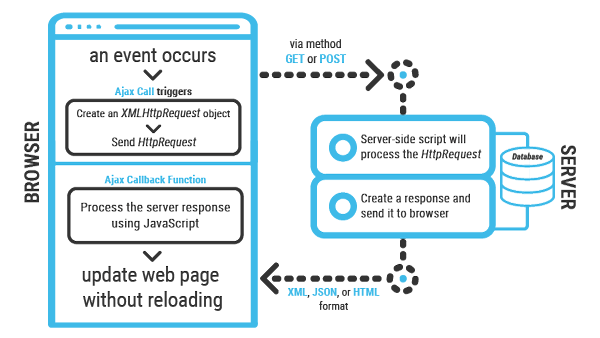
Ajax 使用编程语言(如 HTML/CSS、JavaScript、XML/JSON)和服务器端脚本语言(PHP、ASP.NET 等)的组合。 它的工作原理是将数据从浏览器发送到服务器,服务器处理它并发回响应。 浏览器使用此响应来更新网页,而无需重新加载它。
这是通常的情况:

如果您的 jQuery 或 PHP 知识一触即发,请不要担心! 您仍然可以遵循教程逻辑。 如果您遇到问题或需要帮助,请随时进入评论部分:)
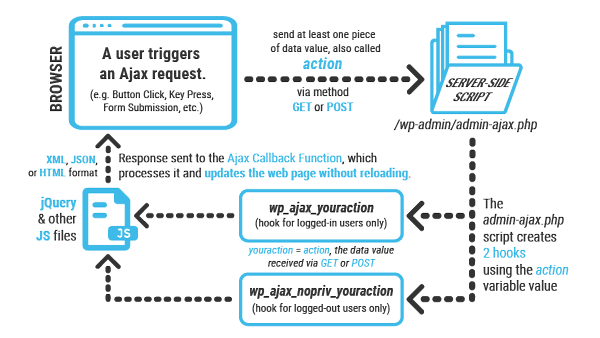
WordPress 的核心已经使用 Ajax,但仅限于管理屏幕。 例如,当您管理评论或添加/删除类别或帖子中的项目时,您可以通过 Ajax 看到即时更新。 这也是备受喜爱的自动保存功能背后的技术。
Ajax 最常与 WordPress 上的 jQuery 函数一起使用,因为与 VanillaJS 相比,它要简单得多。 此外,WordPress 核心已经加载了 jQuery 库。

每一次伟大的旅程都始于一步,我们的学习也是如此。 让我们构建一个名为的基本 WordPress 插件 发布点赞计数器 具有以下特点:
首先,创建一个空的 WP 插件并激活它。 如果您需要这方面的帮助,可以参考我们的 WordPress 插件开发指南。 WordPress Codex 还有一个关于编写 WP 插件的详细页面。
之后,您需要找到您的主题 单个.php 帖子模板。 当查询单个帖子时使用它,这是我们希望帖子点赞计数器所在的位置。 该文件可以在活动主题的根文件夹中找到。 保持打开以进行编辑。
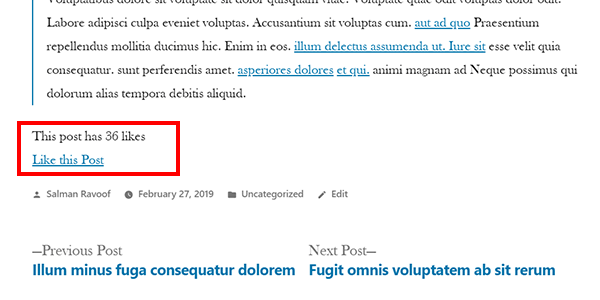
让我们在这里创建一个链接,让用户喜欢帖子。 如果用户启用了 JavaScript,它将使用我们稍后创建的 JavaScript 文件; 如果没有,它会直接点击链接。 将下面给出的代码放在您的 单个.php 文件。
或者,您可以将此代码添加到任何 模板部件 你的 单个.php 文件包括。 例如,如果您使用的是官方 二十九 主题,您可以将此代码插入主题的 内容-single.php 文件。 为了测试这个插件代码,我将它插入到这个文件的最后 div.entry-内容 部分。
单击上面创建的链接将带您到 admin-ajax.php 脚本,但您不会看到任何有用的输出,因为您尚未创建任何函数来运行您的操作。
为此,请在您的插件文件中创建一个函数,并将其添加到 WordPress 为您创建的两个挂钩中。 按照如下所示的代码进行操作:
如果一切正常,当登录用户单击 喜欢这个帖子 链接,它上面的点赞计数器应该会自动增加 1。 对于禁用 JavaScript 的浏览器,页面将刷新,但仍会显示更新的点赞数。
除了抛出错误消息之外,处理注销用户的函数在这里没有做太多事情。 它只是作为一个例子。 当然,您可以以此为基础,为访问者提供更多有用的选项。
在最后添加对 JavaScript 的支持是一个很好的做法,因为它使事情变得更加清晰。 要在 WordPress 上使用 Ajax,您需要将 jQuery 库以及插件的自定义 JavaScript 文件加入队列。 为此,请转到您的插件并附加以下脚本:
完成后,是时候创建 liker_script.js JavaScript 文件。 然后您必须将此文件上传到前面代码中引用的位置(提示:它是您插件的根文件夹)。 这是代码 liker_script.js:
这 my_user_like() 我们插件中定义的函数应该向我们的浏览器发送响应作为 JSON 编码的结果数组,它也可以用作 JavaScript 对象。 使用它,我们可以在不重新加载网页的情况下更新帖子的数量。
就是这样! 欢呼吧!
您现在已经为您的插件启用了 Ajax 功能。 当然,您可以对此进行扩展并根据自己的喜好添加更多功能。 来吧,调整它,直到你成功!

需要一些 Ajax 灵感来激发您的热情吗? 查看这些出色的 WordPress 插件,它们利用 Ajax 的强大功能来构建强大的功能和更流畅的用户体验。
前往 WordPress.org 的插件存储库以获得更出色的 Ajax 实现。
对
有好处的对用户和服务器也有好处,但你需要平衡它。 Ajax 是您增强网站性能和用户体验的强大工具。 但是你应该只在必要的地方使用它。 始终关注用户体验方面。 一开始会有点粗糙,但是一旦您掌握了 Ajax 的基础知识,就无法阻止您! 标签:Demand feedback