
Products
GG网络技术分享 2025-03-18 16:05 79
一个网站的加载速度和它提供什么样的体验,无论使用什么设备访问它,这可能是访问者第一次登陆时首先注意到的两件事。
学习如何优化您的网站以提高性能和转化率至关重要,因为这将确保它尽其所能,让您的访问者对浏览体验感到满意。
如果您在此网站上,很可能是为了查找有关 WordPress 的一些信息。 如果您听说过 WordPress,那么您一定遇到过 Elementor——生态系统中领先的拖放式网站构建器。
如果您有一个 Elementor 站点但尚未对其进行完全优化,那么您将错过许多令人难以置信的好处。 Elementor 是一个 WordPress 网站构建器,用于创建独特且具有视觉吸引力的网站。 它拥有一个由超过 800 万网络创建者组成的活跃社区。
当您将网页设计的各种元素拼凑在一起时,Elementor 会向您展示您的设计结果,从而使您的流程更快。 该工具可轻松与其他插件配对,并可在任何 WordPress 主题上方便地工作。
Elementor 提供直观的导航器和菜单,即使没有 HTML 或 CSS 编码知识也可以使用。 最新版本,即 Elementor 3.4,带有一些漂亮的以 UX 为中心的功能和改进。
它为用户提供了使用新设计选项进行无限设计的能力。 您可以探索菜单购物车小部件、AJAX 加载更多、视频播放列表和动态 WooCommerce 标签。 这些功能有助于网站上的营销和其他功能。
尽管 Elementor 开箱即用,但在插件性能和网站功能方面仍有改进的余地。 在本文中,我们将讨论六个技巧,这些技巧将帮助您利用 Elementor 带来的功能,同时优化您网站的插件。 让我们开始:

Elementor 允许其用户更改站点中的 Google 字体加载方法。 这些字体的加载方式会影响您网站的加载。 Elementor 团队不断发布更新,在提高性能方面调整插件的运行方式。
Elementor 设置屏幕允许您选择 Google 字体加载方法中的更改。 在最新版本中,您可以选择五个选项,即:
使用任何插件,您都可能遇到服务器冲突。 为了最大限度地减少使用 Elementor 时托管或服务器的困难,您可以使用一个简单的开关,您可以通过转到 Core Elementor 设置来访问该开关。
点击 Elementor > 设置 > 高级 启用“编辑器加载器”下的“切换前端编辑器加载器方法”以解决服务器配置冲突(请参见上面的屏幕截图)。
通过这样做,您将启用 Elementor 编辑器加载器方法,该方法对于解决不同类型的托管服务器问题非常有用。
为了使您的网站具有交互性和用户友好性,Elementor 提供了不同的布局来为您的网站添加设计。 有多种选项,例如网格格式或砖石样式,您可以根据与您网站内容相配的方式进行选择。
事实上,主题生成器的最新更新让您可以直观地了解整个站点。 您可以管理哪个模板适用于站点的哪些区域,并在需要时轻松编辑、升级、修改内容。
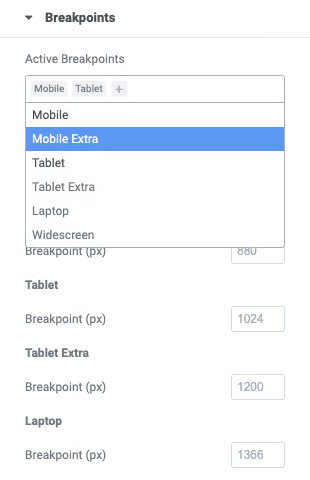
您还可以使用标准的博客布局来很好地展示您的产品。 新引入的自定义断点允许您设计响应速度更快的网站。 断点基本上是内容元素响应设备宽度的点。
这意味着,您的网站在任何屏幕尺寸上都会看起来不错,并在任何设备上为访问者提供更好的体验。 网站布局根据具有这些断点的设备宽度动态更改,可以使用 Elementor 的响应式控件加载机制进行优化。 现在,服务器响应时间最多可提高 23%。

此外,Elementor 3.4(及更高版本)允许您根据七种设备调整您的设计布局,包括原始桌面、移动设备和平板电脑。
它提供断点以及新的宽屏设备尺寸以获得更多的屏幕空间。 它为您在需要时独立放大或缩小预览大小提供了完全的灵活性,从而为您提供了一个性能更高的平台。
图像优化是提高网站整体性能的关键因素。 客户正在寻找更多视觉内容并希望更快地加载网站。 要减少网站加载时间,您必须优化图像。
随着 WordPress 主题和设计趋势不断向更多视觉效果发展,必须确保您在网站上包含的视频、照片和 GIF 不会减慢速度。
但是,您可以部署延迟加载,而不是在页面加载时立即下载所有视觉效果——一种在网页设计中使用的流行技术,用于延迟页面上非关键资源(例如照片)的加载,而是仅在加载时加载它们。需要的时刻(例如向下滚动页面)。
自 WordPress 5.5 以来,延迟加载是 WordPress 的核心功能,但它不适用于 Elementor,因为该插件在单独的样式表中编译背景图像 CSS。 但不用担心,我们说的是 WordPress,所以所有东西都有一个插件! 这里有几个不错的选择可供考虑。

WordPress 的多合一图像优化解决方案,与 Elementor 兼容。 您的图像将从 CDN 而非主服务器提供,这会减少加载时间和带宽使用量。 它为访问者的浏览器和视口选择合适的图像大小,并使用延迟加载来显示图像。

另一个与 Elementor 配合良好的高评价图像优化插件,Smush 可让您轻松调整大小、优化和延迟加载图像以提高性能。 它提供无损压缩并批量处理 PNG、JPEG 和 GIF 文件。 您还可以设置自动优化,以便您的附件在上传时进行超快速压缩。
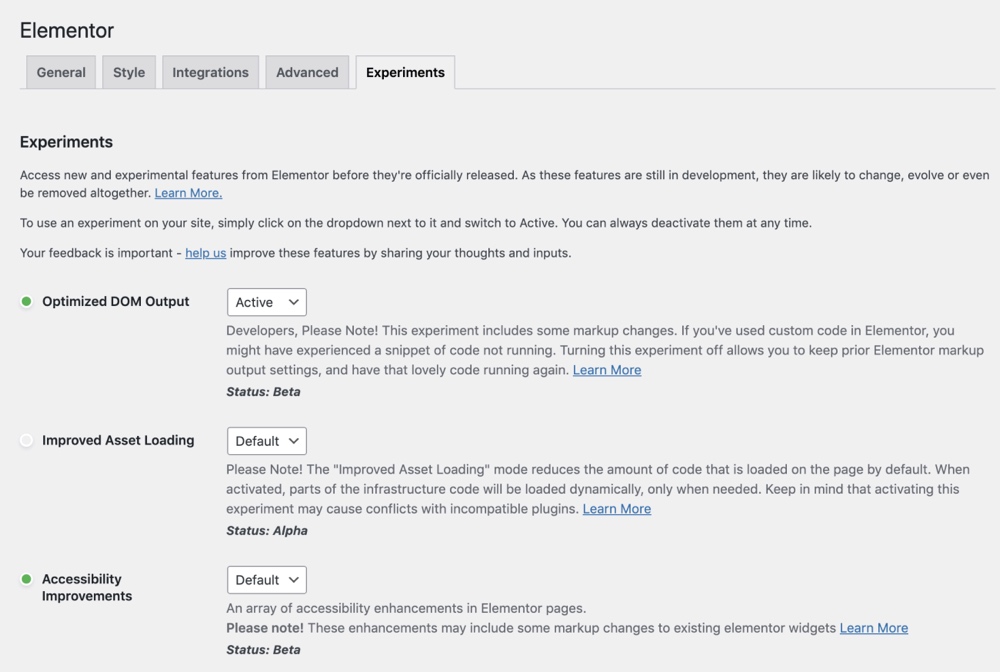
最新版本的 Elementor 包括许多性能亮点,例如改进的资产加载和可访问性。 新版本通过取消对旧浏览器(例如 Internet Explorer)的支持来减少 JS 资产文件的大小。
资产的较小文件大小可提高加载速度,并且有条件加载的灯箱带有按需加载的选项。
当 DOM 元素和页面重量减慢您的网站速度时,Elementor 会努力减少这些元素和页面重量。 它还具有内联加载功能,允许用户在呈现任何内容或功能之前无需等待所有 JavaScript 文件完全下载即可显示小部件。

为确保您的网站得到最大程度的优化,Elementor 对 CSS 渲染和 DOM 元素的移除进行了更改。
然而,一些改进可能需要时间,因为它们被破坏的可能性很小,而其他改进则涉及高风险,如果做错了,问题的可能性甚至更高。
Elementor 有自己的构建器功能,但它可以轻松集成和管理插件,以满足更个性化的需求。 例如,Elementor 与 WooCommerce、Yoast、Rank Math、ACF、Toolset、Pods、LearnDash、Tutor LMS 和 MemberPress 等著名的 WordPress 插件很好地集成。
要将表单与 Elementor 集成,您可以使用短代码小部件。 但是此方法不允许在由 Elementor 提供支持的页面上对表单进行可视化定制,因为它使用短代码将表单嵌入到页面中。
花点时间选择专为 Elementor 设计的插件。 Happy Addons 和 Essential Addons 等附加组件带有 Elementor 小部件,可让您将站点的表单集成到可视化编辑器中。
无论您使用 Gravity Forms、Contact Form 7 还是任何其他流行的插件,这些集成都将确保您的表单在设计模式和已发布页面上看起来都很棒。 而且它们还将像以往一样高效地运行,而不会影响站点性能。
不可否认,Elementor 3.4 在网站设计和性能方面向前迈进了一大步。 它提供了许多改进的功能,如滑块、动画和实时表单构建器,可以改进网站的用户界面以销售产品,同时从访问网站的用户那里收集信息。
但更重要的是,将重点放在优化网站上很重要。 您的网站性能如何是现代在线业务成功的主要决定因素。 毕竟,不起眼、缓慢和笨重的网站会让网站访问者感到沮丧并扼杀公司的底线。 如果您不希望潜在客户寻找替代品,请优化您的网站。
Demand feedback