默认的 WordPress 登录, 登记 还有 密码重置或丢失密码表格 不是 Ajax 化的; 因为需要重新加载页面来处理每个表单提交请求。
在本教程中,我将引导我们完成创建一个 WordPress ajax 密码重置表单 因此用户可以在您网站的前端更改他们的密码,最后,如何将其作为小部件添加到您的网站侧边栏并使其成为默认的丢失密码/密码重置页面。


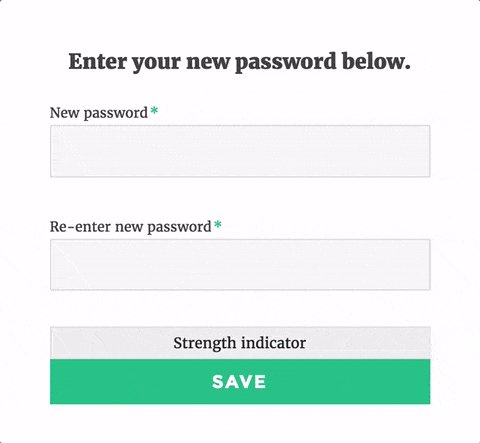
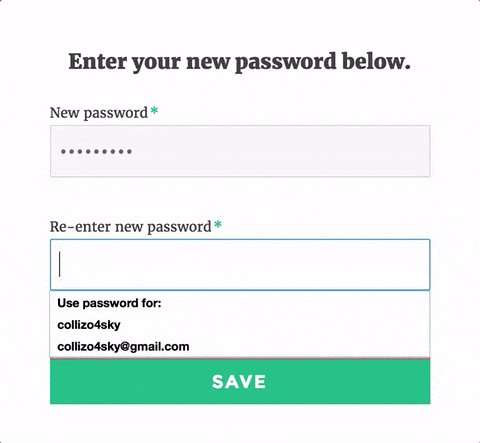
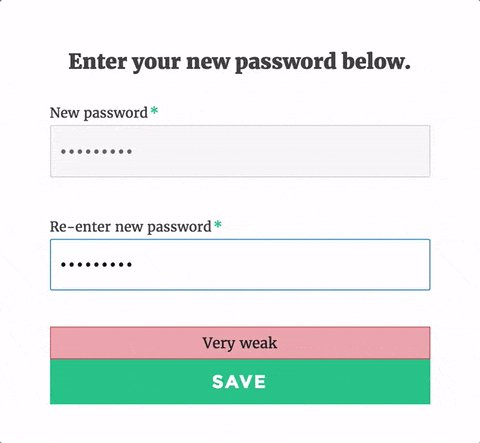
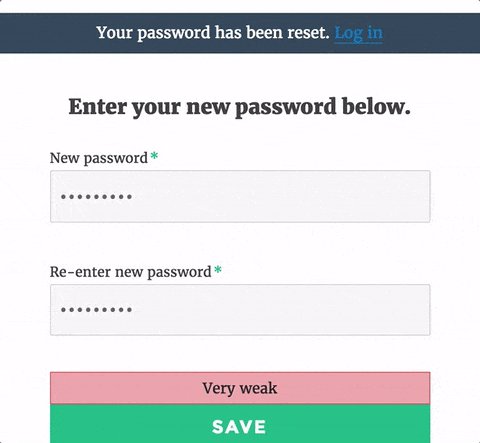
构建 Ajax 密码重置表单
我们有步骤 构建自定义的丢失密码/密码重置表单 已经覆盖。 启用ajax;
- 点击
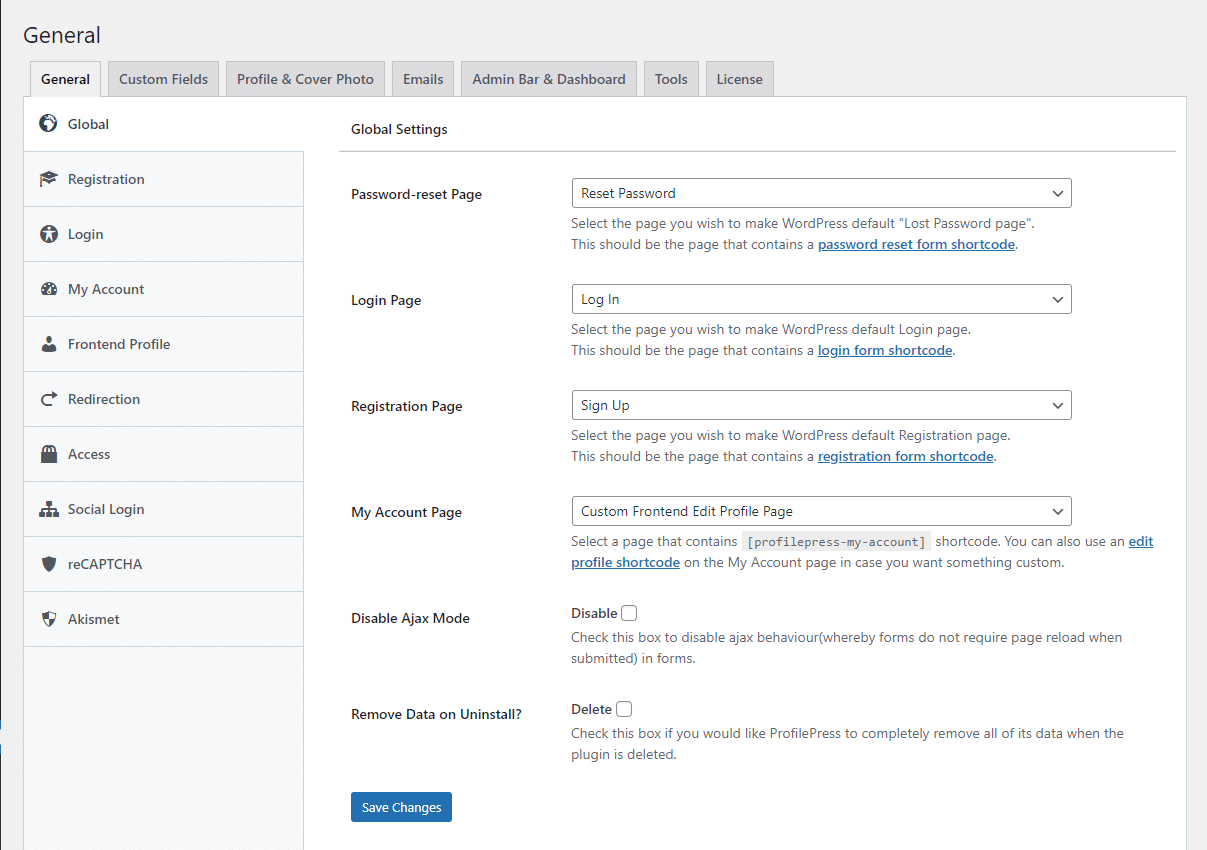
SettingsProfilePress 菜单并滚动到Global Settings部分。 - 确保
Disable Ajax Mode复选框未选中。 如果是,请取消选中它。
- 就这么简单。
使 Ajax 密码重置表单成为您的丢失密码页面
启用Ajax模式后; 使您的首选密码重置从您的 WordPress 网站丢失密码页面:
- 复制注册表单的短代码并将其保存到页面。
- 还在
Global Settings,将上面的页面设置为 密码重置页面.
此后,每次访问 https://yoursite.com/wp-login.php?action=lostpassword 将被重定向到上述页面。
将 Ajax 密码重置表单小部件添加到 WordPress 侧边栏
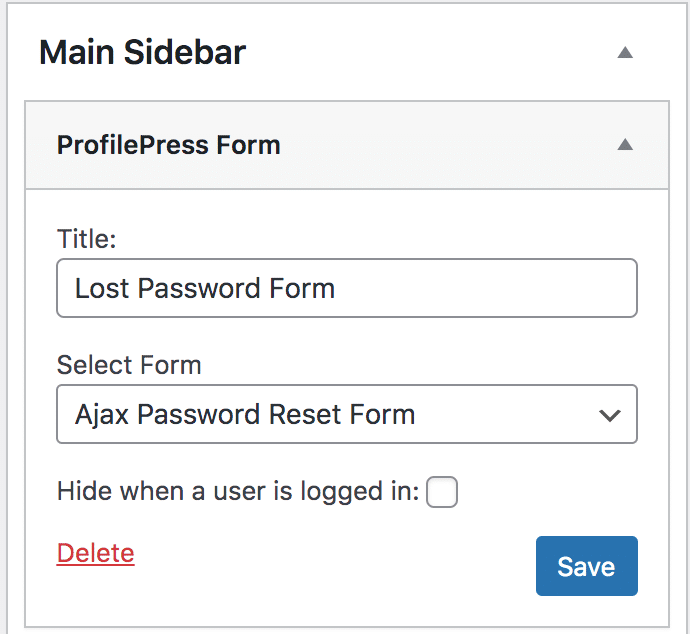
导航 外观 >> 小部件,拖动 简介新闻表格 小部件到您的网站侧边栏,从下拉列表中选择您选择的注册表并保存。

预览您的 WordPress 网站以查看显示在您网站前端的密码重置表单。

