Elementor 是一个著名的页面构建器,也是众多使几乎任何人都可以在 WordPress 中构建自己的网页设计的众多页面构建器之一。
其主要竞争对手包括 Divi、Beaver Builder 和 Thrive Architect 等解决方案。 在这篇文章中,我们将看看 Elementor,以了解使用插件的编辑器构建自定义页面是多么简单(或困难)。
首先,让我们简要回顾一下是什么让 Elementor 如此突出。
目录
什么是元素?

 资料来源:元素
资料来源:元素Elementor 的活跃安装量超过 400 万,已成为 WordPress 最受欢迎的页面构建器插件之一。 即使 Divi 和 Visual Composer 等页面构建器在 2016 年发布时占据市场主导地位,其开发人员也完成了这一壮举。
它是首批通过用户友好界面将实时前端编辑引入 WordPress 生态系统的页面构建器之一。 今天,您可以使用 Elementor 在其免费版本中提供的许多功能,并在购买高级许可证时解锁多项高级功能。
主要特点
- 拖放式可视化编辑器 – 使用不需要一点代码的直观前端编辑器构建漂亮的页面和设计。
- 现代设计组件 – 选择自定义字体、颜色、宽度、高度和其他参数、背景、动画效果等。
- 80 多个内容模块 – 编辑器带有 30 个免费的内容模块,在 Elementor 中称为“小部件”,并且为您想要添加到页面的每个元素(从标题、按钮和文本到号召性用语和定价表)提供了 50 多个高级模块。 高级版本中也提供全局模块。
- 300+ 模板 – Elementor 附带模板,您可以将其导入页面并根据自己的喜好进行自定义以加快构建过程。 免费版本带有数十个模板,而 Elementor Pro 包含数百个模板。 免费的空白页面模板 Canvas 也适用于希望从某些登录页面中删除页眉和页脚的营销人员。 您甚至可以创建和保存自己的模板。
- 主题生成器 (PRO) – 自定义主题的各个部分,包括其页眉、页脚、搜索页面、博客存档页面、404 页面和单个帖子布局。 您甚至可以创建自己的模板并动态编辑它们。
- 表单生成器 (PRO) – 使用相同的编辑器创建精心设计的联系人和选择加入表单,并具有反垃圾邮件和反机器人功能、确认电子邮件和隐藏字段。
- 弹出窗口生成器(专业版) – 此构建器允许您设计各种不同的弹出格式,包括选择加入表单、登录表单、横幅、内容锁定、退出意图和欢迎垫。 显示样式也各不相同,包括模态叠加、底角弹出窗口和粘性标题。
- WooCommerce 兼容(专业版) – 在您网站的任何位置添加产品和特定于电子商务的功能,例如“添加到购物车”按钮,并使用 Elementor 的 WooCommerce 构建器编辑产品页面。
- 高级功能 – 构建自定义模块、使用自定义 CSS 并享受开发人员友好的功能,包括 CLI 集成、代码引用、PHP 挂钩和 beta 访问。
- 集成 – Elementor 与数十种服务和工具有官方集成,但您也可以使用第三方附加组件或构建自己的集成。 此外,由于插件的流行程度,第三方服务和工具很可能有自己的集成。
设置元素
Elementor 入门很容易。 如果您想使用免费版本,请像安装任何其他插件一样从 WordPress 目录安装它。 如果您想升级到高级版,请保留安装的免费版本,购买 Elementor Pro 的许可证,然后安装其 ZIP 文件夹。

 来源:作者所有
来源:作者所有
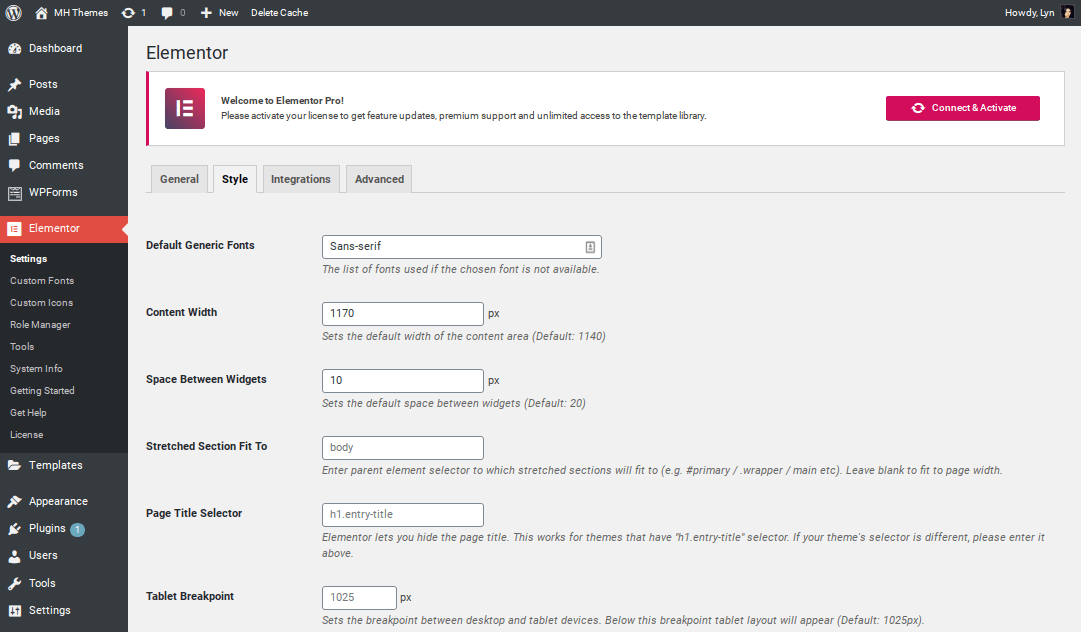
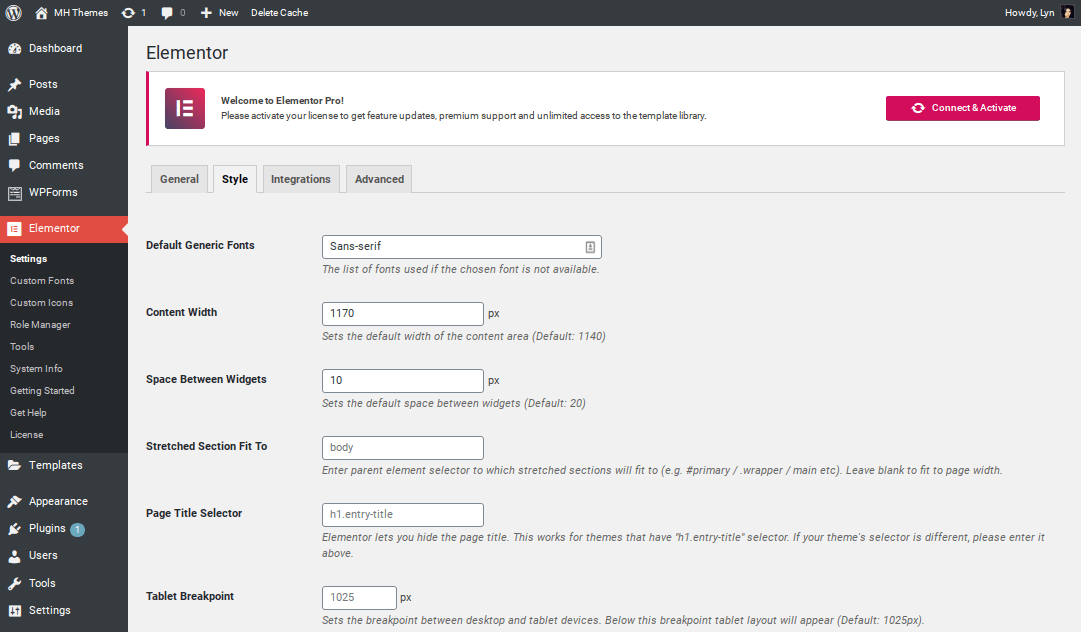
除了激活您的许可证密钥之外,Elementor 在设置过程中几乎不需要什么。 您可以配置的大多数设置都取决于个人选择和您计划使用插件的方式。
您可以选择启用编辑器的帖子类型以及 Elementor 是否应继承您的主题使用的默认颜色和字体。 您还可以更改编辑器使用的内容宽度、配置集成以及选择哪些角色可以访问编辑器内部的内容,无论是整个编辑器本身还是仅内容。
至于使用编辑器本身是什么样的,让我们通过介绍其主要功能来开始讨论。
Elementor 如何处理页面构建?
Elementor 几乎适用于任何主题,包括 MH Magazine Pro 及其子主题,并且默认情况下在页面和帖子上启用。 当您在 WordPress 后端创建或编辑页面或帖子时,您会看到使用 Elementor 编辑按钮。
单击此按钮可启用编辑器,此时您将编辑您的页面或在您网站的前端发布。

 来源:作者所有
来源:作者所有
幸运的是,Elementor 确实包含一种让您返回 WordPress 编辑器的方法,以便您可以填写页面的元数据。
您还可以使用此页面在“页面属性”部分中选择模板。 Elementor 为新页面使用主题的默认模板,但您可以通过选择 Elementor 全宽模板来覆盖它。
默认情况下,编辑器使用主题的页眉和页脚,但您可以使用 Elementor Canvas 模板隐藏它们。 如果您有 Elementor Pro 和兼容的主题,则可以编辑其页眉和页脚部分。
如果您希望完全放弃主题并使用编辑器构建整个站点,Elementor 也有自己的主题 Hello 主题。
让我们通过深入了解编辑器本身来继续讨论。
元素编辑器
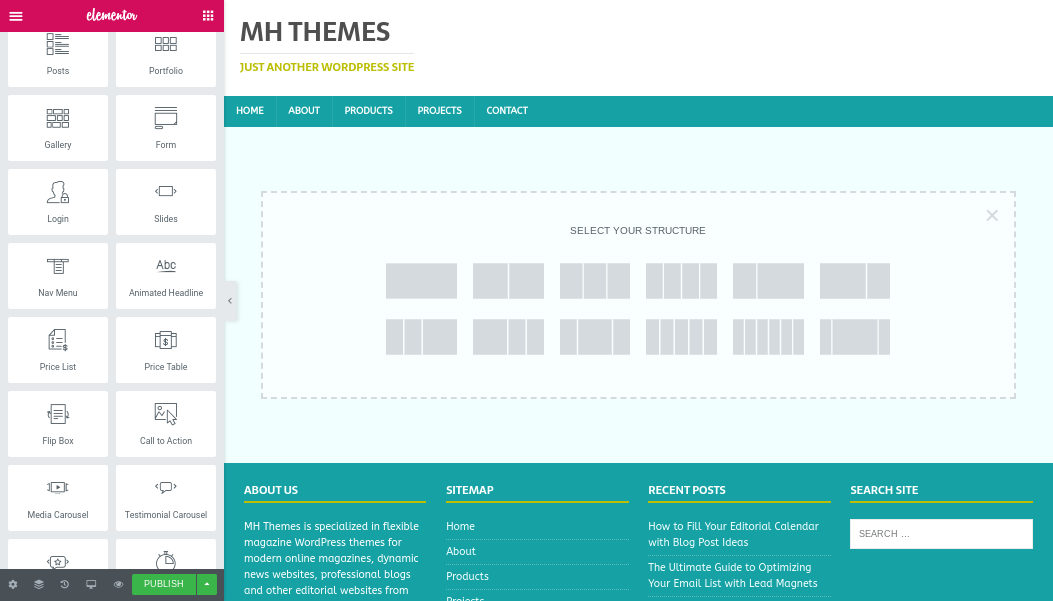
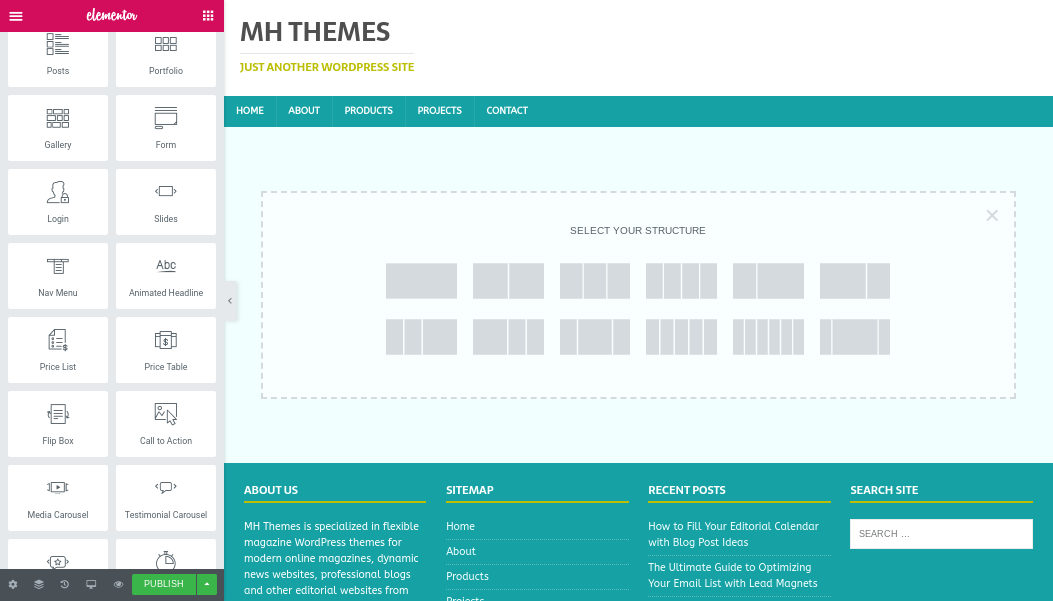
首次加载编辑器时,您有两个选择:从头开始构建或导入模板。 让我们从从头开始构建路线。 Elementor 页面由部分、列和内容模块的层次结构组成,其中部分由列组成,列由内容模块组成。
当您开始构建第一个部分时,您可以将模块拖放到编辑器的内容区域中,也可以选择一个列模板,其中有 12 个。

 来源:作者所有
来源:作者所有
然而,一旦您将模块或列模板添加到内容区域,您就可以访问每列及其所在部分的大量设置。
部分和列的区别在于它们允许您配置的设置,但它们都以相同的方式组织它们的设置:排列在三个独立的组件中,称为布局、样式和高级。
Layout 组件的主要焦点集中在元素在其父容器中的结构方式。 例如,对于部分,您可以选择启用“拉伸”设置并配置其他设置以控制页面上该特定部分的宽度。

 来源:作者所有
来源:作者所有
说到内容宽度,您可以在 Elementor 确实具有可以为每页配置的全局设置中找到安慰,因此您无需更改您创建的每个单独部分的内容宽度。
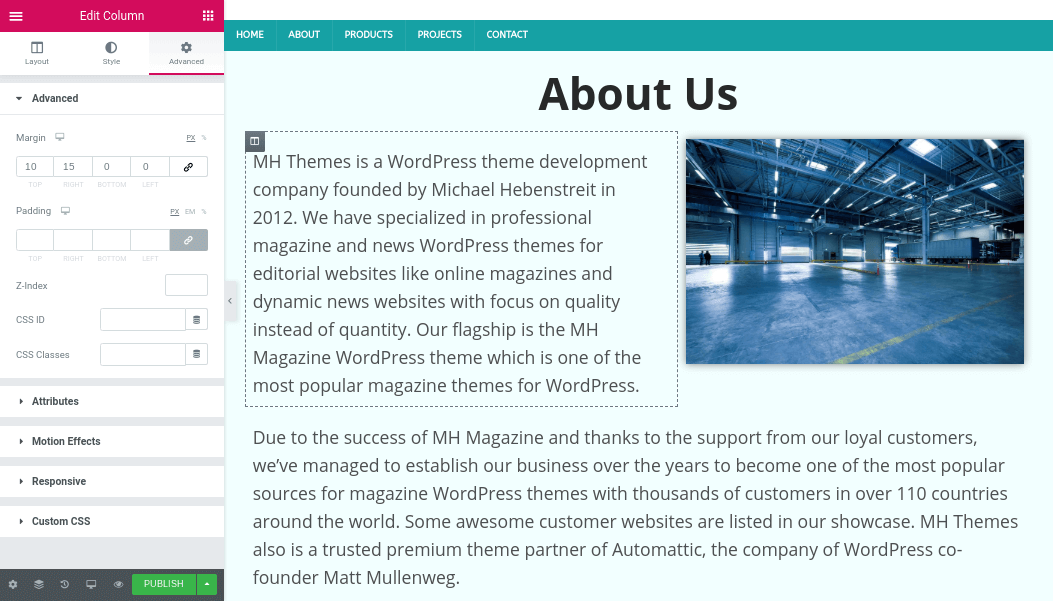
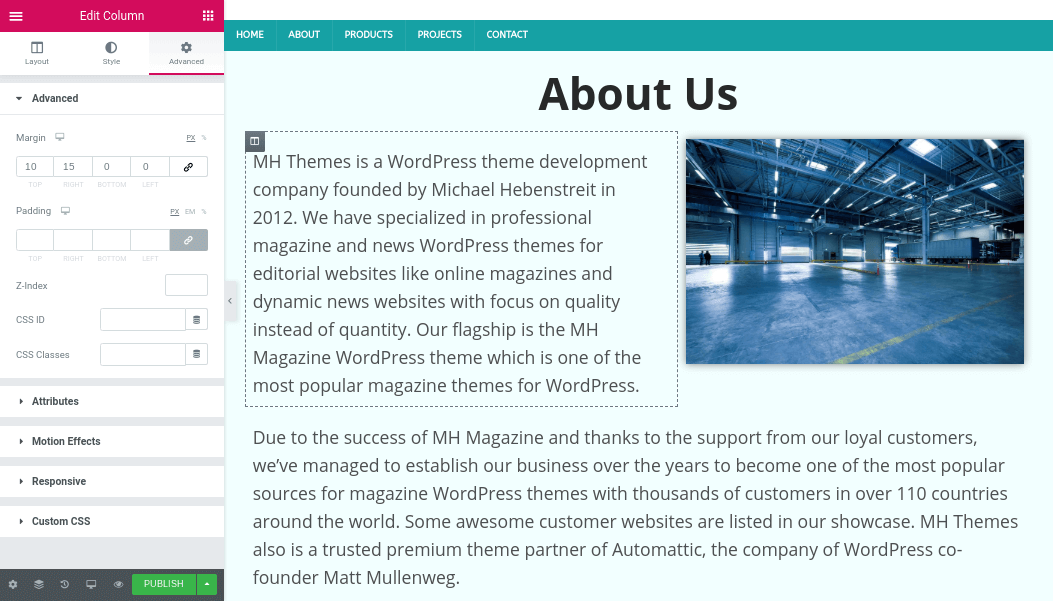
高级设置允许您配置边距、填充、属性、响应设置和运动效果等内容。 您甚至可以在此处添加自定义 CSS。 对于边距和填充,您可以单独调整每个方向或将值链接在一起,使方向彼此相等。

 来源:作者所有
来源:作者所有
让我们换个角度谈谈内容模块。 我们将根据编辑器的样式设置进行触摸,然后切换到模板。
内容模块

 来源:作者所有
来源:作者所有
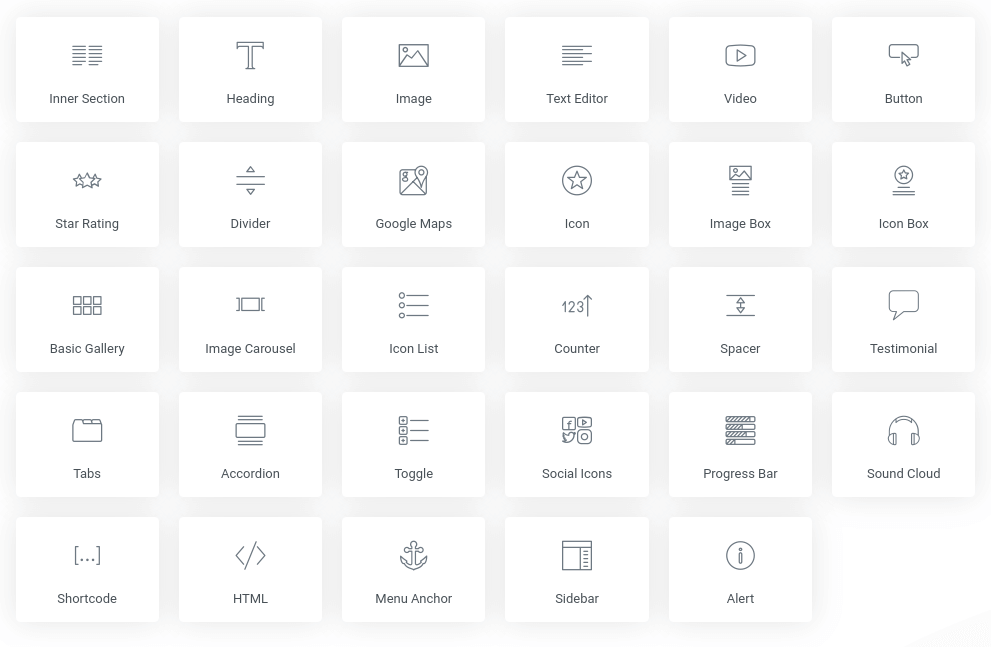
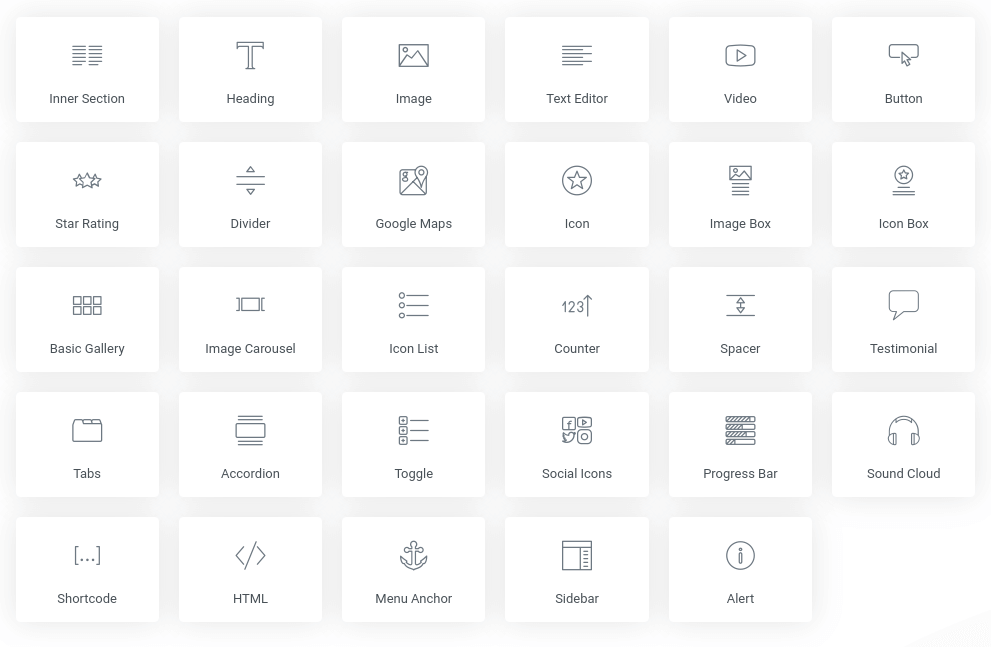
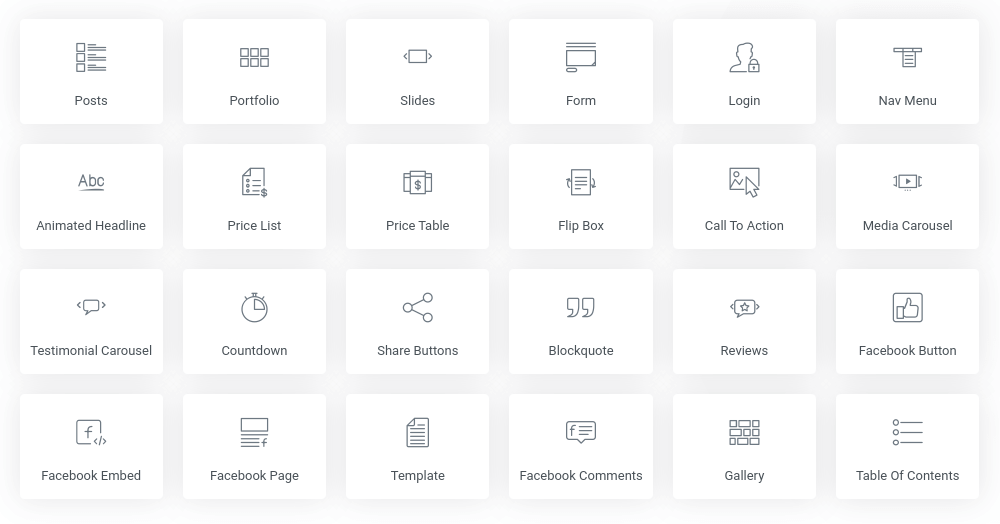
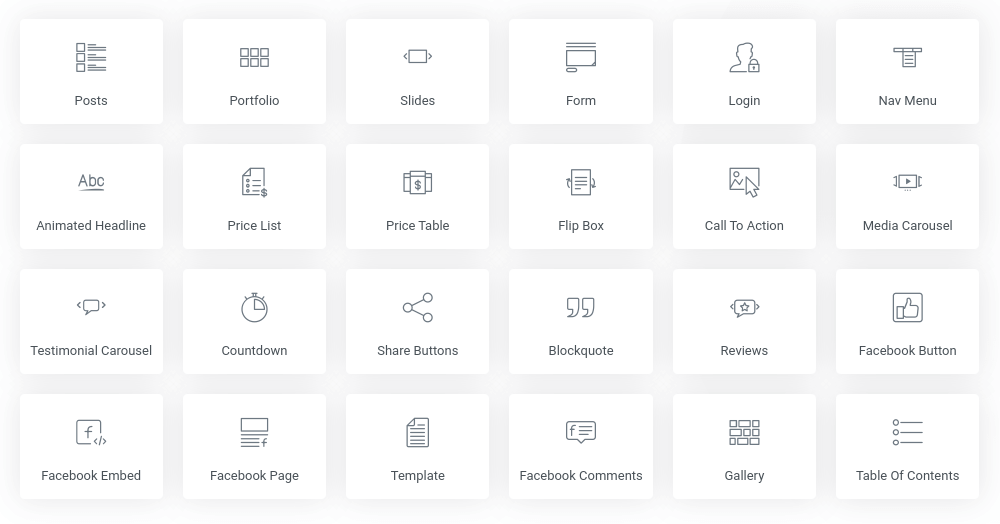
Elementor Pro 拥有 80 多个内容模块,分为以下几类:
- 基本的
- 亲
- 一般的
- 地点
- 页眉、页脚和块
- WordPress(原生小部件)
您将使用的大多数模块都属于前三类。 您需要做的就是将模块拖到所需的列上,添加内容并配置其设置。

 来源:作者所有
来源:作者所有
模块有一个组件,而不是布局设置,当您将它们放入编辑器时,您可以使用它来添加内容。 每个模块的内容组件都与模块之间的差异一样大。
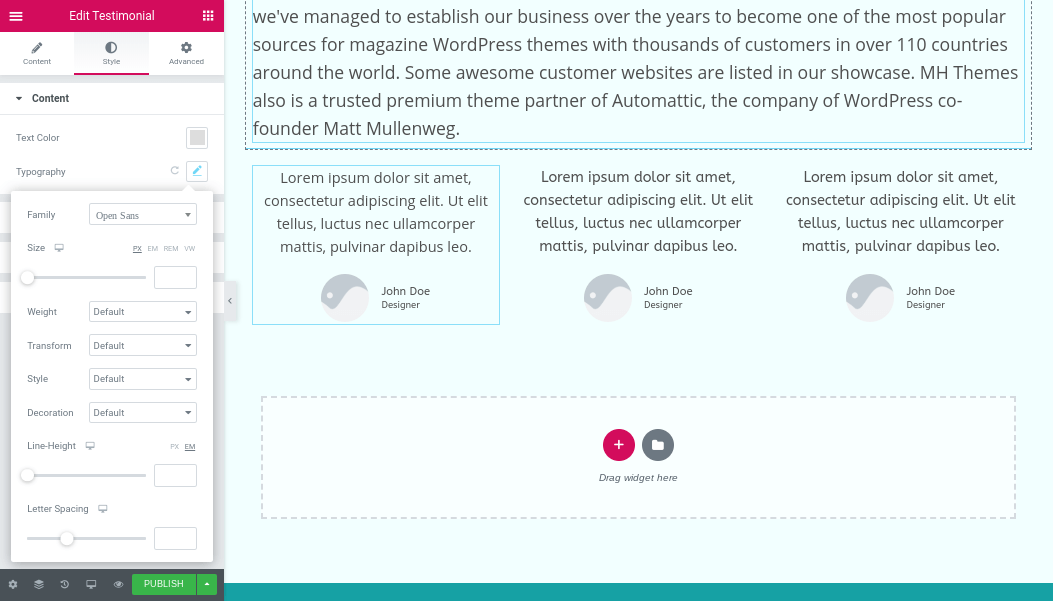
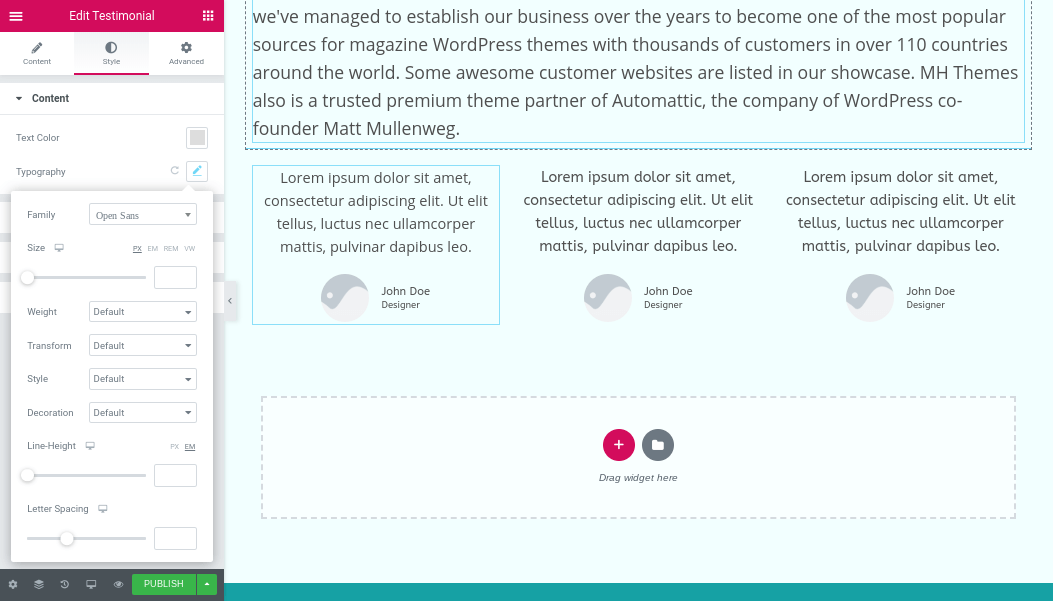
然后您可以配置样式设置,主要包括调整排版设置和选择颜色,尽管每个模块的样式要求不同。

 来源:作者所有
来源:作者所有
让我们谈谈模板。
模板
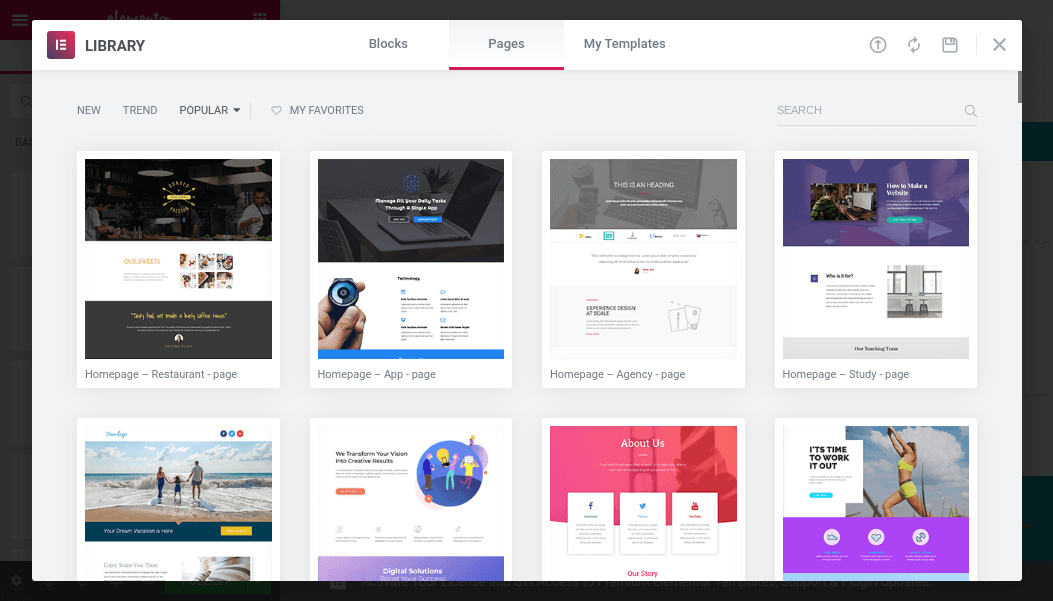
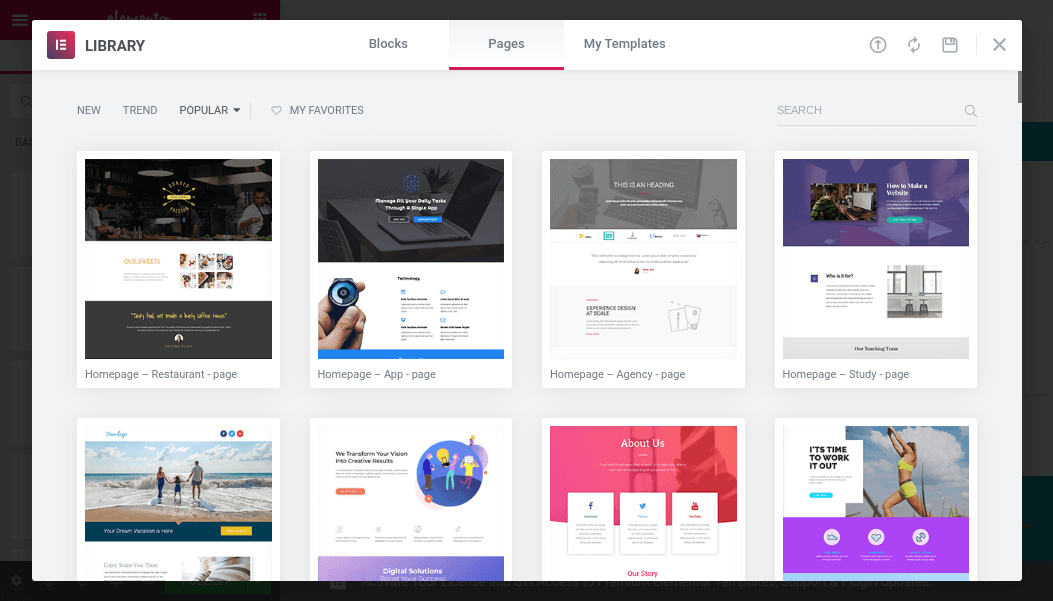
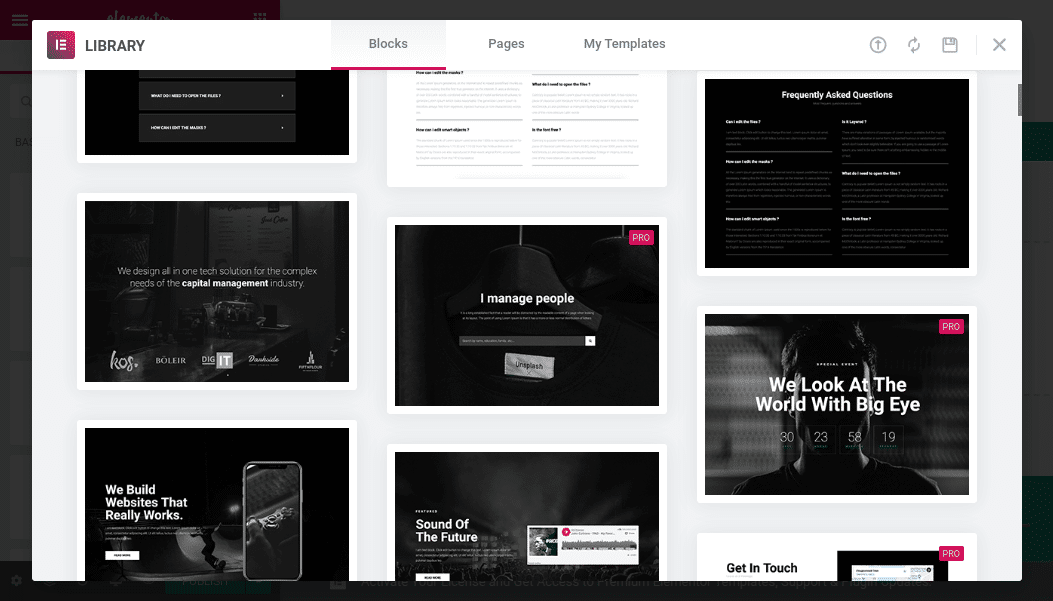
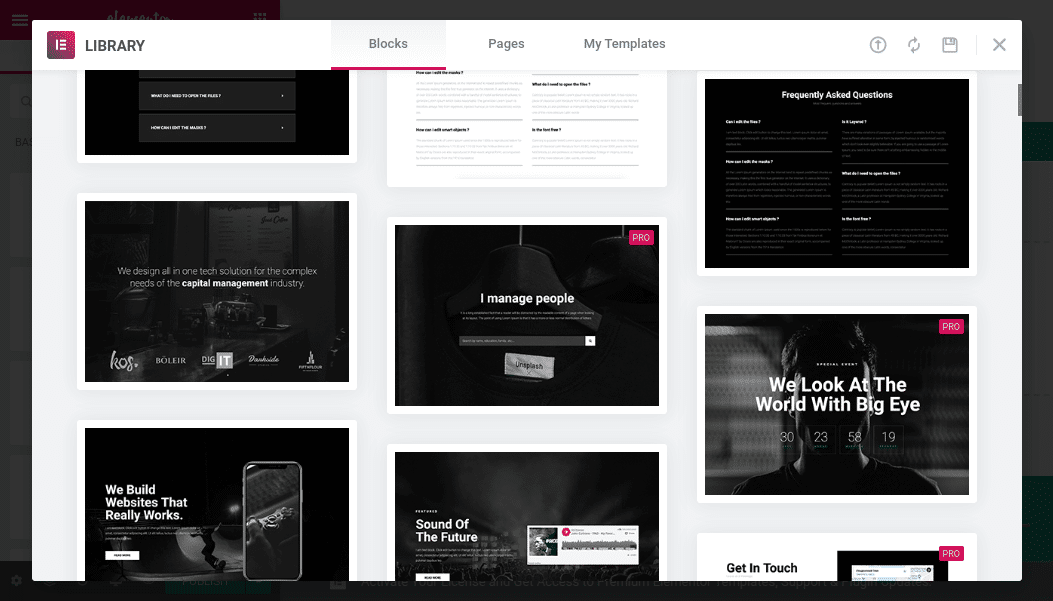
在使用 Elementor 或任何 WordPress 页面构建器构建页面时,模板路线绝对是更快的方法。 您可以首先从 Elementor 的模板库中选择一个整页模板。 如果您有 Elementor Pro,请确保您已激活许可证密钥。 没有它,您将无法访问高级模板。

 来源:作者所有
来源:作者所有
请放心,您可以从预制模板中删除模块、列和部分,甚至可以向其中添加。 或者,您可以从模板库中添加预制块,这些块是已经用内容和样式构建的部分。

 来源:作者所有
来源:作者所有
您还可以随时将自己的设计保存为模板。
无论您选择采用哪种方式,现在您都可以在 WordPress 中构建令人惊叹且极具吸引力的帖子和页面,无论您使用哪种主题。
最后的想法
Elementor 首次进入市场时是一个开创性的页面构建器插件。 即使在今天,开发人员仍在继续创新产品,并以多种格式为 WordPress 带来简单的拖放式 Web 开发,从经典页面构建到构建页眉、页脚、单个帖子布局、表单和 WooCommerce 产品页面。
将 Elementor 与其他页面构建器区分开来的另一件事是它的价格实惠。 它免费提供许多功能,您可以以低至 49 美元/年的价格访问其所有高级功能。
所有计划均提供 30 天退款保证。
尝试元素
图片来源
- Elementor 主页:Elementor
- Elementor WordPress 设置:归作者所有
- Elementor – 新页面:归作者所有
- Elementor – 行模板:归作者所有
- Elementor Layout Settings:归作者所有
- Elementor 高级设置:归作者所有
- Elementor Basic Widgets:归作者所有
- Elementor Pro Widgets:归作者所有
- 元素样式设置:作者所有
- Elementor 页面模板:归作者所有
- Elementor Blocks Library:归作者所有
- Elementor Review:归作者所有

