Divi 是一个 WordPress 主题,内置了页面构建功能。 这是 Elegant Themes 的首要 WordPress 主题。 该公司于 2013 年底发布了它,时至今日它仍然是页面构建器行业的强者。
Divi 是一款仅限高级版的产品,因此您需要 Elegant Themes 的有效会员资格才能安装和接收更新。
它首先也是一个 WordPress 主题,因此您无需担心找到与之兼容的主题。 但是,如果您已经拥有主题,Elegant Themes 已将 Divi 的页面构建功能导出到名为 Divi Builder 的插件中。 该插件捆绑在 Elegant Themes 的会员资格中。
至于主题,让我们来看看它的一些最显着的特点。
目录
Divi 的主要特点
- 主题选项 + 生成器 – Divi 是一个 WordPress 主题,内置了页面构建功能。 这不需要您在页面构建器插件之上安装和管理单独的主题。 它还使您可以访问可自定义的主题模板(404 页面、存档页面等)、页眉、页脚和全局主题选项。
- 拖放前端编辑器 – 使用 Divi 的拖放式前端可视化编辑器实时构建和编辑您的页面,而无需一行代码。
- 40 多个内容模块 – Divi 拥有 40 多个内容模块,您可以使用这些模块用各种网页设计元素填充您的页面。 一些示例包括样式文本、图像、表单、号召性用语和按钮。
- 1,100 多个预制模板 – 从完整的登录页面和完整的网站包,您可以使用充满预制设计的库更快地构建网站。
- 定制 – 通过简单的点击操作自定义背景、颜色、字体、字体大小、填充、悬停效果、动画样式等。
- 开发者功能 – Divi 带有一个功能齐全的代码编辑器,带有语法高亮显示以及向任何模块添加自定义 CSS 的能力。 您甚至可以锁定构建器的特定部分,以防止客户进行剧烈更改。
- 查找和替换工具 – 使用 Divi 的内置查找和替换功能,在几秒钟内更改整个页面的颜色和字体。
- 色彩管理器 – 编辑器会记住您最近和最常用的颜色并存储它们以便快速访问。 它还根据您最常用的颜色为您生成一个独特的调色板。
- 拆分测试 – 相互测试设计或内容的两种不同变体,看看哪一种表现最好。 Divi 会自动向一半的观众展示一个设计,向另一半展示第二个设计。
- WooBuilder – 将产品(包括价格和添加到购物车按钮)添加到具有 WooCommerce 内置模块的任何页面。
- 迪维图书馆 – 保存您自己的页面和模块模板并导入它们以便以后快速使用。 您甚至可以导出整个库并将其导入到完全不同的 Divi 站点上。
- 优雅的主题会员 – 当您购买 Divi 时,您可以访问 ET 的整个产品系列。 其中包括 ET 的电子邮件选择加入插件 Bloom 和他们的社交共享插件 Monarch。
开始使用 Divi
Divi 是一个高级 WordPress 主题,因此您需要通过 Elegant Themes 帐户下载其 ZIP 文件夹的副本,并将其上传到您的网站,就像使用任何其他高级主题一样。 Divi Builder 无缝集成到主题中,因此您无需安装其他任何东西。
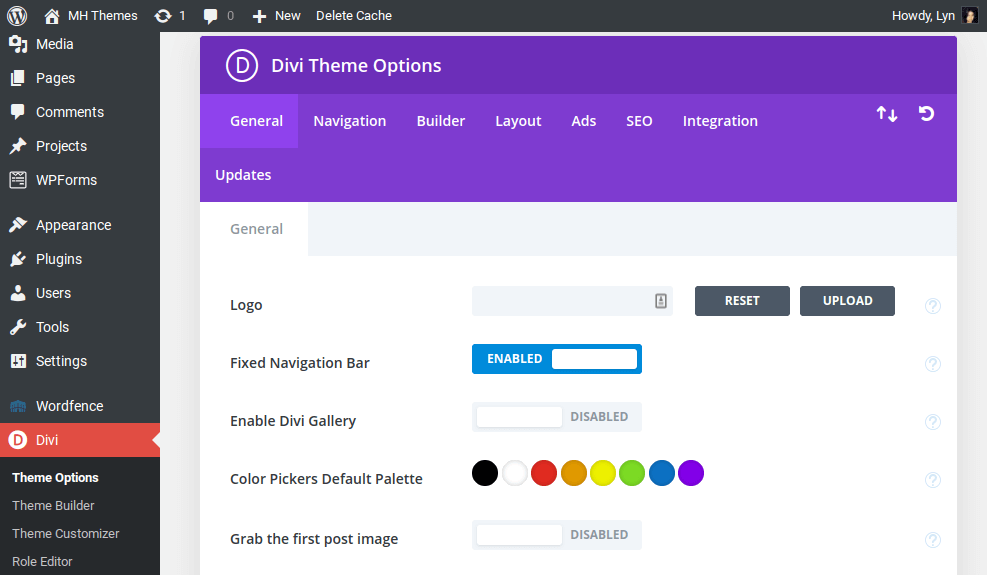
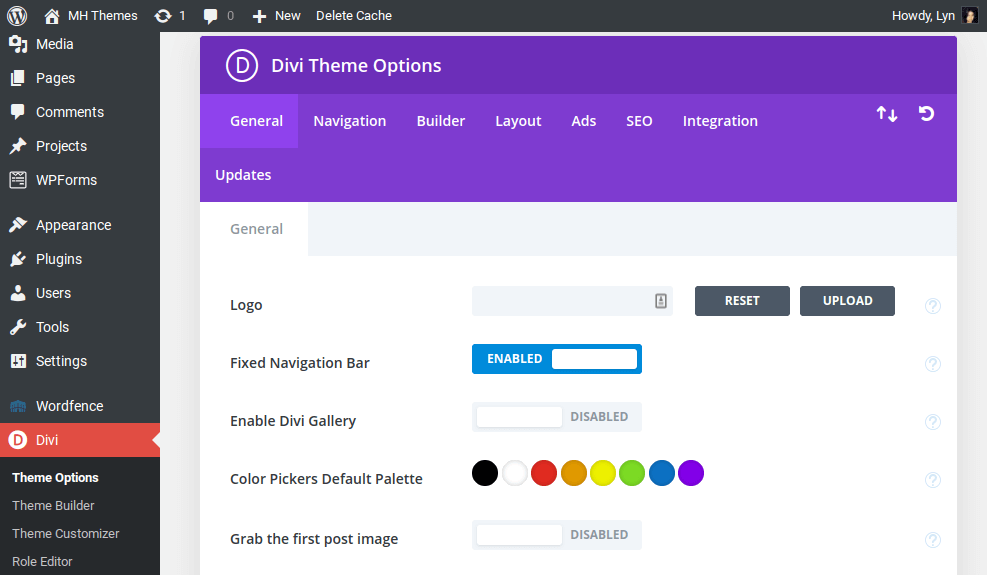
之后只需调整Divi的主题选项以满足您的需求即可。


它们分为以下选项卡:
- 一般的
- 导航
- 建造者
- 布局
- 广告
- 搜索引擎优化
- 一体化
- 更新
有很多设置需要通过,但它们调整起来很简单,几乎不需要技术知识。 您可以在实时主题定制器中配置数十种样式设置。


这些设置会影响整个站点的样式,但是当您使用 Divi Builder 从头开始构建页面和帖子时,您可以覆盖它们。
Divi 如何处理页面构建?
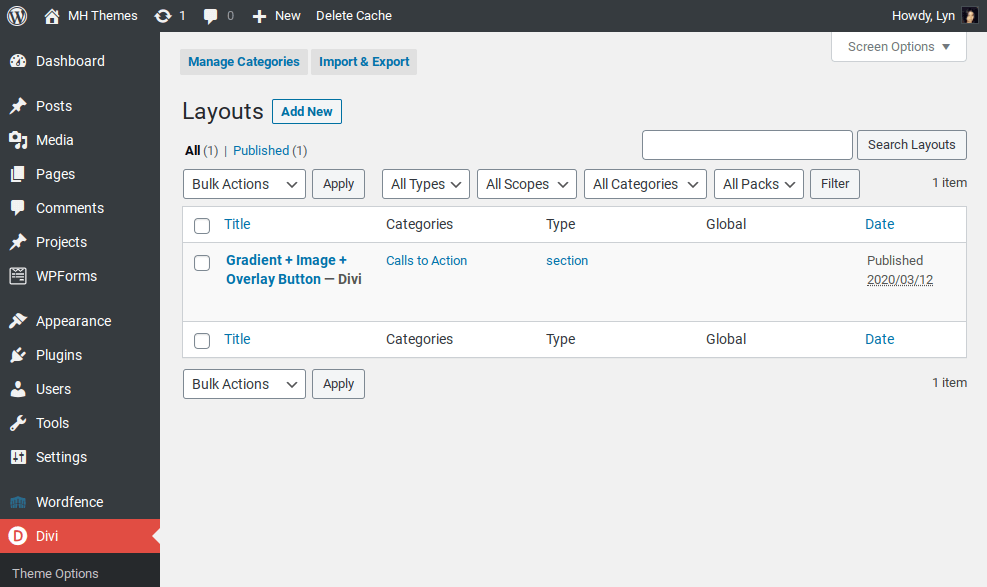
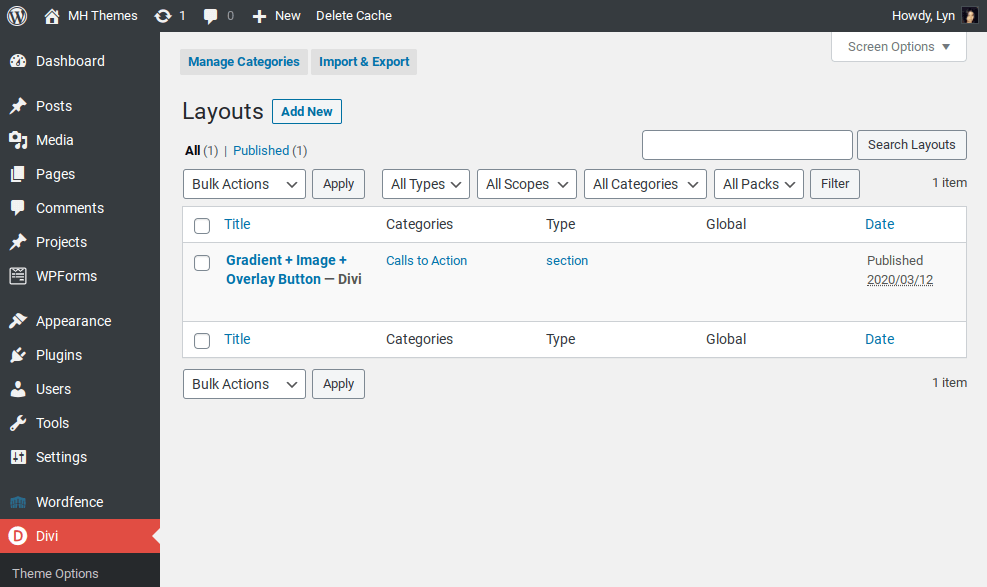
您可以将 Divi Builder 插件用于任何主题,包括 MH Magazine Pro,但 Divi 可作为一体化解决方案使用。 即便如此,默认情况下构建器是禁用的,当您创建新帖子或页面时,您可以在它和 WordPress 的默认编辑器之间进行选择。
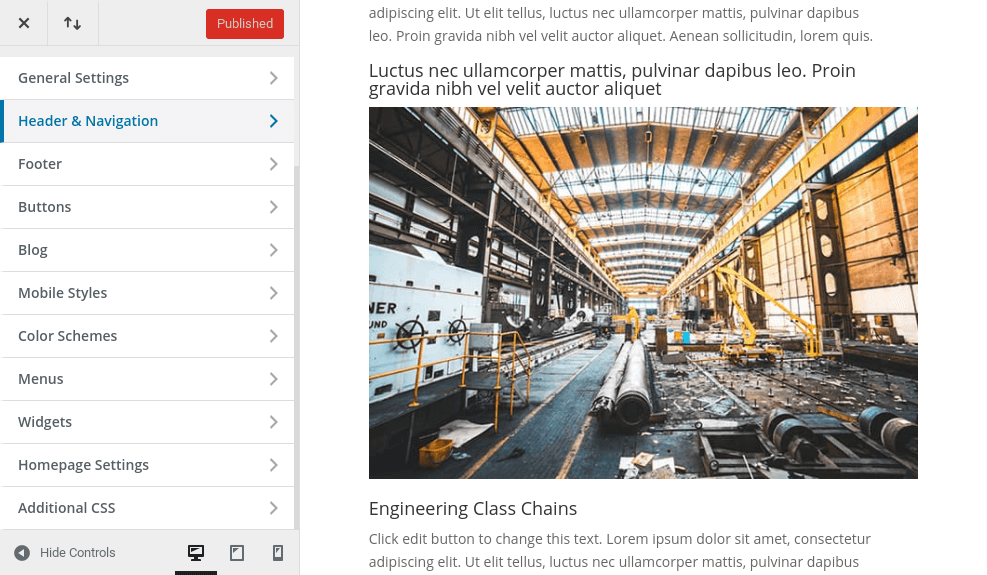
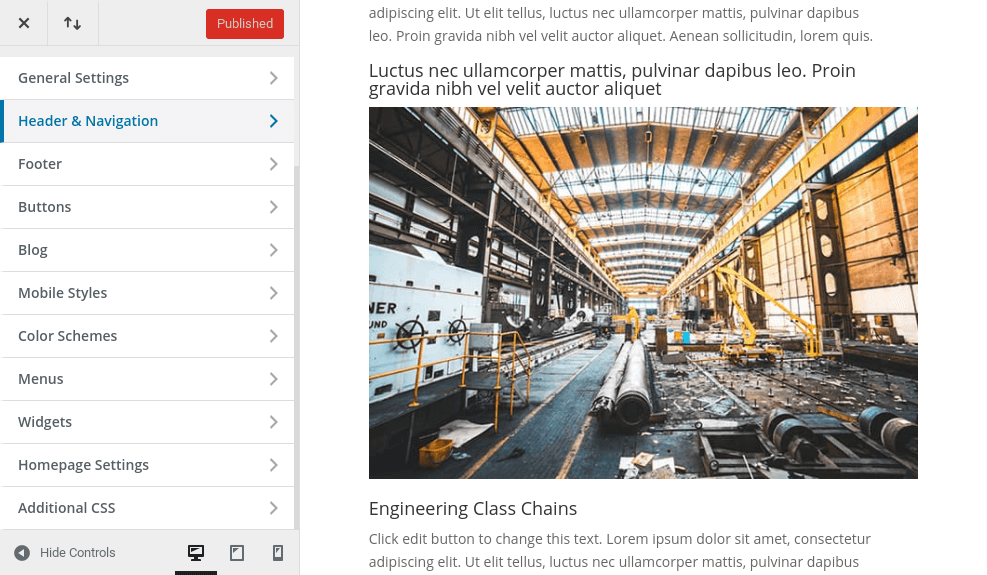
构建器将使用您在主题选项和定制器部分中选择的默认页面布局,但您可以通过选择空白页面模板来覆盖它。 此模板没有页眉、页脚或侧边栏。
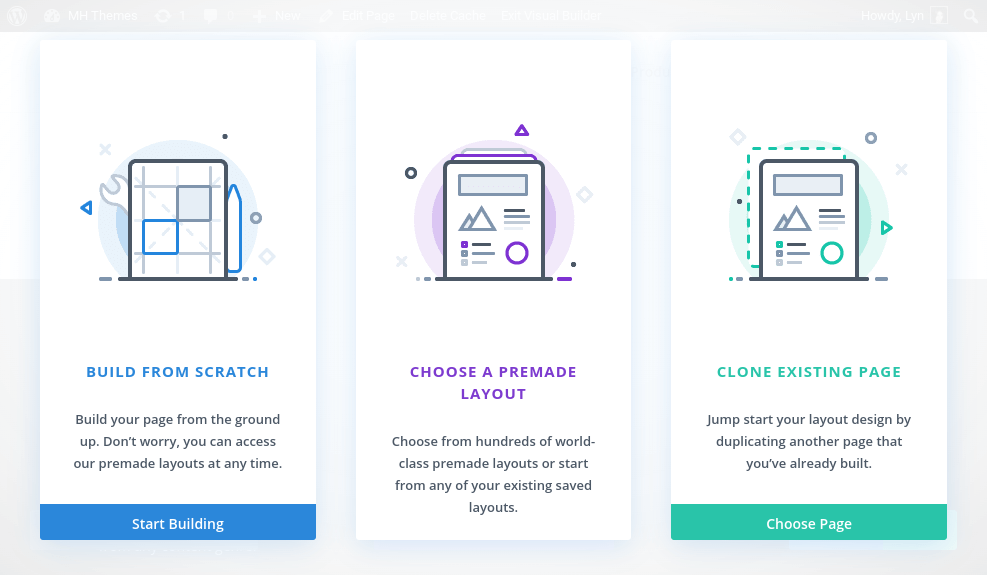
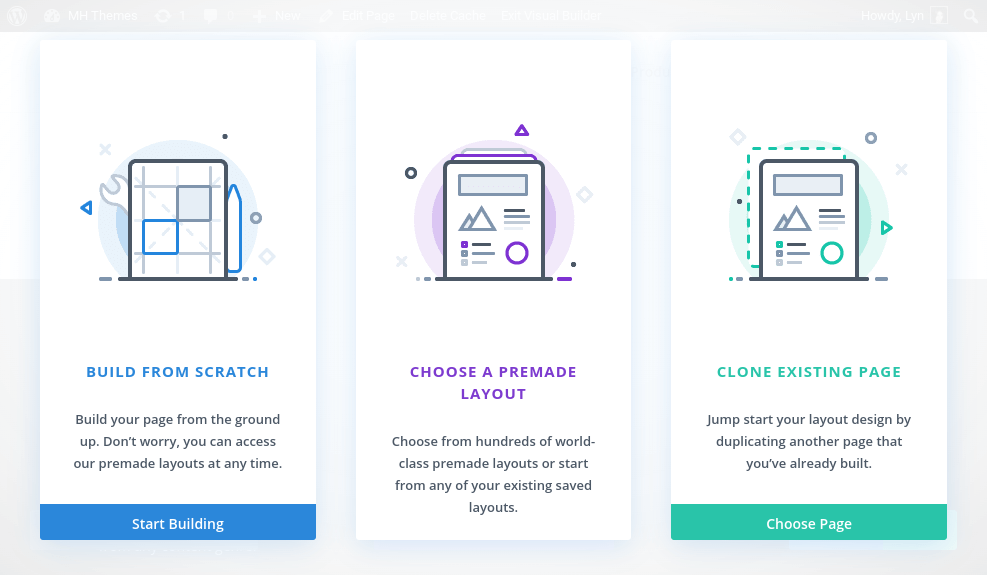
如果您选择使用 Divi Builder,您将被自动重定向到前端编辑器,并且可以选择三个起点之一:从头开始构建、选择预制布局或克隆现有页面。


如果您不选择空白页面模板,Divi 将使用主题的默认页眉和页脚布局。 您可以在位于 Divi 设置中的 Theme Builder 部分更改每个布局。
在这篇评论中,我们最关心的是 Divi 的页面构建功能,所以让我们换个角度关注一下编辑器。
分区生成器
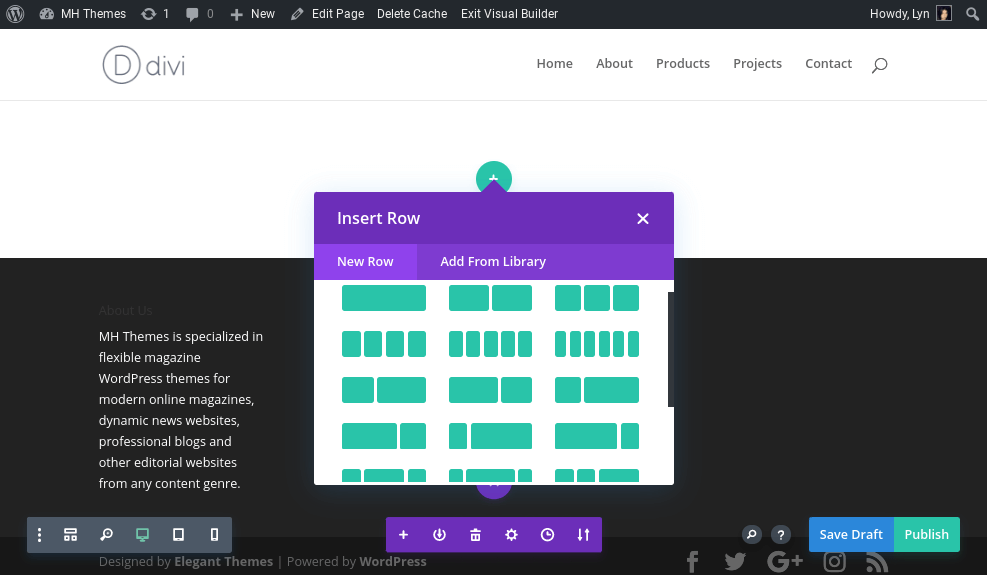
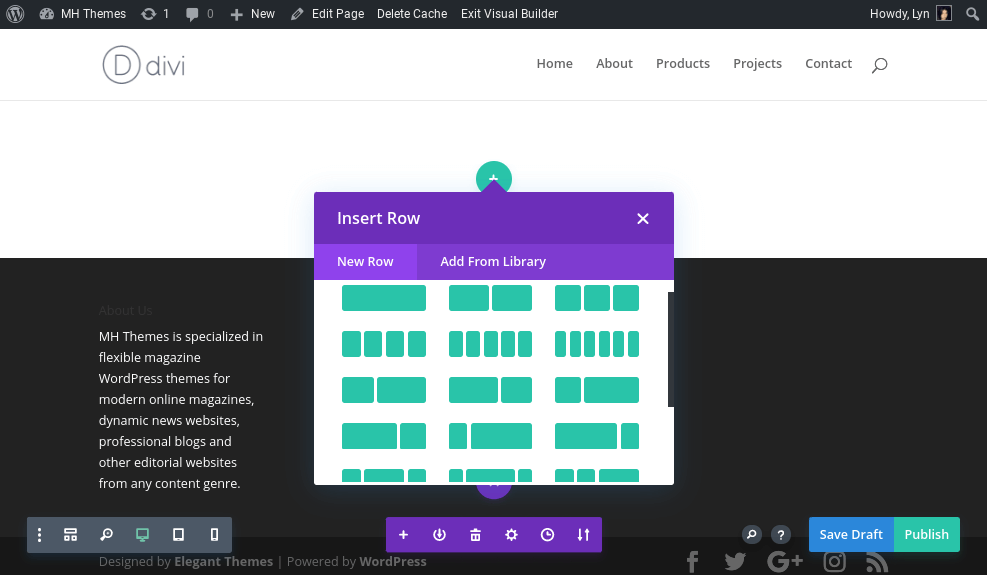
Divi 页面由由充满内容模块的行/列组成的部分组成。 默认情况下有 20 个预制的行布局,但您可以通过将其大小拖动到所需的宽度来随意调整任何模块区域的大小。


不幸的是,ET 删除了“使行全宽”设置,但您仍然可以通过导航到“设计”设置并将“大小”部分下的“宽度”和“最大宽度”调整为 100% 来使行全宽。
说到设置,我们来说说在Divi中自定义section和row的方式。 部分、行和模块的设置都排列在相同的三组选项卡中。
我们稍后会介绍模块,但部分和行在“内容”选项卡中具有相同的设置集。 您可以分配链接、添加背景颜色或图像,以及分配管理标签。
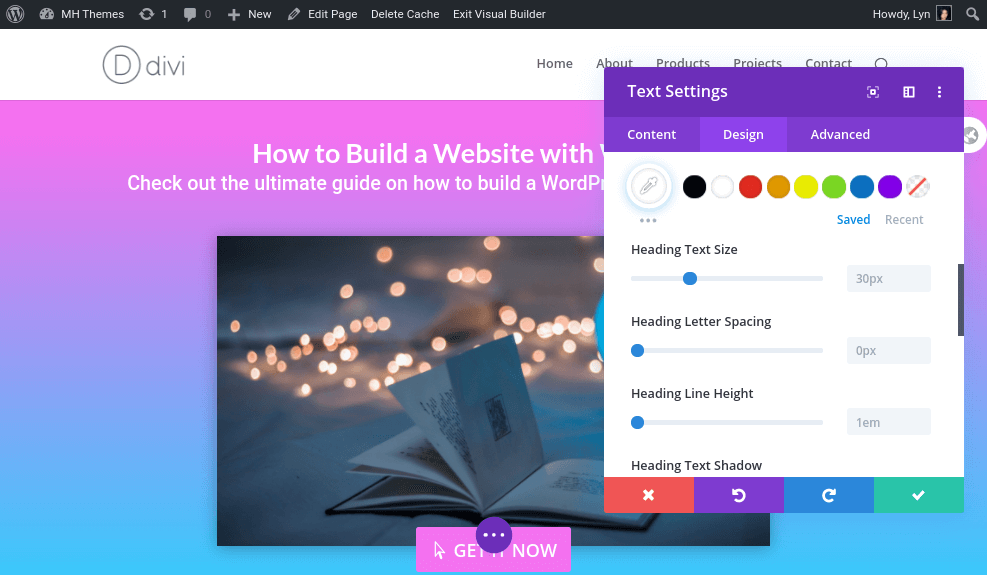
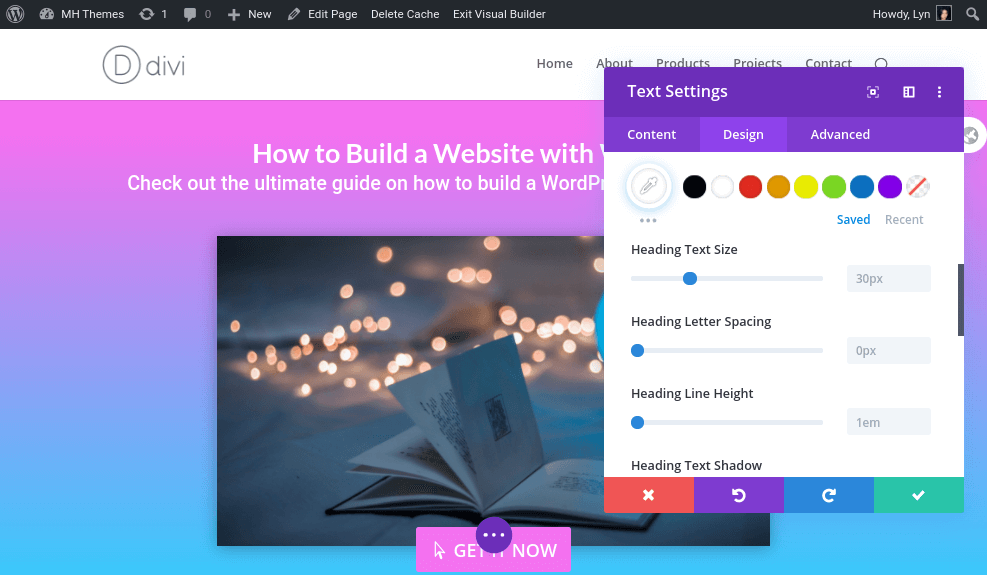
“设计”选项卡更加全面。 如前所述,您可以从调整大小和间距部分中的宽度、高度、填充和边距开始。 然后,您可以继续使用边框和框阴影,其中许多似乎受到 Google 的 Material Design 的启发。
您还可以在“滤镜”、“变换”和“动画”选项卡下调整许多不同的样式设置。


高级选项卡主要面向开发人员,因为它包含 CSS ID 和类以及自定义 CSS 的部分。 但是,如果您需要隐藏特定设备的某些部分、行和模块,您也可以在此处配置可见性设置。
让我们深入了解 Divi 的内容模块。
Divi 的内容模块


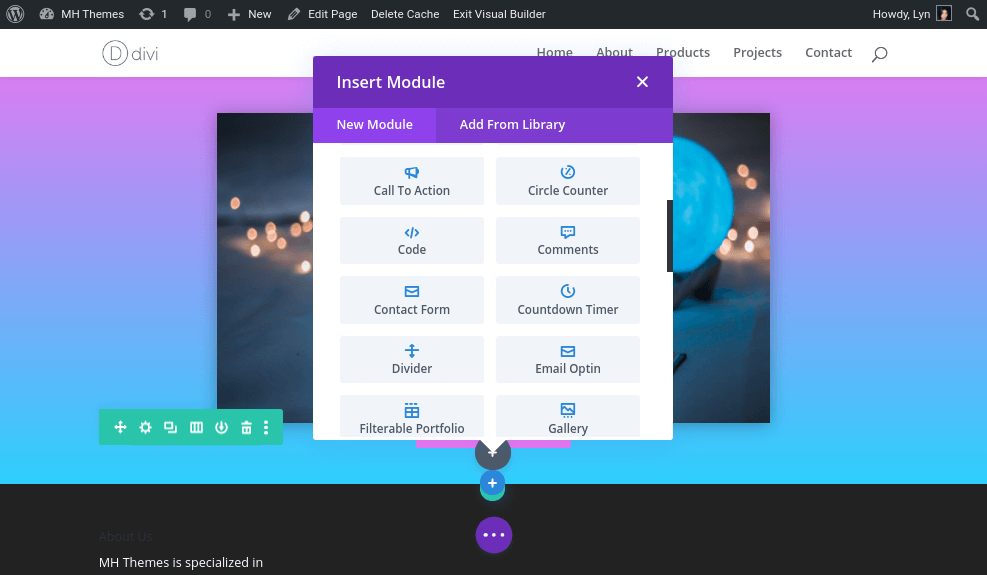
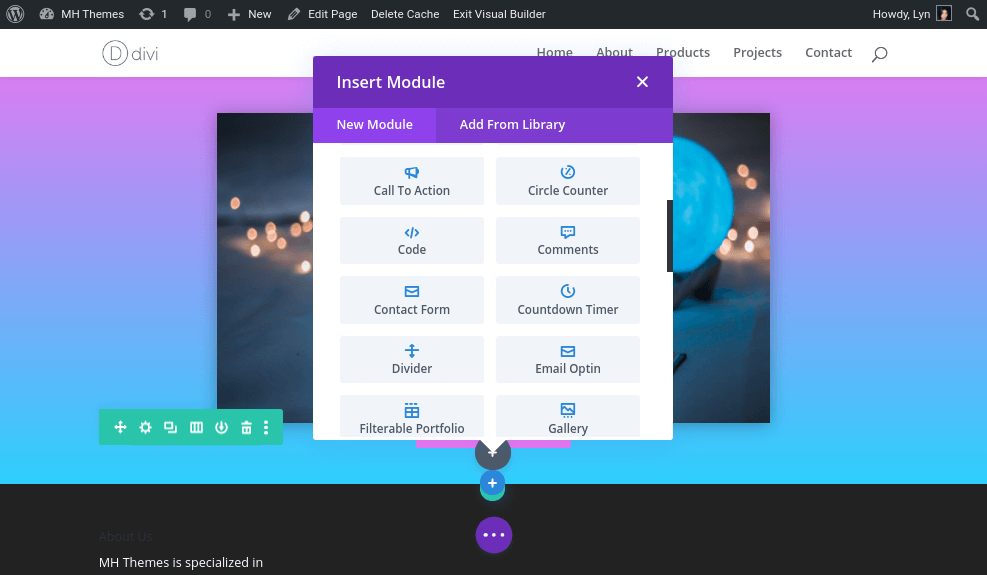
Divi 的 40 多个内容模块按字母顺序排列。 这个集合足以让您构建适合任何目的的精心设计的登录页面。
如果默认情况下特定设计不可用,您可以组合或自定义某些模块以根据您的喜好将它们转换。 如果您觉得将来需要它们,您还可以将部分、行和模块设计保存到 Divi 库中。

 来源:作者所有
来源:作者所有
模块设置因模块而异。 可用于部分和行的所有设置都在那里,但还有更多可用设置。 例如,您可以配置按钮的文本和对齐设置以及定价表的布局设置。
模板
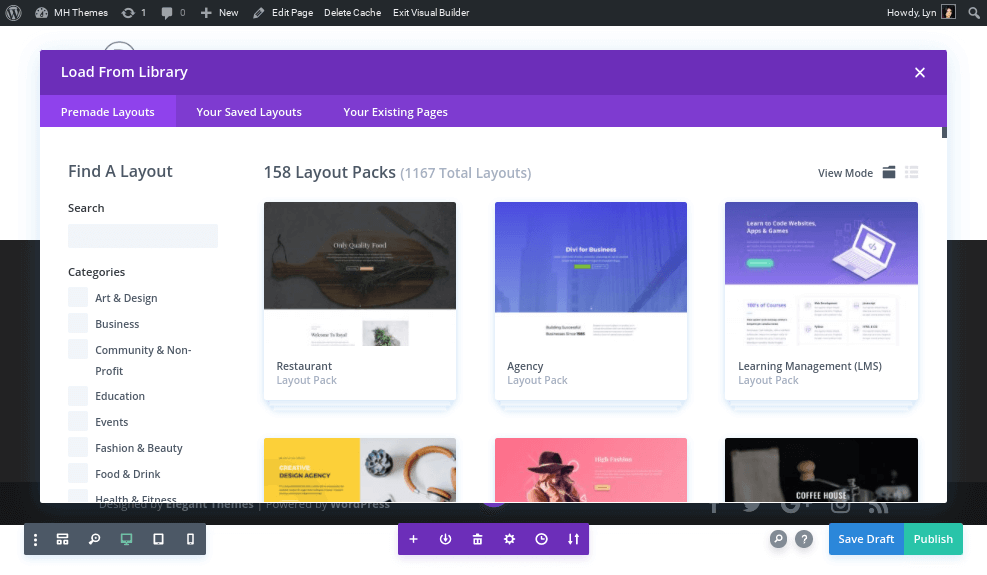
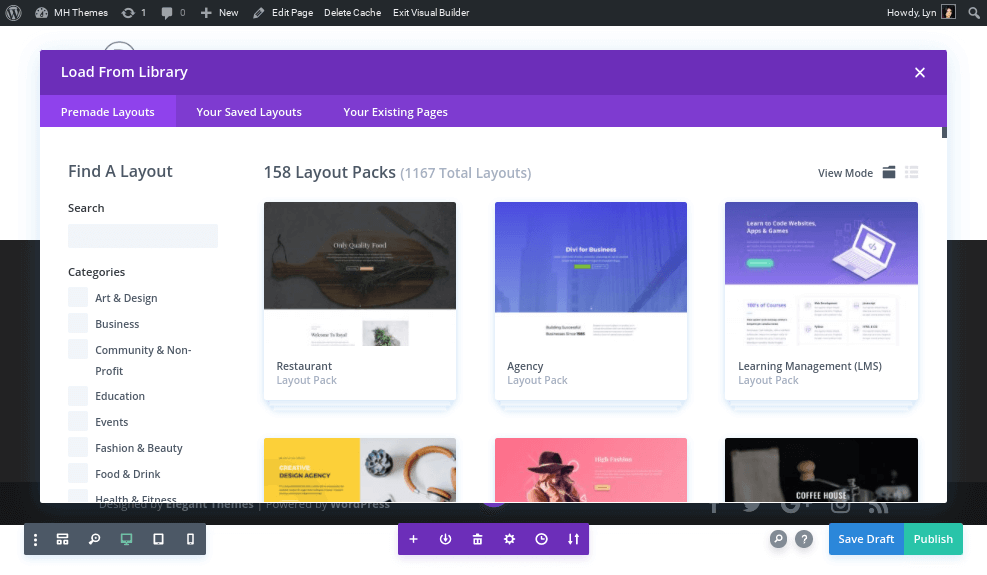
如果您不想从头开始构建,您可以从 ET 自己制作的 1,100 多种预制布局中进行选择。 这些被安排在 150 多个网站包中,使您能够即时构建具有统一设计的整个网站。 ET 要求您验证您的会员 API 密钥,以便将其自己的模板导入页面。

 来源:作者所有
来源:作者所有
不幸的是,Divi 没有预制模块。 您需要创建自己的并将它们保存到您的库中,或者保存来自预制页面布局的各个部分、行和模块。


值得庆幸的是,将设计保存到库中并在以后使用它们很容易,因此您应该只在第一个设计中遇到麻烦。
最后的想法
Divi 无疑是现有最强大的 WordPress 主题之一。 它允许您自定义主题的各个部分并利用关键的营销工具,包括拆分测试和选择加入表格。
最重要,当然也是最引人注目的是,它拥有 Divi Builder,该工具在 2013 年主题推出时改变了页面构建器行业。该工具使任何人都能够即时构建令人惊叹的网页设计。 它易于使用并具有众多功能,不仅可以调整帖子和页面,还可以根据自己的喜好调整整个主题。
尽管它为 WordPress 页面构建器社区做了什么,但与其他进入并创新场景的页面构建器相比,Divi 确实有一些缺点。
用户界面具有直观的布局,但与其他页面构建器相比,使用它有时会感觉缓慢和笨拙。 有些事情还需要比他们应该做的更多的步骤。 缺少预制模块也令人失望,特别是考虑到 ET 在其 6 年多的历史中努力为 Divi 发布了 1,100 多个整页模板。
即便如此,Divi 仍然是 WordPress 可用的最强大的主题之一,而且价格实惠。 每年 89 美元或终身许可证 249 美元,您可以访问 Divi 以及独立的 Divi Builder 插件、Extra 杂志主题、Bloom、Monarch 和 ET 的整个主题系列。
所有购买均提供 30 天退款保证。
获取分区
图片来源
- Divi – 编辑内容模块:归作者所有
- Divi 模板:归作者所有

