
Products
GG网络技术分享 2025-03-18 16:05 93
联系表格 7 是一个很棒的免费插件,用于将联系表格添加到 WordPress 网站。 但是,尽管它易于使用且可靠,但它缺少许多开箱即用的功能。
我最近展示了如何在插件的帮助下设置 Contact Form 7 的样式。 在这篇文章中,我将向您展示如何进一步扩展 Contact Form 7 以执行以下操作:
这篇文章中提到的所有插件都可以从 WordPress.org 免费下载。
让我们开始吧。
小费: 如果您是 WPMU DEV 成员,您可以使用我们自己的 Forminator 插件作为 Contact Form 7 的替代品。
Contact Form 7 Conditional Fields 为您的联系表单带来条件逻辑。 表单字段可以设置为仅在用户给出特定响应时出现。
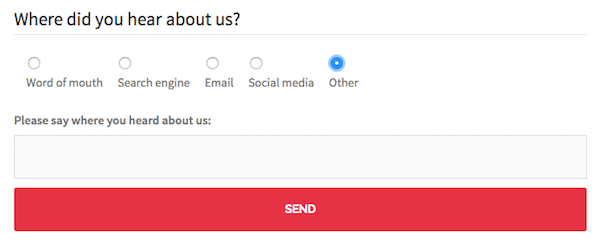
对于此示例,我为公司联系表单创建了一个问题,该表单通过询问用户如何了解公司来收集一些有用的营销信息。
该问题有5个选项:
这些选项作为单选按钮添加。 我的单选按钮组被命名为 where.
选择“其他”选项时,它应该为访问者显示文本字段,以添加他们发现我们的其他方法。 我将此文本字段命名为 where-other.
但是该字段仅应在选择“其他”选项时显示,因此它包含在使用简码的条件字段组中 [group other][/group]. 我的条件字段组被称为 other-input.
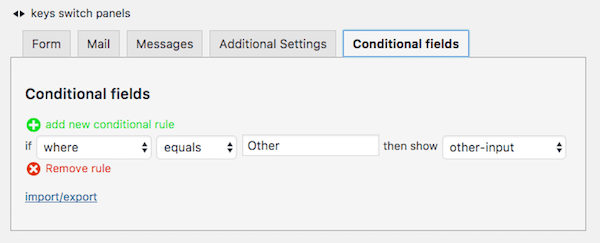
要设置显示条件,请转到条件字段并创建规则。

这是单选按钮组和文本字段的最终联系表单代码:
现在,表单将仅在选择“其他”时显示添加附加响应的选项。

请记住更改“邮件”下的邮件正文,以将新信息添加到您收到的电子邮件中。
这 [other-input]What other place? [where-other][/other-input] 行只会显示 [where-other] 完成后的内容。
检查 排除带有空白邮件标签的行 从输出选项。 这会阻止在电子邮件文本中输出任何不完整的字段。
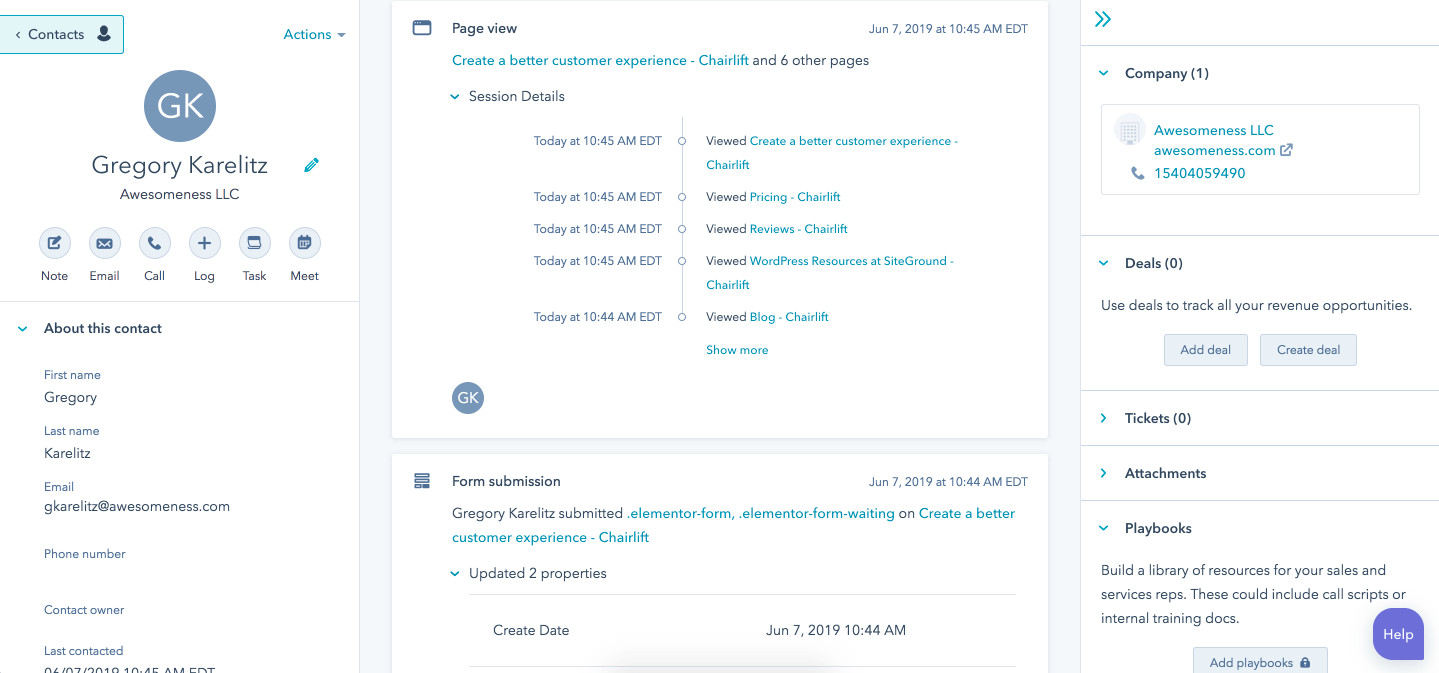
HubSpot 的 WordPress 插件将收集您提交的所有联系表格 7,并将它们组织到免费的 CRM 中。 这使您可以查看您的联系人查看过的所有页面,在他们在您的网站上时与他们进行实时聊天,并向他们发送营销电子邮件,所有这些都是免费的。
HubSpot 使管理所有联系人并将它们分成列表非常容易。 他们的所有信息都被捕获到一个整洁的时间线中,因此您可以真正了解表格背后的人。

使用 HubSpot 的插件,您可以保存多达 1,000,000 条详细的联系人和公司记录,并免费发送多达 2,000 封自动电子邮件。
使用联系表 7 - 动态文本扩展,您可以向表单字段添加动态值。
该插件内置了许多短代码。 另外,您可以编写任何您喜欢的短代码并将其添加到您的表单中。 任何简码属性都应该使用单引号,而不是双引号。
您可以添加的动态值包括:
隐藏字段也可以添加到您的表单中。 如果您想在电子邮件输出中使用标签但不想在表单上显示可以修改的信息,这很有用。
有时我会收到电子邮件,要求我添加指向特定帖子的链接。 这是一个表单,可以让用户更轻松地提交链接请求。
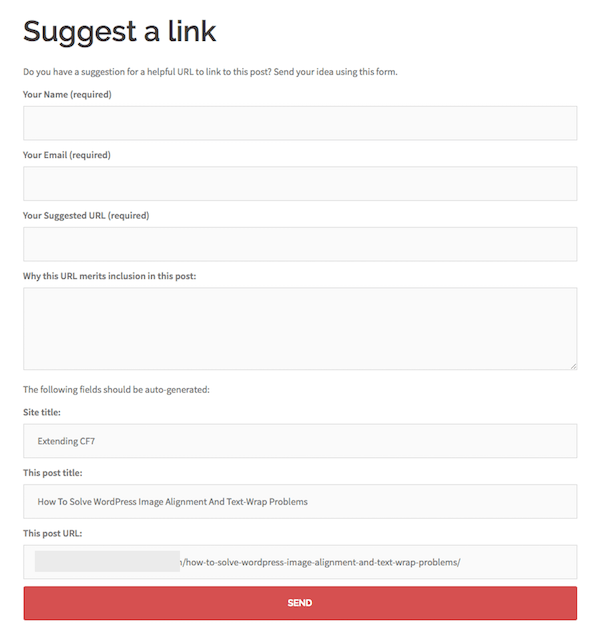
最终形式是:
这是前端的表格:

在表单的“邮件”部分,建议的主题行和邮件正文如下:
请记住在帖子末尾添加联系表 7 短代码:
[contact-form-7 id="389" title="Suggest a URL"]
如果您想在所有帖子后包含联系表,请使用 do_shortcode() 主题模板文件中的函数,通常 单.php:
<?php echo do_shortcode( '[contact-form-7 id="1234" title="Contact form 1"]' ); ?>
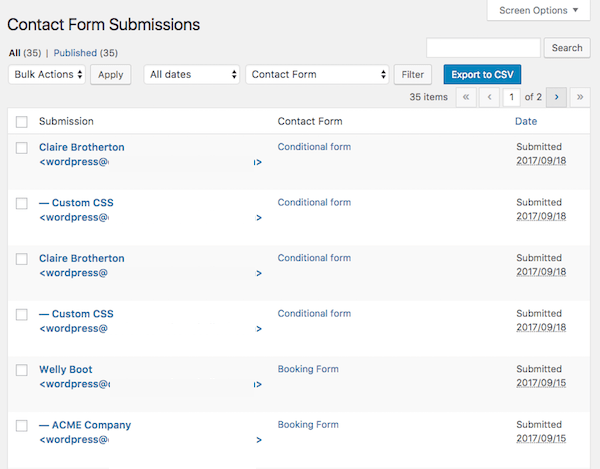
Contact Form Submissions 将所有 Contact Form 7 提交保存到数据库,并允许您将它们导出到 CSV 文件。
这是一个有用的插件,但请确保您有充分的理由在使用它之前收集和保存表单数据。 这尤其适用于您收集姓名和电子邮件地址等个人数据的情况。 确保您拥有强大的数据保护策略,并在不再需要数据后将其删除。
该插件创建一个名为的新菜单项 提交内容 在联系表格 7 下,您可以在其中找到您的表格条目。

提交适用于所有表格,最新的在顶部。 它们可以按日期重新排序,但不能按形式重新排序。
如果您在有人提交表单时使用 Mail(2) 设置创建自动回复,这些条目也将显示在您的提交中。 每个都显示在发送给您的电子邮件下方。
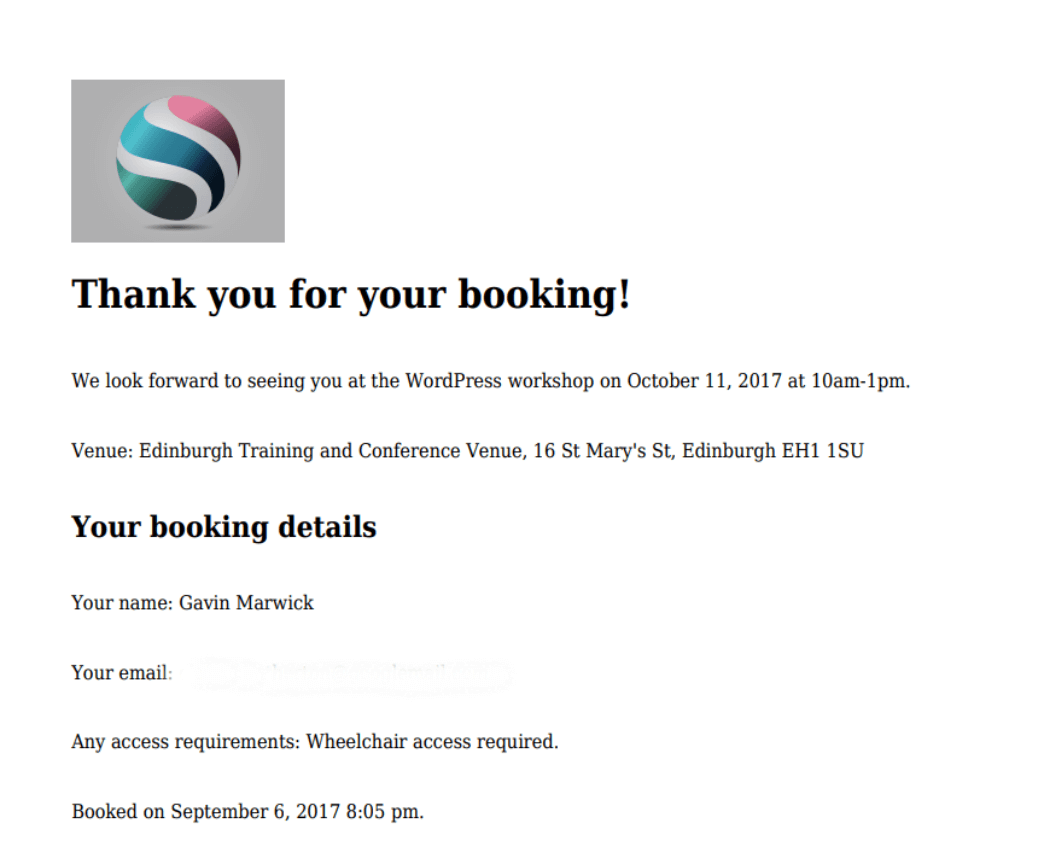
您可能会猜到,在提交联系表单时,为联系表单 7 发送 PDF 会发送一个 PDF。
你通过配置它 联系 > 使用 CF7 发送 PDF.
首先,从下拉列表中选择您要发送 PDF 的表单。
您现在有很多选择:
这是一个例子。

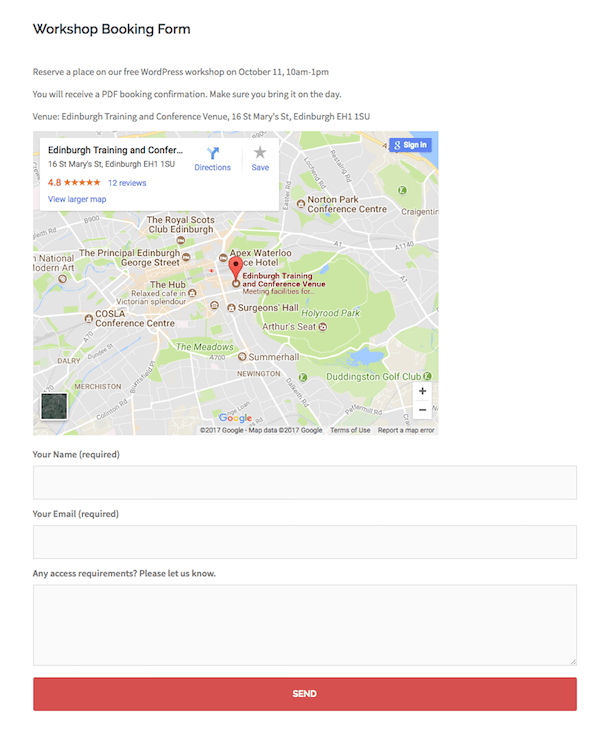
在我的联系表单中,我使用了联系表单 7 – 动态文本扩展插件中的隐藏动态字段。 我还嵌入了谷歌地图。
在“使用 CF7 发送 PDF”选项中,这是我的 PDF 模板:
要将 PDF 通过电子邮件发送给预订人,您必须启用表单的 Mail(2) 自动回复。 PDF 附在确认电子邮件中。
否则,请在提交表单时启用 PDF 下载链接。

垃圾邮件发送者的问题? 那么 Contact Form 7 Honeypot 就是为您准备的。 它可以阻止垃圾邮件发送者,而不会用繁琐的验证码或测验问题来烦扰用户。
该插件创建一个新的 [honeypot] 标签。

将标签添加到表单时,它会创建一个不可见的文本字段,该字段应留空。 如果该字段已完成,则表单提交将被标记为垃圾邮件。

如果检查或查看联系表时没有样式,则不可见字段会显示“请将此字段留空”。 信息。
有过滤功能可用于自定义此消息以及蜜罐的 HTML 和 CSS。
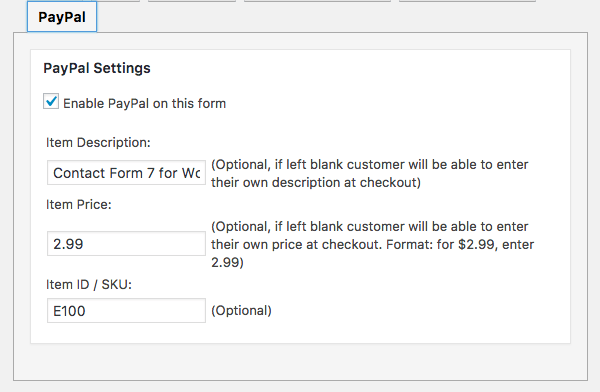
您是否有要销售的单一产品并且不想麻烦设置一个成熟的电子商务商店? 然后联系表格 7 – PayPal 插件可能适合您。
该插件与您的表单集成,以将用户发送到 PayPal 进行付款。
将您的 PayPal 常规设置设置为 联系 > 贝宝设置. 您将需要添加您的语言和货币,添加一个 PayPal 帐户 ID 并在沙盒或实时模式之间进行选择。 在使其生效之前,在沙盒模式下测试您的表单。
我选择了一个用于预订电子书的表格示例,该电子书将在未来的某个日期交付。
这是前端的订单表的样子:

要在联系表单上启用 PayPal,请选中 贝宝 该表格的标签。 输入产品信息,该信息将传递给 PayPal。

当用户提交表单时,会发生两件事:
发送的电子邮件的措辞必须小心,因为在付款之前不会确认订单。 用户可能会离开支付屏幕或取消订单。
这是我想出的要发送给预订者的措辞:
感谢您对 [productname], [your-name], <[your-email]>。
在您通过 PayPal 付款之前,您的订单不会得到确认。
确认付款后,您的订单 [productname], ID [productid] 成本核算 [price] 将于 2017 年 9 月 30 日出版后发出。
我再次使用了 Contact Form 7 – Dynamic Text Extension 插件中的动态隐藏字段。
当表单提交成功时,这会自动发生。
顺序是:

在“设置”页面上,该插件允许您在取消时设置重定向 URL,以及为成功付款设置重定向 URL。
Contact Form 7 – PayPal Add-on 的 Pro 版本提供了更多功能,可以克服其中的一些限制:
如您所见,联系表 7 不仅仅是一个联系表。 从添加动态数据到记录条目再到接受在线订单,它可以被增强以做更多的事情。
希望您在这篇文章中获得了一些技巧,以在您的网站上扩展您自己的 Contact Form 7 实施。
标签:Demand feedback