
Products
GG网络技术分享 2025-03-18 16:05 89
WordPress 媒体库可以做的不仅仅是存储您的媒体文件。 它是一个强大的工具,可以满足您所有的媒体管理需求以及更多需求,我将告诉您您需要了解的所有信息。
在本文中,我将解释如何充分利用您的库 - 讨论从图像上传到图像压缩和上传限制到裁剪效果的所有内容。
我还将介绍 WordPress 中的媒体管理和使用该库进行的图像编辑。 最后,我将向您介绍如何在不使用 FTP 客户端的情况下组织和下载整个库的技术。
让我们开始吧!

WordPress 媒体库本质上是已上传到您网站的每个媒体文件的目录(无论它最终是否发布)。
媒体文件包括图像、视频、音频甚至文档。 无论您将媒体上传到站点的哪个位置,它都会显示在库中,您可以在其中查看、编辑和管理您的媒体文件。
您还可以将各种插件与您的库集成以将其提升一个档次。 它灵活、便携和可定制。 最新版本的 WordPress 的进步使其成为世界上最受欢迎的内容管理系统中最完善的功能之一。
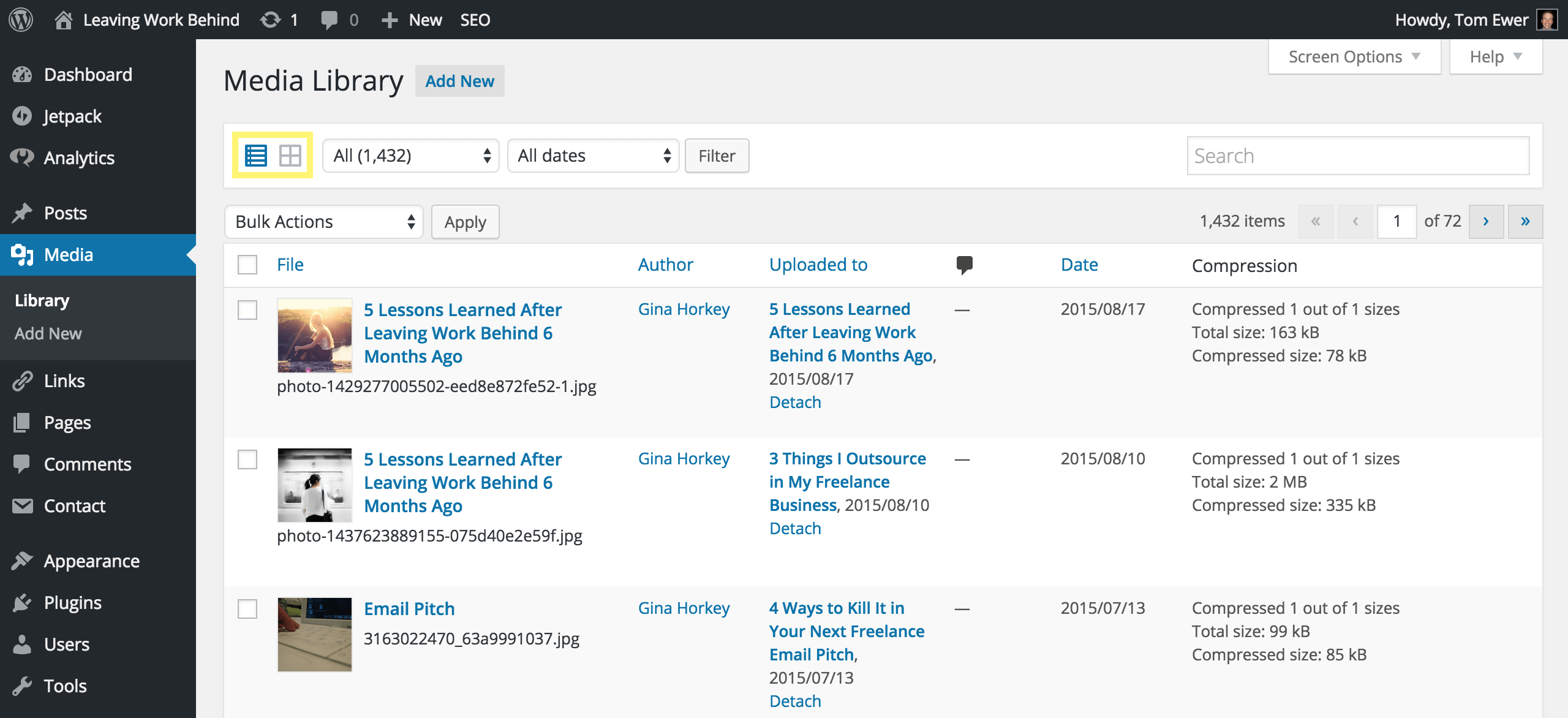
您可以通过单击访问库 媒体 在边栏中。 您有两个查看选项:网格(如上所示)和列表:

WordPress 还允许您按文件类型、上传日期和关键字过滤和搜索图像:
如果您曾尝试上传大型媒体文件,您可能会遇到如下错误消息:
上传的文件超过了 php.ini 中的 upload_max_filesize 指令
幸运的是,这个问题可以相对容易地解决。
但在我们继续之前,请注意上传限制是有原因的。 除非您要上传视频或音频文件(大多数人倾向于将这些文件托管在专门的外部服务上),否则您的媒体文件没有理由超过您的上传限制。 需要很长时间上传的文件将需要很长时间才能下载(这当然会对用户体验产生负面影响),更不用说这会给您的服务器带来压力。
除了免责声明,Jenni McKinnon 写了一篇关于增加媒体文件上传限制的综合文章。 如果您有技术头脑,请检查它,但如果没有,一个不错的选择是免费的增加最大上传文件大小插件。
由于多种原因,图像文件大小很重要,幸运的是,可以压缩图像而几乎没有明显差异。
您可以阅读我的完整图像优化指南,但就本文而言,您应该采取的关键步骤是安装 Smush。 (哦,别忘了看看更好的高级版本,它让竞争陷入泥潭!)
安装后,此插件将为您完成工作 - 无需进一步工作。

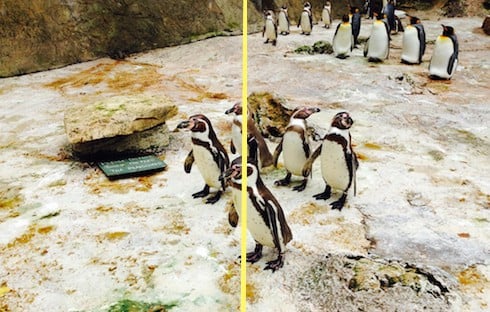
默认情况下,WordPress 将 JPEG 图像压缩到其原始压缩级别的 82%。 如果您想知道,上面的照片显示了差异。
您将很难发现它,这可能就是核心开发人员认为适合包含此功能的原因。
但是,在集成其他压缩解决方案(例如 Smush)时可能会遇到问题; 您的双重压缩照片可能会开始看起来很乱。
幸运的是,有一种方法可以绕过强制压缩。 只需按照 Raelene Wilson 的简单指南,或下载超级简单的禁用 JPEG 压缩插件。
每当您将图像文件上传到 WordPress 时,它很可能会被复制成多种尺寸。 例如,如果您想显示图像缩略图并链接到更大的版本,这可能会很有用。 然而,对于大多数人来说,那些额外的图像文件无非是浪费空间。
而且,如果您像我一样(阅读:肛门保留),那么所有这些冗余文件都会使您大吃一惊。
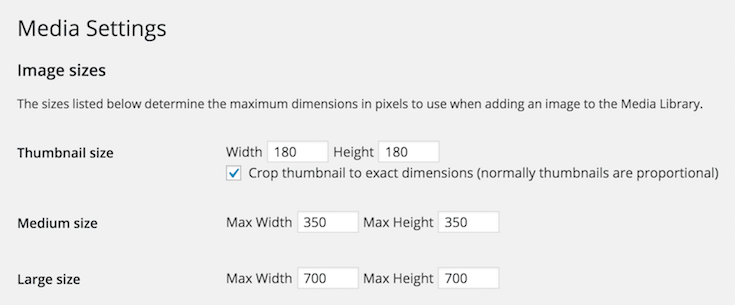
让我们首先通过导航到检查 WordPress 想要创建的不同图像大小 设置 > 媒体:

在媒体设置屏幕中设置不同的图像尺寸。
这个问题的解决方案很简单,而且与时间本身一样古老。 嗯,实际上 Timothy Bowers 早在 2011 年就处理了它。似乎很久以前,对吧?
只需将宽度和高度数字更改为 0,WordPress 就会停止生成那些讨厌的额外图像文件。
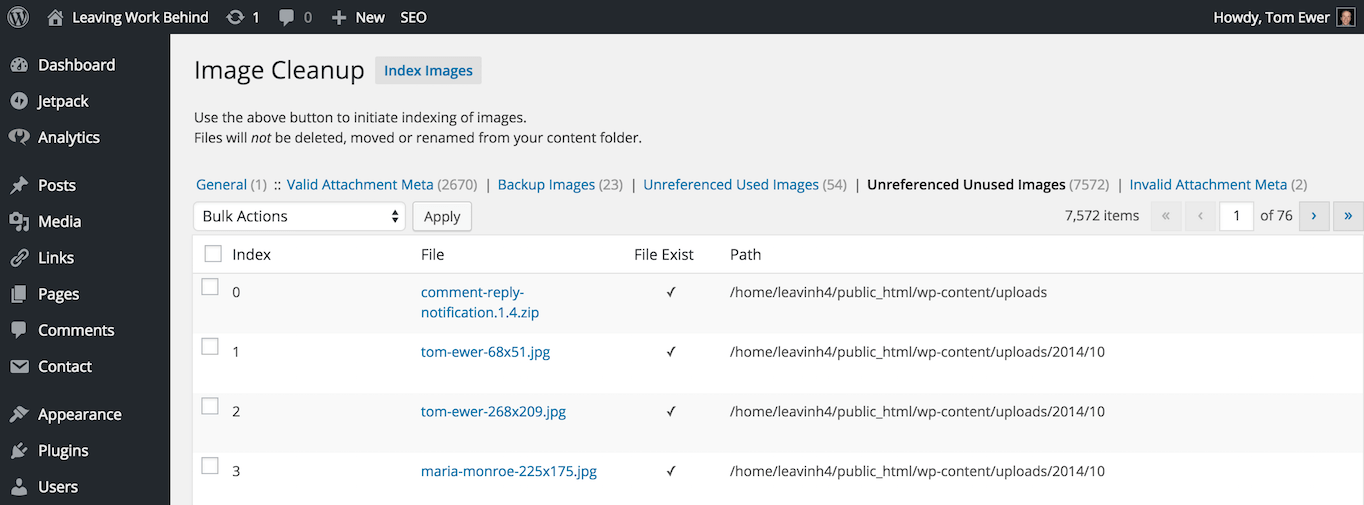
当您使用它时,如果您有大量冗余图像存档,只需单击几下即可使用免费的 Media Cleaner 插件消除它们:

我的一般建议是您编辑图像 前 你上传它们,但如果你在这里,我会假设你有兴趣在 WordPress 中编辑图像文件。
好吧,你很幸运,因为对于内容管理系统,WordPress 提供了非常复杂的图像编辑功能。
在媒体库中,选择要编辑的图像……

在媒体库中选择图像...
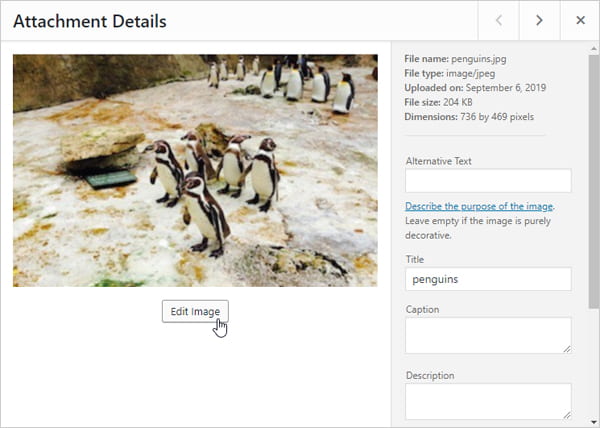
接下来,单击 编辑图像 按钮 …

在媒体库中编辑图像。
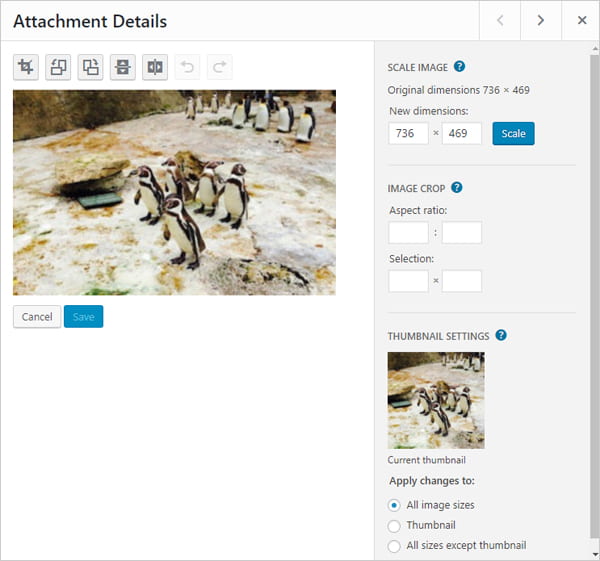
您将看到一个看起来像这样的屏幕:

媒体库图像可让您执行基本的图像编辑功能。
您可以旋转、翻转、缩放和裁剪媒体库中的任何图像,还可以添加标题、替代文本、描述和更改文件名。 如果您愿意,可以通过单击下方的“所有图像尺寸”单选按钮将更改应用于同一图像的所有尺寸 缩略图设置.
旋转、翻转和撤消/重做工具都是不言自明的,所以让我们专注于裁剪和调整大小。
使用 WordPress,您可以通过多种方式裁剪图像。 最简单的方法就是在任何其他图像编辑工具上执行此操作:拖动选择框以选择您希望如何裁剪图像。
另一种方式涉及一个额外的步骤,但确保图像的纵横比保持不变。 输入您喜欢的纵横比的值,按 shift 键并调整选择框。
使用 WordPress 的内置工具裁剪图像的第三种方法是手动输入选择框的尺寸。 尺寸必须以像素为单位输入。 如果您的像素估计游戏很强大,您可以使用最后一种方法来裁剪图像。
以上所有内容是否让您感到有些困惑? 不用担心 - WordPress 有非常方便的提示可以帮助您一路走来。 每当您不知所措时,只需点击其中一个蓝色问号即可了解更多信息:
点击 '?' 有关图像编辑功能的有用信息。
小费: 如果您在您的网站上安装了 Smush(即使是我们的 Smush Pro 图像优化器插件的免费版本也具有此功能),您可以设置尺寸以自动裁剪所有上传的图像。 此功能对于可能上传大量图像的摄影师特别有用,因为他们将为自己节省大量的服务器空间。
缩放图像非常重要。 事实上,Google PageSpeed 洞察最常见的建议之一是“适当调整图片大小”。

缩放图像对于更快的加载站点很重要。
根据谷歌...
理想情况下,您的页面不应提供大于用户屏幕上呈现的版本的图像。 任何更大的......只会导致浪费字节并减慢页面加载时间。
(来源:developers.google.com)
在 WordPress 中缩放图像比手动裁剪和调整大小要简单得多。 您所要做的就是输入一个新的宽度或高度(另一个将调整以保持比例正确),然后单击 规模. 是的,真的就是这么简单。
缩放的唯一缺点是您只能按比例缩小。 放大会破坏像素密度。 如果您不小心将图像缩小到很小的尺寸,则无需重新上传图像 - 只需按 撤消 按钮,然后再试一次。
此外,如果您要缩放多张图像,则一张一张地调整所有图像的大小可能会非常耗时。 您可以使用像 Smush Pro 这样的图像优化插件来自动完成这项繁琐的任务。
Smush Pro 可以一键完美缩放您的所有图像。 只需打开 Smush 的 CDN,它就会完美地调整大小并以下一代格式 (WebP) 提供所有图像,一键解决两个常见的 PageSpeed Insight 建议。 有关更多信息,请查看我们的指南,了解如何使用 WordPress 正确调整和提供缩放图像。
您是否曾经觉得需要下载整个媒体库? 这可能是因为您想要在系统上备份一个出色的收藏,或者仅仅是因为您需要分发媒体文件。
通过谷歌搜索,您会发现一些涉及 FTP 客户端的技术。 但是对于 WordPress 开发傻瓜(别担心——我就是其中之一!),我们有一种更简单的方法来下载整个媒体库。 只需下载免费的导出媒体库插件,您就可以下载整个库的 zip 文件!
请注意,根据媒体库的大小,使用此插件可能会导致超时。 您可能需要与您的托管服务提供商讨论如何最好地利用此插件。
标签:Demand feedback