
Products
GG网络技术分享 2025-03-18 16:05 132
你有没有试过让两张图片在 WordPress 中并排放置? 它让你发疯了吗? 如果是这样,你并不孤单。 这让我发疯了好几次。
好消息是,现在可能不像过去那么令人抓狂了。
坏消息是,上面的好消息可能实际上并不适用于您的情况。
不过不用担心,还有更多好消息——如果最简单的方法不适合您,我们在下面提供了替代方法。
我们为您准备了四种基本方法。
下面的第一种和第二种方法虽然是最简单的,但从未真正用于在 WordPress 中工作,即使现在它们可能对某些人也不起作用。
因此,我们将为您提供一些替代方法。
同样,您可以通过这些替代方法获得更多控制权,因此您甚至可能希望从这些解决方案开始。
显然,它不会比什么都不做更容易,这就是这种方法所需要的。
只需将您的图像并排放入您的编辑器中。
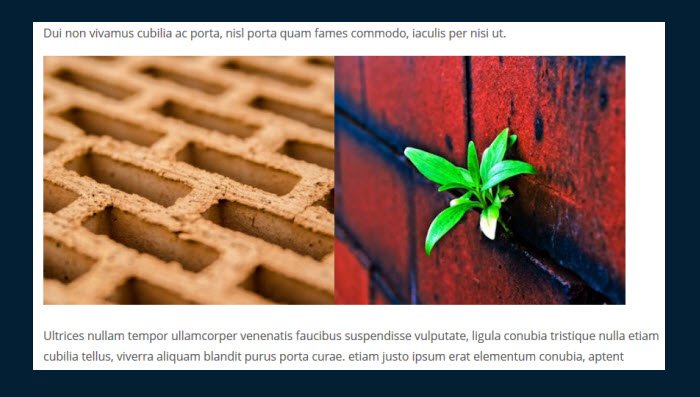
如果此方法对您有效(可能无效),则图像将并排显示,如下所示。 请注意,图像之间没有空格。

如上所述,这种简单的方法以前似乎从未奏效。 或者至少每次我尝试它时它都没有。 它也从未对我认识的任何人起作用。 所以我猜它不应该。
然而,最近,它确实对我有用。 所以也许有些东西得到了改进。 或者也许我尝试过的主题更灵活。 (我试了几次。)
我不太确定。 这并不重要。
如果它对你有用,那么它就有效。 如果没有,我不会花很多时间担心它。 只需转到另一种方法。
我们称它为 内置方法. 它只比第一种方法稍微复杂一些,但只要图像的大小允许,它应该在图像之间放置一些空间,而不是一起运行它们。 (也许空间太大。我们稍后会处理。)
简而言之,您可以通过 WordPress 本身通过单击按钮或选择一个选项来对齐图像。
有两种方法可以实现这一点。
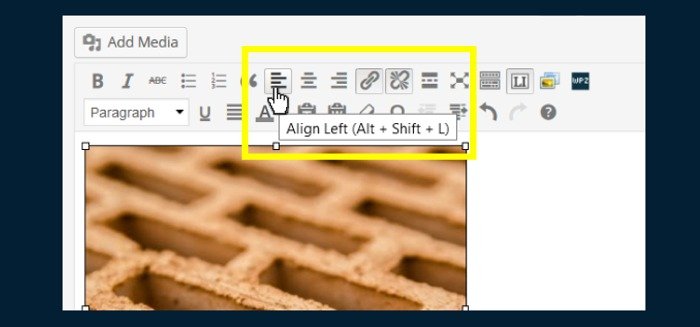
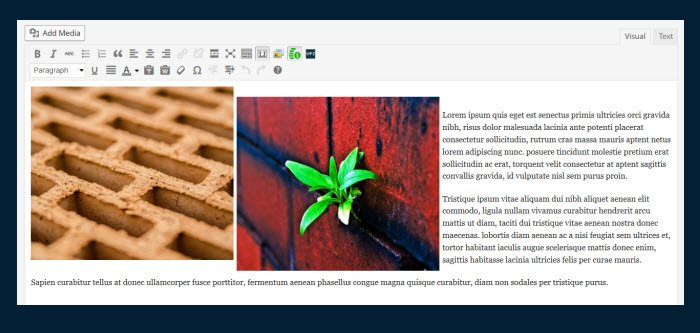
将图像导入编辑器后,只需在可视化编辑器模式下使用对齐按钮即可。 对第一张图像使用左对齐,对第二张图像使用右对齐。

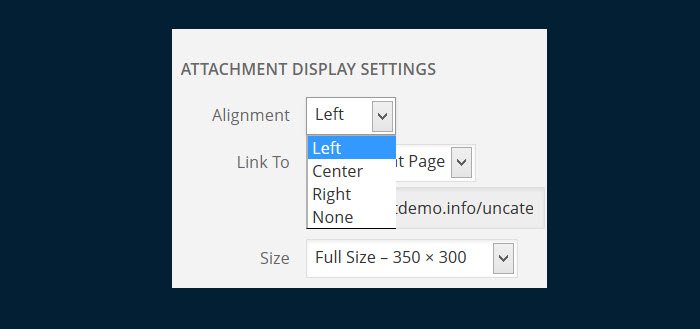
您可以通过媒体库中的选项执行基本相同的操作。 当您单击编辑器中的媒体按钮以将图片导入帖子中时,在插入它们之前,您会注意到右侧底部附近的一些选项。

为第一张图像选择左对齐,为第二张图像选择右对齐。
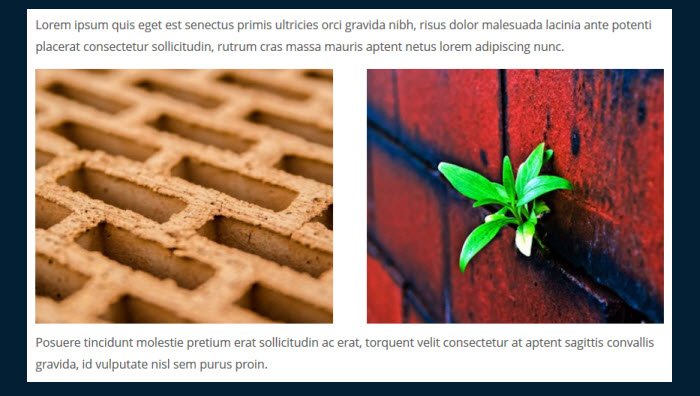
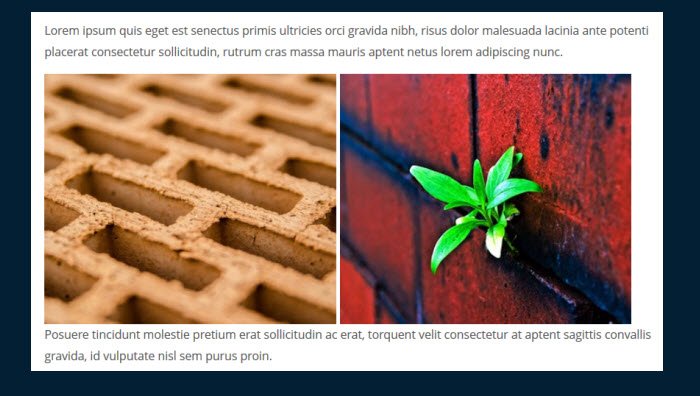
无论您选择上面的第一种方法还是第二种方法,您的图像都应该如下所示。

您会注意到两个图像之间有相当大的空间。 空间量将取决于图像的大小。 显然,它们越小,它们之间的空间就越大。 (当然,如果它们太大,那么它们将没有足够的空间并排放置。)
再一次,即使您的图像足够小,这种方法也有可能对您不起作用。 如果是这样,请不要诅咒它。 继续前进。
顾名思义,此方法将让您手动插入一些 CSS 代码。 这种方法还可以让您更好地控制图像之间的空间。
实际上也有很多方法可以实现这种方法。 我们将讨论两个选项。
使用这种方法,您可以将 CSS 样式直接放入图像代码中。
转到编辑器中的“文本”选项卡(HTML 代码部分),找到已插入图像的代码。
每张图片很可能有两个部分。 您将拥有链接它的代码。 它将像这样开始:
<a href="http://mysite.com/uncat .... >
然后您将拥有将图像拉入的代码。它将像这样开始:
<img …. >
在第二节之后 图像将以下 CSS 代码放入
style="float: left; margin-right: 5px;"
总而言之,它应该如下所示:
<img style="float: left; margin-right: 5px;" ….
这会将图像推向左侧,并在图像右侧为您提供 5px 的空间。 如果你愿意,你可以增加它。
对第二张图像执行完全相同的操作。 如果你把这个也向左浮动,它会在第一个旁边排成一行。 但是由于第一个有 5px 的边距(如果你改变了它,或者更多),那么它就不会直接运行在它上面。
最终产品应该看起来像这样(同样,这一切都取决于图像的大小)。

另一个类似的选择是使用 CSS,但不是将代码放入图像代码本身,而是用 div,然后你设置样式 div 在您的样式表中。
首先,为您创建一个唯一的“类”名称 div,也许是“并排”之类的东西。 然后像这样包装第一个图像的代码:
<div class="side-by-side"><a href="http://mysite.com ....> (include ALL the code for the image here)
</div>
对第二张图像执行相同的操作。
现在我们要为那个“并排” 通过转到主题中的 CSS 文件进行类。 (外观 > 编辑器 > 样式表 - css.style)
当然,如果您要开始永久更改事物,那么创建子主题总是一个好主意。
将以下代码放在您的样式表中。
.side-by-side { float: left; margin-right: 5px }就是这样。 您应该得到如上部分所述的结果。
最后一种方法是使用列插件。
列插件可让您将帖子分成不同的列 - 例如两列各占帖子的一半。 或者你可以把它分成两列,一列是宽度的三分之一,另一列是宽度的三分之二,等等。
那里有许多列插件。 例如,Shortcodes Ultimate 插件就是其中之一。
安装插件后,例如,您可以通过简码布局两列。 每列将占用一半的空间。
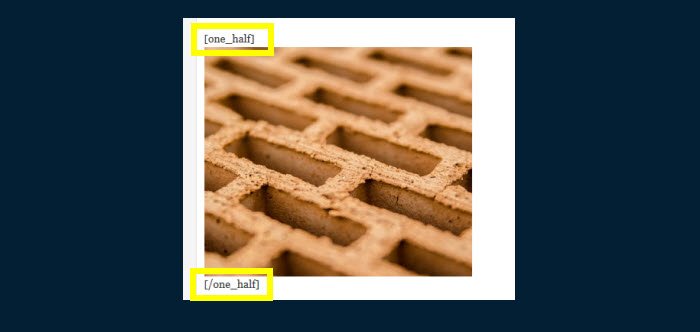
在下面的示例中,您可以将每张图片放在写有“……图片在这里……”的位置。
[one_half] … image here … [/one_half][one_half] … image here … [/one_half]
例如,这是简码中的一张图片。

以同样的方式制作第二张图片。
而且,当然,结果是您的两个图像并排。

需要注意的一件事是,您可能会发现您的图像在上述某些解决方案中以各种方式看起来混乱。

没有任何解决方案。 只要他们在网站的前端运行良好,那才是最重要的。
但是,我会在各种浏览器中检查内容。 此外,当然,您可能还想看看移动设备上的内容。
很多东西,包括你的主题,都可以影响你发布页面的最终结果。
但是,希望上述解决方案中的至少一个对您有用,并且简单地尝试让图像并排放置的令人抓狂的日子将会结束。
标签:Demand feedback