
Products
GG网络技术分享 2025-03-18 16:05 109
WordPress 中的“跳转链接”是指您链接到页面上的特定位置或目标。 单击该链接会将您直接带到您指定的位置。
您可能熟悉 Microsoft Word 中的此功能,称为书签。
跳转链接(或书签)允许您创建内容,读者只需单击链接文本即可立即转到您页面上的某个位置。
它们对于任何页面顶部的迷你目录特别方便,或者当您在单个页面上有很多内容时快速进入部分。
创建跳转链接相当容易,可以通过进入经典 WordPress 编辑器的文本选项卡来完成。
跳转链接由两部分组成:
当。。。的时候 关联 被点击,它会将您的访问者带到页面上的位置 目标 文本存在。
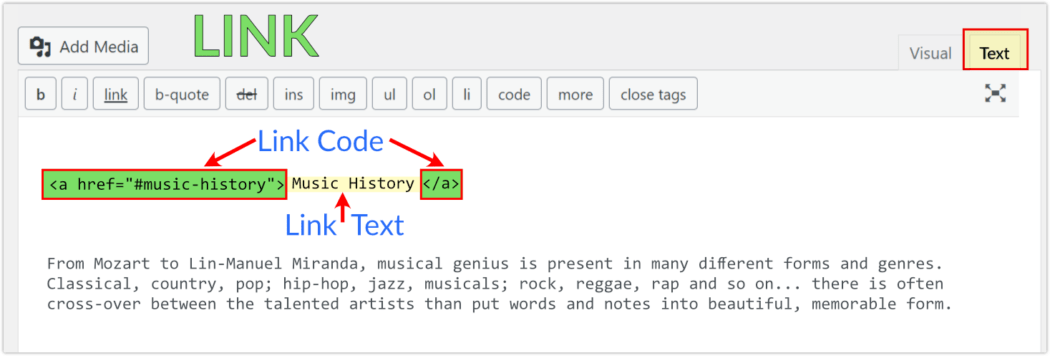
链接在代码中表示为 链接.
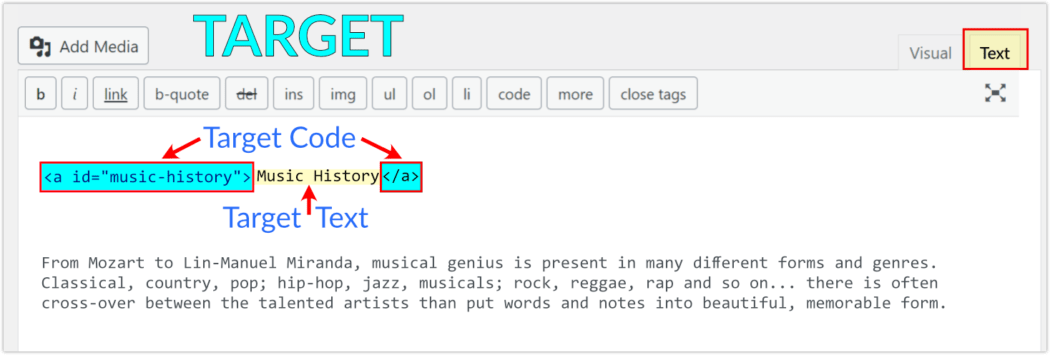
目标在代码中表示为 ID。
链接代码使用以下格式:
<a href="#unique-name">Link Text</a>
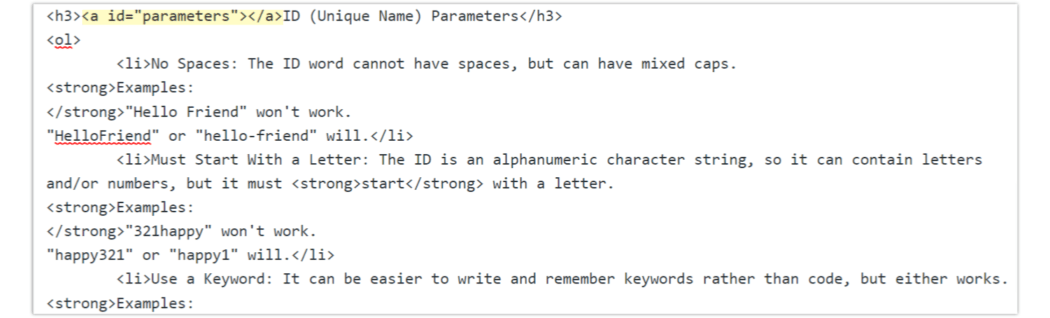
您需要为跳转链接创建一个唯一名称并将其放置在您的编码中。 (有关这里唯一含义的参数,请参见下文。)
您必须始终在唯一名称前加上 井号 #.
此跳转链接的唯一名称是:music-history。
代码会是这样的:
<a href="#music-history">Link Text</a>
可见的链接文本可以说出你喜欢的任何内容。 在这里,我们将使用“音乐历史”,因为它是我们将链接到的标题。
<a href="#music-history">Music History</a>

目标(你要跳到的地方)需要采用以下形式:
<a id="unique-name">Target Text</a>或者,您可以不使用目标文本,只需将代码放在编辑器中即可。
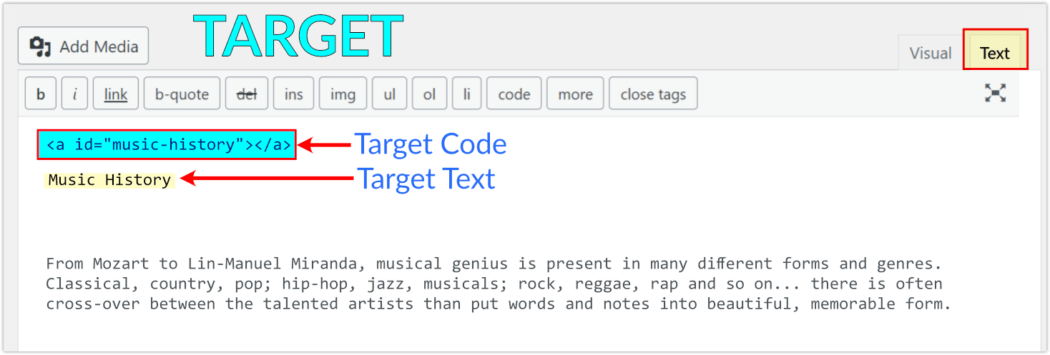
<a id="unique-name"></a>
在上面的示例中,我将自己的唯一名称命名为“music-history”,因此我需要将目标命名为完全相同(井号 # 目标不需要)。
<a id="music-history">Music History</a>或者,如果我决定不使用目标文本,它看起来像这样:
<a id="music-history"></a>
因为这是代码,即使它是基本的,了解适用于这里的一些更精细的点也很重要。 关闭并没有减少它……就像信用卡上只有一个数字一样……它必须是准确的。
有时您可能不希望将代码放在文本之上; 可能是您网站上的某个位置,其中工具栏或其他元素可能会掩盖您想要在跳转到时看到的内容。
解决这个问题的方法是将“目标”放在您真正希望访问者跳转到的位置上方。
例如,如果我想确保我的访问者可以看到我标有“音乐历史”的标题,并且有另一个页面元素覆盖它,我可以将目标代码放在我要链接到的标题上方,如下所示:

这导致了……

请记住,当您在 HTML/文本编辑器中时,您将看到的不仅仅是跳转链接代码。 您将看到所有的 HTML 代码,散布在您的所有内容文本中。 专注于特定于跳转链接的代码——查看它的格式和放置是否正确——并尝试调整其余部分。
例子:

设置这些跳转链接并对其进行测试后,您会注意到当您跳转到某个目标时,浏览器中的 URL 会发生变化以准确反映您所在的位置。
如果您的主页是 mysite.com/music/,然后您跳转到“音乐历史”目标,您的 URL 现在将显示为 mysite.com/music/#music-history.
因此,您还可以在页面之间设置链接并直接转到您想要的页面上的位置。
如果您的网站上有关于您所有兴趣的帖子和页面,并且您想链接到“音乐”页面的“音乐历史”部分(mysite.com/music/),您将直接链接到该位置: mysite.com/music/#music-history.
也许您之前访问过一个网站,该网站的页面底部有一个链接,上面写着“顶部”或“转到页面顶部”。
您也可以使用我们在此处介绍的相同类型的代码轻松地做到这一点,确保您在 HTML/文本编辑器中。
将以下“目标代码”放在页面的最顶部:
<a id="top"></a>然后在任何你喜欢的地方,把下面的链接代码,使用 井号 #:
<a href="#top">Go to the Top</a>同样的原则在这里起作用:你有一个链接(即使它在底部),你有一个目标(即使它在顶部)。
这就是它的全部。 您现在掌握了关于跳转链接的所有知识!
在您的帖子和页面中制作易于点击的目标不仅仅是为您的读者提供便利。 它实际上可以提高您的跳出率。
为什么? 因为如果人们在只想查看特定部分时必须滚动阅读长篇文章,他们可能会感到沮丧并完全离开您的网站。
最后,让访问者获得他们正在寻找的确切内容(以及从您的网站)比阅读您写的每一个字更重要。

Demand feedback