
Products
GG网络技术分享 2025-03-18 16:05 82
当您以正确的方式为您的网站建立社交网络时,它可以带来大量流量。 社交就是视觉效果,所以如果你想让你的内容运作良好,你需要使用所有正确的视觉提示。
但是如何确保 正确的 意象——意象 你 想要——被使用?
怎么能 你 控制您的内容何时被共享,而不是让您选择的社交网络(甚至您正在使用的流行主题)为您随机选择图像?
主题和插件实际上都可以自动执行此操作。 但是自动化是一个杀手,因为你失去了控制。
另一方面,应该由你来决定。 它是 你 谁需要向社交网络提出建议,以便他们知道您希望展示什么。
为此,您需要使用社交网络能够理解的语言。
这种语言称为 Open Graph。
在本文中,我将讨论在您的 WordPress 网站上设置 Open Graph 的各种方法。
我们将介绍:
Open Graph 协议是一种解释对象所有特征的方法,例如您网站上的帖子,使其在社交网络环境中更加丰富。
通过解释您的帖子的特征,社交网络将能够理解(而不是猜测)作者对那篇文章的想法,然后相应地使用它。
例如,如果您没有为您的帖子指定开放图表标题,社交网络将不得不从 <title> HTML 的标签。
查找帖子的标题非常简单,因为人们在 <title> 的帖子,但社交网络仍在猜测您的意图。
作为 WordPress 用户,Open Graph 如何对您有用的一个更实际的例子是当您的文章在社交网络上共享时显示哪个图像。
如果您不指定 Open Graph 图片,Facebook 和其他社交网络将尝试猜测他们应该使用哪个图片作为您文章的预览。
在您努力设计博客之后,您可能希望使用您的博客介绍图片进行分享。
但是,在猜测要用作预览的图像时,经常会出错。
例如,您网站的徽标可能会被拾取,或者文章中的另一个图像,这不是文章预览。
更糟糕的体验是,如果将广告的图像作为文章预览拾取。
这就是 Open Graph 可以发挥重要作用的地方。
我们已经看到了几个 Open Graph 标记的快速示例。 让我们进一步讨论一些可以与 WordPress Open Graph 一起使用的标签示例。
这是用于分享帖子的名称:
og:title
您帖子的预览图像是使您的社交媒体活动取得成功的重要标签:
og:image
此 Open Graph 标记将描述单击链接时要访问的实际 URL:
og:url
描述也是高度可见的,因此自定义它以鼓励人们访问您的网站是必不可少的。
很多人实际上在这里使用元描述内容,它也多次针对高点击率进行了优化:
og:description
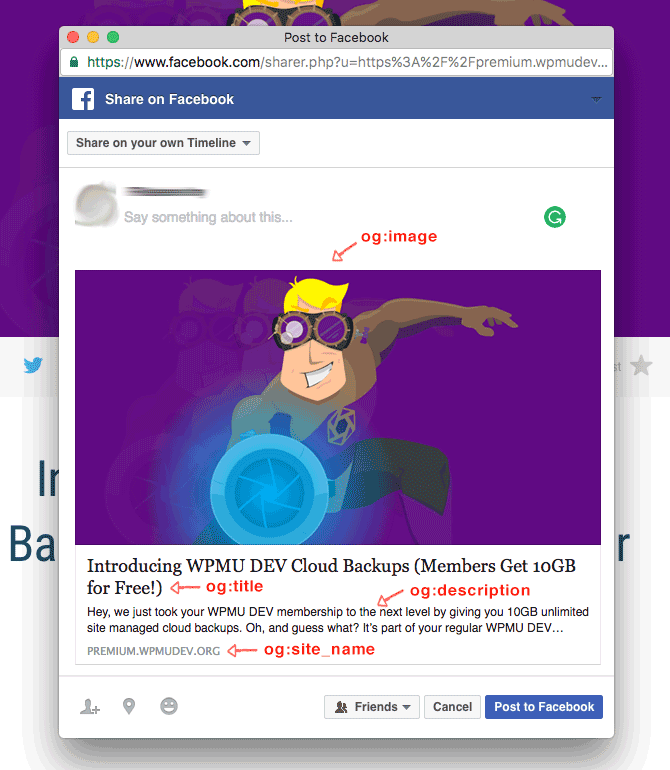
为了直观地解释这些标签,以下是在 Facebook 上分享帖子时如何翻译我们的 WordPress Open Graph 标签的示例:

Open Graph 类型标签描述了被共享的对象是文章、视频、音乐、书籍、用户资料还是网站。
还有其他标签可用于描述每种特定类型。 您可以查看可在 Open Graph types 部分中使用的详细标签。
og:type
除了上述基本标签外,还有许多其他 Open Graph 标签可用于您的 WordPress 网站以进一步描述内容。
大多数 Open Graph WordPress 标签是可选的,但是,如果正确填充这些标签,将会更好地启用许多内容:
og:audio
和
og:video
如果有任何类型的音频或视频可以补充此内容,则此 OG 标签可用于描述其 URL 位置:
og:site_name
拥有数千条内容的大型网站可能希望使用此标签来表示所共享的内容是大型品牌网站的一部分。
上面描述的一些标签也可以采用额外的描述性标签。
让我们来看看:image 举个例子。 顺便说一句,og:video 具有与 og 完全相同的属性:image.
以下所有内容都是可以使用相应的 Open Graph 标签描述的附加属性:
og:image:url – 这与 og:image 并且可以互换使用。og:image:secure_url – 如果网站可通过 HTTPS 访问,则应使用此 URLog:image:type – 这个标签描述了这个图像的 MIME 类型。og:image:width 和 og:image:height – 这些标签描述了图像的尺寸下面是一个完整的使用示例 og:image 标签:
<meta property="og:image" content="http://wpmudev.com/blog/image1.jpg" /><meta property="og:image:secure_url" content="https://wpmudev.com/blog/image1.jpg" /><meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="400" /><meta property="og:image:height" content="300" />
其他结构化属性包括:
music.songmusic.albummusic.playlistmusic.radio_stationvideo.movievideo.episodevideo.tv_show所有这些都有自己的标签,用于提供有关对象的其他详细信息。
但是我们如何在 WordPress 中实现 Open Graph 标签呢?
有多种可能的方式。
我在本文中进一步提到,您应该能够从现有的 WordPress 内容中提取 OG 标签所需的大部分信息。
在您网站的 函数.php 文件,您将从内容中读取数据并将其作为 OG 标签推出。
这是必需的,这样使用您的内容的社交网络实际上会知道有用于描述您的 WordPress 内容的 Open Graph 标签。
下面实际上是从您的 WordPress 内容中提取特定部分并从中构建 OG 标签:
您需要自定义上面的一些标签,例如替换 og:site_name 使用您网站的实际名称。
您还需要发现您的 Facebook 管理员 ID 并将其替换为 fb 的值:admins 内容标签。
要利用 Open Graph,您需要设置 WordPress 网站,以便根据需要从您的内容中获取此信息并添加到任何 WordPress 内容中。
如果您的主要社交网络活动将通过 Facebook 部署,则一种选择是安装 Open Graph 和 Twitter Card Tags 之类的插件。
该插件将 Facebook Open Graph 标签插入您的 WordPress 博客/网站,有助于增强您的 Facebook 共享结果。
Open Graph Protocol Framework 是另一个不错的选择。 启动和运行非常简单,并且不需要创建任何 Facebook 应用程序,这是一个优点。
你也不能超越我们自己的 SmartCrawl,它带有开放图形支持。 SC 的社交整合为您提供获得认可和充分利用病毒式内容所需的所有工具。

这篇文章的大部分内容都是关于社交网络的。
让我们面对现实吧,尽管在大多数情况下,Facebook 仍然是首选社交网络的王者(紧随其后的是 Instagram,但无论如何它们都属于同一个保护伞)。
Twitter 上一条推文的生命周期非常短,以分钟甚至秒为单位来衡量。 是的,LinkedIn 有它的优势和团队。
但是,尽管人们多次预测它会过早消亡,但 Facebook 仍然是最繁忙的社区。 我们说的是数十亿的参与用户。 如果你有钱可以花,就花在 Facebook 上;-) 你会帮自己一个忙。
为什么我对 Facebook 如此痴迷? 不幸的是,我不是股东,也与扎克伯格没有任何关系。
有一个非常简单但非常有道理的理由。
使您的网站更加成功的方法之一是创建一个参与的社区。 通过将您的网站与 Facebook 紧密集成,您可以利用社交网络的受欢迎程度。
您将慢慢将 Facebook 社区吸引到您的网站,并通过 Facebook 让他们与您的品牌保持互动。
通过使您的网站和 Facebook 几乎无缝连接,您可以按照自己的方式与您的社区互动。
现在,您如何将您的网站和 Facebook 结合在一起?
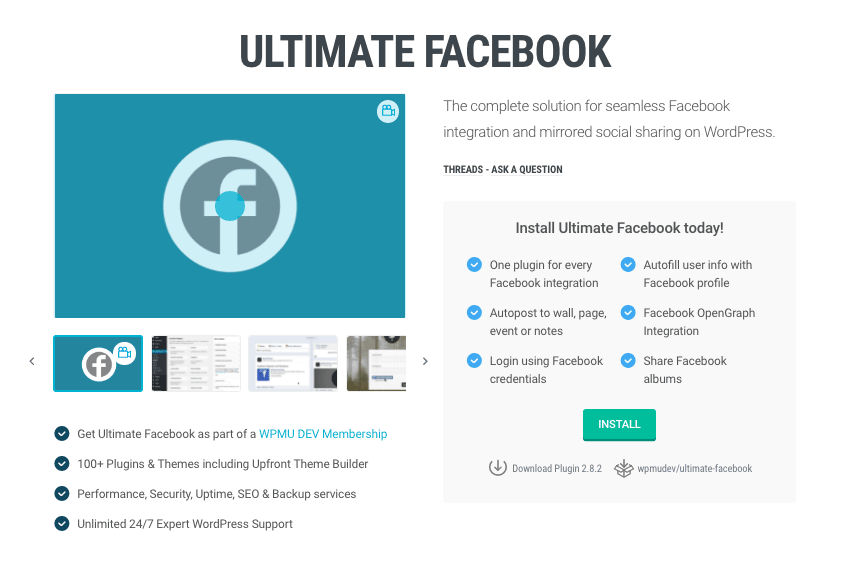
输入 Ultimate Facebook 插件。
(笔记: 如您所知,我们最近停用了大部分旧版插件。 但是,您仍然可以在 GitHub 上找到它们,如果它们有助于解决特定问题,我们会时不时地回到其中一个。)
虽然我不打算在这里详细描述这个插件的整个功能集,但重要的是要强调它的一些好处。
我们一直在寻找使用插件创建 WordPress Open Graph 标签的方法。
这是已经讨论过的另一个简单的问题。 它还有一个特定的功能,比我测试的其他插件要好。
我提到有很多 Open Graph 标签并不是每个站点都使用的,因为它们用于非常特定类型的内容。
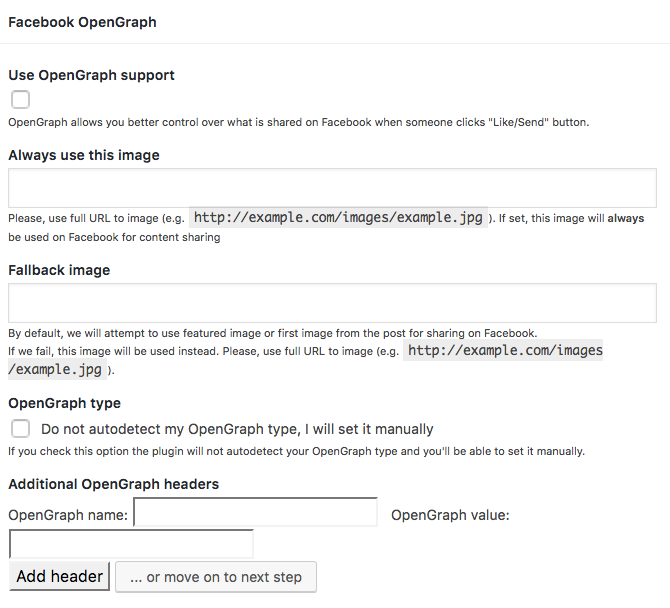
Ultimate Facebook 允许您手动插入其他 Open Graph 标题。

您可能希望您的用户在您的网站上注册,以便为他们带来更多好处。
然而,不管你喜不喜欢,注册都是一个障碍。
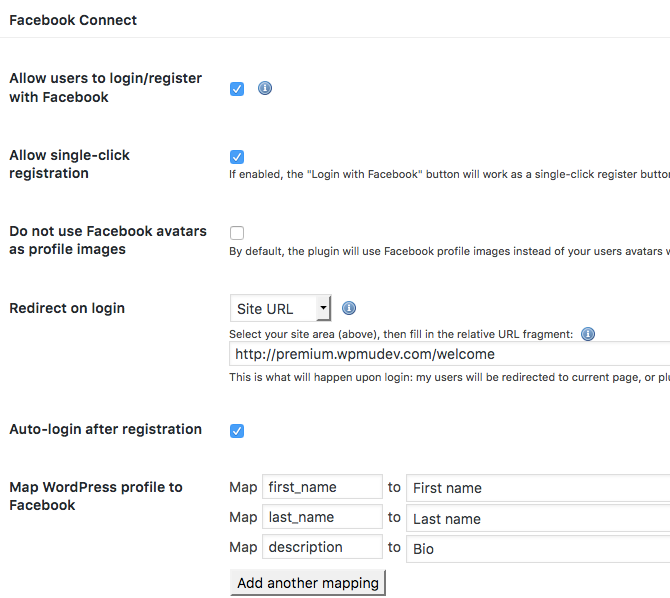
如果您要摆脱障碍,您将获得更快的增长。 使用 Ultimate Facebook 和 Connect,用户将能够使用他们的 Facebook 帐户注册您的网站。
这意味着注册成为一个简单的一键式过程。

决定是使用原生 WordPress 评论还是在 WordPress 评论系统之间进行选择是一个不可轻率的决定。
现实情况是,如果您想在评论系统之间切换,您可能会在传输过程中丢失一些信息。
Facebook评论是世界上最好的。 这是将 Facebook 与您的网站集成的好方法。
它还带来了原生 WordPress 评论系统不具备的附加功能,例如喜欢评论和按评论或受欢迎程度显示评论。
当然,用户无需注册即可发表评论这一事实消除了另一个参与障碍。
还有另一个好处 - 使用 Facebook 评论可以让您的网站更不容易受到垃圾评论的影响。 真实的 Facebook 用户个人资料不太可能被用于向其他网站发送垃圾邮件,因为这会对他们的个人资料产生负面影响。
将您的文章自动发布到 Facebook 可以让您更轻松地将受众带回您的网站。
如果您想完全控制您的内容在社交媒体上的共享方式,那么 Open Graph 标签对于您的 WordPress 网站至关重要。
这当然值得做,因为它不仅可以帮助您在人群中脱颖而出并吸引更多点击和查看,而且您还可以帮助搜索引擎更好地显示您的内容。
Demand feedback