
Products
GG网络技术分享 2025-03-18 16:05 60
小部件使 WordPress 非常灵活。 通过向您的主题添加小部件区域,您可以让用户插入他们自己的自定义内容,而无需编写一行代码。
它们在侧边栏和页脚中最常见,它们通常用于保存小部件,例如搜索小部件、最新帖子小部件,或者可能是自定义菜单。 但是,如果您将它们添加到您的页面并发布模板,您会使它们更加强大。
您可以将小部件区域添加到您喜欢的任何模板文件中。 我喜欢在我的主题中添加大量它们,例如标题、主导航之前和之后以及内容之前和之后的位置。 您可以将它们添加到站点中每个页面正在使用的模板部分(例如标题),或者您可以更具体,只需将它们添加到给定内容类型的模板文件中。
在这篇文章中,我将向您展示如何做到这一点。 我将创建一个默认的二十一十七主题的子主题,然后在该子主题中,我将创建一些新的模板文件:一个自定义页面模板文件、一个类别存档文件和一个帖子模板文件。
在其中的每一个中,我将添加一个特定于该内容类型的小部件区域,因此用户只有在分别使用页面模板、类别存档或单个帖子查看页面时才能看到它。
注意:我已将这篇文章的代码添加到 GitHub,因此如果你正在使用本教程,你可以检查它。
继续阅读,或使用以下链接跳转:
我将使用 27 主题的子主题:如果您正在使用自己的主题,则可以直接对其进行编辑,而不是创建子主题。 但如果您使用第三方主题,则必须创建子主题。 这是因为当您更新主题时,您对其所做的任何更改都将丢失。
所以,在你的 wp-内容/主题 文件夹,使用您的主题名称创建一个新文件夹。 我打电话给我的 wpmu-模板小部件. 在其中,添加一个 样式.css 文件并将其添加到其中:
请记住,如果您使用自己的主题,则可以跳过此步骤。 如果您使用不同的父主题,则必须编辑样式表以反映这一点。 如果您不确定,请查看我们关于创建子主题的帖子。
在将小部件区域添加到模板文件之前,我们需要在主题的函数文件中注册它们。 如果您的主题已经有一个函数文件,或者如果它是一个新的子主题,请打开您的函数文件,请创建一个名为 函数.php.
让我们首先添加一个空函数来注册小部件,并将其挂钩到 widgets_init 钩。 将此添加到您的函数文件中:
在该函数中,我们将注册四个小部件区域:单个帖子和类别归档模板各一个,自定义页面模板各两个。
首先注册第一个小部件:
这使用 register_sidebar() 函数,参数数组如下:
h3 元素。所以这是第一个。 现在,仍然在您的函数中,添加其他三个:
所以我们现在有四个小部件:
如果您想移动小部件区域(例如,将类别存档放在内容之后或将单个帖子放在内容之前),您应该适当地重命名它们。 这样您就可以知道将来编辑代码时会发生什么,并且您的用户知道当他们通过小部件管理屏幕向他们添加小部件时,小部件区域将被输出到哪里。 请记住,如果您确实更改了此设置,则需要在下一步中将用于输出小部件的代码放置在模板文件中的正确位置,这可能与我放置的位置不同。
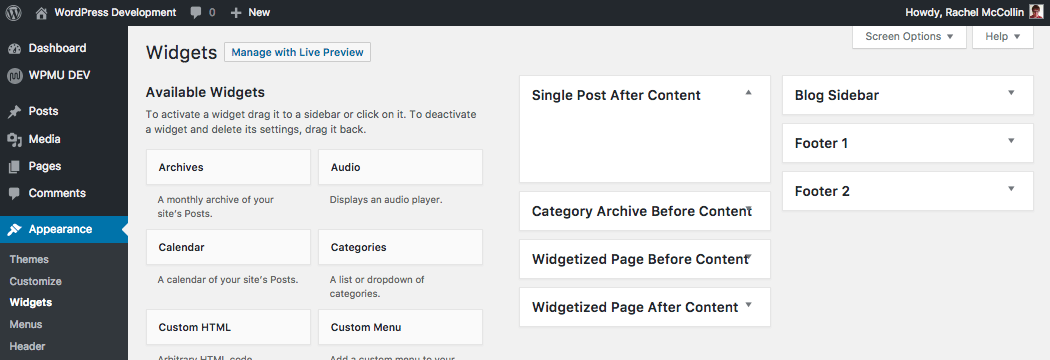
现在,如果您打开小部件管理页面,您将看到小部件区域,为小部件做好准备:

但是,如果您将小部件添加到新的小部件区域,它们将不会显示在您网站的前端。 它们仍然需要编码到模板文件中。
现在我们添加代码以输出小部件区域。 如果您使用自己的主题,您可能只需要编辑现有的主题模板文件。 如果您正在使用子主题(或者您的主题还没有相关的模板文件),则需要创建新文件。
让我们从小部件页面模板文件开始,因为您的主题不会有这种方式。
在您的主题文件夹中,创建一个新文件。 我打电话给我的 page_widgetized.php. 打开该文件并将其添加到其中:
这告诉 WordPress 它是一个自定义页面模板。 如果您想了解更多关于它们的信息,请查看我们的详细指南。
注意:不要使用 页面小部件化 作为你的文件名。 这是因为 页- 是 WordPress 中的保留后缀. 使用下划线而不是破折号,或者只是避免使用 页 如果您愿意,可以在开始时完全使用。
现在在注释掉的文本下方,复制主题(或父主题)中的所有内容 页面.php 文件。 另一种方法是复制文件并添加注释掉的文本,这取决于您。
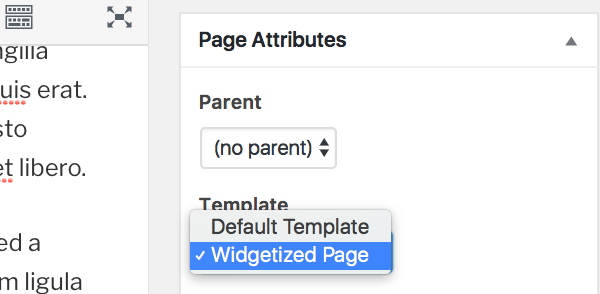
您现在可以在编辑站点中的页面时选择此模板:

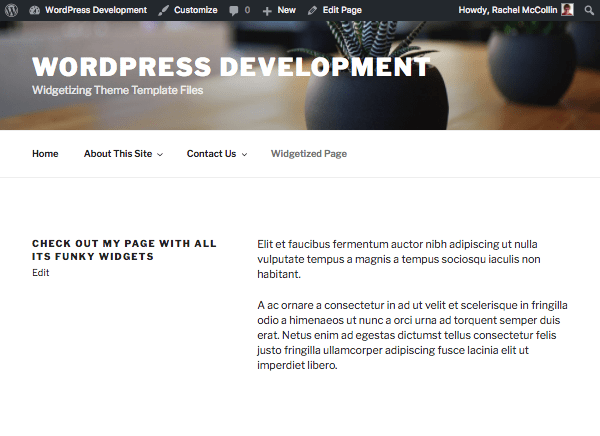
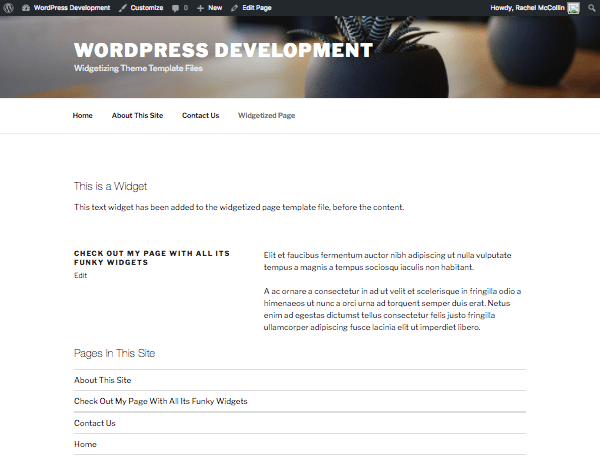
为您的一个页面选择它,以便您可以试用这些小部件。 这是我的页面:

现在看起来不是很令人兴奋,因为我还没有将小部件区域添加到模板文件中。 让我们这样做。
在您的模板文件中,在页面内容的正上方添加此代码,用于上述内容小部件区域:
这将使用您在函数文件中注册小部件区域时为小部件区域创建的唯一 ID 来检查小部件区域是否已填充。 如果已填充,则输出小部件区域的内容。
现在在内容下方添加小部件区域。 在您的内容之后(以及任何封闭元素内),添加以下内容:
保存您的页面模板文件。
这是我的页面模板文件的完整代码,因此您可以查看循环前后的小部件区域:
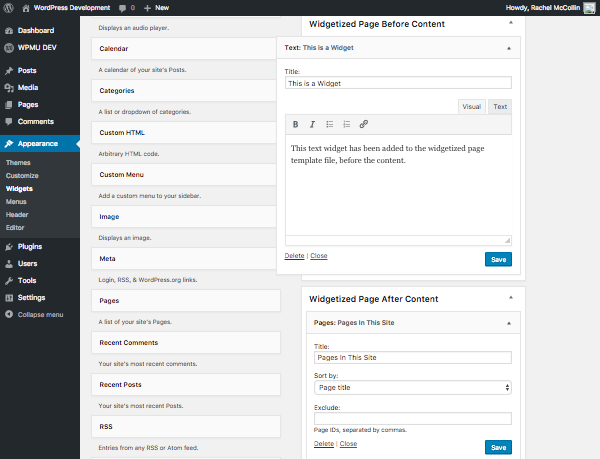
现在来测试一下。 我为每个新的小部件区域添加了一个小部件:

以下是它们在我的页面上的外观:

这就是设置的自定义页面模板。 现在您需要编辑另外两个页面模板文件(或在必要时创建它们)。 按着这些次序:
这是小部件区域的代码:
现在对单个模板重复此操作:
这是代码:
现在,如果您添加小部件,它们将显示在您的网站上。 这是我在单个帖子之后显示最近帖子的列表:

小部件区域使您的主题用户无需编写代码即可添加额外内容。 但它们不仅适用于侧边栏。 向模板文件添加额外的小部件区域可为您提供站点中的目标区域,您可以将小部件添加到其中,并可以精确控制它们的显示位置。
如果您愿意,可以进一步使用这些示例,将小部件区域添加到所有文件,甚至使用不同版本的 边栏.php 不同内容类型的文件。 世界是你的牡蛎!
标签:Demand feedback