用捷徑實現更方便的字體管理
一直以來,iOS 因缺少原生的字體管理功能而飽受詬病,雖然蘋果在 WWDC 2019 對 iOS 和 iPadOS 增加了字體管理功能,但到目前的 Beta 2 版本中仍無法直接安裝下載的字體,長期使用的如 Anyfont 的字體管理類 App 對大體積中文字體支持不佳、優化欠缺,使我誕生了自己做一個字體管理應用的念頭,可自己當時又沒有 Mac。山窮水盡,柳暗花明,偶然瞥見了捷徑,想到用捷徑實現字體管理,故有此文。
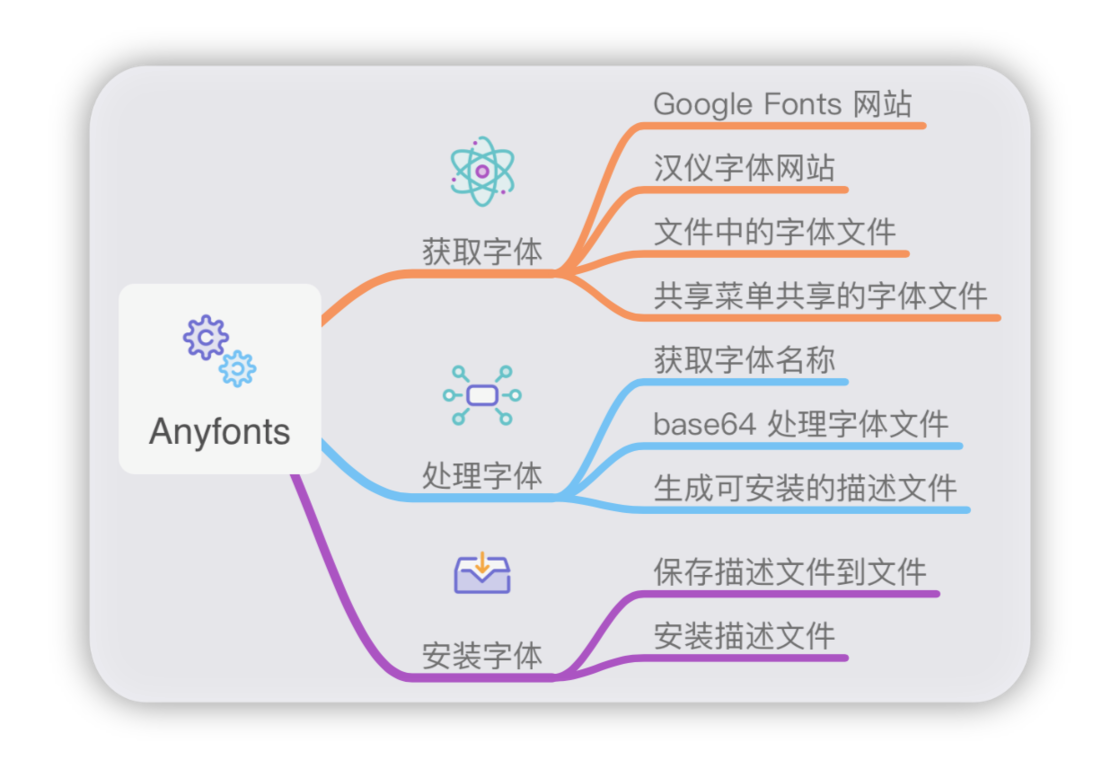
思路
在 iOS 13 Beta 2 中,通過自帶的文件應用雖可以識別字體文件,但仍無法直接安裝,和以往一樣,需要把字體文件嵌入描述文件即 XML 格式的
*.mobileconfig ,另考慮到 iOS 缺少良好的中文字體下載 App,添加一個良好的中文字體下載的平台是必要的。
在這裡選用 Google Fonts 和漢儀字型檔為主要的字體獲取途徑,同時支持安裝下載好的字體文件。整體流程並不複雜,但要獲得好的體驗,細節處理十分重要,希望你能讀到最後。
Google Fonts
Google Fonts 有可尋的 API,因此只需先訪問 Google Fonts 官網,選擇需要的字體再通過調用 API 就可以完成下載。

我們可以通過此示例來從
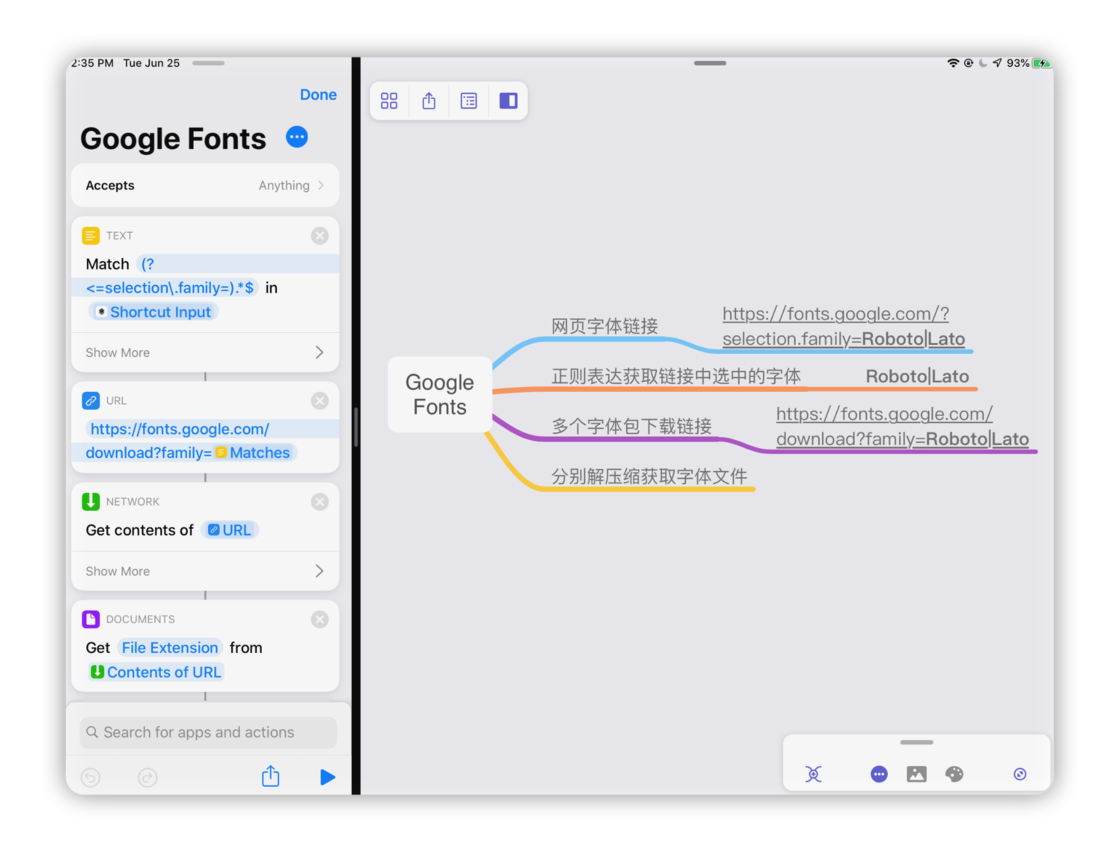
fonts.google.com 下載字體。首先選擇需要的字體後,通過 Safari 的共享菜單運行該捷徑從而獲取到 URL,觀察 URL 結構,使用正則表達式 (?<=selection\.family=).*$ 匹配 family= 後面的選中的字體名稱,將字體名稱添加到 https://fonts.google.com/download?family= 尾部得到下載鏈接。支持選中多個字體同時下載。需要注意的是,下載得到的字體可能為 *.zip 的壓縮文件,所以需要在 Repeat 步驟中嵌套一個條件判斷,如果該下載的文件後綴中含有 .zip,則需要對其進行解壓才能得到字體文件,具體請參見示例。漢儀字型檔
由於沒有找到漢儀字型檔供個人使用的 API,我們需要通過一些特殊方法來獲取字體。筆者首先想到的是通過網頁源代碼提取網頁渲染時載入項中的字體鏈接。

經過實踐後,問題接踵而至,一方面是捷徑內部需要重新載入一遍網頁並轉換為
*.md 費時費力,另一方面是難以用簡單的方式在大量字元中提取到需要的字體鏈接。三思後我選擇使用 MitM 來獲取 API,再通過 API 完成字體下載。
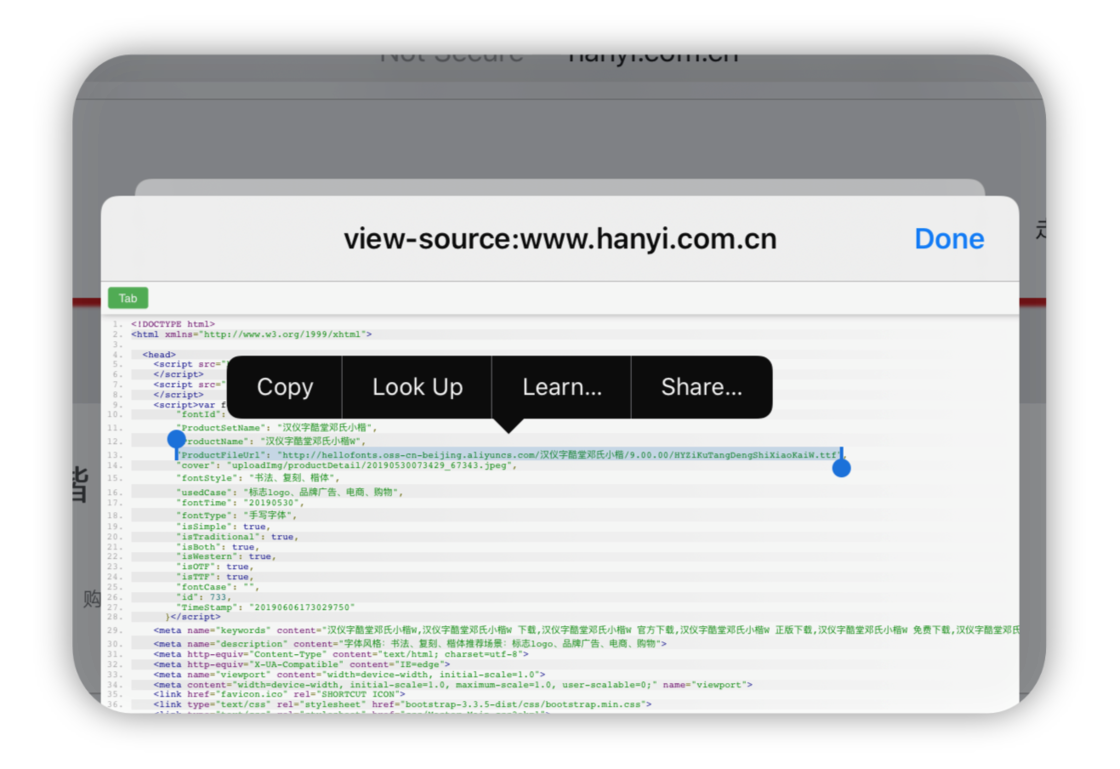
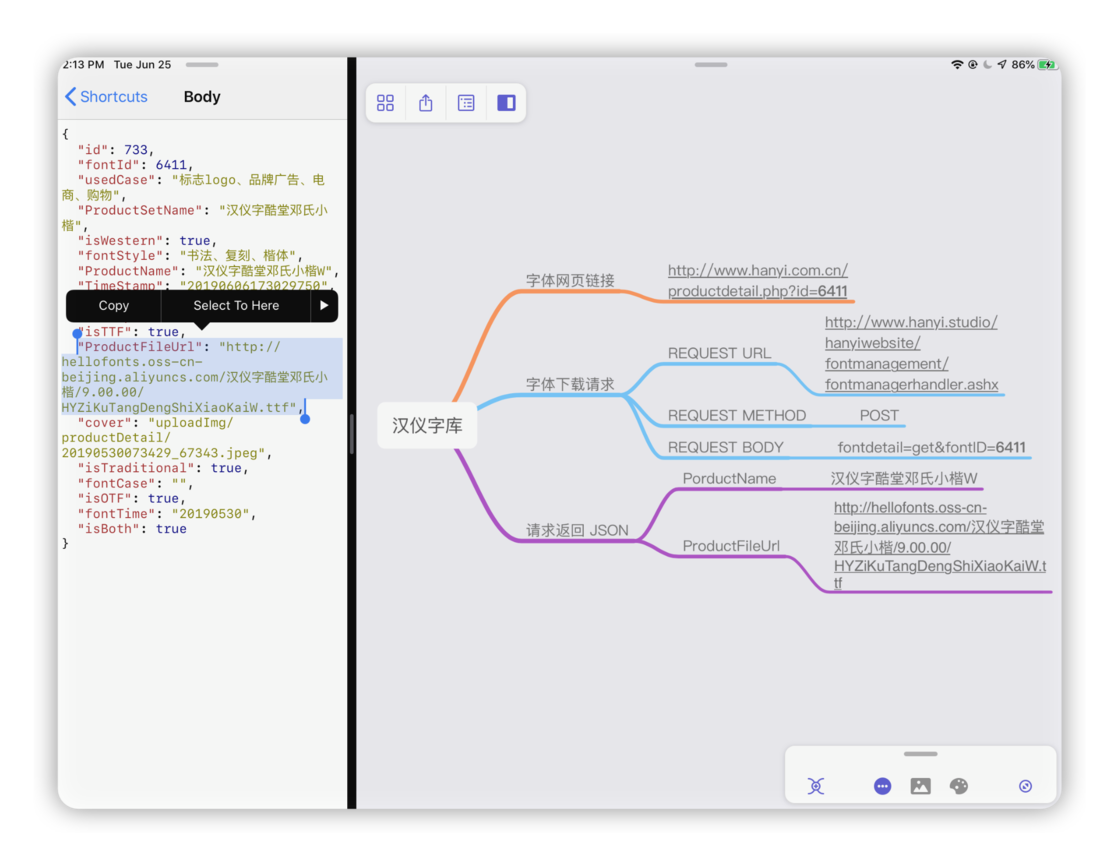
以「漢儀字酷堂鄧氏小楷W」為例,開啟支持 MitM 和 HTTP Capture 的 App 如 Surge、Quantumult X 等,通過 PC 視圖下的 Safari 在漢儀字型檔官網選擇並下載需要的字體。觀察 URL 尾部的數字為
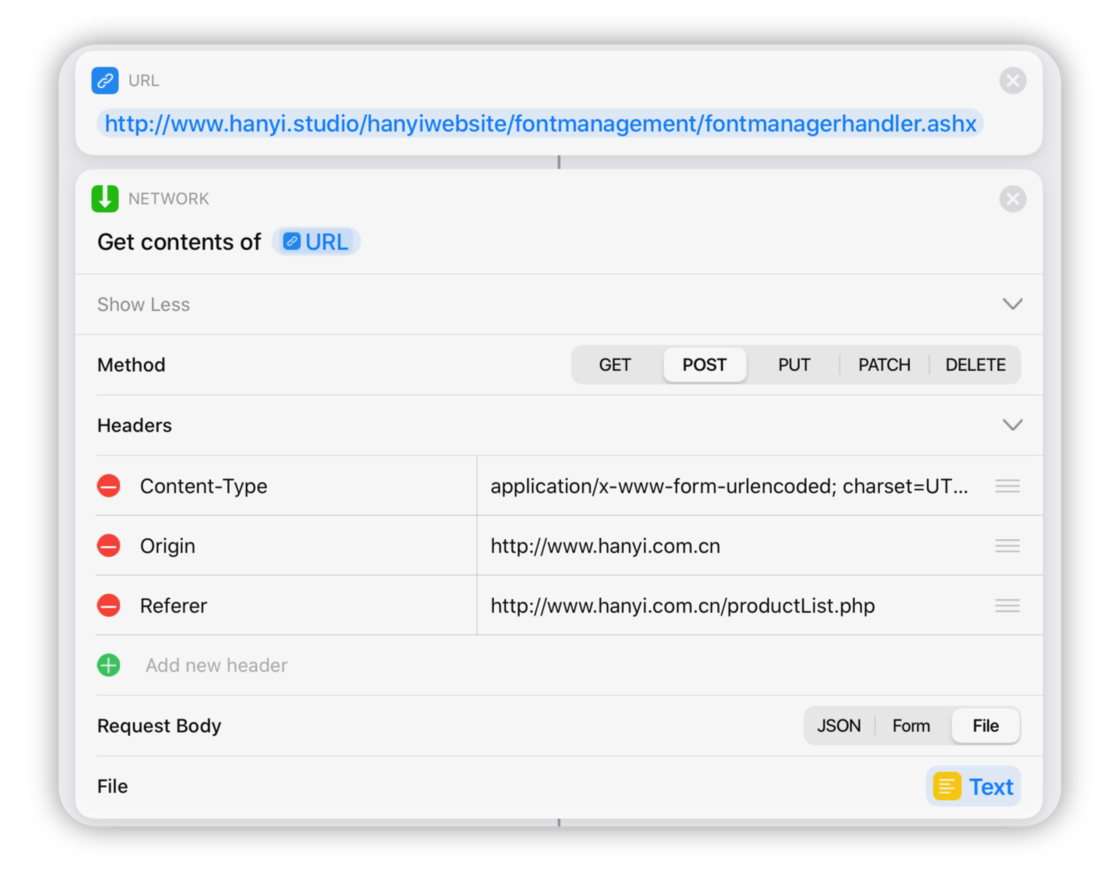
6411,以 Surge 為例在 REQUEST BODY 中可以找到 fontdetail=get&fontId=6411 的請求,反推找到 REQUEST URL 為 http://www.hanyi.studio/hanyiwebsite/fontmanagement/fontmanagerhandler.ashx 和 REQUEST METHOD 為 POST 。同理用正則表達式 (?<=productdetail.php\?id=).*$ 獲取 Safari 共享菜單共享的 URL 尾部數字。最後用捷徑的 Get contents of URL 向 REQUEST URL 模擬 POST 請求得到上圖左側 JSON 格式的 RESPOND BODY,直接用捷徑的 Get Value for 步驟就可以獲得字體名稱 ProductName 和字體下載鏈接 ProductFileUrl。
在模擬 POST 請求時需要注意 Headers 盡量和抓取的 Headers 一致,避免請求失敗,具體請參考此示例捷徑。
處理字體
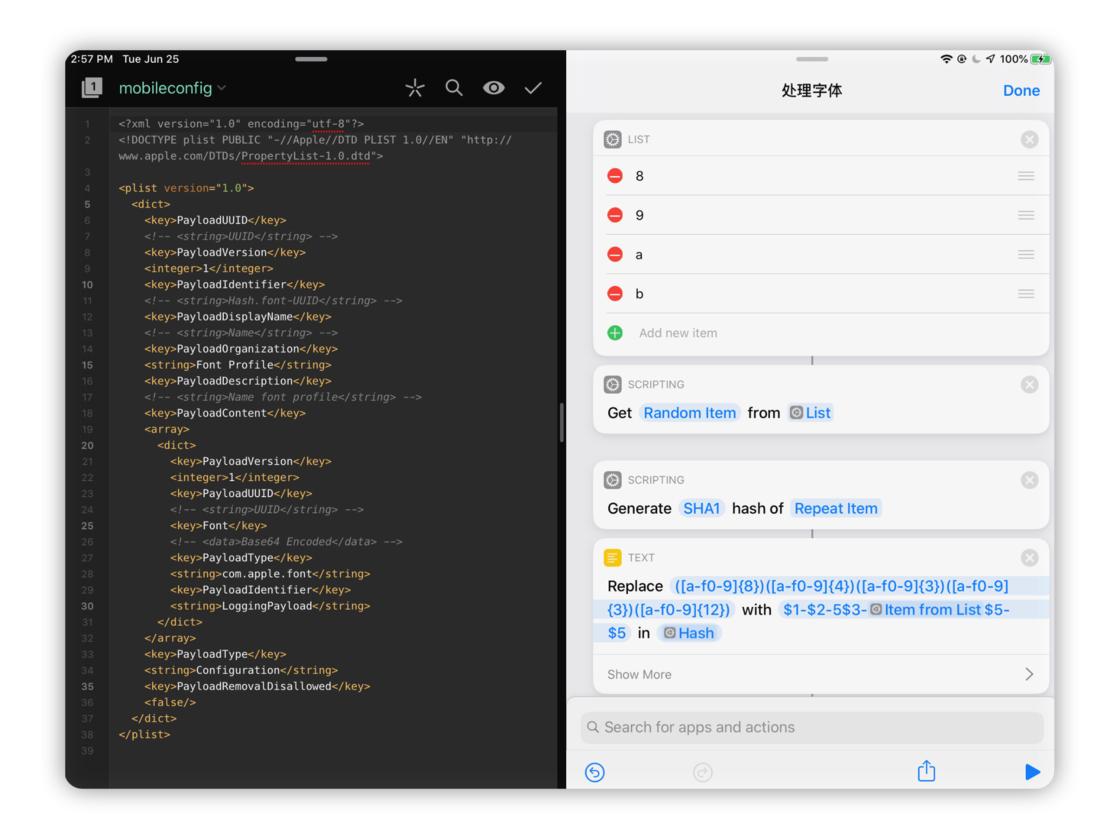
獲取字體後,需要對字體進行處理並嵌入到描述文件中才可以使用。對於描述文件,其結構以下圖左側為例。

左側用灰色標出的段落是我們要進行修改的地方。
UUID 生成流程如上圖右側,可通過 List->Random Item->Replace 實現,不使用在線的 UUID 生成器 API,提高了捷徑可用度。Hash 則通過計算字體文件的 SHA1 得到。Name 為之前獲取的字體名稱。最後將字體文件 base64 encode 後替換 Base64 Encode。此外優化不可忽視,之所以保存到「文件」而不是在捷徑跳轉到 Safari 直接安裝,是因為跳轉時要把文件用 URL Encode 轉化為字元鏈接,耗費性能,對於體積較大的中文字體,會造成設備卡死;另外進行 base64 處理時不分段,加快速度;描述文件去格式化壓縮為一行,削減體積。在這裡同樣提供一個示例捷徑供參考。安裝字體
在「文件」中選擇生成好的字體描述文件就可以將字體直接安裝到設置中,通過 iCloud 雲盤或 Airdrop 可直接同步到其它設備,在各種第三方 App 中使用十分方便,當然也存在一些兼容問題,部分 App 無法使用,需要 Apple 和開發者們一起努力解決。
細節處理
一個工具僅僅能實現它的功能是遠遠不夠的,還需要便捷高效的使用體驗,而這些都離不開細節上的處理優化。對於一個捷徑而言,其本身可以直接運行或通過共享菜單運行。在這裡我的思考是,直接運行時沒有指令輸入,因此引導用戶到字體下載網站或跳轉到「文件」選擇字體文件更佳;而共享菜單運行是有指令輸入的,故適合作為主要的執行流程。對於直接運行和共享菜單運行的判斷可以用
Count Items 步驟實現。對於共享菜單,輸入的內容可以是一條鏈接、多條鏈接、一個字體文件、多個字體文件等,因此需要對輸入內容用 Repeat 步驟拆分,再逐個進行類型判斷和過濾,巧用 Add to Variable 和 Set Variable 步驟實現批量操作。寫在最後
最後附上 Anyfonts 捷徑,其實去年就寫完了的,投稿 Shortcuts Gallery 結果石沉大海;另這依舊是第一版,也許還有許多地方可以完善,歡迎大家反饋建議。名字是奔著律師函去的,因為實在想不到什麼好的名字。一直想做一個字體管理軟體的,奈何復讀了一年,荒廢了時間。匆匆成文,如有錯誤,還請斧正。歡迎關注。
由於網站搬家,部分鏈接失效,如無法下載,請聯繫站長!謝謝支持!
1. 帶 [親測] 說明源碼已經被站長親測過!
2. 下載後的源碼請在24小時內刪除,僅供學慣用途!
3. 分享目的僅供大家學習和交流,請不要用於商業用途!
4. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
5. 本站所有資源來源於站長上傳和網路,如有侵權請郵件聯繫站長!
6. 沒帶 [親測] 代表站長時間緊促,站長會保持每天更新 [親測] 源碼 !
7. 盜版ripro用戶購買ripro美化無擔保,若設置不成功/不生效我們不支持退款!
8. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
9. 如果你也有好源碼或者教程,可以到審核區發布,分享有金幣獎勵和額外收入!
10.如果您購買了某個產品,而我們還沒來得及更新,請聯繫站長或留言催更,謝謝理解 !
GG資源網 » 用捷徑實現更方便的字體管理
1. 帶 [親測] 說明源碼已經被站長親測過!
2. 下載後的源碼請在24小時內刪除,僅供學慣用途!
3. 分享目的僅供大家學習和交流,請不要用於商業用途!
4. 本站資源售價只是贊助,收取費用僅維持本站的日常運營所需!
5. 本站所有資源來源於站長上傳和網路,如有侵權請郵件聯繫站長!
6. 沒帶 [親測] 代表站長時間緊促,站長會保持每天更新 [親測] 源碼 !
7. 盜版ripro用戶購買ripro美化無擔保,若設置不成功/不生效我們不支持退款!
8. 本站提供的源碼、模板、插件等等其他資源,都不包含技術服務請大家諒解!
9. 如果你也有好源碼或者教程,可以到審核區發布,分享有金幣獎勵和額外收入!
10.如果您購買了某個產品,而我們還沒來得及更新,請聯繫站長或留言催更,謝謝理解 !
GG資源網 » 用捷徑實現更方便的字體管理



![[親測]【企業網站模板】DEDECMS織夢大型五金模型企業公司網站模板 自適應手機移動端](https://www.ggplus.cn/wp-content/uploads/2019/11/1572589380-fd89fe7dcf79320-150x150.jpg)

