
Products
GG网络技术分享 2025-03-18 16:05 125
不要让语言限制限制您的网站在万维网上的影响力。 来自世界各地的人们访问您的网站。 如果您只以一种语言提供内容,您就会将许多感兴趣的访问者赶走。
拥有多语言网站有其好处。 它使您可以与国际受众建立联系并吸引新客户。 多语言网站也为您提供竞争优势。 如果您的企业有一个潜在的多语言市场,而您的竞争对手没有利用它,那么您肯定需要去争取!
“外语一窍不通的人,自己的一窍不通。” ——约翰·沃尔夫冈·冯·歌德
用不同的语言创建您的站点网络。
有这么多插件,创建多语言 WordPress 网站并不难。
但不是那么快,我的插件上瘾的朋友们! 为了这个壮举,我已经从多语言插件转向 多站点 东西的。
一个 WordPress Multisite 就像一个由许多单独的 WordPress 站点组成的网络,所有这些站点都是不同的,但通过一个 WordPress 核心连接在一起。 这意味着您不必担心无休止的 WordPress 配置来添加或调整新语言。
构建无插件多语言网站的强大之处在于 WordPress Multisite。
在这篇文章中,您将学习如何在没有插件的情况下创建自己的多语言 WordPress 网站……从头开始!
我保证它会像馅饼一样容易。 继续阅读,或使用以下链接跳转:
WordPress Multisite 允许您使用相同的安装创建多个站点。 我将在这里实现我的网站的法语版本(亵渎!),所以我将和你一起编码。
在设置 WordPress 多站点子域方面需要帮助? 阅读我们深入的多站点指南以了解所有信息。
设置多站点后,下一步是设置子域。 子域是父域的一部分,而子目录是其中的文件夹。
例如, fr.ioanadragnef.com 是一个子域,而 ioanadragnef.com/fr 是一个子目录。 如果您需要快速复习,我们已经在另一篇文章中介绍了多站点子域与子目录之间的区别。
我将设置我的网站,以便我的法语用户可以将他们的语言代码视为子域(即 fr.ioanadragnef.com)。 而且由于我已经将我的 WordPress 网站设置了一个多月,因此我必须使用子域选项。 但是,此限制仅适用于初始多站点设置。 之后您可以轻松地在网络类型之间切换。
您可以从托管服务提供商或 WordPress 中设置子域。 如果您在 WordPress 中执行此操作,则必须更改一些 DNS 记录以允许创建通配符子域。
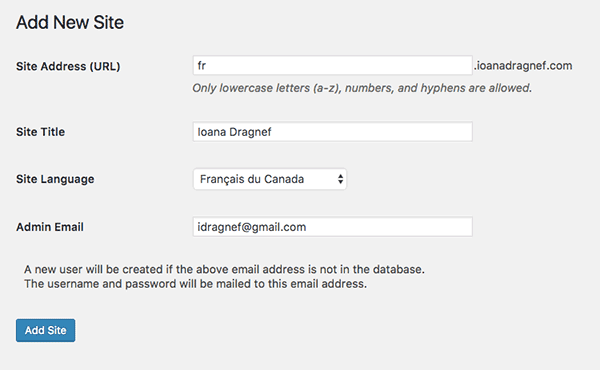
我将通过访问创建我的网站的法语版本 我的站点 > 网络管理员 > 站点并选择 添新.
在提示符处输入字段并为您的新站点选择一个子域。 如果您正在制作一个多语言的 WordPress 网站,将子域设置为语言代码(例如,法语的 fr)是有意义的,但您可以随意制作。

如果您不会说该语言,请注意不要在此处更改站点语言选项。 这只会更改您的管理仪表板的语言。
添加网站后,您会在 我的网站 下拉式菜单。 您可以通过添加插件、主题和内容来以与其他方式相同的方式管理它。
配置子域后,您需要将主网站的主题安装到您的其他语言网站。
请记住,这两个网站必须尽可能看起来相同,这意味着使用相同的主题、品牌颜色、插件、菜单等。这样在访问者切换语言时就不会感到困惑。
下一步是翻译和添加我的内容。
我的网站相当简洁,所以幸运的是没有太多要翻译的。 但是,如果您有很多页面,则可以使用快捷方式——您可以使用 Multisite Post Duplicator 或 NS Cloner 插件。
现在,我知道我之前提到过这将是一个无插件的多语言 WordPress 网站,但我们已经完成了。 上面推荐的插件用于帮助您放置翻译的页面和帖子。
现在你有一个多站点,一个子域,你已经配置了你的内容和网站结构。 是时候翻译了!
即使机器翻译技术取得重大进展,人工翻译仍然无法匹敌。 如果您想要翻译中的细节和细微差别(您应该这样做),我建议您寻求专业帮助。 Upwork 和 Fiverr 是一些平台,您可以在其中以优惠的价格聘请各种国际语言的熟练翻译。
但是,如果您仍然想进行自动翻译,可以使用一些 WordPress 翻译插件轻松完成。
一旦您的网站准备就绪并被翻译,您所要做的就是在您的原始语言网站(即您的主网络站点)中添加一个指向它的链接。 这样,您的读者可以在可用的各种语言之间来回切换!
为此,我们将创建一个自定义菜单。 由于我只使用一种语言,我将在我的菜单中链接到我的网站的法语版本。
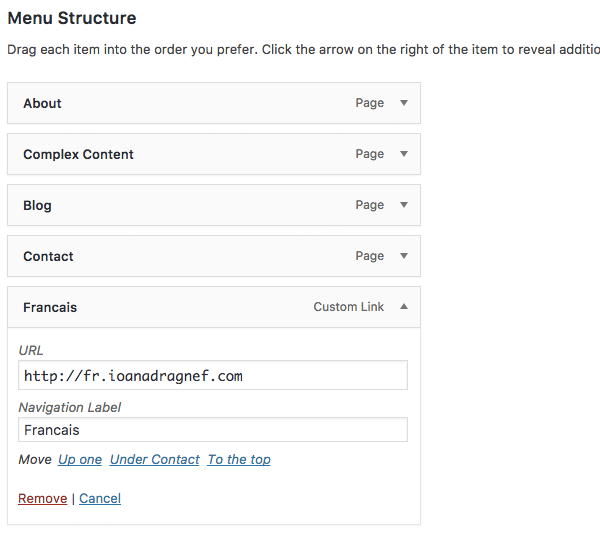
要在您网站的主菜单中创建自定义链接,请转到 外观 > 菜单,然后编辑您的主菜单。
在下面 自定义链接,输入子域的 URL 和导航标签。 现在通过添加自定义链接到菜单 添加到菜单 按钮。

如果您想创建一个包含多种语言的菜单,请创建一个新菜单,并添加多个带有各种语言子域的自定义链接。
例如,如果我想要一个 语言 有法语和西班牙语的菜单,首先我将创建一个新的语言菜单。
然后,我将在不同的自定义链接下添加我的法语和西班牙语子域,并使用语言名称作为导航标签。
恭喜! 您现在已经构建了一个没有插件的多语言 WordPress Multisite。
多语言网站使您能够接触到比以往更多的读者。 它使您看起来更专业,并为您提供新的机会。 并且由于您已经通过 Multisite 创建了多语言站点,因此与仅使用插件相比,您可以更好地控制您的站点。
使用 Multisite 对您有很多好处,其中主要是让您最终控制您的网站。 它允许您根据需要创建、调整和呈现您的翻译内容。
避免使用多语言插件的技巧是使用多站点和自定义菜单来将您的读者引导到正确的子站点。
向您的网站添加新语言永远不会太晚。 毕竟,在语言游戏中,你要么是西班牙人,要么是消失!
标签:Demand feedback