
Products
GG网络技术分享 2025-03-18 16:05 55
BuddyPress 社区失败的主要原因之一是成员之间没有联系和互动。 改善这一点的一种方法是通过让会员保持兴趣的设计。
BuddyPress 成员目录样式开箱即用,看起来像一个平面列表。 它是功能性的,但它并不是非常令人兴奋或鼓舞人心的。 今天我们将用目录做一些有趣的事情,并探索一点 BuddyPress 主题。 在本教程中,我们将使用 CSS 和 BuddyPress 模板文件做一些很酷的事情,以创建一个更具交互性的目录,鼓励用户相互联系、花更多时间浏览、点击个人资料并结交新朋友。
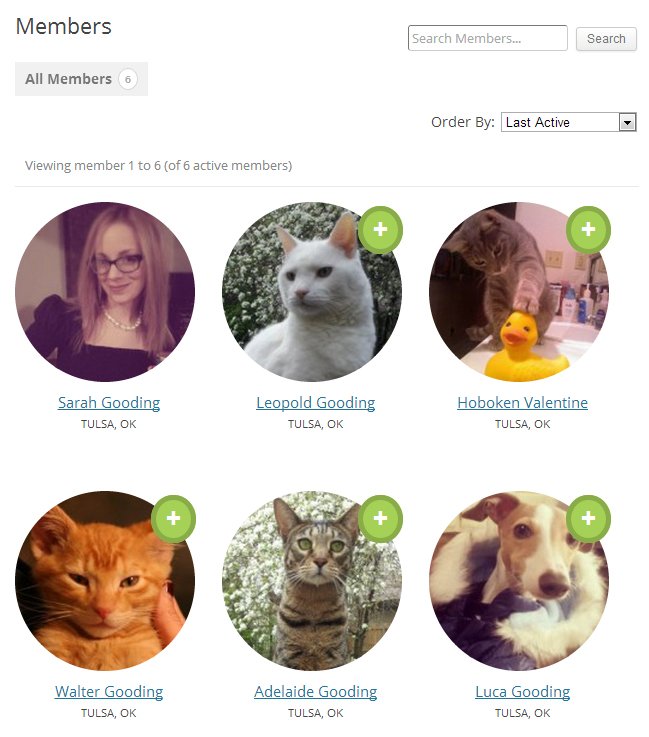
按照以下步骤操作,我们将 BuddyPress 默认成员目录转换为如下所示:

以下是我们将要进行的更改的简要概述:
我们将在本教程中使用 BuddyPress 1.7,因为它很快就会发布。 但是,无论模板位于何处,基本思想仍然相同。
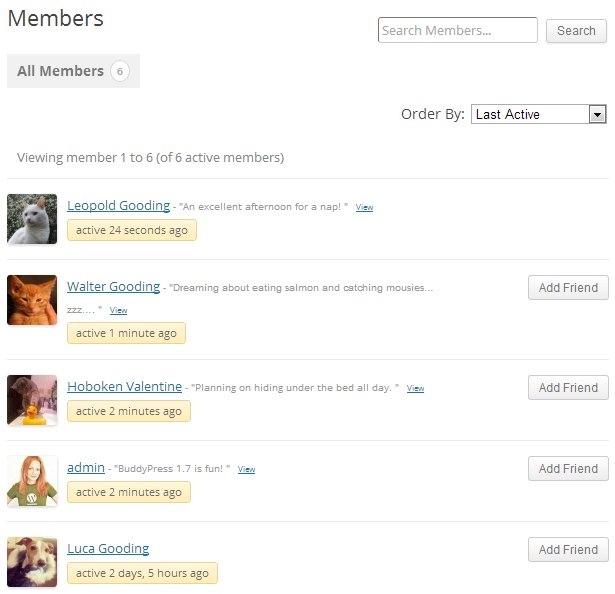
首先,BuddyPress 成员目录与默认样式类似:

在本教程中,我们将使用默认的 212 WordPress 主题。
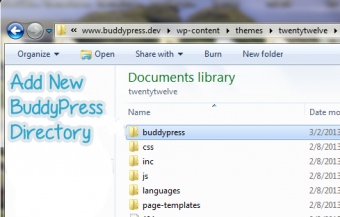
要开始对 BuddyPress 进行自定义,我们将在您当前的活动主题中创建一个 /buddypress/ 目录。

该法典有一些关于 BuddyPress 1.7 中主题兼容性的简短说明。 在此处找到旧模板文件:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
复制要修改的文件。 在这种情况下,您不妨抓取 /members/ 目录并将其粘贴到主题的新 BuddyPress 目录中。
对于本教程,我们将缩减目录页面上显示的一些信息,并删除以下两项。
显示最后的活动时间对我来说真的很混乱,我认为它对普通的 BuddyPress 社区没有太大的价值。 如果要删除它,请将其从 成员-loop.php 文件:
删除最新的活动更新同样简单。 剪掉这个 成员-loop.php:
<?php if ( bp_get_member_latest_update() ) : ?><span class="update"> <?php bp_member_latest_update(); ?></span>
<?php endif; ?>
现在我们要为成员循环添加一些新的东西。 模板文件在注释中实际提示了如何执行此操作。 文档声明它确实为循环中的每个成员添加了一个额外的查询,但它只是一个,无论您显示的字段数量如何。
首先,您需要确保创建要在 BuddyPress 配置文件中显示的字段。 我们将在此示例中使用位置。 转到:仪表板>>用户>>配置文件字段。 在仪表板中添加新字段,然后您可以将其添加到循环中。 将其粘贴到 members-loop.php 中,直接在关于如何显示会员资料数据的评论下:
<?php echo bp_member_profile_data('field=Location'); ?>
请记住,该字段的值区分大小写,因此需要检查它是否似乎不起作用。
在循环顶部找到成员头像代码:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
更改这些行以匹配此:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>您要在此处指定 type=full 的原因是它使 BuddyPress 使用质量最好的头像并将其缩小到您设置的高度和宽度。 否则,它必须变大,这会使化身变得模糊。

自定义成员循环后,我们现在继续进行样式更改。 您可以通过一些 CSS 调整使头像成为圆形。 这种效果给目录增加了一些乐趣。 对于像这样的一些快速简单的更改,您可以将更改添加到主题的样式表中。
在这里,我们仅针对成员目录中的头像。 添加这个:
#members-dir-list img.avatar {-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
这是一个有趣的小效果,可能有助于让用户浏览您的目录的时间更长一些。 当然,它可能在 IE 中不起作用,但这并不是什么大不了的事,因为它只是一种装饰效果。

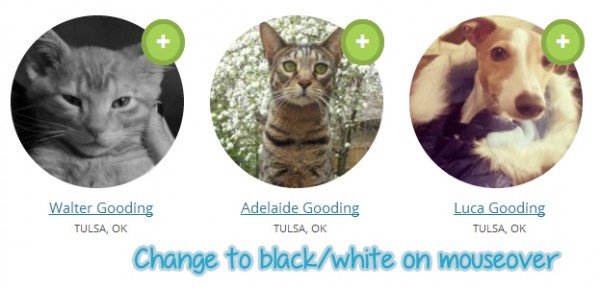
将此添加到您的样式表中:
#members-dir-list a:hover img.avatar {-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
让我们将成员列表加载到具有 3 行的网格中:
#buddypress #members-list li {overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
我们还将进行一些小调整以更改文本大小和对齐方式:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
当然,其中一些调整取决于您从哪个主题开始作为您的活动主题。 如果您使用这些基本模板,那么 CSS 应该与上面非常相似。
如果有任何方法可以过滤此按钮,我不知道。 为了自定义按钮文本,您必须为 BuddyPress 创建自定义语言文件。 如果你有像 PoEdit 这样的程序来帮助你,这个过程相当容易。 按照 codex 中的说明创建您自己的自定义语言文件。 在本教程中,我们将更改友谊按钮的语言字符串:
请注意,这并不适用于每个社区。 这只是如何自定义这些按钮的示例。 如果您觉得从这些按钮中删除文本损失太多,请务必不要更改它们。 您的 UI 选择将完全取决于您社区的人口统计数据。 以下是如何自定义按钮以使其看起来像示例:
#buddypress #members-dir-list a.friendship-button.add {-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
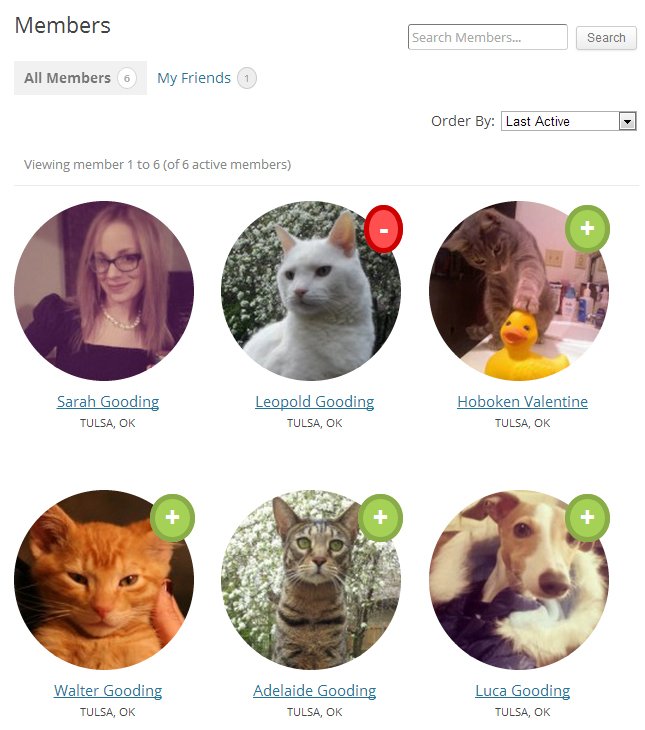
通过这些更改,您将拥有一个看起来像这样的成员目录:

如果你觉得“删除好友”按钮红色太显眼,可以通过添加“display: none;”将其完全隐藏。 到 .is_friend.remove 班级。 或者,您可以为操作按钮选择不同的颜色或文本。 这是自定义成员目录以匹配上述示例的最后一步。
令人惊奇的是,只需一点点 CSS 就可以完全改变您的目录,使其看起来与 BuddyPress 的默认设置完全不同。 BuddyPress 1.7 主题兼容性将为更多 WordPress 开发人员打开平台。 这些组件将很好地融入您的主题,但要让它们脱颖而出则取决于您。 获取 1.7 主干的副本并在正式版本到来之前开始试验。 您会惊喜地发现直接在您的 WordPress 主题中自定义 BuddyPress 是多么容易。
Demand feedback